CSS-i galerii kaasamise ülim juhend
Design Shack sai alguse lihtsa CSS-galeriina, kus olid hästi disainitud veebisaidid, mis mulle silma hakkasid. Viimase paari aasta jooksul on esitatud kümneid tuhandeid disainilahendusi ja igaüht neist on hoolikalt kaalutud. Kurb tõsiasi on see, et ainult umbes 5% esildistest paistab rahva hulgast silma.
Selle põhjuseks võivad olla mitmed tegurid; sait ei saanud põhitõdesid õigesti, sellel polnud midagi märkimisväärset näidata või (aeg-ajalt) lasti sisu alla. See juhend juhendab teid, kuidas veenduda, et teil on suur kaasamise võimalus, vältides kõiki lõkse, mida disainerid nii sageli komistavad. Igas etapis võtame vaatluse alla ühe suurepärase näite ja ühe, mis pole nii hea.
Küünte põhitõed
 Tavaline on näha, et sait kukub esimesel takistusel maha, mitte ei naeluta hea kujunduse põhialuseid. Valdkonnad, kus tasub õigeks saamiseks aega võtta, hõlmavad tüpograafiat, vahed ja värve (või tavaliselt kõigi kolme kombinatsiooni!).
Tavaline on näha, et sait kukub esimesel takistusel maha, mitte ei naeluta hea kujunduse põhialuseid. Valdkonnad, kus tasub õigeks saamiseks aega võtta, hõlmavad tüpograafiat, vahed ja värve (või tavaliselt kõigi kolme kombinatsiooni!).
Kui otsite terviklikku ülevaadet konstruktsioonielementidest, tutvuge viie lihtsa sammuga. See on väärt iga senti ja on mulle palju õpetanud kujundamispõhimõtteid, mida ma varem unarusse jäin.
Tüpograafia
Tüpograafia on tõenäoliselt kujunduse kõige sagedamini tähelepanuta jäetud element. See omab suurt tähtsust ja võib veebisaidi luua või selle purustada.
Mõelge hoolikalt, millist tüüpi soovite oma saidi pealkirjades ja kehas kasutada. Ehkki mõni aasta tagasi piirdusite tõsiselt käputäie veebiturvaliste fondidega, tähendab Cufoni või SIFR-i taolise süsteemi kasutamine fondi võimalusi lõputult.
Oluline on valida kaks või kolm fonti ja jääda nende juurde mõistlikul hierarhial kogu saidil. Looge näidispostitus, mis näitab, kuidas erinevad sildid välja näevad, et veenduda, et olete kõik õigesti kujundanud. See võib hõlmata järgmist:
- Rubriigid (h1 ja uuemad)
- Nimekirjad
- Tsitaat
- Lingid (ja pealkirjade / piltide lingid)
- Akronüümid
- Rõhk / kaldkiri / paks / tugev
- Koodivorming
Vahed
Oluline on, et kõik lehed oleksid õigesti paigutatud ja piisavalt ruumi, et kõik oleks loetav. Mõne tüüpi ruudustiku struktuurile vastavus on oluline, kuna 960 ruudustussüsteem on populaarne valik.
Veenduge, et tühimikku kasutatakse laialdaselt, ja juhtige lugeja tähelepanu lehe olulistele elementidele.

Värvid
Saidi värviskeemi valimine pole kaugeltki lihtne (ja käsitleme järgmises artiklis abiks mõnda tööriista). Ainulaadset värvilahendust on keeruline leida, see ei kahanda lehe loetavust.

Kui teil pole inspiratsiooni, on värvisõbrad suurepärane sait, kus saab kiiresti sirvida mitmesuguseid proovilaike ja kombinatsioone.
Lisage midagi loovat
Ehkki saidi esiletõstmiseks võib piisata kõigist põhitõdedest, võib uue ja uuendusliku kujundusega täiendava miili läbimine tõepoolest aidata tähelepanu köita. See võib olla huvitav paigutus, taust või võimalik lihtsalt uskumatu tähelepanu detaile käsitlev leht igal viimasel elemendil.
Veebidisain takerdub sageli uskumatult “rüppe” ja teatud stiil muutub mõneks kuuks valdavaks, enne kui midagi uut populaarsuse juurde tõuseb. Saidid, mis vabanevad sellest “trendide järgimisest”, on palju tõenäolisemalt esitletud, kuna neil on palju rohkem võimalusi inspireerida.
Graafilised elemendid
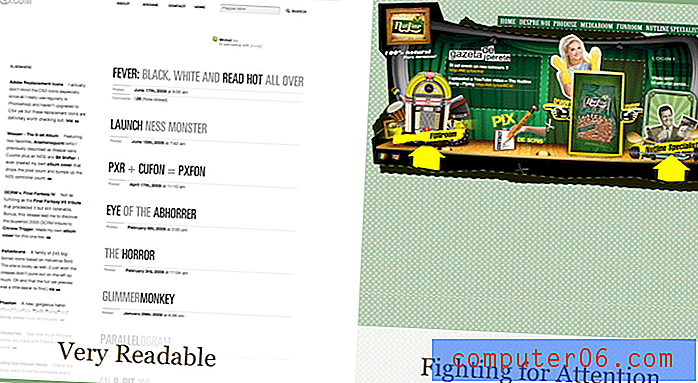
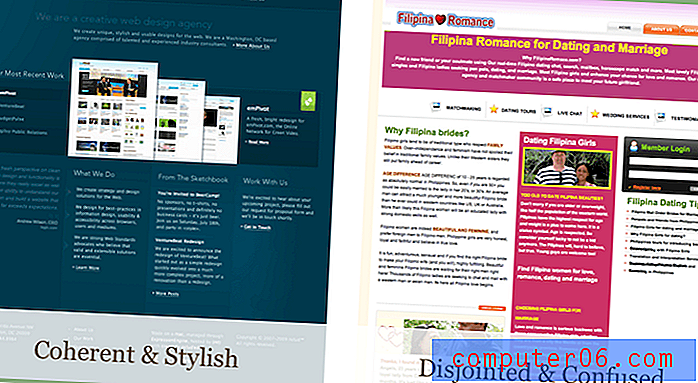
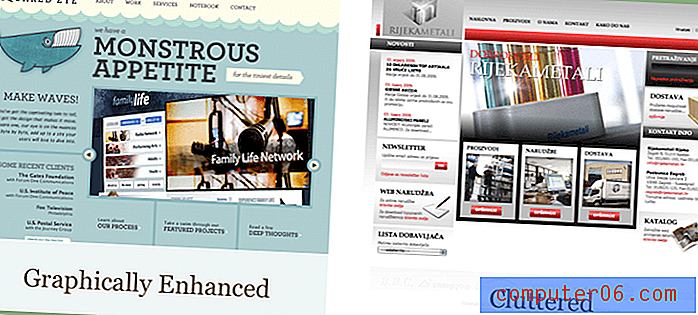
Kõige ilmsem koht, kust innovatsioon pärineb, on lehe graafilised elemendid. Sellegipoolest peab graafika parandama järjekindlalt lehe ilmet, mitte tundma end lahti ja segaduses. Need kaks näidet on suurepärased illustratsioonid kujutistest ja illustratsioonidest, mida on kasutatud hea ja halva efekti saavutamiseks:

Ainulaadse ja huvitava graafika lisamine on suurepärane viis oma saidile isikupära süstida ja panna lugejad end koduselt tundma.
Animatsioon
Animatsioonivõimaluste abil, mida pakuvad sellised süsteemid nagu jQuery, pole põhjust saiti staatiliseks hoida. Nüüd on ka võimalik seda kasutada ja semantilist moodi ilma, et peaksite kasutama Flash'i.
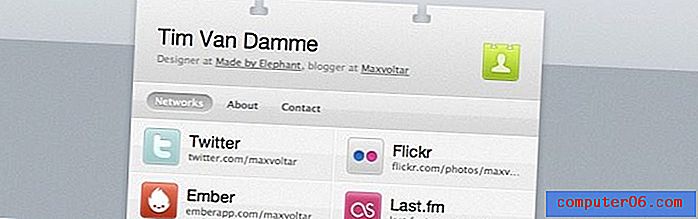
Ma ei räägi kleepuvast animatsioonist, pigem efektidest, mis muudavad lehe tundlikumaks ja vedelamaks. Selle suurepäraseks näiteks on Tim Van Damme isiklik sait, mida on tõeline rõõm kasutada:

Proovige oma linkide ümbermineku omadusele lisada lihtne efekt, et pakkuda sujuvat üleminekut olekust teise.
Navigeerimine
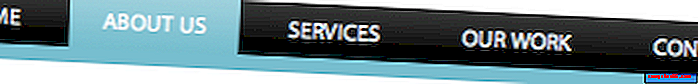
Veebisaidil navigeerimise peamine eesmärk peaks alati olema lugejale sisu juurde pääsemiseks selge viis. Kuid see ei tähenda, et peate kinni pidama standardsest linkide loendist. Ükskõik, kas navigeerite vertikaalselt või horisontaalselt, on mõne graafika abil lihtne huvi pakkuda:

Ma mõistan, et olen siin väga silmakirjalik (vaadake meie igavat linkide nimekirja!), Kuid arvan, et Design Shack sobib paremini tavalise navigeerimisstiiliga. Erinevatel saitidel on erinevad nõuded!
Võite proovida tutvuda meie partnerite saitidega, 13 stiili, et saaksite tasuta alla laadida mõnda huvitavat menüüd.
Mõelge kaks korda sisule
Paljud inimesed arvavad, et peaks olema võimalik hoida oma saidi kujundus ja sisu suhteliselt eraldi. Seda juhtub harva ja lehe sisul võib olla suur mõju sellele, kas see sobib kaasamiseks.
Valesti kirjutatud eksemplar, kirjavead ja grammatilised ebatäpsused on üsna vabandamatud. Kui loodate oma veebisaidil esitada professionaalset pilti, on koopia täiustamiseks aega võtmine väga oluline. See ütleb palju teie tähelepanu detailidele ja tõenäoliselt ei esinda enamik galeriisid teid, kui leht on täis kirjavigu.
Kuulutused
Paljud saidid loodavad sissetuleku teenimiseks ja projekti jätkamiseks reklaamile (sh meie!). See ei tähenda, et reklaamid peavad tulema hea kujunduse arvelt ja neid tuleb säästlikult kasutada. Kui teil on piisavalt nõudmisi, et täita saidi iga vaba tolli ruumi reklaamidega, ei laadita te lihtsalt piisavalt laadimist!
Üldiselt on parem (ehkki mitte tingimata nii kasumlik) vältida lugejate segadusse ajamist. Ärge müüge oma lehe tekstis reklaamilinke ega proovige reklaame varjata. Saate partneriks ettevõtetega, kellega saaksite iseendaga hea meelega hakkama, ja näidake nende toodet uhkusega. See aitab ka siis, kui saate tagada reklaamide ilusa kujunduse (kuigi see on harva võimalik!)
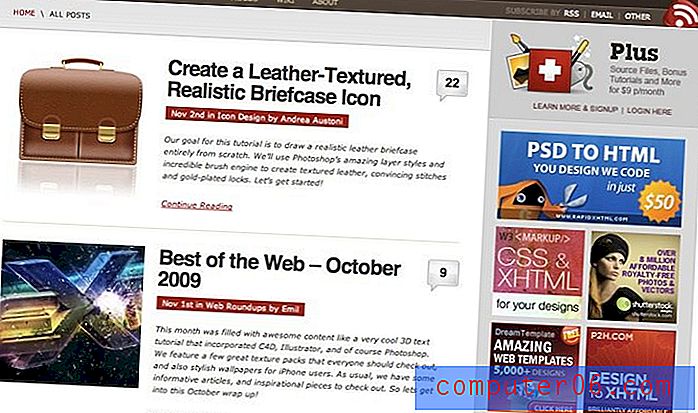
Üks näide saitide võrgustikust, mis seda hästi teevad, on Tuts +. Neil on sisu ja reklaamide vahel selge eristus, kuigi nad pakuvad sponsoritele siiski silmapaistvat positsiooni:

Kogus
Varem oli üldine rusikareegel, et sisu ei tohiks ületada klappi. Tegelikkuses pole see “klapp” nii oluline, kui inimesed kunagi arvasid. Nüüd on kasutajad sirvimisega täiesti harjunud ja loodavad seda teie saiti külastades.
Oluline on saavutada lehe põhisõnumi edastamine nii kiiresti kui võimalik. Mõlemal lehel kuvatavate postituste arvu või sisu hulga suhtes olge mõistlik kahel põhjusel: (1) 30 kõige uuema postituse kuvamine tähendab, et teie lehe laadimine võtab kaua aega ja (2) väga pikk sisuveerg on ebatõenäoline et tasakaalustada teie lehe teiste veergude pikkust.
Vaeva väärt?
Selles etapis on kahtlemata küsimus, kas kogu see töö on vaeva väärt. Miks soovite üldse CSS-i galeriisse kaasata? Hea küsimus.
- Edendamine ja teadlikkus: kõik armastavad uue kujunduse loomiseks vähest liiklust ja esiletõstmine on kindel viis, kuidas teie saidi külastab kamp inimesi. Teie ülesanne on muuta need tellijaks, lojaalseteks fännideks või tasulisteks klientideks.
- Prestiž: Erinevates galeriides esitlemine on suurepärane enesekindluse suurendaja. See tähendab, et ärge muutke seda oma ainsaks eesmärgiks (ja palun, palun ärge loetlege neid kõiki oma jalusesse)
- Edasine töö: Olen leidnud, et potentsiaalsed kliendid kasutavad disainigaleriid sageli selleks, et leida disainerit, kellel on kindel stiil, mida nad otsivad. Esitlus võib olla hea viis uue ettevõtte sissetoomiseks.
Edu!
Boonusena selle artikli lõppu jõudmiseks sooviksin pakkuda teile võimaluse esitada sait Design Shacki jaoks tasuta (see maksab tavaliselt 3, 50 dollarit). Kui olete ülaltoodud punkte kaalunud, saatke mulle e-kiri aadressil [email protected]. Vaatan teie esituse üle ja loodetavasti näete oma saiti peagi Design Shackis tutvustatuna!
See e-posti aadress on hea ühe nädala jooksul - pärast seda lülitame selle välja!