Looge Photoshopis vingeid animatsioone
After Effects on Adobe'i avatav rakendus nii lihtsate kui ka keerukate animatsioonide loomiseks. Neile kasutajatele, kellel ei ole aega kogu uue rakenduse õppimiseks või kellel lihtsalt pole After Effectsi koopiat, on Photoshop integreerinud väga sarnase, ehkki vähendatud funktsionaalsuse.
Täna käsitleme animatsiooni Photoshopis toimimise põhitõdesid ja loome siis põhianimatsiooni nullist. Alustame!
Nagu artikkel? Liituge meie RSS-kanaliga ja jälgige meid Twitteris, et värskeima sisuga kursis olla. Samuti võite artiklit jagada, kopeerides järgmise katkendi: Looge Photoshopist vingeid animatsioone http://ow.ly/2EQ3e
Viimane demo
Klõpsake alloleval pildil, et saada varjatud pilk selle kohta, mida me täna ehitame.

Tutvuge animatsioonide paletiga
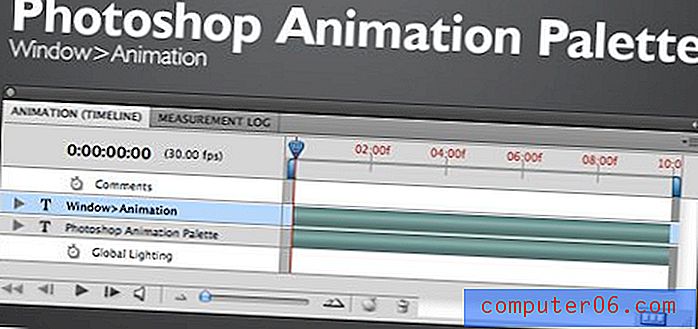
Alustamiseks avage Photoshop ja klõpsake menüüelementi „Aken“. Ülaosa lähedal peaksite nägema loendis üksust, mille pealkiri on “Animatsioon”, klõpsake sellel, et kuvada allpool olev palett.

Kui olete After Effectsiga tuttav, on see teile kohe mõistlik. Kui te pole After Effectsiga tuttav, pole sellel tõenäoliselt mõtet.
Siin on kolm peamist jaotist. Esimene on vasakul asuv kihtide loetelu. Siin saate määratleda, millised objektid animeeritakse. Paremal asuv ala on ajajoon. Siin saate määrata punkte animatsioonide alustamiseks ja peatamiseks. Lõpuks on allosas olev piirkond juhtelementide loetelu. Enamik neist on enesestmõistetavad (mäng, peatus jne), arutame edenedes oluliste asjade funktsionaalsust.
Paleti paremas alanurgas olev nupp võimaldab töötada ajaskaala asemel raamidega. Kui olete nagu mina, kui ma seda paletti esimest korda kasutasin, kõlab raamipõhisel animatsioonil palju lihtsam aru saada ja seetõttu kaalute just selle teekonna valimist.
Ehkki mõlemal meetodil on plusse ja miinuseid, uskuge mind, et ajajoonega töötamine on kindlasti palju lihtsam, kui olete põhifunktsioonid välja mõelnud. Täna keskendume ajajoonel põhinevatele animatsioonidele ja ignoreerime üksikuid raame täielikult.
Kihi animeerimine
Photoshopis olevad animatsioonid juhitakse kihtidega. Kuna olete kihtidega juba harjunud töötama, muudab see keerukate animatsioonide loomise peaaegu valutuks kogemuseks üllatavalt madala õppimiskõveraga.
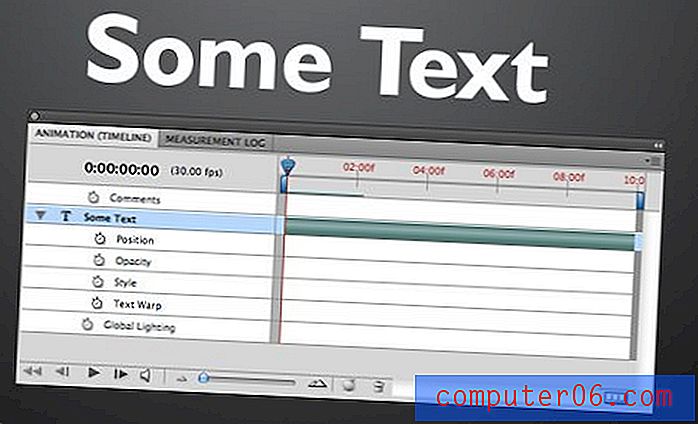
Iga teie dokumendi kiht kuvatakse loendis animatsiooni paleti vasakul küljel. Näitena olen loonud ühe teksti kihiga lihtsa dokumendi. Alloleval pildil näete, et loendis kuvatakse kiht “Mõni tekst”. Konkreetse kihi animeerimise valikute nägemiseks klõpsake kihi nime kõrval oleval noolel.

Nagu näete, on mul tekstikihi jaoks võimalus animeerida asukohta, läbipaistmatust, stiili või teksti väändumist. Enamiku mittetekstiliste kihtide puhul kuvatakse ainult suvandid Positsioon, Läbipaistmatus ja Stiil.
Võtmekujundus

Enne kui asume Photoshopi animatsioonipaleti ajajoont kasutama, peaksite mõistma võtmekujunduse mõistet. Aastaid tagasi joonistasid Disney parimad animaatorid paar olulist paneeli stseenile (võtmekaadrid) ja lasksid madalama palgaga animaatoritel täita kõik kaadrid vahel (protsessi nimetatakse tweeninguks).
Photoshopis olete kõrgelt tasustatud professionaalne animaator, mis laseb teie arvutil kogu nüristamise ära teha. Põhimõtteliselt kõik, mida peate tegema, on kihi algse oleku ja lõpliku sihtkoha määramine ning Photoshop täidab ülejäänud. Selleks kasutate võtmekaadreid.
Näiteks kui soovite, et kiht muudaks positsiooni, positsioneerige kiht, määrake võtmeraam, liigutage kiht lõppsihtkohta ja määrake teine võtmeraam. Selles on kõik olemas!
Vaatame, kuidas see kõik toimib, luues nullist oma põhianimatsiooni!
PSD
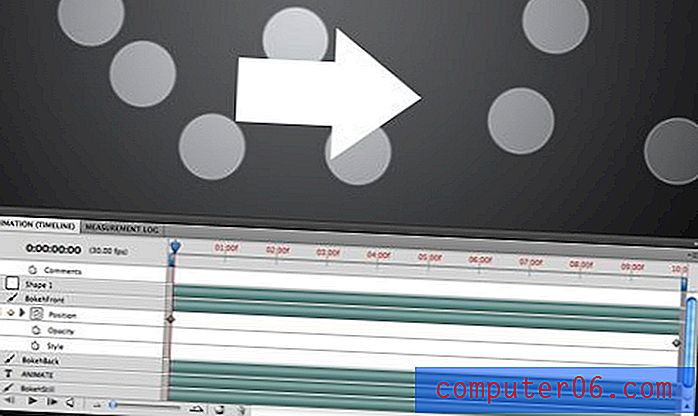
Viskasin alloleva lihtsa pildi kokku, et seda saaksime meie animatsiooni alusena kasutada. Põhimõtteliselt on see kolm kiiret ja räpane bokehi kihti ja üks tekstikiht taustgradiendi peal.

See, mida tahame luua, on omamoodi parallaksi efekt punktidega, mis teksti aeglaselt liiguvad. Esimene bokehi kiht on teksti peal ja animeeritakse kõige kiiremini. Teine bokehi kiht on teksti taga ja animeeritakse aeglasemalt. Viimane bokehi kiht on põhjas ja jääb paigal.
See kihtmeetod koos erineva kiirusega annab lõpptootele kena sügavustunde.
Esimese kihi animeerimine
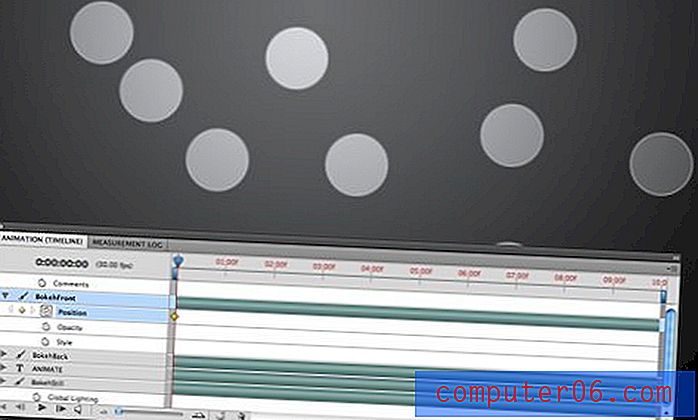
Asjade hõlpsamaks vaatamiseks peitke esmalt kõik kihid, välja arvatud see, millega soovite töötada. Järgmisena avage animatsioonipalett ja laiendage sobivat kihti.
Kuna me tahame, et pisikesed punktid liiguksid, on positsioon atribuut, millega me töötame. Klõpsake atribuudi Position kõrval olevat väikest kella, et anda Photoshopile teada, et muudate asukohta.

Sellel klõpsamisel oleks pidanud ajagraafiku alguses tekkima väike teemant. See on teie esimene võtmekaadrit! Kas see polnud nii lihtne?
Kiire märkusena pange tähele, et minu ajajooneks on seatud kümme sekundit. Selle muutmiseks klõpsake lihtsalt ja lohistage ajajoone lõpus asuvat väikest vertikaalset riba.
Võtmekaadri seadistamine kaks
Nüüd, kui olete oma esimese oleku määranud esimese võtmekaadriga, lohistage väike ajajoone liugur (esituspea) animatsiooni ajajoone lõppu.
Kui mängupea on paigas, lohistage ülemist bokehi kihti ja nihutage see tõepoolest kaugele paremale (bokehi kunst peab selle lõigu paremaks toimimiseks ulatuma kaugelt lõuendi servadest kaugemale.)

Kui te seda teete, luuakse kihi positsiooni salvestamiseks automaatselt teine võtmeraam. Pange tähele, et saate liigutada võtmekaadreid vasakule ja paremale või luua uue, klõpsates kellaikooni kõrval tühjal teemantikohal.
Nüüd olete teinud oma esimese animatsiooni! Klõpsake esitusnuppu, et näha seda toimimas. Animatsioon on pisut loid, kuni lubate vahemälu, mängides seda täielikult läbi ühe korra, pärast seda peaks see märkimisväärselt siluma.
Pange tähele, et kui ajajoont käsitsi edasi-tagasi libistada, näete oma kihte ringi liikumas.
Läbipaistmatuse animeerimine
Pange animatsiooni edenedes punktid pisut lõbutsema vaid lõbu pärast. Selle saavutamiseks aktiveerige avatus Opacity, klõpsates selle kellal ja määrake kolm võtmekaadrit: üks alguses, teine keskel ja teine lõpus.

Seadistage esimese ja viimase võtmekaadri läbipaistmatus 100% -ni ja keskmise võtmekaadri läbipaistmatus 30% -ni. Kui punktid libisevad mööda, muutuvad nad ka tuhmimaks ja heledamaks!
Lather, loputage, korrake
Tehke samad sammud, mida me just eespool teinud, ja kandke need tagumisele bokehi kihile. Seekord liigutage kihti enne võtmekaadri seadistamist vähem paremale, nii et sellel oleks sama aeg läbimiseks lühem vahemaa ja seetõttu aeglasem.
Kui olete selle lõpetanud, peaks teil olema kena animeeritud, pulseeriv, parallaksiga bokehi efekt!
Tekst
Animatsiooni lõpetuseks mängime natuke tekstiga. Esmalt animeerige läbipaistmatus. Looge ajaraja alguses 0-protsendilise läbipaistmatusega võtmekaadri ja 100-protsendilise läbipaistmatuse korral teine umbes sekundi jooksul. See tuhmutab teksti järk-järgult.
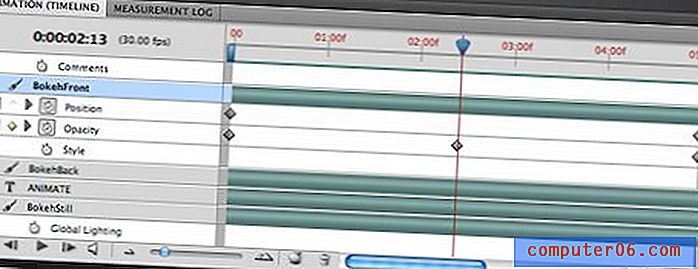
Järgmisena looge asukoha võtmeraam täpselt selles kohas, kus tekst jõuab 100% -ni. Selle võtmekaadri jaoks peaks tekst olema tsentreeritud. Lõpuks looge animatsiooni lõpus veel üks võtmepunkt ja lohistage tekst lõuendist üles ja välja.
Üldine efekt peaks olema järgmine: tekst on nähtamatu, tekst tuhmub sisse, tekst hakkab liikuma ülespoole, tekst väljub kaadrist. Ma tähistasin allpool oleva ajajoone, et seda paremini näidata.

Lõplik efekt liikuvate bokeh-kihtidega kombineerituna on Photoshopi kümme minutit kestva töö ajal päris lahe!
Järeldus
Loodetavasti on see õpetus julgustanud teid Photoshopi animatsioonidega ringi mängima. On ülilihtne teha midagi, mis on lõppkokkuvõttes üsna muljetavaldav.
Kui teil on animatsioonide loomise näpunäide, tutvuge kindlasti mõne After Effectsi õpetusega, et alustada kõrgel tasemel professionaalsete animatsioonidega.