10 UX-fraasi ja -terminit, mida kohe teada
Näib, nagu veebimaailm - ja veebidisain - muutuks iga paari päeva tagant. Seda suundumust mõjutavad trendid, uued tehnikad ja kasutajad, kes nõuavad rohkem. Ja me kõik peame selle peal hoidma, et jääda asjakohaseks.
Täna vaatame 10 fraasi, mida peate praegu oma sõnavarasse lisama.
Kõik need sõnad või fraasid on seotud kasutajakogemusega ja on sisuliselt osa disainiprotsessist. Ilma täiendava vaevata alustame!
Leivapätsid

Nii nagu muinasjutt meile õpetas, võib leivapätsi rada näidata teile kõiki kohti, kus olete käinud. Digitaalsed riivsai teevad sedasama. Ka riivsai aitavad disaineritel ja arendajatel luua loogilist navigeerimist.
Leivapätsid on navigeerimisrada, mis näitavad kasutajatele, kus nad teie veebisaidil on olnud.Leivapätsid on navigeerimisrada, mis näitavad kasutajatele, kus nad teie veebisaidil on olnud. Need digitaalsed bitid lingivad tagasi eelmistele lehtedele ja neid saab tähistada teksti, piltide või piltidega. Sageli kuvatakse see navigeerimine lehe ülaosas. (Isegi teie lauaarvuti kasutab riivsaite, et öelda teile, kuidas olete praegusesse asukohta liikumiseks konkreetsetes kaustades liikunud.)
Kujunduse osas võivad riivsaiad olla kulisside taga sama kasulikud kui ka nähtaval viisil. Ehkki suundumus pole näidata leivakorpuses navigeerimist ilmselgelt, võib selle kavandamise protsessis mõtlemine aidata teil luua kasutajasõbralikuma saidi. Mõeldes sellele, kuidas kasutajad ühelt sammult teisele navigeerivad ja kuhu nad võiksid soovida varundada või eelmistele lehtedele naasta, arendate välja lingitee, mida kasutajatel on lihtne mõista ja lingid (või riivsaiad) õigesti pakkuda. asukohad.
Leivapätsidega on seotud sildid - mida sageli kuvatakse saitidel sõnapilvena -, mis võimaldavad kasutajatel populaarsuse ja märksõna alusel liikuda veebisaidi jaotistele. Sildistamine on riivsaia trendikam kasutamine.
Kihlatud aeg

Google Analytics (ja muud sarnased jälgimisriistad) võimaldavad veebisaitide omanikel tõesti hästi läbi vaadata, mis kasutajatele meeldib ja millele nad vastavad. Jälgides saidil hõivatud aega - aja, mille kasutaja konkreetsel lehel veedab - saate kindlaks teha, mida kasutajad teie saidilt soovivad. (Mulle meeldib kihlumise aeg kui keskmine aeg lehel ja põrkeprotsent. Kui kaua viibis kasutaja? Ja kas ta suhtles suurema osa minu sisuga?)
Kasutajate seas on populaarsemad lehed, mille hõivatud aeg on suurem.Kasutajate seas on populaarsemad lehed, mille hõivatud aeg on suurem. Huvitatud kasutaja on tavaliselt ka õnnelik ja suhtleb teie toote või teenusega soovitud viisil, näiteks ostes, registreerudes sündmusele või loendile või klõpsates lingil. Kasutajad, kellel on rohkem hõivatud aega, naasevad tõenäoliselt ka tulevikus teie saidile uuesti, kuna nad pidasid seda väärtuslikuks.
Mis on siis keskmine keskmine aeg lehel? Arv võib dramaatiliselt varieeruda sõltuvalt pakutavast sisust ja lehe sügavusest. Jälgige oma viit parimat lehte - maandumislehte ja nelja muud lehte, mis on teie missiooni jaoks olulised - ja vaadake, kuidas lehtede tööaeg ja põrkemäär erinevad.
Kogemusarhitektuur

Mitme disaini ja kasutajakogemuse protsesside - teabearhitektuuri, interaktsiooni kujundamise ja kogemuste kujundamise - kombinatsioon moodustavad kogemuste arhitektuuri. Hea kogemuste arhitektuur pakub kasutajatele lihtsat ja väärtuslikku suhet.
- Teabearhitektuur määratleb ja kujundab ümber infomudeli või kontseptsiooni.
- Interaktsioonide kujundamine on toote ja selle kasutajate käitumis- või toimimisstruktuuri ja mustri loomine.
- Kogemuste kujundamine on protsess, kus kaalutakse, kuidas disain töötab disainiprotsessis mitmel platvormil.
Kui kogemusearhitektuuri mõeldakse digitaalprojektide puhul enamasti UX-disaini osas, siis kontseptsioon kehtib peaaegu kõige kohta. Soovite, et kõik, kes teie disaini või tootega kokku puutuvad, mõistaksid ja saaksid sellest kasu.
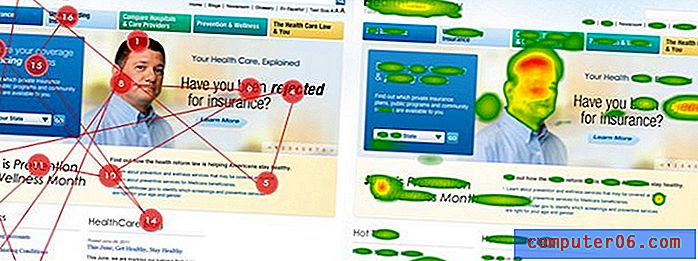
Silmade jälgimine

Eyetracking on uurimismeetod, mille populaarsus kasvab tänu tehnoloogiale. Silmajälgimine kasutab tööriistu (nt prille või muid silmaseadmeid), et salvestada, kuhu kasutajad vaatavad kõigepealt ja seejärel kokkupuutel veebisaidi või muu visuaalsega. Need andmed näitavad meile, millised visuaalid tõmbavad kasutajate tähelepanu kõige paremini.
Geograafilise asukoha indikaator
Tänu GPS-i jälgimisele üha suuremal hulgal seadmetel saavad geograafilise asukoha indikaatorid anda kasutajatele teada, kus nad on millegi muuga füüsilises läheduses. Geograafilise asukoha määramise teenused on eriti populaarsed mobiilirakendustes ja kaardistamisteenuste jaoks.
Asukohapõhine disain näeb praegu buumi. Miks? Sest see muudab kõik, mida kasutaja teeb, seostuks ning muutub konkreetseks ja kohandatakse just selle kasutaja jaoks.
KPI-d
Toimivuse põhinäitajad mõõdavad veebisaidi või digitaalse kujunduse kasutatavust. KPI-d käsitlevad praegust kasutatavust, suundumusi ajas ja võrdlusi konkurentidega. Lõpptulemus on andmed selle kohta, kuidas kasutajad saidiga suhtlevad ja kas kujundus töötab viisil, mida disainer või arendaja eeldas.
Vaatlusuuring
Tegelike kasutajatega viiakse läbi vaatlusuuring, et näha, kuidas nad toimivad seoses teie kujundusega. Millised on kasutajate näoilmed? Millist kehakeelt te näete? Kas üldine kehahoiak on teie saidiga kokkupuutuvate kasutajate suhtes positiivne või negatiivne?
Vaatlusuuringute läbiviimine võib olla mõnevõrra kallis, kuid see on hea reaalajas pilk sellele, kuidas inimesed loovad ühenduse teie veebisaidi või rakendusega. Seda tüüpi uuringud on suurepärased, et mõista, kuidas inimesed millegagi suhtlevad, kuid ei anna palju tagasisidet selle kohta, miks käitumine selline on.
Kasutatavuse test
Kasutatavuse testimine aitab teil saiti hinnata, lastes tegelikel kasutajatel sellega suhelda. Tavaliselt tehakse seda laboris, kuigi see pole alati nii.
USA tervishoiu- ja inimteenuste osakonna andmetel on kasutatavuse testimisel viis peamist eelist:
- Siit saate teada, kas osalejad suudavad määratud ülesandeid edukalt täita.
- Tehke kindlaks, kui kaua kulub määratud ülesannete täitmiseks.
- Uurige, kui rahulolevad osalejad on teie veebisaidi või tootega.
- Tuvastage kasutajate toimivuse ja rahulolu parandamiseks vajalikud muudatused.
- Analüüsige etendust, et näha, kas see vastab teie kasutatavuse eesmärkidele.
Web 2.0
Web 2.0 on määratletud iga dünaamilise veebisaidi või lehega, mis on loodud kasutajale kasuks. Ehkki see mõiste pole nii uus, määratleb see ülemineku varajastelt staatilistelt veebisaitidelt kasutatavatele liidestele.
Kombineerige Web 2.0 idee HTML5-ga ja mõtlete kõige moodsamatele ja kasutajasõbralikumatele liidestele veebis. HTML5 loodi platvormideülese rikkaliku kogemuse pakkumiseks, mis hõlmab kõike animatsioonidest muusika ja videoni.
Vidin

Vidinad on mitmesugustel platvormidel ja veebisaitidel üks kõige sagedamini tuntud seadmeid. Vidin on lihtsalt ekraanielement, millega kasutajad suhtlevad.
Veebisaitide algusaegadel hõlmasid peaaegu kõik liiklusloendurit. See on vidin. Tavalisemad (ja praegused) vidinate näited on liugurid, kalendritööriistad, nupud ja kontaktvormid.
Järeldus
Ehkki kogu kõnekeelt võib olla võimatu teada, on oluline olla kursis disaini ja veebi arenguga. Terminoloogia mõistmine võib aidata disaineritel ja arendajatel paremini teada saada, milliseid tehnikaid nad peaksid tööprojektide puhul arvestama või rakendama.
Kas on ka muid bitti libingust, mida hakkate rohkem kasutama? Jagage neid termineid (ja mida need tähendavad) kommentaarides.