Kuidas veebi jaoks loetavat sisu kujundada
Sisu kujundamine on midagi enamat kui lihtsalt millegi hea välja nägemine. Peate looma kujunduse, mida inimesed tegelikult loevad, ja aitama neil sisuga tegeleda. Mõnikord on seda lihtsam öelda kui teha.
Inimestel on tavaliselt lühike tähelepanuulatus ja te ei tohiks oodata, et nad seediksid ekraanil kõiki sõnu. Kuid võite kasutada teatud kujundusvõtteid ja elemente, et aidata kasutajatel võimalikult palju lugeda.
Kehtestage hierarhia suuruse ja skaala abil

Loetav kujundus algab mitmetasandilise tekstiga. Mõttehierarhia kehtestamine aitab kasutajatel teksti liikuda.
Suuremad suurused on visuaalne näpunäide, mis käsib kasutajatel kõigepealt teatud asja läbi lugeda, kuna see on kõige olulisem. Enamiku kasutajate silmad liiguvad loomulikult suurematelt elementidelt väiksematele, luues kena visuaalse voo.
Enamiku kasutajate silmad liiguvad loomulikult suurematelt elementidelt väiksematele, luues kena visuaalse voo.Kasutage disainilahenduses maksimaalselt ära H2, H3 ja H4 sildid ning looge alapeade jaoks ühtne skaala, mida saab kasutada suurte tekstiplokkide purustamiseks.
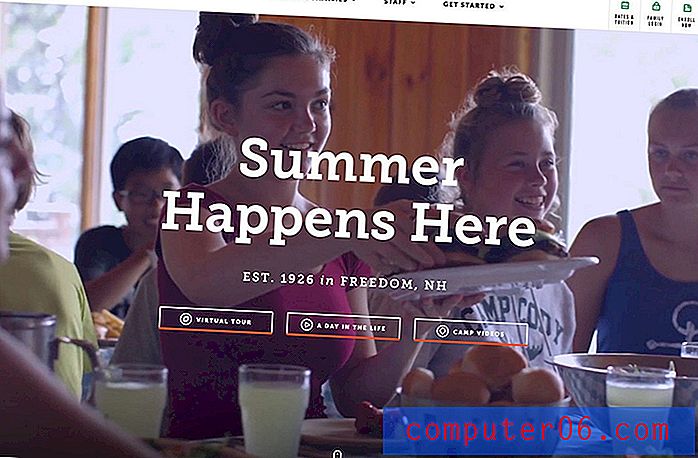
Järjepidevate tekstipaigutuste ja -suurustega skaala loomine muudab kasutajatel tekstis navigeerimise veelgi lihtsamaks. See kehtib nii pikkade vormide kui ka isegi lühikese veebilehtede sisu kohta, nagu ülal Narrative.
Pange tähele, kuidas avalehel on neli erinevat tekstitasandit kangelasealal. Värviline pealkiri on suur, ülal on lühike katkend. Siis on keha sisus stiil, millele on rõhku lisatud täiendav julge joon. Enamik kasutajaid näevad sõnu selles järjekorras: pealkiri, paks tekst, põhitekst, pealkirja katkend tähe kaalu, suuruse ja skaala tõttu.
Valige loetavad kirjatüübid

Kuigi lõbusat uudsust või trükitud skripti võib kavandada palju, pole see lõpptarbija jaoks alati parim valik.
Loetavad kirjatüübid on tõenäoliselt kõige tõenäolisemad.
Selle põhjused:
- Hästi loetavaid kirjatüüpe on lihtsam skannida.
- Kirjavorme on erinevas suuruses lihtne näha.
- Tähed ei jookse kokku ega loo ebamugavaid tühikuid ega kujundeid.
- Neid kirjatüüpe kasutatakse tavaliselt ja kasutajatel on neid lihtne kasutada. (Isegi sarnased, kuid mitte samast perekonnast koosnevad kirjatüübid näevad enamikule kasutajatest tuttavad.)
Loetava kirjatüübi karakteristikud on järgmised:
- Tavaline kaal - mitte liiga paks ega õhuke
- Harilik x-kõrgus - mitte liiga lühike ega pikk
- Ümaramad tähtvormid - nii, et o-täht oleks ümmarguse kujuga
- Kerge või mitte kaldus
- Tähed, mis pole liiga lähedal ega kaugel üksteisest
Neid omadusi vaadates näete, et peaaegu iga tüüpi kategooria sisaldab tõenäoliselt loetavat varianti. Te ei pea kinni pidama ainult serifidest või sans-serifidest; teiste kirjatüüpide segu on tegelikult hea. Pange lihtsalt proovile meie sõnad, mida kavatsete sellel kirjatüübil kasutada, et veenduda nende hõlpsas loetavuses.
Virnasta sisu skaneerivatele inimestele

Sisu virnastamine läheb tagasi hierarhiasse. Kuid koos lisaelemendiga - mõelge sisu virnastamisel teksti- ja mittetekstilistele elementidele.
Kui kasutaja näeb ekraanil tekstiplokki ja pilti, on pilt peaaegu alati see, millele tähelepanu pööratakse, mistõttu on oluline elementide virnastamine viisil, mis aitab kasutajatel liikuda nende kaudu pildilt tekst.
Ülaltoodud Alzheimers Uus-Meremaa kasutab virnastamist, et saada kasutajad pealkirja juurde. Pange tähele, kuidas tekst asub pildi keskel kolme inimesega. Teie silm läheb kõigepealt nägude poole, kuid siis langeb peenelt animeeritud ringile, mille sees on tekst. Siis liiguvad nad väiksema, sekundaarsema tekstiploki juurde.
Ja siin on asi: kõik see juhtus nii kiiresti, kui esimest korda pilti nägite, et te poleks võib-olla isegi sellele mõelnud. Enamik kasutajaid skannib kogu ekraani samal viisil, kui nad otsustavad, kas suhelda sisuga või mitte.
Esita visuaale
 Mängige visuaale, integreerides need teiste elementidega, et saada kauni kujundus.
Mängige visuaale, integreerides need teiste elementidega, et saada kauni kujundus. Kas soovite kindlasti veenduda, et kasutajad näevad teie sisu? Integreerige tekst ja visuaalid mõtestatud viisil. Looge kangelase pilt, mis kasutab huvitavat visuaalset, ebatavalist värvipaari või animatsiooni ja kirja kombinatsiooni, et kasutajad pausi teeksid.
Viga, mida disainerid mõnikord teevad, on iga elemendi eraldamine oma kasti või ruumi. Mängige visuaale, integreerides need teiste elementidega, et saada kauni kujundus.
Ülaltoodud Octavo Designsi kodulehel on koduleht, kuhu te ei saa vältida sattumist. Alustuseks on erksavärvilisel taustal väga naljaka välimusega lehm. Tekst on väga osa kujutisest. (See puudutab tegelikult lehma sarvi ülaosas.) See visuaali ja teksti kombinatsioon tõmbab kasutajaid sisu juurde, pannes nad rohkem tahtma.
Hoidke read (ja mõtted) lühikestena

Kujunduse kavandamisel mõelge lühikese ajaga. Igal lehel või ekraanil tuleks keskenduda ühele mõttele ja lihtsale, kergesti loetavale tekstiplokile.
Struktureerige ja korraldage kasutajate mõtteid viisil, mis julgustab lugemist:
- Kasutage ühe kuni kolme lause lauseid
- Lisage täpploendid
- Suurte tekstiplokkide purustamiseks kasutage alapeatükke
- Lisage interaktiivsuse lingid
- Tõstke esile või rasvased põhipunktid
- Muutke kogu koopiat selguse ja lühiduse huvides
Looge kontaktasutus

Igal kujundusel peaks olema fookuspunkt. Fookuspunkt on kujunduse osa, mida peaaegu iga kasutaja näeb kõigepealt. See on sageli väga visuaalne või seisab teravas kontrastis teiste ekraanielementidega.
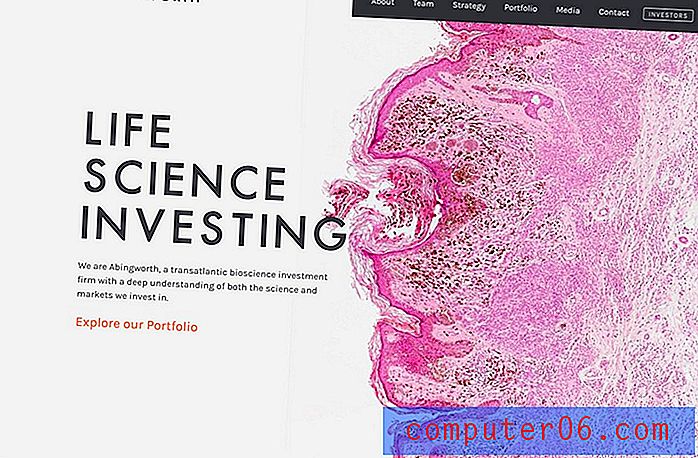
Keskus peaks kindlaks määrama, mis on kujundus ja miks kasutajad peaksid hoolima.Ülaltoodud näites kasutab Abingworth fookuspunktina erkroosa plekki. See juhib tähelepanu värvuse ja uudishimu (mis see on?) Tõttu ja kuna see on kontrastiks ekraani teisel küljel asuva valge, avatud ruumiga.
Kujunduse keskpunkt peaks olema teie parim pilt, illustratsioon või animatsioon ja see peaks olema seotud võtmesõnumitega. Keskus peaks kindlaks määrama, mis on kujundus ja miks kasutajad peaksid hoolima. Kuna kasutajad vaatavad seda esmajoones, määrab see, kuidas (ja kui) nad kujundusega suhelda saavad.
Järeldus
Sisu loomine, mida kasutajad tegelikult loevad, on midagi enamat kui lihtsalt ekraanil kuvatav tekst. See on kombinatsioon kirjutamisest ja visuaalsetest elementidest, mis tõmbavad kasutajad ligi, aitavad neil disainilahendusest ülevaate saada ja otsustavad siis selle vahel suhelda.
Ehkki see kõlab palju, juhtub see kõik millisekundite jooksul. On tehtud uuringuid, mis väidavad, et enamikul kasutajatel on kuldkala tähelepanu - 8 sekundit - maksimaalselt seda aega hõlpsasti loetava sisuga.