Kas soovite kujundada infograafikat? 5 elementi, mille peate kaasama
Infograafiku kujundamine on täpselt nagu veebisaidi kujundamine. See algab kontseptsiooni, eesmärkide ja isegi juhtraami abil.
Suur erinevus on see, et kogu infograafiku teave sisaldub ühes üksuses, samal ajal kui veebisaidil on mitu lehte ja võimalusi kasutajate kaasamiseks. Võite peaaegu mõelda infograafikule kui tasasele või staatilisele mini-veebisaidile. Infograafikana saate kujundada ka ühelehelise veebisaidi!
Siin on viis olulist elementi, mis aitavad teil järgmisest infograafilisest kujundusest maksimumi võtta.
1. Andmelugu

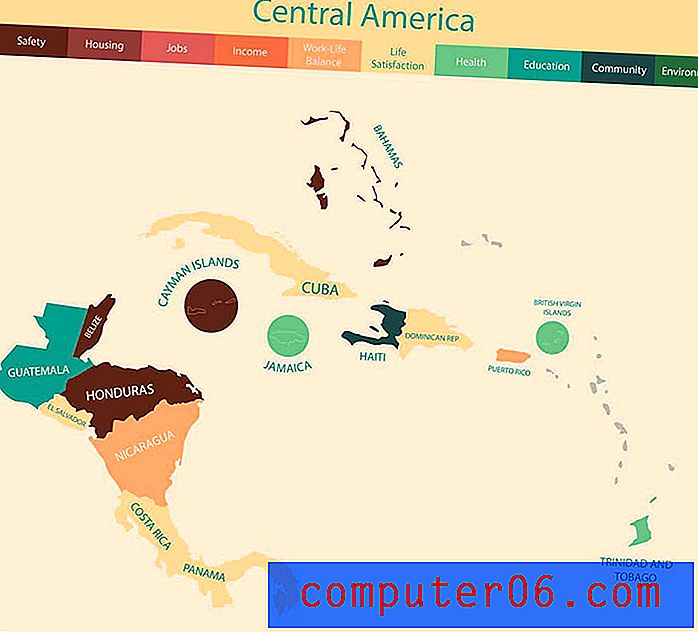
Hea infograafik algab kindla looga. See põhineb sageli mingil kujul andmetel, mis visualiseeritakse, et see oleks arusaadavam.
Enne kui te ei satu numbrite lõksu, pole andmed ainult numbrite krigistamine. Andmed on igasugune teave, mida saab kasutada võrdleva analüüsi või juhiste koostamiseks. Andmete visualiseerimine on vaid üks viis selle teabe hõlpsamaks nägemiseks ja mõistmiseks.
Infograafiku jaoks peab lugu tõenäoliselt olema lühike. See pole romaan, see on idee, mis tuleb ellu mõnesaja sõna, suurepäraste pealkirjade (või päiste) ja visuaalse teemaga, mis seob selle kõik omavahel kokku.
2. Visuaalne stiil ja voog
Infograafik vajab kasutajate ligimeelitamiseks tugevat visuaalset kohalolekut. Enamik infograafikuid loetakse vasakult paremale ja ülalt alla vertikaalsemas kui horisontaalses vormingus. See stiil on kujundatud, kuna see peegeldab loomulikke silmaliigutusi ja lugemisharjumusi.
Kuid visuaalse stiili ja voolavuse parandamiseks saate teha veel mõned asjad:
- Kasutage värvipaletti. See on täpselt nagu iga teine kujundusprojekt.
- Pidage kinni stiilijuhist. Isegi see väikeseformaadiline lugu peab sisaldama järjepidevust.
- Paigutage teave ümberpööratud püramiidi abil, see tähendab, et kõige olulisem teave on ülaosas ja muutub vähem oluliseks, kui kasutaja pildi alla liigub.
- Hoidke see loetav. Optimaalselt peaksid kasutajad saama enamikku teavet korraga näha ja kõik peaks olema loetav. Kui leiate, et teie infograafik peab olema pisut suures mahus, jagage see hallatavateks osadeks, nii et kogu jaotise teave oleks korraga nähtav.
- Pidage meeles skaalat. Andmete visualiseerimisel on kontekst oluline. Muutke mis tahes tekst, mida saate, visuaalseks elemendiks, kuid pidage meeles, et pakkute piisavalt konteksti, et see oleks hõlpsasti arusaadav. Kui üks element on kaks korda suurem kui teine ja kui kasutate selle tähistamiseks ringe, peaks üks ring olema teisega võrreldes kahekordne. (Lihtne, eks?)
Infograafika on ahvatlev, kuna need jäljendavad meie aju tööd. Sellist teabe visuaalset kujutamist on lihtsam mõelda, mõista ja säilitada.
3. Tüpograafiapalett koos hierarhiaga
Infograafika õitseb suurte tähtedega.
Nagu kõigi teiste kujundusprojektide puhul, looge ühe või kahe kirjatüübiga tüpograafiapalett. Kuid ärge kartke muuta tüüpi suuremaks, kui tavaliselt teeksite. Infograafika sisaldab sageli mitut väikest tüüpi plokki. Muutke selle tüübi skannimine ja lugemine hõlpsamaks, suurendades suurust ja reavahe.
Samuti pange tähele, kas teil on erimärkide stiil lühikeste päiste või suurte numbrite jaoks, mida soovite esile tõsta. Mõelge sellele kui uudsuse kirjatüübile, mis tõmbab kasutajad infograafiku põhiteabele. Uudsuse ja pealkirja kirjatüüpe võib erinevalt teistest projektidest infograafikas kasutada mitu korda. Valige kindlasti nende elementide kirjatüüp, mis on julge, kuid mitte üle jõu käiv.
Ärge kartke maksimaalse efekti saavutamiseks kasutada värvilisi, paksusid või mustaid tähemärkide stiile ja mitut sama tüüpi perekonna variatsiooni - paks, kaldkiri, tavaline, suurtäht ja nii edasi.
4. Palju ruumi
Kuna infograafika võib väikeses konteineris sisaldada palju teavet, on oluline tühik.
Kasutage ruumi, et juhtida kasutajad teatud teabe bitti ja rõhku panna. Kasutage strateegilisi vahesid, et kasutajad saaksid teavet kokku leppida õiges kohas. (Mõelge neile tühikutele kui loomulikele pausipunktidele.)
Ruum võib aidata tasakaalustada ka raskeid tekstielemente, suuri või keerulisi pilte või teavet ja hoida üldise kujunduse juhitavuse. Mõned disainerid satuvad peaaegu vana kooli reklaamikujunduse lõksu, kus infograafiku loomisel peab iga lõuend sisaldama teavet. Ära lase sel sinuga juhtuda. Ruum võib olla sama oluline kui sellega külgnev teave.
5. Üleskutse tegevusele

Ärge unustage, et teie infograafikal peaks alati olema eesmärk. Miks sa selle tegid? Mida peaksid seda nägevad inimesed tegema?
- Tuletage kasutajatele meelde.
- Lisage manustuskood või link, et suunata kasutajad oma veebisaidile tagasi. (Mõni selle postituse infograafik teeb seda.)
- Ärge unustage lisada kaubamärki või identifitseerimist.
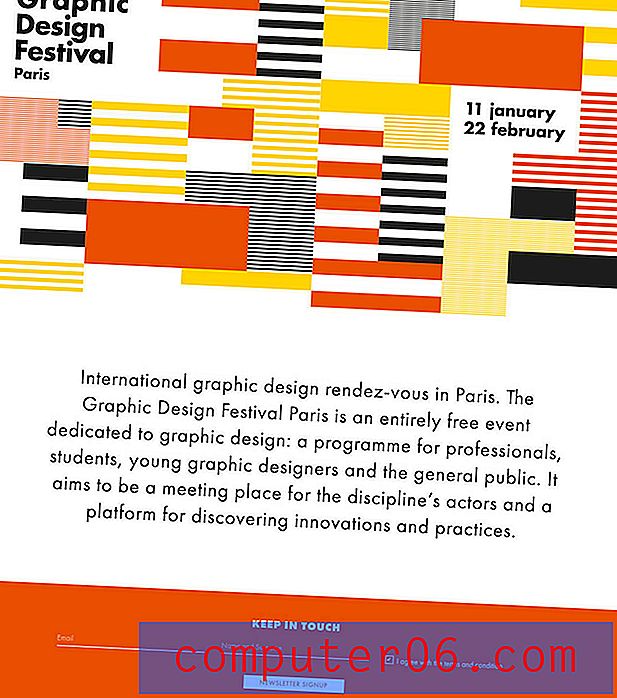
Ülaltoodud veebisait on infograafiline ja erineb teistest tasapinnalistest infograafilistest näidetest. (Pange tähele ka üleskutset tegevusele lehe keskel.) Ärge kartke infograafiku loomisel mõelda teisiti.
Järeldus
Siin on boonusnõuanne: ärge segage infograafikat kõigega, mida teate mingi teema kohta.
Infograafik peaks pakkuma sihtrühma jaoks sujuvat ja sujuvat teavet. See on hea koht, et anda kasutajatele ülevaade mingist teemast ja ahvatleda neid oma veebisaidil või mõne muu müügiosakonna kaudu rohkem teada saama. (See peaks olema lõbus, nagu ülalpool käsitletud aasta, ja panema kasutajad soovima rohkem õppida.)
Hoidke infograafika ühe teemaga, nii et kasutajatele oleks hõlpsasti arusaadav ja selge, mida nad peaksid järgmisena tegema. Parimad infograafikad on piisavalt visuaalsed, et kasutajaid hetkega haarata, kuid neil on piisavalt põhjalikkust, et julgustada teema lugemist ja selle üle mõtlemist. See on delikaatne tasakaal.
Parim viis paremate infograafikute loomiseks on uurida teiste tööd. Hoidke infograafikute kausta, mis teile meeldib, ja mõelge, mis töötab ja miks. Tõenäoliselt leiate segu tugevast jutuvestmisest ja suurepärasest visuaalsest kompositsioonist.