Veebikujunduse kriitika # 38: Domains4Less
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Domains4Less, Austraalia domeeninimede ettevõte.
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 34 dollarit - tunduvalt vähem, kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Domeenide4Less kohta
„Domains4Less'is pakume kõige odavamaid .au domeeninimesid. Registreeri või edastage meile oma domeeninimi ja saate parimat hinda, mida toetab kiire ja sõbralik tugi. Domeeninime registreerimine domeenis Domains4Less on kiire, lihtne ja tõhus. Sisestage lihtsalt oma domeen, valige laiendid, mida soovite kontrollida, ja klõpsake nuppu „otsi”.
Siin on kodulehe ekraanipilt:

Esialgne mulje
Domains4Lessil, nagu paljudel saitidel, mida me kritiseerime, on kindlasti nii eeliseid kui ka langusi. Need tulevad mängu nii esteetilisest kui ka funktsionaalsest aspektist.
Arutamist peaks olema palju, nii et hüppame selle sisse ja lõikame selle tükkhaaval üles, et näha, mida me saame õppida.
Päis
Päis on arvatavasti minu kõige vähem lemmik osa selle veebisaidi kohta. Tühimärgi kasutamine on siin üsna kohmakas, eriti paremal saidil, kus sisselogimisfunktsioon on ülaosas kinni.

Kuna see osa on valge, ei tundu see ülejäänud saidiga sobivat. Praegu on teil kolm eraldi horisontaalset riba, mis moodustavad lehe sisu. Need lõigud ei ole visuaalselt väga hästi seotud. Üks võimalik soovitus selle kinnitamiseks on anda alumisele ja ülemisele osale sama taustvärv. See ühendab need visuaalse ühikuna kokku ühe teise siseruumiga, mis kulgeb läbi keskosa.
Veel üks võimalik, kuid äärmuslik idee on see suur päis täielikult ära kraavida. Ausalt öeldes meeldib mulle see sait palju paremini, kuna see ala on täiesti ära lõigatud. Ilmselt peaksite lisama päise elemendid ülejäänud kujundusse kuskil, kuid kuna seal on ainult kaks asja, ei tohiks see olla nii keeruline.

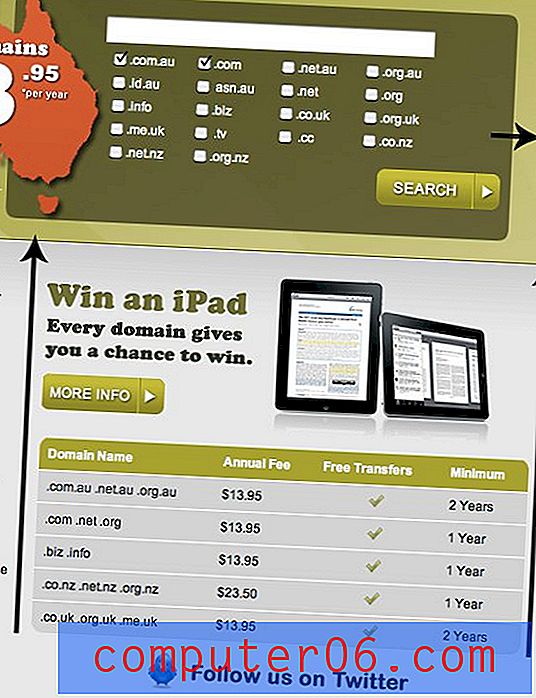
Esiletõstetud piirkond
Saidi järgmine osa on üsna atraktiivne. Roheline tõmbab teie tähelepanu ülejäänud lehe suhteliselt tavalistest värvitoonidest. Mulle tõesti meeldib suur Austraalia kontuur, kuna see tugevdab teie sõnumit .au domeeninimede müümise kohta väga visuaalselt.

Sellegipoolest võiks kindlasti teha suuri muudatusi. Alustuseks on mõned kontrastiprobleemid. Minu arvates ei eristu täppide loend sarnaste värvide tõttu taustast üldse hästi. Roheline roheline lihtsalt ei lase sellel silma paista ja on hõlpsasti lühidalt loetav, sama kehtib ka linnukese graafikaga.

Lisaks võiks minu arvates siinne tekst olla hõlpsasti valitav. See pole alati nii, et pildipõhise teksti asemel peab teil olema valitav tekst, kuid üldjuhul peaksite proovima seda võimaluse korral teha. Ma ei ole Cooper Blacki fondi pärast hull ja kahtlustan, et see on põhjus, miks te pildiga läksite. Selle muutmine millegi standardsemaks võimaldaks teil selle reaalajas teksti teha. Isegi kui soovite sarnast fonti säilitada, oleks see üsna lihtne. Google'i fondikataloogis on font nimega Corben, mis näeb välja peaaegu identne ja mille saab mõne sekundiga teie lehele manustada. Tegelikult on see font kirjas koos täielike juhistega meie hiljutises artiklis 10 suurepärast Google'i fontide kombinatsiooni, mida saate kopeerida.
Lõpuks arvan, et paremal asuva kasti joondust võiks parandada. Lehe paigutuse üks keerulisemaid osi on ettevaatlik juhuslik joondamine. Ma mõtlen selle all seda, et proovin asju laduda nii, et need peaaegu joonduvad, aga mitte. Näeme seda lehe paremal küljel asuvate kahe kasti abil.

Need kastid on peaaegu täpselt ühesuurused, kuid asuvad üksteisest veidi eemal. Kui nende suurus varieeruks suuresti ja nad ei üritaks ilmselgelt mingil viisil rivistuda, võiks see olla vastuvõetav, kuid siin on nad piisavalt lähedal, et näevad lihtsalt juhuslikult paigutatud. Ma soovitan ülemise kasti üle viia, et joonduda alumise kastiga. See annaks lisaruumi pealkirjale "Hankige parimad pakkumised", mida võiks suurendada.
Alumine osa

Alumises osas meeldib mulle iPadi ala käsitlemine. See on visuaalselt eristatav ja pilkupüüdev, sobides siiski teemaga. Sellel on ka ehtne HTML-tabel, mida kasutatakse tegeliku tabelina ja mis on kujundatud CSS-iga, mis on suurepärane.
Vasak pool võiks kindlasti kasutada mõnda paremat organisatsiooni. Praegusel kujul on seal lihtsalt suur tükk teksti, mida ma paneksin väga vähestele inimestele, kes kunagi lugemiseks aega võtaksid. Kui jõuame mõne teise populaarse domeeninimede pakkuja Network Solutions veebisaidi juurde, näeme, et nad on korraldanud oma teavet väga erineval viisil.

Siin on tohutu tekstiploki asemel kõik jaotatud selgelt lagundatavateks tükkideks ja ikoonideks, mis aitab murda nii palju teksti monotoonsust. See pole tegelikult üldse originaalne ja on äärmiselt populaarne viis funktsioonide Internetis esitamiseks lihtsalt seetõttu, et see töötab nii hästi. Arvan, et Domains4Less'i alumine pool võiks sarnasest kohtlemisest kasu saada.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.