8 näpunäidet prindikunstnikele, kes lähevad üle veebi- ja digitaalkujundusele
Rohkem disainereid töötab tänapäeval platvormide vahel, liikudes edasi-tagasi printimise ja digitaalprojektide vahel. Ehkki suur osa teooriast on sama, on praktikas palju tehnilisi erinevusi, mis puudutavad tööd, mis trükitakse võrreldes veebisaidiga. Mõlemas keskkonnas tõhusalt ja tulemuslikult töötamiseks on vaja spetsiifilisi teadmisi ja oskusi.
Kuid see on võimalik. Siin jagame kaheksa näpunäidet prindidisaineritele, kes vahetavad digitaalprojektide poole. (Ja ma võin hääletada iga näpunäite vastu kui disainer, kes on vahetuse teinud.)
Uurige Envato elemente
Kujundus on vedel

Üks asi, mis trükikujunduses ei muutu, on suurus. Iga dokument on kujundatud ja trükitud kindlas suuruses. (Ja sageli ka ühel kandjal.)
See lihtsalt pole nii, kuidas veeb töötab. Iga kasutaja sai vaadata veebisaiti, kasutades erinevat brauseri laiust ja kõrgust, või vaadata seda veebisaiti mobiiltelefoni või tahvelarvuti abil. Seega peab iga kujundus arvestama mitmesuguste suuruste ja seadmetega.
Tutvuge tundliku disainiga, mis see on ja kuidas see töötab. Vastuvõtlik disain (mõnikord RWD) on lähenemine veebisaidi kujundamisele, kus saidid luuakse optimaalseks vaatamiseks sõltumata seadmest - lauaarvutist, tahvelarvutist või mobiilist. Disainerid loovad kujunduse, kasutades sujuvaid, proportsionaalseid ruudustikkontseptsioone ning paindlikku tüpograafiat ja pilte.
Lisaks suuruse muutustele on ruumi "piiramatu". Kujundajana pole te kinni 4–6-tollise postkaardi või 11–17 plakati piirangutest. Lõuend jätkub nii paljudele lehtedele kui soovite ja seda saab kerida peaaegu lõpmatult.
Õppige natuke HTML-i

Kui soovite veebi kujundada, peate teadma põhitõdesid. Ja võite alustada ise treenimisega. (Vaadake seda eelmist Design Shacki artiklit, et leida suurepäraseid alustamiskohti.)
Alustage väikese HTML-iga, mis on veebikeel. HTML-ist pisut aru saades saate õppida veebis värve, fonte ja suurusi hõlpsalt muutma. HTML on alus, millele kõik veebipõhine on üles ehitatud ja ilma selleta näete vaeva digitaalse disaini alal.
Kui olete HTML-i põhitõdedega rahul, hargnege CSS-i ja põhikoodiga. CSS ehk Cascading Style Sheets võimaldavad teil luua ja muuta stiililehe põhjal oma veebisaidi stiilikomplekti. See loob kujundusreeglite komplekti ja seda saab kasutada veebisaidi hierarhia loomiseks ja visuaalse järjepidevuse säilitamiseks. Põhiliste kodeerimismõistete mõistmine aitab teil mõista, miks asjad toimivad nii, nagu nad veebis teevad. Ehkki kodeerimine näeb algul välja hiiglaslik, on see mõistlik, kui te seda tõesti vaatama hakkate.
Suurepärase digiprojekti loomiseks ei pea te olema HTML-i, CSS-i või koodi valdaja, kuid see aitab tohutult.
Looge dünaamiline sisu
Prindikujundus on olemuselt tasane. Tekst ja pildid asuvad mõnda tüüpi paberi või muu tasase pinna peal. Digitaalne disain on dünaamiline ja aktiivne. Pidage seda meeles ja kasutage seda oma eeliseks.
Objektid saavad liikuda, sisaldada heli või linke ja isegi tööriistu, mis panevad esemed hüppama või hõljuma, kui kasutaja saab nende lähedale. Veebi- ja digitaalprojektid tuleks kujundada vastavalt kasutajakogemusele. See võib olla üsna erinev filosoofiast, millega olete trükimaailmas harjunud.
Samuti on oluline kasutada tavalisi visuaalseid näpunäiteid ja kasutajaliidese toiminguid, et teie veebisait töötaks viisil, mida kasutajad eeldavad ja oskavad kasutada.
Värv on erinev

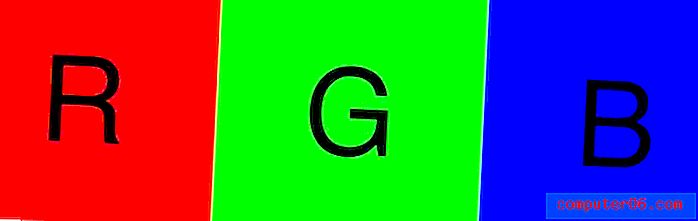
Trükidisainerid töötavad CMYK-is. Digitaalne disain põhineb RGB- või HEX-värvitoonidel.
Nii nagu CMYK värvi selgitatakse numbritega, mis tähistavad põhivärvide värviväärtusi iga võimaliku värvi saamiseks, töötab RGB sama kontseptsiooni. RGB - punane, roheline, sinine - segatakse erinevates kogustes, et luua digitaalspektris iga värv.
Erinevus on selles, kuidas värve luuakse. CMYK - tsüaan, magenta, kollane, must - luuakse värve trükkimisel kombineerides. RGB on valguse käes kuvatav värvikombinatsioon.
Värvid nimetatakse RGB väärtustega (vahemikus 0 kuni 255 või iga värviga), et luua 16 miljonit erinevat kombinatsiooni.
HEX väärtused on RGB värvi laiend ja iga väärtus vastab RGB värvile. HEX-väärtus on lihtsalt RGB-värvi HTML-i avaldus. Värvid on tähistatud numbriga #, millele järgneb kuuekohaline arv, kus iga numbripaar tähistab punast, rohelist ja sinist. (HEX-i väärtused sisaldavad ka tähti, mis tähistavad suuremaid kui 99.)
Veebitüpograafia mõistmine

Trükidisainerid võivad olla harjunud mõttega, et nad saavad kasutada mis tahes fonti ja nende käsutuses on piiramatu arv kirjastiile. (Muidugi sõltub litsentsimisest.)
Veebitüpograafia võib olla mõnevõrra keerukam, ehkki see on kogu aeg paranemas. Suurim väljakutse on tüübi ja brauseri ühilduvuse mõistmine. Mitte iga kirjatüüp ei muuda erinevates seadmetes ühtemoodi.
Siis on põhilised veebistandardid ja loetavusprobleemid, mis tulenevad ekraanil lugemisest. Meeldib see meile või mitte, sans serif-kirjatüübid on veebis põhiteksti puhul üsna tavalised. Ja sageli varjatud kirjatüüp Arial on kõikjal. Miks? Sest see on alati Arial. Mingeid üllatusi seal pole.
Ülejäänud asjad, mida teate tüübi kohta, jäävad samaks. Harjutage head kerningut, juhtimist ja jälgimist. Teksti muutmiseks proportsionaalselt teiste kujunduse tüüpide ja elementidega muutke see puhas ja üldine ilme.
Kujutise suurus on oluline
Veeb, mis on kunagi koduks miljonitele madala eraldusvõimega piltidele, hakkab tänu võrkkesta ekraanide ilmumisele piltide osas uuesti arenema.
Ehkki enamiku veebipiltide standard on 72 dpi - ma tean, et see on disaineritele printimiseks väga väike, kuid väiksemad pildid laaditakse kiiremini ja need näevad välja suurepärased - üha rohkem saite on hakanud kaaluma pilte võrkkesta kuvamiseks. Neid kõrge eraldusvõimega veebipilte salvestatakse sageli 72 dpi-ga, kuid üldise suuruse korral on need palju suuremad.
Selle asemel, et salvestada pilt 600 piksli laiusel - tänu Pinteresti ja kinnitatud piltide jaoks levinud standardile - võib võrkkesta kuvamiseks mõeldud pilt olla 1564 pikslit lai.
Veebipildid salvestatakse sõltuvalt pildi tüübist ja kasutamisest sageli kindlates vormingutes - JPEG, PNG või GIF. Levinumad printimisvormingud, näiteks TIFF, pole veebis kasutamiseks vastuvõetavad.
SEO mõjutab disaini
Tutvuge otsimootori optimeerimisega. Teie saidi tööpõhimõte ja sellel (ja peidetud siltidena) kuvatav tekst võivad avaldada dramaatilist mõju sellele, kes teie saidi leiab ja kuidas seda otsingumootorid järjestavad. SEO on oluline osa veebidisaini protsessist.
SEO on seotud ka sotsiaalmeediaga. Peaaegu igal veebis leiduval kaubamärgil on vastav sotsiaalmeedia. Pidage seda projekteerimise käigus meeles, et kõiki osi saaks järjepidevalt luua ja kujundada.
Õppige lahti laskma
Trükikujundus on väga täpne. Saate mõõta iga ruumi ja detaili ning see näeb alati välja selline, nagu olete selle kavandanud. Veeb lihtsalt ei tööta nii. On asju, mis erinevad keskkonnad erinevad. Peate õppima lahti laskma, kui tegemist on nende asjadega.
Saate aru oma kandjast ja selle piirangutest. Ärge ohverdage oma kujunduskontseptsiooni, vaid õppige ka seda, et mõned asjad toimivad viisil, mis võib olla harjumatu või teatud viisil välja nägema. Nõustuge sellega ja liikuge edasi.
Järeldus
Alustasin oma disainikarjääri ajalehtedes. Täna kujundan natuke kõike ja jagan oma töö trüki- ja veebiprojektide vahel.
Ehkki veebi- ja digitaalkujunduse maailmaga tutvumiseks kulus minu jaoks pisut tööd, on see tänapäeva turul disainerite jaoks hindamatu väärtusega oskuste komplekt ja vajalikkus. Ma ei suuda väljendada, kui oluline on, et disainerid õpiksid töötama erinevatel keskkondadel ja mõistma nende keerukust.
Võimalus töötada koos prindi- ja digitaalprojektidega muudab teid paremaks disaineriks. Õpid asju, mida kannate läbi keskkondade projektidesse. Uute oskuste õppimisel ja kasutamisel muutute turukõlblikumaks ning loodetavasti jääte rahule ja väljakutseks.
Kas olete trükidisainer, kes on asunud tegelema digitaalse disaini projektidega? Jagage kommentaarides meiega oma näpunäiteid ja kogemusi.
Pildiallikad: veebitüüp ja Jeff Eaton.