Ruumi ja asümmeetriaga huvitavate veebisaitide kujundamine
Kui element kasutab asümmeetrilist ruumi, paistab see silma teiste ümbritsevate elementide suhtes. See tundub erksam, mis on eriti kasulik siis, kui kujundate lehe alasid, kus üks link / nupp nõuab rohkem tähelepanu kui teised.
Täna käsitleme lähemalt asümmeetriat, mida väljendatakse kontrasti, vahekauguse ja paigutuse kaudu. Mõtleme vaadeldava kontrasti üle ja sellele, kuidas ruum tähelepanu juhib.
Asümmeetria ei tähenda alati väliseid suhteid veeriste, polstrite või vihmaveetorudega.
Asümmeetria võib puudutada ka sisemisi suhteid, näiteks pildi pisipilte või teksti joondamist. Näiteks võib pildigaleriis näidata 5 pisipilti, mille keskmine pöid on teistest pisut suurem, mida kasutatakse peamiselt tähelepanu saamiseks. Asümmeetria on suurepärane, et juhtida tähelepanu lehe teatud alale või lehe teatud elemendile.

Ja nagu me kirjeldasime tasuta e-raamatus veebi kasutajaliidese kujundust inimsilmale, on mõnikord asümmeetria kasulik just asümmeetria huvides.
Vaatame lähemalt asümmeetriat, mida väljendatakse kontrasti, vahekauguse ja paigutuse kaudu.
Vaadeldav kontrast
Häirete eemaldamisega sunnite kasutajaid keskenduma ainult sellele, mis on kohe nähtav.
Seejärel võite nendele aladele rakendada kujundusefekte, näiteks taustakalded või isegi jQuery animatsioonid. Neid efekte saab kasutada ühel või kahel elemendil, et eristada neid teistest.

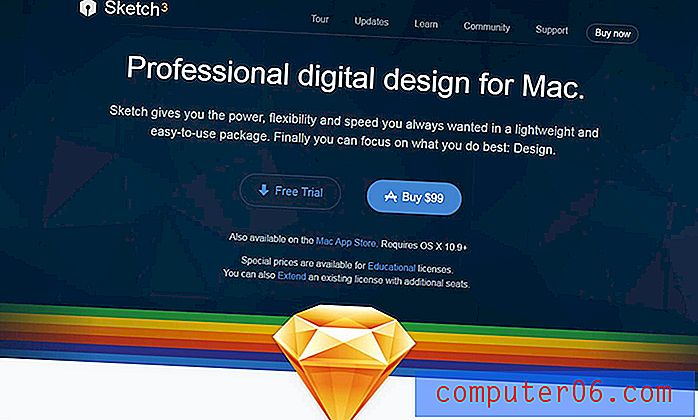
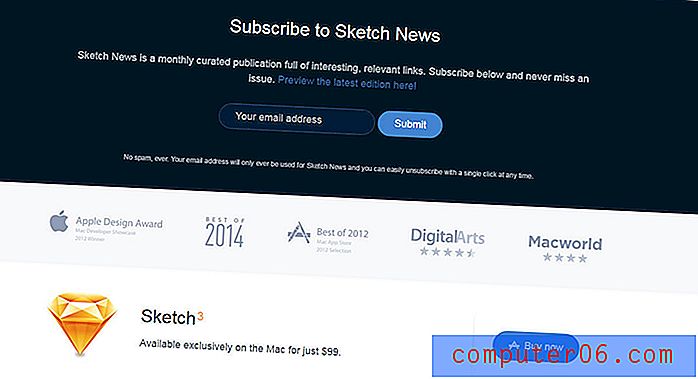
Üks meie lemmiknäiteid selle efekti kohta on Bohemian Codingi visandi Sketch kodulehel. Koduleht segab tumedad ja heledad värvid, et sulandada kontrastsus ühte ühtsesse paigutusse.
Päise jaotises on kaks nuppu: üks tasuta prooviversiooni ja teine tarkvara ostmiseks. Mõlemad nupud on sinist värvi ja võtavad sama palju ruumi. Tasuta proovinupp kasutab aga “tühja” tausta, mida tavaliselt nimetatakse kummitusnupuks. Pimeda päise peal asetsev tasuta proovinupp näib taustal fookusest välja langevat.
Kuna ostunupul on kasutatud helesinist tausta ja valget teksti, paistab see tumedal taustal tugev ja vali. Kiirelt silmade otsimisel päise kohal skannides on üsna ilmne, et ostunupp tõmbab teie tähelepanu peaaegu kohe. Selle põhjuseks on värvivalik, aga ka elementide vahele lisatud valge ruum.
Kasutatakse vertikaalset ja horisontaalset tühikut, nii et nupud kuvatakse päise tekstist eraldatuna. Kuna üks nupp on teisest heledam, paistab see loomulikult silma, kuna tähelepanu püüdmiseks on palju ruumi ja mitte palju muud.
Sarnast nupustiili näete jaluse piirkonnas:

Sel juhul on kasutajatel ainult võimalus oma e-kirjad edastada või teavet mitte avaldada.
Kuna Sketch soovib, et edastaksite oma e-kirja võimalikult kiiresti pärast selle sisestamist, on sisestusvälja ja nupu Etappide vaheline kaugus palju tihedam. See järgib Fittsi seadust, kuna vahemaa vähendamisel (ja suuruse püsimisel) kiirendate elementide vahel liikumiseks kuluvat aega.
Lõpuks pange tähele, et sisestusvormi asümmeetriline suurus, võrreldes nupuga Esita, juhib teie tähelepanu ka sellele lehe osale, mis on täpselt see, mida Sketch soovib.
Kasutage tühikut, et tõmmata ekslevaid silmi teatud lehe elementidele. Parimaks toimimiseks katsetamiseks ja avastamiseks proovige erinevaid vahemike väärtuste A / B testimise erinevaid meetodeid.
Siin on mõned üldised märkused, mida Sketchi veebisaidilt uurida:
- Kontrastsus ei tähenda alati värvi. See võib viidata ka ruumi, suuruse ja positsiooni kontrastsetele elementidele, võrreldes teiste lehe elementidega.
- Tühi ruum võib olenevalt kontekstist olla ilmne või silmapaistmatu.
- Ümbritsevad elemendid mängivad suurt rolli teiste elementide loomulikus nähtavuses.
- Sümmeetria loob mälu ja harmoonia, samas kui asümmeetria juhib tähelepanu. Tasakaalustage mõlemad vastavalt.
Kosmos juhib tähelepanu
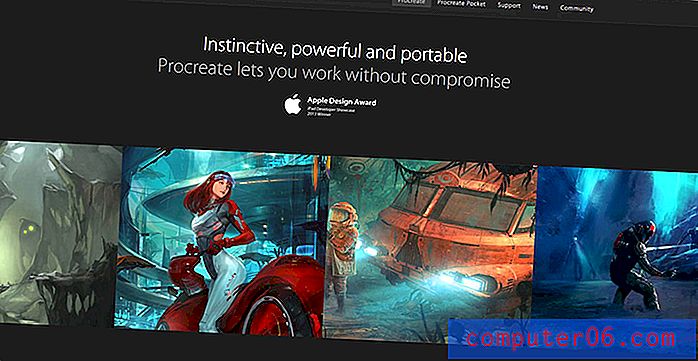
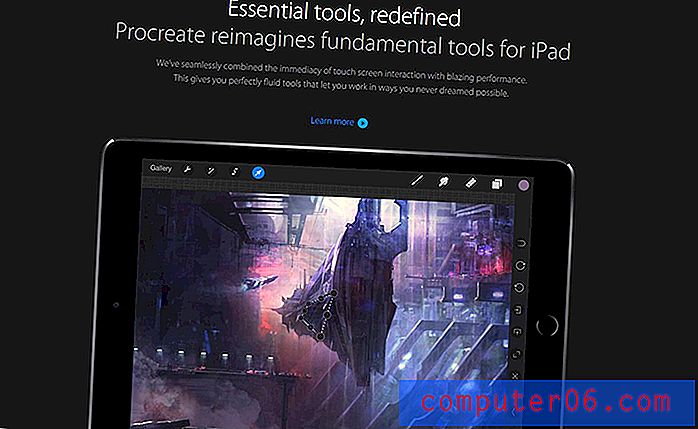
Veidi teistsuguse näite leiate iPadi digitaalse joonistamise ja maalimise tööriista Procreate kodulehelt. Lehe nüansseerimisel näete, et kogu paigutus on tume ja sellel on tohutult suured leheelemendid.

Kujundus näitab, kuidas saate väga suurel lehel juhtida tähelepanu üksikutele elementidele. Ekraanipildid, demomaalid ja funktsioonid hõlmavad kõiki oma sektsioone.
Valge ruum eraldab teksti ja visuaalse sisu. Kujundus on eriti tähelepanuväärne tekstivärvide kasutamisel, et eristada päiseid (suurem kontrast) ja üldist leheteksti (madalam kontrast).

Jagades lehe jaotisteks, saate luua loomuliku sisuhierarhia. Jagades need jaotised kordumatute stiilidega (täisekraani taust, ülemäärane tüpograafia, rakenduse ekraanipildid), muutuvad jaotused veelgi selgemaks.
Pidage meeles, et mitte kõigil veebisaitidel ei ole suurt sisu jagunemist kasu - kuid see näib olevat disainerite seas väga populaarne suundumus. Õige täitmise korral tundub see fantastiline.
Vahelduv paigutus
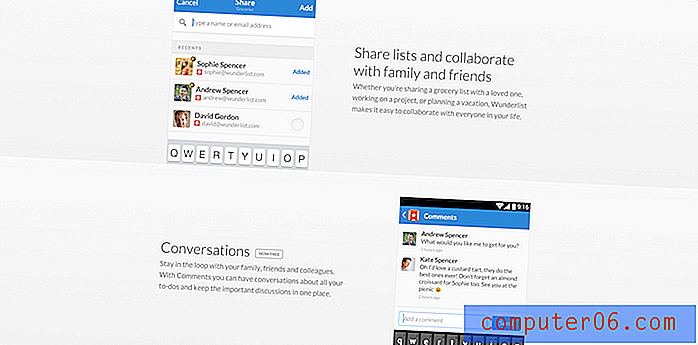
Pinnal võib vahelduv sisu tunduda tüütu, sest sunnite lugeja pilku ringi hüppama. Kuid kuna sisu on nii hästi paigutatud, on Z-mustrit lugeda palju lihtsam, kui võite algul ette kujutada.
Muster sunnib külastajaid ka varvastel püsima, kuna kujundus ei sisalda lusikate lisamise teavet. Muidugi on see muster võimalik ainult seetõttu, et maitsekas valge ruum loob skaneerimise tee.

Vaadates Wunderlist'i lehte, näeme seda asümmeetrilist mustrit, mis ilmub valges ruumis. Asümmeetriline vahe on hoolikalt läbi viidud, nii et see näeks välja huvitav, ilma et see oleks häiriv.
Kujundusmustritest, mida näitas Wunderlist'i vahekauguse kasutamine, saame õppida palju:
- Asümmeetrial on oma eesmärk, kui ta üritab tähelepanu pöörata lehe teatud aladele.
- Asümmeetria korduvas mustris muutub sümmeetriliseks.
- Teksti või graafika vaheline ruumi muster kuvatakse ka ühe suurema mustrina.
- Valge ruum peaks sisu sirvimise lihtsamaks ja etteaimatavamaks muutma.
Lisalugemist
Funktsionaalsemate disainitehnikate kohta saate teada tasuta veebikujunduse Trends 2016 e-raamatust. 185-leheküljeline juhend selgitab väga detailselt 10 parimat tava. Leiate 165 analüüsitud näidet tänastest parimatest ettevõtetest.