See disaini nädal: 28. november 2014
Pühadehooaeg on ametlikult kätte jõudnud! Ja sellega seoses keskendub see nädal disainis millelegi pisut uuele (materjalidisain), millelegi vanale (kasutatavus) ja millelegi kingitusele (uus raamat tundliku veebidisaini kohta).
Igal nädalal on meil kavas vaadata peamisi tooteväljaandeid ja täiendusi, tööriistu ja nippe ning isegi mõnda populaarsemat, millest sotsiaalmeedias räägite. Ja me tahaksime kuulda, mis toimub ka teie maailmas. Kas oleme millestki ilma jäänud? Vabasta mulle rida aadressil [e-posti aadress on kaitstud].
Uurige Envato elemente
Mõeldes rakendustele ja materjalide kujundamisele

Näib, et kõik räägivad tänapäeval materjalide kujundamisest. Paljud on isegi hakanud veidrikuks minema. Materiaalne disain kui üldine kontseptsioon pole aga midagi püha.
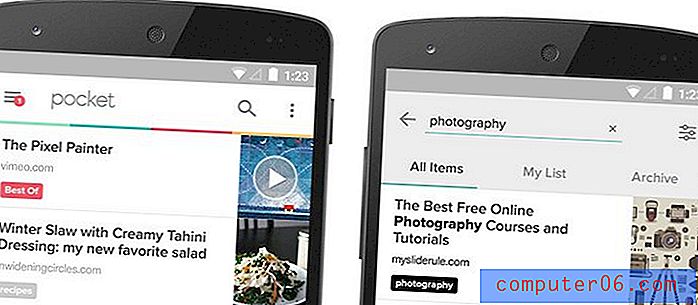
Max Weiner, Pocket'i Androidi juhtiv disainer, pakub suurepärast alustusjuhendit teemal “Kuidas mitte materjali kujundamisest lahti hiilida”. Artikkel selgitab disainikeele põhitõdesid ja pakub palju ressursse, et aidata teil paremini aru saada. Plus Weiner aitab teil alustada juhtumianalüüsi, mis põhineb Pocketis toimuvatel projektidel.
Kui te pole veel materiaalse disainiga kokku puutunud, on see Google'i uus kujunduskeel / kontseptsioon, mis ühendab hea disaini põhimõtted „tehnoloogia ja teaduse innovatsiooni ja võimalusega”. Lühidalt öeldes on idee luua ja ehitada disainilahendusi, millel on platvormidel ja seadmetel ühtne kogemus.
Siit saate teada, mida peate kohe teadma. (Lisateavet ja asjakohaseid linke lugege kindlasti kogu postitus.)
- Õppige materjalide kujundamise põhiteooriat
- Suhelge rakendustega, kasutades materiaalseid kontseptsioone. (See on Google'i idee, nii et alustage neist.)
- Tehke oma rakenduse audit. Mida peate tegema?
- Prioriteetide seadmine. Pidage meeles, et te ei saa päeva jooksul kõike kapitaalremonti teha.
- Olge keskendunud ja töötage eesmärgi nimel.
Millist mõju näete materjalide kujundamisel teie projektide edasiliikumisel? Kas sa arvad, et see on midagi, millega sa kokku puutud? Lisateavet Google'i kontseptsiooni kohta leiate selle üsna ulatuslikust dokumentatsioonist.
10 levinumat kasutatavust, mida tuleb vältida
"Aegunud sisu rohimine peaks olema osa veebisaidi regulaarsest hooldusest."Nüüd, kui olete mõelnud oma veebisaidi ja rakenduse üle, on tänu materjalidisainile ka hea aeg veenduda, et te ei tee tavalisi kasutatavuse vigu. (Oleme kõik neist mingil hetkel teinud.)
Just Creative pani kokku nimekirja 10 veast, mille all kannatavad liiga paljud veebisaidid. Kasutage seda juhendit kontrollide loendina, mida tuleks oma projektides vältida.
- Järjepidevuse puudumine: „Külastajad loodavad näha igal lehel samas kohas samu värve, logosid, fonte, navigeerimise vahekaarte jne.“
- Pole otsimist
- Eksperimentaalne navigeerimine
- Aegunud sisu: "Aegunud sisu rohimine peaks olema osa veebisaidi regulaarsest hooldusest."
- Surnud lingid
- Veider või tavatu organisatsioon
- Halb loetavus
- Muusika: “Kui kasutatakse pleierit, siis kindlasti stopp-nuppu ja hoidke seda pidevalt.”
- Mobiilikasutajate tähelepanuta jätmine
- Kontaktide lehe unustamine
Kui olete need vead täpselt kindlaks teinud, minge sinna ja tehke sellega midagi. Need on suurepärase disaini võti, kasutatavus. Peate oma publikut suhtlema ja kujundusest aru saama.
Sukahoidja

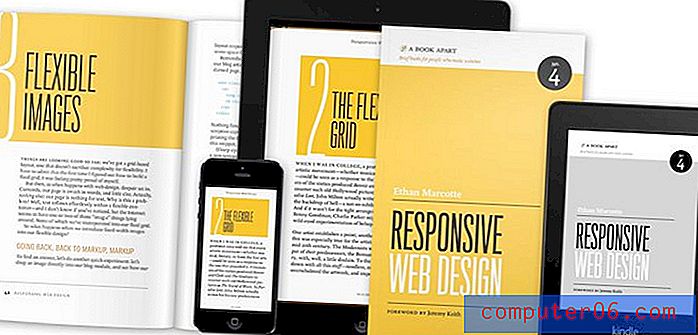
Saate vältida kõiki neid hullumeelseid musta reede ostlejaid ja liine, oodates 3. detsembrini ja tellides Ethan Marcotte „Vastuvõtva veebikujunduse“ teise väljaande. See raamat on suurepärane lisa disainerite või arendajate riiulile (füüsiline või digitaalne).
Väljaandjalt A List Apart: „Vastuvõtva veebikujunduse teises väljaandes tutvustab Ethan Marcotte vedelvõrkude, paindlike piltide ja meediumipäringute taga olevaid kujunduspõhimõtteid. Uute näidete ning ajakohastatud faktide ja arvude abil saate teada, kuidas pakkuda kvaliteetset kogemust, hoolimata sellest, kui suur või väike ekraan on. "
Te peaksite olema sellest vabastamisest väga-väga põnevil. Kõik minu nimekirjas olevad head disainerid saavad kindlasti koopia!
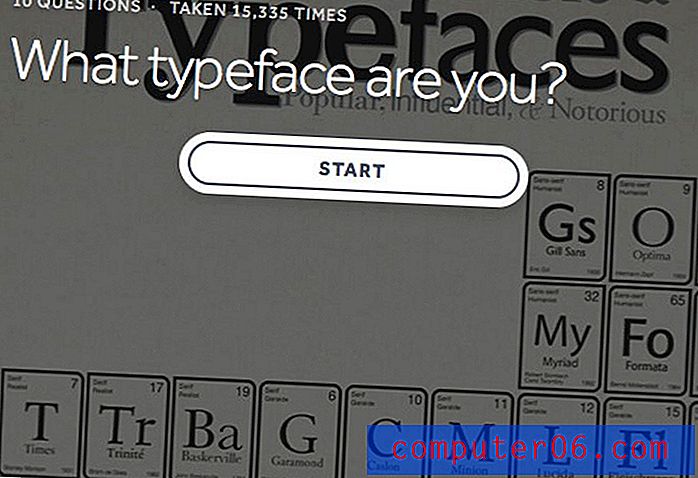
Tüpograafiaviktoriin: mis font sobib teile?

Nii et… see pole nii suur šokk, et ma olen Helvetica. See on minu vaikimisi kasutatav-kasuta-seda-kõikjal ilma häbitüüpi kirjatüüpi. Ja ilmselt - kuna viktoriin ütleb nii - olen see font personifitseeritud.
Lühidalt: “Klassikaline ja usaldusväärne, olete disaini osas vali. Puhas ja sujuv, te ei jää detailidesse ega kaunistustesse. Mitmekesisus ja lihtsus on võtmetähtsusega ning te olete mõlema peremees. ”
Jah, ma tunnistan, et see kirjeldus kirjeldab väga minu isiklikke ja kujundusstiile. Võib-olla teavad need tobedad Interneti-viktoriinid, millest nad räägivad. (Ärge lihtsalt tuginege tulemustele tuginedes ühtegi suuremat elu puudutavat otsust.)
Ehkki pole palju kirjatüübi valikuid, milles saaksite olla, on viktoriin siiski lõbus. Ainult 10 küsimusega on see kiire ümbersuunamine, kui vajate puhkust. Võtke läbi viktoriin, et teada saada, kas olete Mõju, Kuller, Pintsliskript, Koomiks Sans, Helvetica, Times New Roman, Franklin Gothic või Futura, ja jagage tulemusi kindlasti ka meie kommentaarides.
Lihtsalt lõbu pärast

Piletikassa hitt “Interstellar” on inspireerinud disainereid looma. Loominguline turg leidis sealt 30 parimat filmiplakati, mis on inspireeritud kosmosetrilleris.
Kujundus on suurepärane, hoolimata sellest, mida te filmist arvasite või kas olete seda isegi näinud. Igaüks neist võtab filmi ja kujunduskontseptsioonid dramaatiliselt erinevalt. Plakatigalerii sirvimine on kindlasti inspireeriv.
Ülaltoodud minu lemmikul on vitraažiefekt, mis sisaldab tähelepanuväärseid detaile. Kujundaja Simon Delart lähenes kujundusele ka hoopis teistsugusel viisil, kasutades rohkem heledaid värve kui paljud teised vaheteemalised plakatistiilid.