10 digitaalse disaini tingimust, mida peate teadma
Kujundus žargoon on kõikjal. Ja peate oskama keelt. Digiprojektidel töötamisel on oma terminoloogia komplekt. Alates värvivalikust kuni muutuva või fikseeritud paigutuseni on mõned mõisted, mida igal disaineril on vaja haarata.
Oleme teinud selle teile lihtsaks ja koostanud loendi digitaalse disaini tingimustest, mida peate teadma. Seda loendit hakati kasutama top 10 hulgas, kuid lisasime võrdlemiseks mõned boonusprofiilid. Mitu neist terminitest olete juba tuttav?
Tutvuge disainiressurssidega
1. RGB ja HEX

Nii RGB kui ka HEX tähistavad arvulisi värviväärtusi. Iga valgusspektri värvi, jah, ekraani värv luuakse valgusega, saab teha kolme peamise tooni kammimise teel.
- R = punane
- G = roheline
- B = sinine
RGB väärtusi väljendatakse kolmest numbrist koosneva komplekti abil, kus iga arv ulatub 0 (värvi ei kasutata) kuni 255 (täisvärvi väärtus). Ekraanil on nende väärtuste kombineerimisega tehtud isegi mustvalge värv. Must ei kasuta punase, rohelise ja sinise värviväärtust, valge kasutab 100 protsenti.
HEX-i väärtused kasutavad pisut keerukamat tähtede ja numbrite valemit. Igal HEX-i väärtusel on vastav RGB-väärtus. Veebisaitide värvi kodeerimiseks kasutatakse HTML-is HEX-koode. Neid väärtusi tähistab kolm tähemärgipaari, mis sisaldavad nii tähti kui ka numbreid.
HEX-i väärtused algavad alati tähisega #. Madalaim väärtus on 00, kõrgeim aga FF.
2. Hiirekursor
Hiirekursor on JavaScripti element, mille tulemuseks on ekraani elemendi muutmine, kui hiirekursor sellele jõuab.
Need muudatused on sageli seotud graafiliste elementidega, näiteks fotodega. Sageli näete midagi lihtsat nagu hüperlink, kuid ka hiirekursori olekud võivad olla keerulised. Mõned keerulisemad hiirekursori efektid hõlmavad peidetud navigeerimismenüüsid või foto olekute või kerimisnimekirjade muutmist.
3. Kumbki
Digitaalses heli- ja pilditöötluses kasutatav protsess aitab vältida värvide ribade või juhusliku müra tekkimist. Protsess hõlmab tegelikult keerulist matemaatilist valemit, mis lisab tahtlikku müra (visuaalset või heli).
See müra lisamine võib eriti mõjutada piltide väljanägemist piiratud värvipaletiga piltide suhtes. Kihutades saab disainer luua illusiooni värvist, mis võib puududa, kuna lisatud müraga hakkavad pikslid omandama läheduses asuvate pikslite mõnda värviomadust.
4. CSS
Kaskaadlaadistiilid on reeglistik, mis määratleb, kuidas asjad veebisaidil välja näevad, kasutades HTML-i elementide jaoks trotsitud stiilide komplekti.
Need määratlused, mida üldiselt nimetatakse CSS-ks, võivad disaineritel palju aega kokku hoida, aidata otsingumootoritel teie saiti lugeda ja hõlpsaks muuta visuaalse saidi koostamine. CSS-i ühe muudatusega saab kõiki teksti või värvi atribuute muuta ühe sammuna.
See toimib spetsifikatsioonide määratlemisel sellistele elementidele nagu kehakoopia või päised, kus iga kord, kui kasutatakse vastavat HTML-i silti, rakendatakse fonti, suurust, värvi, joondust ja muid väärtusi.
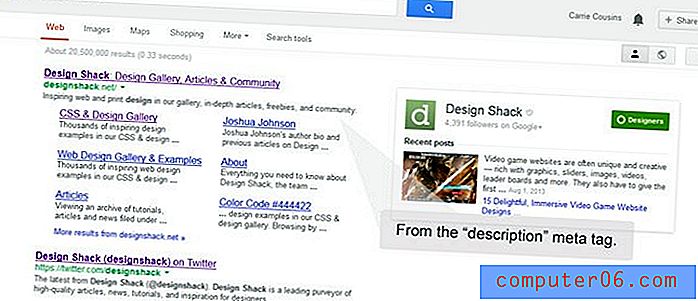
5. Metaandmed ja metasildid

Metaandmed ja meta-sildid on omavahel seotud terminid. Metamärgendid edastavad metaandmeid. Metaandmed on teave andmete kohta - nii segane, kui see võib tunduda -, mis konkreetselt pakub teavet digitaalfaili üksuse sisu kohta. Kõige sagedamini tunnustatud metaandmed hõlmavad teavet kaamera kohta, mida näete digitaalsetes fotofailides.
Metaandmeid kasutatakse ka otsingumootorite veebisaidi sisu kirjeldamiseks ja see teave lisatakse metasiltide abil saidi tagaossa. Tavaliste siltide hulka kuuluvad lehe sisu kirjeldus, märksõnad, teave autori kohta, fototeave ning päeva-, kellaaja- ja asukohatemplid.
Kas soovite näha metasilte tegevuses? Google peaaegu kõike. See lühikirjeldus, mis ilmub pärast lehe nime ja linki, pärineb tavaliselt meta kirjeldusest “kirjeldus”, muutes selle teie digitaalse disaini tööriistakastis hästi nähtavaks ja oluliseks elemendiks. (Märkus. Kui jätate selle sildi tühjaks, täidavad otsingumootorid selle teie jaoks esimese lehe sisuga.)
6. Favicon

See väike ikoon - tavaliselt 16 x 16 pikslit - on pilt, mis asub iga brauseri vahekaardi või akna ülaosas. Igal veebisaidil võib olla oma favicon, mis on lühike lemmikikooni jaoks. Väike ikoon ilmub ka otsinguajalugudes järjehoidjate kõrval ning brauseri vahekaartidel ja töölauaikoonidel.
Veebisaidil töötamiseks tuleb Faviconid korralikult salvestada ja säilitada. Kuigi paljud brauserid toetavad GIF- ja PNG-vorminguid, eelistab Internet Explorer ICO-faili.
Saate luua oma faviconi tarkvara abil, näiteks Adobe Photoshop, või kasutada veebitööriista, näiteks Favicon Generator.
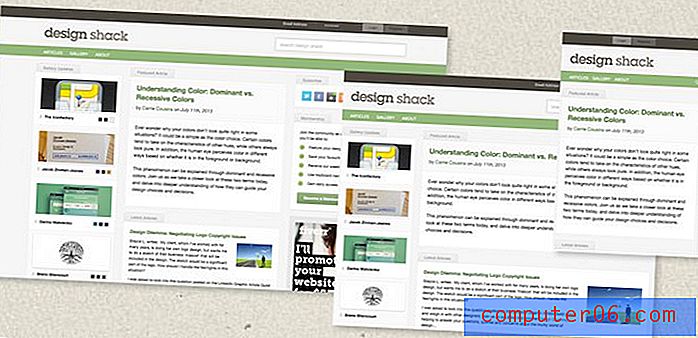
7. Fikseeritud laius vs vedelik vs tundlik paigutus

Nendel päevadel hõljub nii palju termineid, mis kirjeldavad teie veebisaidi toimimist brauseri või mobiililiidese sees. Enne kujunduskontseptsiooni või võre tüübi valimist kaaluge fikseeritud, muutliku ja tundliku paigutuse võimalusi.
Fikseeritud laiusega paigutus: fikseeritud laiusega paigutus töötab täpselt nii, nagu nimest järeldada võib. Sait on üles ehitatud suuruse spetsifikatsioonide komplekti alusel ja see säilitab neid andmeid, sõltumata seadme või brauseri suurusest. Neid saite saab kiiresti kujundada, kuid väiksemates seadmetes on neid vaatamine tülikas.
Vedelikpaigutus: Vedelike paigutused ehitatakse saidi renderdamiseks proportsioonide süsteemi järgi, mis on seotud kujunduse ja ekraani suurusega. Igale kujunduse elemendile omistatakse laiuse protsent, kuna see on seotud ekraani suurusega. Näiteks teksti põhiveerg võib hõlmata 60 protsenti ekraanist, külgriba täidab ülejäänud 40 protsenti. Kuigi muutliku paigutuse kasutamine lahendas mõned fikseeritud laiusega kujundusega seotud probleemid, võib lõpptulemust olla tagaküljel mõnikord raske kindlaks teha. Vedelad paigutused võivad erinevates töölauabrauseri keskkondades hästi töötada, kuid kipuvad väikestes, mobiilisuuruses seadmetes pisut kleepuvaks muutuma.
Vastuvõtlik paigutus: reageeriv on 2013. aasta suundumus ja võtab üle mõtteviisi veebidisaini kohta. Kuna tundlik disain kohandub selle seadmega, mida sellel vaadatakse, töötab tundlik disain peaaegu universaalselt. Iga elemendi suurus on protsentuaalne, kaasa arvatud pildid ja tekst, ning meediumipäringud võimaldavad reageerivaid saite luua erinevate CSS-stiilide abil. Vastuvõtlik kujundus ei ole ainult saidi väiksem vaade, see võib tegelikult sisaldada ka kogu töölaua saidi enda kohandatud versiooni, kuna elemendid võivad olla virnastatud erinevalt või sisaldavad funktsioone lihtsalt mobiilseadmetele, näiteks helistamiseks ekraanil telefoninumbri koputamine seda. Esiküljel võib väljatöötamine ja kujundamine võtta kauem aega.
8. Resolutsioon
Piltide puhul on eraldusvõime mõiste, mida sageli kuulete. Ekraani eraldusvõime on eriti oluline piltide optimeerimiseks veebis kiire kuvamise jaoks. Ekraani eraldusvõime on ekraani vaadeldav suurus, näiteks brauser, millel kuvatakse üks „ekraan”, või veebisaidi kerimine laiusega 1 366 pikslit ja 768 pikslit.
Kujutise eraldusvõimet mõõdetakse samal viisil. Kuid piltide salvestamisel peate arvestama ka pikslitega tolli kohta. Veebi parimate tulemuste saamiseks salvestage 72 ppi, kui pole teisiti soovitatud. Piltide laius ja kõrgus tuleks skaleerida suurima suuruseni, mida neid võrgus kasutatakse, kuigi paljud disainerid valivad minimaalse laiuse 600 pikslit - optimaalseima suuruse pistmiseks Pinterestis.
9. KÜ vs.UX
UI ja UX viitavad digitaalse disaini taga- ja esiosale. Teist ei saa olla.
- UI (kasutajaliides) - on kõik komponendid ja töö, mis läheb veebisaidi loomiseks. UI muudab selle kõik toimivaks, alates kõigist komponentidest, mida kasutatakse saidi kujunduse loomiseks, kuni selleni, kuidas iga osa töötab.
- UX (kasutajakogemus) - kuidas disain töötab tegelike kasutajate jaoks. Millise kogemuse või emotsiooni või reaktsiooni lõpptoode loob? Keeruline võib olla see, et hea kasutajaliides on see, mis tavaliselt loob suurepärase kasutajakogemuse.
Vaadake eelmises Design Shacki artiklis nende tingimuste kohta põhjalikku õppetundi.
10. Skeuomorfism vs lame

Peaaegu kõigil on viimastel kuudel olnud mingisuguseid kogemusi skeuomorfismi või tasapinnalise kujundusega tänu arvukale saitide kujundajale, kes „tasaseks” läheb.
Skeuomorfne disain sisaldab elemente ja kujundusnõuandeid, et kasutajaliides näeks välja või toimiks realistlikult. Alates varjudest kuni kald- või nuppudeni, mis hiirekliki või kerimisega “pöörduvad”, kehastab skeuomorfism “valereaalsuse” tunnet. Skeomorfse disaini tuntuim näide on Apple'i iOS-i liides, millel on kalded, tekstuurid ja varjud.
Lamekujundus on seevastu ilma kaunistuse või “realismi ”ta. Stiil on ülilihtne ega sisalda elemente, mis annaksid sellele kolmemõõtmelise tunde. Lameda disaini tuntuim näide on Windowsi liides, sealhulgas Windows Phonei liides, mis hõlmab plokkide kujundamist.
Järeldus
Nüüd, kui teate keelelist, minge välja ja hakake looma. Ärge unustage tutvuda ka Design Shacki juhendiga 10 trükikujunduse tingimuse kohta, mida peate samuti teadma, et teil oleks mõlemast valdkonnast hea arusaam!
Pildi allikas: Robert Scoble.