Veebikujunduse kriitika # 89: ajakiri Discoveries
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Discoveries Magazine, meditsiiniliste uuringute väljaanne. Hüppame sisse ja vaatame, mida arvame!
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Avastuste kohta
Ajakiri Discoveries on Cedars-Siinai lipulaev meditsiiniliste uuringute ja nende mõju kohta patsientide abistamisele. Kaks korda aastas välja antav Discoveries tutvustab põnevust teaduslikele avastustele ning mehi ja naisi, kes sellest kasu saavad. ”
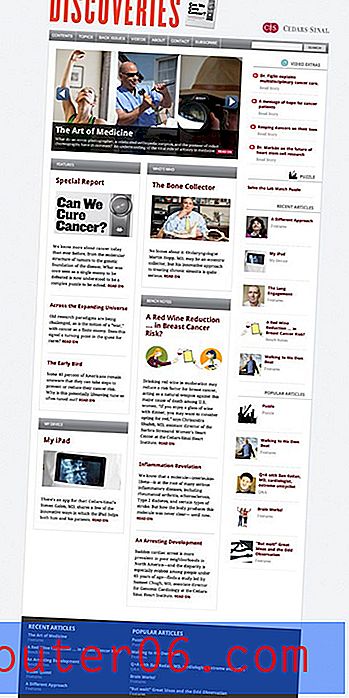
Siin on kodulehe ekraanipilt:

Nüüd, kui oleme selle saidiga tuttavad, sukeldugem sisse ja arutame kujunduse eeliseid.
Hea
Selle kujunduse juures meeldib mulle palju, nii et alustame kõigi asjade arutamisega õigesti arutlemist. Mis on selle tugevused? Mida saame sellest disaineritena õppida?
Puhas disain
Esimene asi, mida ma avastuste kohta märkan, on see, et disain on äärmiselt puhas. Saidi tausta ja struktuuri värvid on vaigistatud ja alahinnatud, mis võimaldab sisul tõeliselt särada. Ma ei ole mingil moel segane, silmad pildistavad otse sisu poole. See on muljetavaldav etendus, millega paljud disainerid võitlevad, kui nad töötavad raske sisuga saidil nagu ajakiri.

Paigutus Awesomeness
Suur osa selle saidi “puhtast” iseloomust on paigutus. Sellel on palju tühimikku ja sisu on kenasti korraldatud selgelt hierarhiliselt. Selle asemel, et kõik minu tähelepanu pärast konkureerida, on olemas selge kommunikatsiooni tee. See on ilus asi.

Parim osa: see on tundlik. Sait kohandab vaadepordi muutumisega vaevata. Alustame statsionaarsest ruudustikust, mis vastab täielikult töölauale ja mis jõuab murdepunkti, kukub parempoolsest veerust ja lülitub seejärel kahe veeru vedelikuvõrku. Selle viimiseks ühe kolonni vedelikuvõrku kasutatakse veel ühte murdepunkti. Nii lihtne, nii tõhus. Ma armastan seda.
Kohandatud illustratsioonid
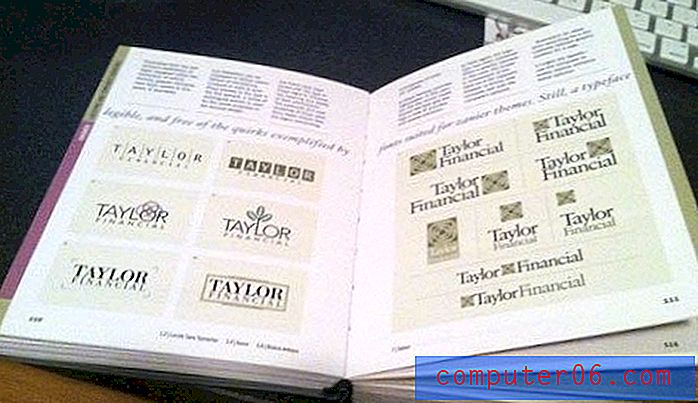
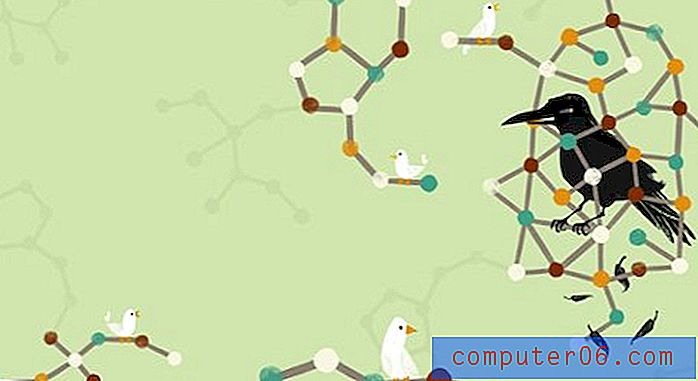
Ma arvan, et minu lemmik asi sellel saidil on (näiliselt) kohandatud illustratsioonid, mis on artiklites laiali. Stock-fotod on üks asi, kuid sellised illustratsioonid annavad teie saidile isiksuse ja kaubamärgi. See on üks põhjusi, miks ma A List Aparti alati nii väga armastanud olen.

Minusugusele visuaalsele mehele näevad sellised illustratsioonid teie väljaannet püsti seistes. Kui tellite kohandatud kunstiteoseid, peab teil olema korralik eelarve, see kraam võib olla tõesti kallis!

Need illustratsioonid näivad kõik olevat pentsikud ja ainulaadsed. Ma pole kindel, kas nad on pärit samalt kunstnikult või mitte, kuid neil kõigil on väga sarnane tunne. Hoidke neid tulemas.
Olulise sisu esiletõstmine
Tabasin eelmises osas hierarhiat, kuid on ülioluline juhtida tähelepanu sellele, kui tõhus on olulise sisu esiletõstmine. Selle saidi disainerid teevad seda samas lihtsas, kuid tõhusas stiilis, nagu nad on kasutanud kõike muud.

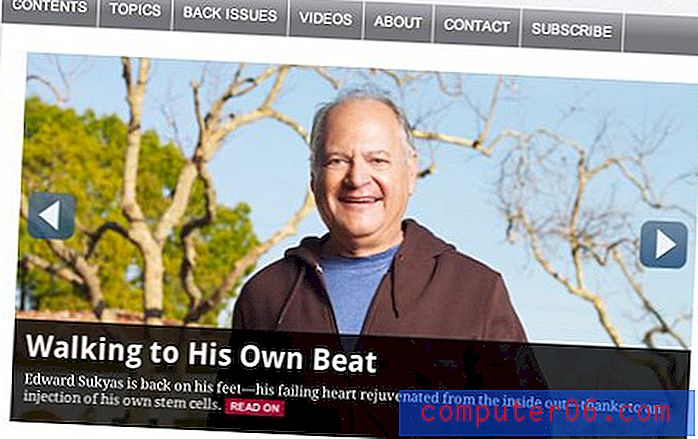
Olen tohutult pildislaidide fänn ja see on täpselt see, mida muidu väga põhiline leht vajab, et kasutaja tähelepanu köita ja pisut haarata.
Halb
Nagu näete, meeldib mulle selle saidi ilme väga. Disaineritel on palju õigus. Kuid see on kriitika, kas pole? Hüppame valdkondadesse, kus oleks võimalik pisut täiustada.
Üldine disain
Julge minimalismi ja üldise kujunduse vahel on hea joon ja on väga keeruline langeda selle võrrandi endisele küljele. Kõigi kiituste eest, mida ma saidi paigutuse ja “puhta” ilme eest olen andnud, ei saa ma kõigutada tunnet, et see kõik tundub pisut igav ja üldine.
Selles on midagi, mis lihtsalt karjub: "Ma haarasin WordPressi galeriist kõige populaarsema malli." Selle tundega võitlevad mõned sektsioonid, näiteks päis:

See näeb hea välja. Fond on ainulaadne ja iseloomuga (nagu illustratsioonidel) ja teil on kena värvilahendus. Kuid siin see peatub. Kordamine on hea disaini võti, kuid ma ei näe seda stiili kuskil korrata. Kasutage seda värvi, et haarata mu tähelepanu lehe teistes kohtades ja visata mõne pealkirja sisse pikk, lühendatud font.
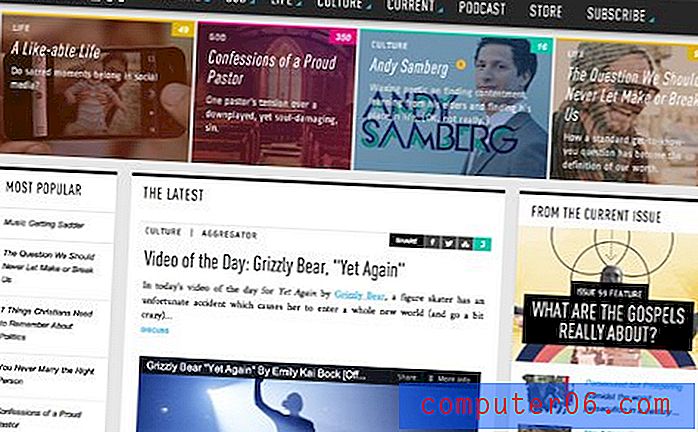
Parim viis geneerilise disaini vastu võitlemiseks on vaadata ringi sarnastel saitidel, mis on edukalt eemaldanud tugeva isiksuse ja kaubamärgi. Üks selline sait on Relevant Magazine, väljaanne koos disaineritega, mida olen aastaid imetlenud.

Nagu avastuste puhulgi, on ka Relevantil puhas disain, millel on suur hierarhia ja palju tühikut. Kuid erinevalt avastustest on sait korduvalt üle korduv ja vähese kujundusega puudutusi, mis tõrjuvad välja ideed, mille kohaselt sait mall põhineb.
Lehekülg
Lehel ringi vaadates sattusin teema juurde, mida on veebiväljaannetes tuliselt arutatud: leht. Kõik saidiomanikud armastavad lehevaatamisi. Me tahame nii palju kui võimalik saada.
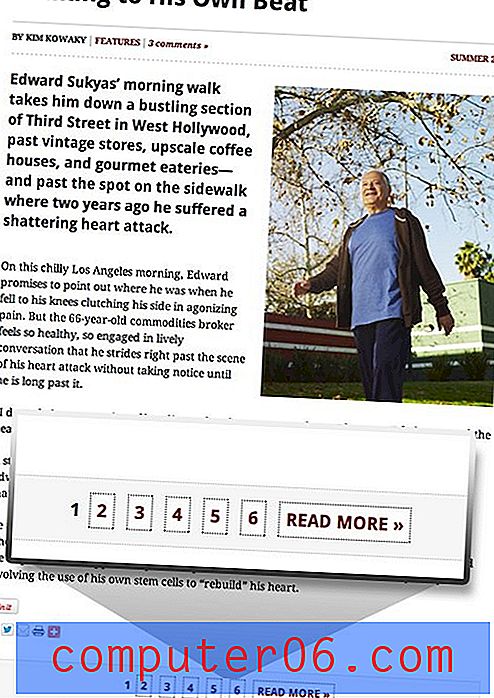
Ühel päeval mõistis keegi, et saab lihtsa tehnika abil oma lehevaatamisi dramaatiliselt suurendada: jagage oma sisu lihtsalt mitmele lehele! Näib, et sellel saidil juhtub:

Nagu näete, on see artikkel jagatud ilmatu kuueks leheküljeks (enamik oli tegelikult üheksa või kümme!). Iga leht pole eriti pikk ja sisaldab ainult umbes kuut lõiku. See teeb saidi sisu lugemise ajal tonni lehtede uuesti laadimist. Võib- olla näen kedagi argumenteerimas, et niimoodi sisu tükeldamine on kasutajale kuidagi kasulik, kuid ma tõesti ei usu, et see siin kehtib.
Kui olete selle lehtimise taktika järgi surnud, viska vähemalt nupule, mis võimaldab näha sisu kõik ühel lehel. See annab kasutajatele õiguse otsustada, mis neile kõige paremini sobib.
Mõtte sulgemine
Lõppkokkuvõttes arvan, et ajakirja Discoveries abil on vinge algus töötada. Neil on kindel sisu (sain seda kriitikat kirjutades paar korda imeda) ja nende sisu korraldus on fantastiline.
Kaks peamist valdkonda, millele nad peavad keskenduma, on võitlus disaini üldise malli tunde vastu tugevama kaubamärgiga kohalolekuga ja sisu konkreetsetes postitustes esitamise parandamine.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.