Veebikujunduse kriitika # 75: sissetulekute päevik
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on sissetulekute päevik, ajaveeb, mis pakub lihtsaid ja praktilisi nõuandeid, kuidas Internetis raha teenida. Hüppame sisse ja vaatame, mida arvame!
Uurige Envato elemente
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Tulu päeviku kohta
„Ma käivitasin IncomeDiary 2009. aastal pärast konverentsi, kus osalesin Washingtonis DC-s sama aasta märtsis. Enne seda olin juba umbes 4 aastat edukalt veebisaite haldanud ja üks peamisi asju, mille ma arvasin ettevõtjatena kohtumiselt ära võttes, oli see, et pidite tagasi andma! See on see veebisait, mille eesmärk on harida ja aidata Interneti-ettevõtjaid, hoolimata sellest, mis tasemel nad on. "
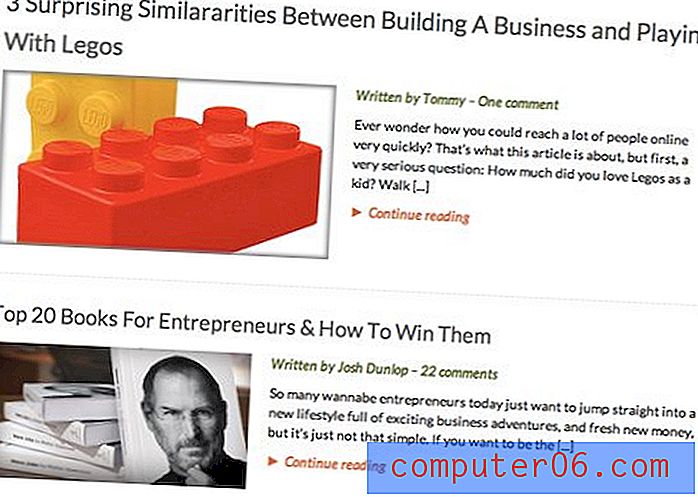
Siin on kodulehe ekraanipilt:

Esmamulje
Sissetulekute päevik ei aja blogi kujundamisel takistusi. See on väga sirgjooneline kujundus, milles kasutatakse paigutust, mida on nähtud miljonil mujal veebis ajaveebis. Kas see on negatiivne asi? Mitte vähimalgi määral. Nii nagu ajalehed langesid lõpuks sarnasesse ja etteaimatavasse vormingusse, on täiesti loomulik, et ajaveebid mahuvad mõnele hästi toimivale standardsele paigutusele.
Eeliseks on see, et uutele külastajatele on vorming kohe meeldiv ja nad teavad, kuidas liikuda saidi laadimisest alates. Uuenduslikud paigutused on samuti suurepärased, kuid disainis on levinud eksiarvamus, et midagi, mis pole uuenduslik, pole hea ja see pole lihtsalt tõene väide.
Sellegipoolest on sellel saidil tehtud palju kindlaid kujundusvalikuid. Esteetiliselt ei löö see mind eemale, kuid on küllaltki atraktiivne ja funktsionaalselt kindel. Esmane küsimus, mida ma alati disainikriitika korral küsin, on järgmine: “Kas disain täidab oma eesmärki?” Sel juhul mõelge vastusele jaatavalt, kui eesmärk on harida inimesi Internetis raha teenima. Uurime, miks see tõsi on.
Värviskeem
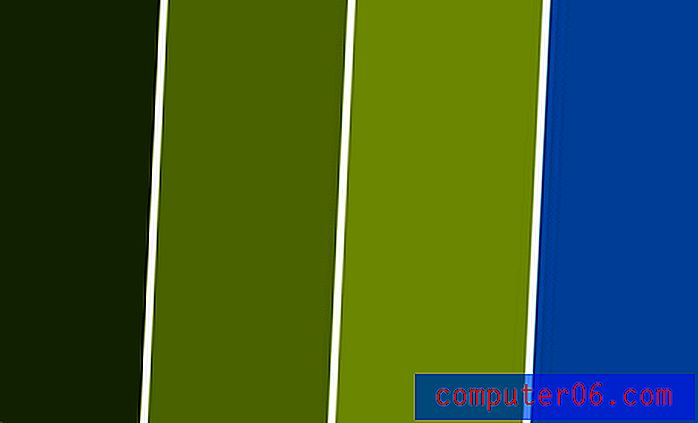
Kui olete kursis meie disainikriitikaga, peaksite juba teadma, mida ma selle värviskeemi kohta ütlen. See kasutab lihtsat värviskeemi trikki, millega te peaaegu ei saa valesti minna:

Esiteks valis disainer põhivärvi, antud juhul rohelise. Roheline on kindel valik, mitte millegi esteetilise, vaid psühholoogilise korrelatsiooni tõttu, mille paratamatult teeme: roheline = raha. Selle saidi eesmärk on raha teenimine, nii et pole ühtegi värvi sobivamat!
Järgmisena valiti selle värvi paar erinevat tooni. See annab korraliku viisi peene varieerumise saavutamiseks kogu kujunduses: kalded, erinevad päise ribad jne. Lõpuks valiti üks värv, mis täiendab, kuid eristub põhivärvist. See tehnika annab uskumatult ohutu tee värviskeemi valimiseks, mis pole ei monotoonne ega liiga hõivatud.
Logo

Nagu kõik muu, võtab logo ka väga turvalise ja etteaimatava marsruudi. See on midagi olulist, mida tasub arutada. Kas see on igav, üldine logo? Jep. Kas see on parem kui mittedisainer, kes üritab luua keerulist logo? Absoluutselt. Peamine on see, et mitte kõik, kes veebisaiti loovad, pole professionaalsed disainerid. Kui see on nii teie puhul, siis ärge tundke end halvasti oma veebisaidi nime lihtsal viisil välja kirjutamisel ja sellele päeval helistamiseks. Ühel päeval, kui teil on eelarve (ehkki see sait peaks väidetavalt õige olema?), Võite palgata oma professionaali, et luua teile ainulaadne identiteet.
Üks asi, mida ma arvan, et see sait peab ümber töötama, on logo sildil olev silt. See on lihtsalt liiga õhuke ja pisike ega loe hästi. Lihtne lahendus võib olla lihtsalt selle rea suuruse suurendamine, nii et selle horisontaalne laius oleks sama kui selle kohal oleva joone puhul.
Navigeerimine
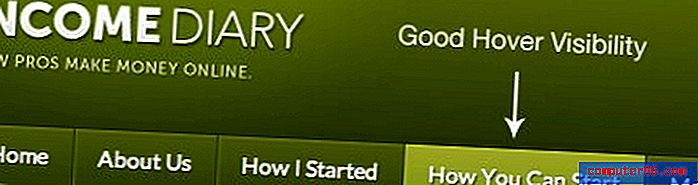
Navigeerimispiirkond on klassikaline CSS-navigeerimisvorming, mille suured lingid määravad iga lingi. Üks asi, mida ma nendes kriitikates disainerite jaoks pidevalt kritiseerin, on linkide hõljumisefektid, mis on nii peened, et võite vaevu öelda, et selline on olemas, eriti kui juhtute, et olete värvipime kasutaja. Õnneks pole see siin nii.

Nagu näete, on hõljumise ja hõljumise oleku erinevus üsna dramaatiline ja kõik kasutajad saavad seda selgelt näha. See võib tunduda väike, kuid väikesed vead võivad disaini rikkuda, nii et on oluline see värk õigesti korda saada.
Teabehierarhia
Kindla teabehierarhia loomine kärbib veebidisaini eesmärke. Kui kirjutate kõik asjad, mida soovite veebidisainiga saavutada, peaks see olema alati loendi ülaosas.
Selle kujunduse üks kõige kindlamaid külgi on kogu lehel oleva teabe ülesehitus. Näiteks pange tähele, et koduvoo värskeimale postitusele antakse suurema eelvaatepildi kujul visuaalse tähtsuse rohkem kui teistele postitustele.

Me kasutame seda sama trikki Design Shacki kodulehel veelgi suuremal määral. See on sissetulekupäeviku osas pisut peen ja ma soovitaksin isegi, et disainer leiaks täiendava viisi, kuidas see veelgi eristuda (erinev taustvärv, suurem pealkiri jne).
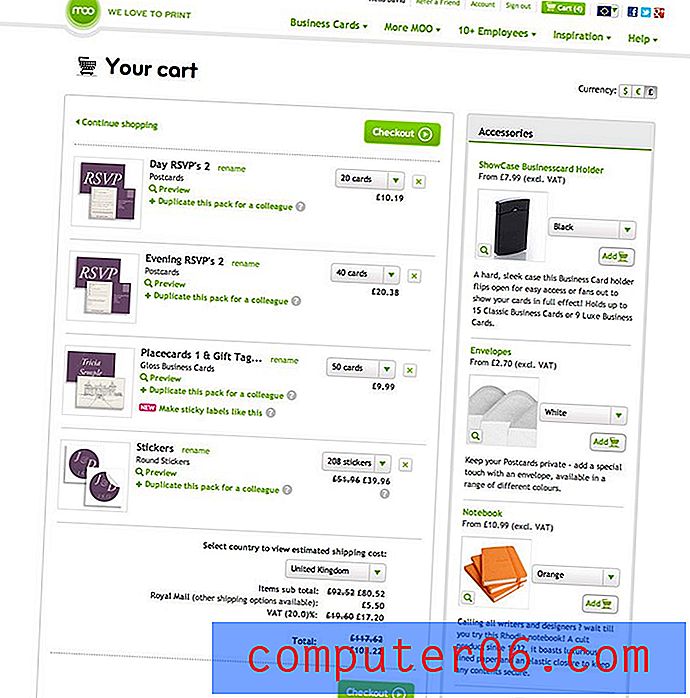
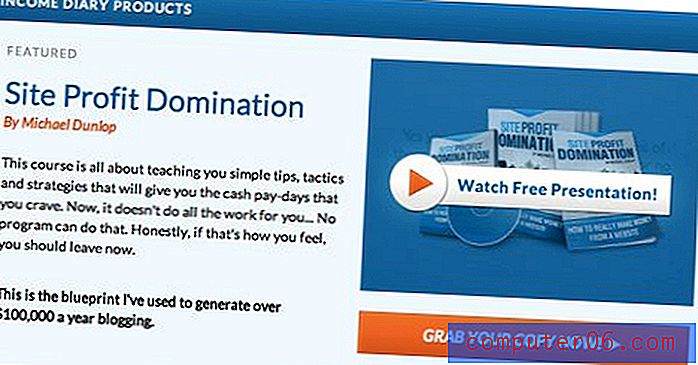
Seal on veel üks diferentseerituse tase. Postitusloendit allapoole kerides on seal üks osa tooteid, mida saate osta. See on koht, kus see teine värv tuleb, mida me enne arutasime:

See sisu visatakse kenasse minimaalsesse kasti, millel on kindel teksti- ja pildipaigutus ning palju tühikut. See on suurepärane võimalus eristada seda sisu põhivoogudest.
Ehkki mulle meeldib selle väikese karbi ala kujundus, olen perfektsionist, nii et üks asi ajab mind hulluks:

Toote eelvaate all olev nupp on peaaegu sama lai kui selle kohal olev pilt, kuid mitte päris. See on sõna otseses mõttes mõne piksli moodus, kuid ma ei saa sellest midagi muud häirida. Tehke see sama laiusega või muutke see palju kitsamaks, kõik muu näeb välja nagu viga.
Jalus
Selle kriitika lõpetame jaluse kiire pilguga lihtsalt sellepärast, et mulle meeldib, kuidas see välja näeb. Mulle meeldib, kuidas sisu rikub jaluse joont, üleminekut hallilt valgele, kui hõljutate kursorit lingi kohal, sotsiaalsete ikoonide puhast ja minimaalset esitust ning logo taga olevat nii peent vihje tekstuuri. Minu arvates on see saidi kõige ilmekam osa. Imelik järeldus, milles kindel olla, aga ma olen lihtsalt suur fänn keegi, kes disainilahenduse viimase sammuna maha ei kisku ega viska koledat jalust.

Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.