Kujundussuund: takistatud tekst
Mõned veebisaidid näevad välja suurepärased, isegi kui nad trotsivad tavapäraseid tarkusetehnikat või tarkuse põhimõtteid. Uus kujundussuund on selle idee tutvustamine elementidega, mis katavad või takistavad osa kujunduse teksti.
See on huvitav trend, sest see läheb vastuollu kõigega, millest me tavaliselt disaini osas räägime - et kasutajatega kiireks ühenduse loomiseks peab see olema loetav.
Ütlematagi selge, et see võib olla keeruline tehnika tõhus eemaldamine, kuid kavandid on hästi tehtud ja silmatorkavad. Siin on trendi jaotus ja mõned ideed, kuidas saaksite seda ise proovida.
Tutvuge disainiressurssidega
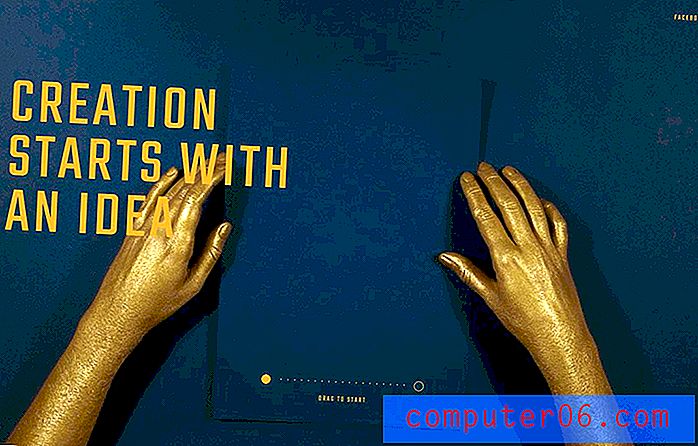
Lihtne takistus

Kui tekst on kujundusega kaetud, peab kõik muu olema visuaalselt ülilihtne, et kasutaja ei eksiks liiga paljude efektide pärast.
Igas reageerivas murdepunktis pole tekst enam varjatud kui ükski teine.Juurstuudio teeb selle heaks ära suure töö esmamuljega, mis haarab tähelepanu värviga, ja lihtsa animeeritud kaelkirjakuga, mis katab osa ülepaisutatud kirjadest. Trikk on selles, et kuigi mõned tähed on takistatud, pole küsimust, mis ekraanil on. Tähed on endiselt loetavad suuruse, kirjastiili lihtsuse ja takistava elemendi paigutuse tõttu.
Kujundusmeeskond pööras erilist tähelepanu teksti takistamisele, et säilitada selle veebisaidi kaubamärgi „ROOT” terviklikkus. Igas reageerivas murdepunktis pole tekst enam varjatud kui ükski teine. (Siin jäävad paljud neist kujundustest alla. Need näevad töölauaresolutsioonide korral suurepärased välja, kuid väiksematel ekraanidel loetav tekst on liiga takistatud.)
Kolmemõõtmelised kihid

Kolmemõõtmelise kihilise efekti lisamine võib aidata elementidel ekraanilt välja hüpata, nii et kasutajad tunnevad peaaegu, et saavad neid käega katsuda ja neid puudutada. Mõnel juhul võib tekst olla selle taustaelemendina.
Lihtsalt veenduge, et teksti pealmine kiht ei kataks liiga palju sõna (või sõnu). Ja alati on oluline veenduda, et teksti takistused ei tekita soovimatuid sõnu muude elementide paigutuse tõttu.
Lihtsalt Chocolate kasutab seda kihilisusefekti hästi. See töötab enamasti seetõttu, et kombineeritakse ülisuur kiri, mis kasutab tavalisi sõnu rasvases kirjas ja ülaosa, mis pole tegelikult suur ning sisaldab täpselt samu sõnu, mis on kommielemendi poolt varjatud.
See töötlus muudab taustal olevad suured tähed pigem graafiliseks elemendiks kui loetavaks, luues värske kontrasti ja suurepärase kihilise efekti. (Võite leida, et sirvite kõiki erinevaid kommimaitseid, et näha, kuidas need eri viisil efekti loovad.)
Unustage ruumi reeglid

Mõnikord ei kata teksti takistused tegelikult tähti, vaid rikuvad nende ruumi.
See on üks neist reeglitest, mille järgi North Street rikub, ilma et kujundus oleks segane või hajutatud. Ettevõtte kirjeldus tõuseb otse vastu ekraani keskmist vertikaalset reeglit (ülejäänud kujundus kasutab seda jagajat jagatud ekraaniga esteetika jaoks.)
Kui keegi ütleks, et kavatseb seda ravi kasutada, siis prooviksite neid tõenäoliselt teisiti veenda, kuid siin see töötab. Visuaalne kompositsioon on tänu rohkele valgele ruumile nii kerge ja kirjatüübi valikud on piisavalt julged, et kerge hall joon langeb peaaegu lihtsalt tahaplaanile, isegi kui see satub ruumi, mis tuleks teksti jaoks reserveerida.
Teine hall joon jaotab navigeerimisel teksti veelgi, kuid tõenäoliselt ei pane enamik kasutajaid takistusi isegi tähele.
Ainult suurtele kirjadele

Vaadates kõiki siinseid näiteid, märkate tõenäoliselt ühist teemat. Kogu takistatud kiri on üsna suur ja kasutab lihtsaid kirjatüüpe.
Väikesed tähed ei anna tavaliselt piisavalt ruumi teksti osa katmiseks viisil, mis näib otstarbekas. Kui plaanite kujundada teksti takistusega, peaks see olema tahtlik ja omama tähendust.
Uudsusstiilide keerulisi skripte on nende peal oleva elemendiga lihtsalt liiga raske lugeda.Väikeste tähtede katmine on sihipärase kujunduse ja loetavuse osas uskumatult keeruline. Seetõttu on tehnika paaris ülepaisutatud tüpograafiaga.
Need suured, sageli sans serif-tüüpi kirjatüübid on lühidalt hõlpsasti loetavad ja sageli keskmise pikkusega laiustega ning suurte kausside ja loenduritega, mis muudavad kihielemendid praktilisemaks. Selle kontseptsiooni toimimiseks vajate kujuga tähti, mis sellele kontseptsioonile vastaksid. Õhukesed või lühendatud tüüpi stiilid ei tööta sageli ning keerukaid uudsusstiilide skripte on nende peal oleva elemendiga lihtsalt liiga raske lugeda.
Väikese kontrastiga elemendid

Mõnikord pole teksti takistamine tekst peal olev element; see on tekstielemendi ja seda ümbritseva suhe. Kontrastuse puudumine teksti ja taustaelementide vahel võib põhjustada ka teksti takistamise.
See võib jällegi olla keeruline kontseptsioon, mida tõhusalt maha tõmmata. Tekst on olemuselt lugemiseks olemas. Kontrasti puudumine võib selle keeruliseks muuta.
Ühendatud hästi loetava tekstiga on madala kontrastsusega tekstielemendid ekraanil peent meeldetuletust. Neid elemente loetakse pärast teisi kõrgema kontrastiga elemente.
Ülaltoodud uudse kujunduse puhul on ettevõtte kirjeldus olulisem kui nimemark. See on see, mida disain kasutajatele tüübikäsitluse tõttu ütleb. Nende võtmesõnu „katus + testköök“ on lihtne näha ja lugeda. Nimi “Anew” ilmub kaubamärgi all madala kontrastsusega kohale. Silma tõmbab see endiselt suure logo tõttu, kuid see pole lugemise ja teabe kogumise puhul peamine keskpunkt.
See ravi selles ruumis toimib osaliselt disainilahenduse sisu tõttu. Mõelge sõna “uus” ja erkvalgete õhtusöögi taldrikute vahelisele sümbioosile. See tundub värske, erinev ja köitev.
Järeldus
Takistatud teksti kujundused muutuvad kogu aeg populaarsemaks. Mitte nii kaua aega tagasi oleks olnud teil raske seda stiili veebist midagi otsida. (Prindikujundused on seda järjekindlamalt kasutanud, kuna disainerid ei pidanud muretsema reageerivate murdepunktide pärast.)
Lihtsalt olge ettevaatlik, kui loote midagi tekstiga, mis pole täielikult nähtav. Veenduge, et sõnad ütleksid (ja tähendavad) ikkagi seda, mida kavatsete. Kui teil on kahtlusi, kuidas kujundust tajutakse või loetakse takistatud teksti kasutamisel, kaaluge mõnda muud võimalust. Kunagi ei taha te oma kujundust kasutajatele arusaadavaks muuta.