10 põhjust, miks parim disain on nähtamatu
Hea disain ei ole tavalise kasutaja pilk, mis ütleb: "vau, see on suurepärane disain!" Hea disain on asi, mida on lihtne kasutada, lugeda ja millega suhelda. See paneb kasutajad soovima teie veebisaiti, rakendust või füüsilist materjali huvitada ja seda kogeda ning kutsub esile konkreetse emotsionaalse reaktsiooni.
Disainerina võite veeta päevi, nädalaid või kuid projekti kallal, mis ei tundu disainikogukonnast väljastpoolt tulevate inimeste jaoks eriti eriline ja see on tõenäoliselt hea asi. Hea disain on üsna nähtamatu.
Tutvuge disainiressurssidega
1. Trikke ei müü disainiprojekte
Üks suurimaid vigu, mida disainerid teevad, on kaunistuste või trikkide lisamine kujundusele, et näidata oma oskusi. Need tehnikad võivad olla abiks funktsionaalse kujunduse loomisel; nad võivad ka edu poole pääseda.
Astuge tagasi ja mõelge läbi iga disainitrikk või tehnika, mida kasutate. Seejärel küsige endalt paar küsimust:
- Mida ma selle tehnikaga saavutada üritan?
- Kas see aitab kaasa kasutaja emotsioonidele või suhtlusele?
- Miks ma seda tehnikat kasutasin?
- Kui sageli on seda viimasel ajal kasutatud?
- Kas see on midagi, mida ma oleksin aasta tagasi kasutanud, või hakkan seda kasutama juba aasta pärast?
Kuigi need küsimused ei võimalda konkreetselt seda kasutada või ei anna vastust teatud kujundusvõtetele, võivad need aidata teil paremini mõelda, miks te teatud kujunduslikku trikki või tehnikat kasutate. Kui kasutate seda funktsiooniks, loetavuseks või kasutajatega ühenduse loomiseks, liikuge edasi. Kui kasutate seda, kuna teil on kujundusest igav või soovite lihtsalt midagi uut proovida, võib olla aeg see uuesti läbi mõelda.
2. Nähtamatud matemaatilised põhimõtted loovad harmoonia
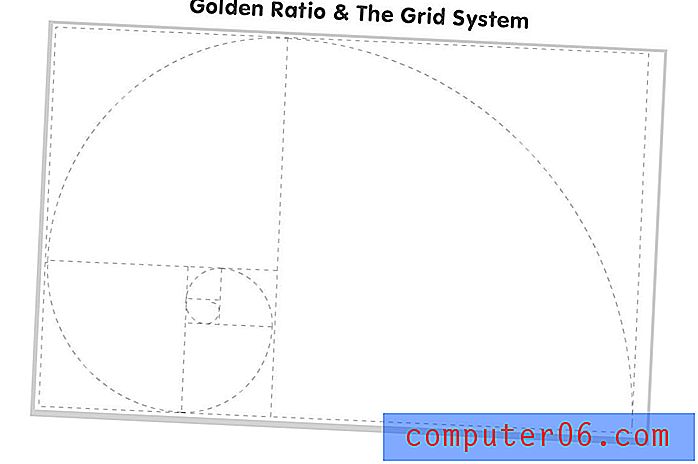
On palju matemaatilisi teooriaid, mis lähevad täiusliku harmooniaga disaini loomisse. Käputäis aeg-ajalt testitud teooriaid on pikka aega kujundanud meie ühise määratluse selle kohta, mis hea välja näeb. Kuid kasutajad ei näe neid kunagi - kas te ei paneks valmis tüki peale spiraali ega võre?
Neid põhimõtteid silmas pidades võib abi olla. (Lisateavet kõige kohta alates kuldsest suhtest kuni kolmandikureegliteni leiate eelmisest Design Shacki artiklist.) Kasutage neid mõisteid töötades ja eemaldage need siis lõpptootest.

3. Värvil on palju tähendust
Värv on palju enamat kui lihtsalt ekraanil kuvatav juhend. Värv loob inimeste jaoks teadlikult ja alateadlikult emotsionaalseid seoseid ja assotsiatsioone. Värvipaleti valimine võtab aega, nii et projekti tunne vastaks sõnumile, mida kujundus peaks edastama.
Mõelge hoolikalt, kuidas värv seda mängib. Mõelge oma sihtrühmale ja sellele, kuidas nad konkreetse värvi suhtes tunnevad. Ehkki on olemas mõned väga üldised värviühendused - näiteks punane kirg ja roheline looduse jaoks -, on ka teisi kultuurilisi ühendusi, mis ei pruugi olla nii tavalised.
4. Kopeerimine saab kaasa lüüa ja vau
Igal disainiprojekti sõnal peaks olema kaal ja tähendus. Töötage mittevajalike sõnade eemaldamise nimel ja muutke grammatikat ning loetavust. Looge koopia, millel on heli ja hääl, mis meeldib sellele kasutajale, kes sellega tegeleb.
Ja lugemine oleks hõlbus. Siin on mõned asjad, mida tuleb meeles pidada, kui kirjutate koopiat, mis jääb peaaegu märkamatuks.
- Kasutage lihtsat keelt ja sõnu. Püsige lugemistasemel, mis on kaheksanda klassi tasemel.
- Juhised peaksid olema selged ja otsesed.
- Võimalusel kasutage sõnadega visuaalset näpunäidet. (Näiteks võib punases kastis kuvada „Stop”.)
- Koopia ei tohiks sisaldada kirjavigu ega muid vigu.
- Rääkige kasutajate või lugejatega või kasutage neid, mitte jäljendage neid.
- Kasutage oma kaubamärgiga kooskõlas olevat häält.
- Kasutajatel on sageli lühike tähelepanuulatus, kirjutage koopia, et seda saaks kiiresti lugeda ja skannida.

5. Lihtne on hõlpsasti mõistetav
"Hoidke see lihtne, loll."
Kui sageli olete seda fraasi kuulnud? See kehtib tänapäevalgi disaini kohta. Kogu sõnumi või kujunduskontseptsiooni keetmine kasutaja jaoks millekski lihtsaks loob edu. Võib-olla selgitab CW Ceram seda paremini: "Geenius on võime vähendada keerulist lihtsaks."
Kõik tahaksid olla disaini geenius, eks?
6. Fookus peaks olema loetav tekst
Olgem täiesti selged: Pole tähtis, kui ilus või eriline või lahe on teie kirjatüüp, kui inimesed ei suuda seda selgelt lugeda. Loetavus peaks olema kõigi projektide kujundajate peamine mure.
Ja kasutajad ei mõtle isegi teksti peale, kui saavad seda lugeda. Teisest küljest võivad raskused tähtede või sõnade dešifreerimisel põhjustada tohutut pettumust ja kasutajad loobuvad teie projektist kõik koos.
Loetavusele mõeldes pidage meeles tüpograafia põhimõtteid:
- Kontrast
- Kosmos
- Suurus
- Rõhuasetus
- Tihedus
- Organisatsioon
7. Koostoimed peaksid toimima sujuvalt
Kujundusega suheldes alates veebisaidilt või rakendusest kuni ajakirja lugemiseni ei peaks kasutajad mõtlema, kuidas asjad töötavad. Iga suhtlus peaks toimuma hõlpsalt.
Mõelge sellele tavalisele näitele: kui kirjutate e-kirja, kuvatakse valesti kirjutatud sõnade all punane joon, mis annab teile teada, et on olemas viga. Kasutajad teavad, mida see tähendab, ja see juhtub sellele mõtlemata. See hea disain ja suurepärane koostoime.
8. Kujundus peaks peegeldama tegelikkust
Kujundus on usutav, kui see on tõeline. See on usutav ka siis, kui see on nii fantastiline, et kasutajad ei eelda, et see vastab tõele. Need kaks äärmust aitavad disaineritel kujundada, kuidas luua kasutajatele sobivaid kogemusi, andes disainile usaldusväärsuse.
Koostoimed peaksid peegeldama füüsilisi liikumisi. Liigutused ja toimingud, mis on vaevatud, peaksid ka välja töötatud kujul välja nägema. Rasked toimingud peaksid selle tunde esile kutsuma. Mõelge sellele nii: üles-nooled suurendavad heli või suurust või teisaldavad kasutaja lehe ülaosast üles. Kui see toimiks muul viisil, oleks segadus.
Samal ajal saavad disainerid luua midagi nii loomingulist ja looduslikku, et kasutajad ei arva, et see oleks tõeline. (Mõelge videomängudele siin.) Suhtlemine on ainulaadne ja tähelepanuväärne, kuid mitte mingil juhul juurdunud tegelikkuses.
Ükskõik, kas otsustate kujundada reaalsuse piirides või sellest kaugel, on kontseptsiooni taga üks asi - kasutajate ootused. Kujundus peab toimima ja toimima viisil, millest kasutajad lihtsalt aru saavad.

9. Muutus pole alati ilmne
Eriti veebidisaini ja tehnoloogia osas toimuvad väikesed muudatused disaini kulisside taga kogu aeg. Kuid värskenduste liiga sageli vajutamine võib kasutajaid häirida ja pettumust valmistada, nii et mõned kujunduse elemendid peaksid muutuma, ilma et enamik inimesi seda isegi teaks.
Selle parimate näidetena selgitas teabearhitektide asutaja Oliver Reichenstein intervjuus väljaandele The Verge, kui ettevõte muutis iA Writeri rakenduse kirjatüüpi: „Et teile idee anda, pidime uute võrkkesta ekraanidega optimeerima kirjatüüpi, nii et see nägi välja nagu vanasti iPad 2-l. Selleks pidime hindama kirjatüüpi, tootes iga ekraaniklassi jaoks subtiilselt erinevaid versioone, nii et neil oleks sama visuaalne kaal.
“Kasutaja jaoks näeb tüüp võrkkesta ekraanil täpselt sama nagu iPad 2-l. See nõudis meie poolt palju varjamist (õige määratluse leidmiseks) ja sügavaid erialaseid teadmisi Bold esmaspäevast. Kasutajad ei märka seda, kuid nad ei pea seda tegema. Hea kasutajaliidese disain hoolitseb ärrituste eest enne nende ilmumist. ”
10. Loo disainimaagia
See kõlab nii väga lihtsalt, eks? Kuid disainerina peate kaaluma kõiki teie käsutuses olevaid võimalusi ja tehnikaid ning tööriistu, et teha midagi, mis näeb välja hea, mida on lihtne lugeda ja mõista ning millega kasutajad soovivad suhelda.
Sealt tuleb maagia. Kulutage nende asjade üle järele mõeldes palju aega projektide täiustamiseks. Trikke on tore kasutada - me kõik teeme seda -, kuid kasutage neid sihipäraselt. Pärast kujundusprojekti valmimist astuge tagasi ja vaadake projekti. Küsige endalt, kas on asju, mille saate paremaks muutmiseks riisuda, ja kui jah, siis tehke seda.
Järeldus

Kujundus on sõna, mis paneb visuaali kohe mõtlema. Seega võib olla keeruline mõelda sellele, kuidas paljud kasutajad, mida disainerid teevad, kunagi tegelikult ei näe. Hea disain loob tunde ja ühenduse projekti ja kasutaja vahel.
Hea disain on võimsate visuaalide, nagu pilt, värv või sõna, ilusate paaride loomine ja nähtamatud elemendid, mis selle kõik kokku viivad. Nii et me lõpetame sellega:
“Hea disain, kui see on hästi tehtud, muutub nähtamatuks. Alles siis, kui see on halvasti tehtud, märkame seda. ” - Jared Spool, tarkvaraarendaja ja programmeerija