5 näpunäidet fotode ja illustratsioonide segamiseks ühe kujundusega
Kas olete valmis võtma disainiriski? Proovige samas kujundusprojektis segada fotosid ja illustratsioone. Käsitsi joonistatud element võib fotograafiat sisaldava kujunduse jaoks lisada kapriisi ja huvi. Foto võib vastupidiselt muuta heledamaks illustreeritud kujunduse tegelikumaks või olulisemaks.
Seda tehnikat võib olla pisut keeruline ette kujutada, kuni näete mõnda näidet selle ilusa toimimise kohta. Täna vaatame seda suundumust ja pakume näpunäiteid ja näiteid, mis aitavad teil välja töötada loovaid viise, kuidas tulla välja oma kujundusega.
1. Kasutage illustratsioone kasutajaliidese aktsentidena

Võite lisada illustreeritud elemente kujundusse kogu aeg ja isegi ei mõtle sellele. Paljusid kasutajaliidese elemente illustreeritakse sageli mingil viisil. Need ei ole tingimata selles käsitsi joonistatud stiilis, kuid neil on vähem kombatav ja „veebinupuga” välimus.
Kui soovite proovida käsitsi joonistatud efekti, lööge see sisse sälk. Või kaaluge visandi kasutamist aktsendimärgina.
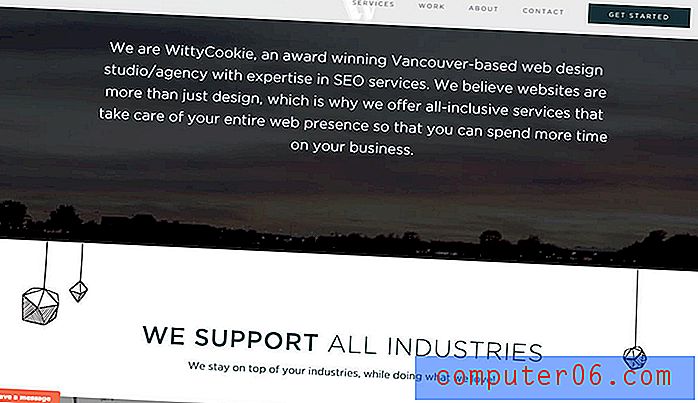
Ülaltoodud WittyCookie kasutab kasutajate kaasamiseks disaini koosseisu illustratsioone ja kangelase stiilis videot. Kodulehel (pole näidatud) on illustratsioon. Mis on kena, on siin kapriisi element. Käsitsi joonistatud elemendid ripuvad videost üles. Tulemus paneb saidi tundma, et tunnete end agentuuriga koostööd tehes vähem müügipikkusena ja tahate, et teil oleks koos lõbus.
Mõiste on huvitav ja mitte üle jõu käiv. Ja parim osa? See on lõbus viis visuaalse huvi tekitamiseks, kui teil pole toredat piltide või videode kataloogi, millega töötada.
2. Illustreerige kõigepealt


Kui illustratsioon on teie esimene instinkt projekti koostamisel, joonistage kõigepealt see kontuur. Enne foto- või videoelementide lisamist visandage illustreeritud osad ja vaadake, kuhu kujundus läheb.
Selle tee on ületanud konverents Made by vähesed. Kogu kujunduse keerukad illustratsioonid on muljetavaldavad ja sisaldavad detailsust, mida iga disainer oskab hinnata. Kangelaskujutise all on silmusvideo koos stseenidega konverentsilt. Mida see väike, kuid tõeline element teeb, on see, et see on elav sündmus. Paarige see hämmastavate piltidega ja soovite lihtsalt registreeruda, et näha, milles see on. Tänu illustratsioonivideo paarile näeb konverentsi õhkkond välja lõbus ja puhas.
Kui mõelda ka illustratsioonile, on veel üks tee. Joonistage kujunduse jaoks hämmastav taustpilt. See on lõbus viis saada taustal täpselt seda, mida soovite, ilma eelvalmistatud pilte pesemata.
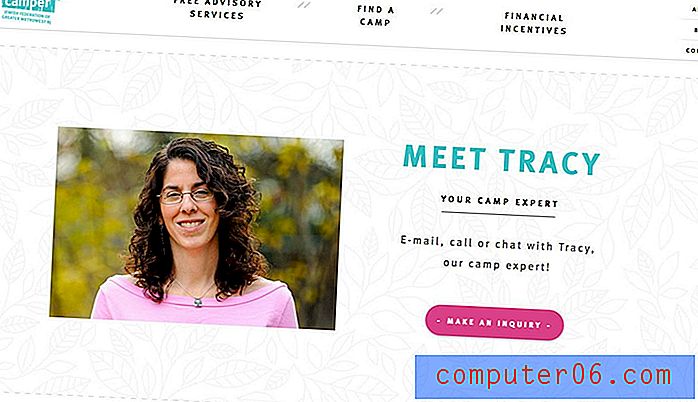
Üks ülaltoodud Happy Camper teeb seda huvitaval viisil koos illustreeritud taustpaneelide, tavalise valge tausta ja isegi mustvalgete fotode taustaga. Taustmuudatused annavad sisulisele muutusele märku ja uut teavet kasutajatele, kes seda lastelaagrit uurivad.
3. Kasutage illustratsioone nagu tüpograafia

Kui teil pole palju suurepäraseid pilte, millega töötada, segage illustratsioone samal viisil, nagu võiksite mängida tüpograafiaga. Ehkki kontseptsioon kõlab veidralt, mõelge sellele üks hetk: Kena illustratsioon võib videole või fotole rõhku lisada. See võib esile tõsta seda, mida soovite kasutajatelt teada.
Ülaltoodud Achrival teeb seda huvitaval viisil. Illustreeritud, “tantsiv” A on agentuuri logo ja juhib rohkem tähelepanu lühikesele videosilmale. Ilma selleta võite piltidest lihtsalt peatumata mööda minna. Kuid see on lihtsalt piisavalt erinev, et tõmmata teid sisse samamoodi nagu võimas pealkiri.
4. Mõelge illustreeritud animatsioonidele

Olenemata sellest, kas illustratsioonid on käsitsi joonistatud või arvutiga joonistatud, pakuvad need suurepärase võimaluse hõlmata lihtsat animatsiooni. Animeeritud illustratsioon võib navigatsioonivahenditest kuni kasutajaid huvitavate lõbusate jagamiseni olla informatiivne, ootamatu ja lõbus.
Ei taha animatsioonidega üle parda minna. Hoidke need lihtsad ja eesmärgipärased. Igal animatsioonil peaks olema kasutaja jaoks eesmärk - link, suunajuhis või üllatus, mis teda huvitab.
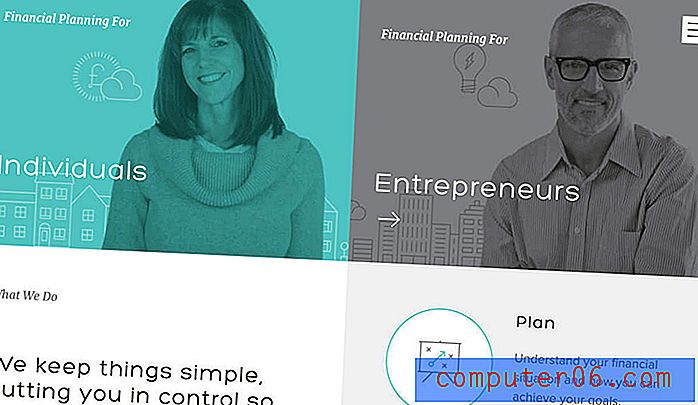
Võib-olla ei osanud te seda finantsplaneerimise grupilt oodata, kuid ülaltoodud Taylor Made kasutab ilusti illustreeritud animatsiooni ja fotograafia segu. Finantsplaneerimisega tehtud piltide illustreeritud osad tunduvad pisut vähem hirmutavad ja aitavad kasutajatel suunata klikkide teele.
Samuti täidavad illustratsioonid värvi, kui veebisait jääb teistest kujutistest ilma ja lõpptulemus on ühtne kujundus, mis on lõbus, kaasahaarav ja hõlpsasti kasutatav.
5. Räägi lugu


Kui tegemist on tõeliste ja illustreeritud piltide segamisega, räägivad parimad kombinatsioonid lugu tõhusalt. Visuaalne sobib sisu meeleoluga ja tunnete end kaubamärgi identiteedina.
Selle tehnika kasutamine võib toimida ühekordsete rakenduste jaoks, kuid sageli integreeritakse see terviklikuma kaubamärgistrateegiaga. Vaadake ülalolevat Koonilillede kreeme. Logo on illustreeritud. Veebisaidi kujunduses kasutatakse enamasti illustreeritud lugu, et seada õige tuju ja julgustada kasutajaid kaubamärki tundma õppima. Ja just siis, kui soovite, on tühikute täitmiseks pilt. Kujundus on uskumatult lihtne ja keskendub loole endale, mitte selle loomiseks kasutatud tehnikale.
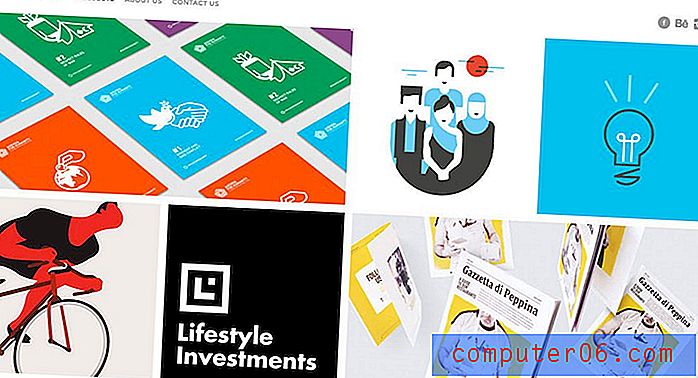
Spektri teises otsas on portfelli sait Kuoz, kus on pilte ja illustratsioone. Samamoodi aitab segu jutustada projektide tutvustamise ajal loo sellest, kes ja mis Kuoz on. Vaadake rühmitusi tähelepanelikult, miks see kujundus töötab, tundmata end ülekoormamata ega segaduses. Pilte ja illustratsioone seovad sarnased värvilahendused, nii et iga paigutus tundub tahtlik ja harmooniline.
See on tõesti piltide ja illustratsioonide segamise võti: need peavad välja nägema tahtlikud. Nad peavad ilmuma harmooniliselt. Need ei tohiks kunagi välja näha nagu hunnik elemente, mis on lehele kleebitud.
Järeldus
Kas olete piisavalt vapper, et seda disainisuunda järgida? Ehkki tehnika võib tunduda hämmastav, on see hirmutav ja kliendile müümine võib olla keeruline.
Tooge näiteid töödest, mis kasutavad efekte hästi, et näidata teistele, mida saate teha. Visandage mõned illustratsioonid ette, et aidata disainilahendust veelgi müüa. Ja pidage meeles, et räägite loo, mis köidab kasutajat!



