Kuidas oma saidil TypeKitit kasutada: samm-sammult
Viimasel ajal on @ font-face valija abil oma veebisaidile kohandatud fondide lisamiseks kärbitud mitmeid võimalusi. TypeKit on selles mängus uus põnev mängija, kuna see paistab silma kahes võtmevaldkonnas: kasutusmugavus ja saadaolevate fondide rikkus. See õpetus viib teid läbi mitme väikese, ülilihtsa sammu, et TypeKit oma saidil üles töötada ja käitada. Siit ei leia ühtegi täpsemat tehnikat ega skriptimist, nii et isegi kui olete algaja veebidisainer, peaks see olema käpard!
Tutvuge disainiressurssidega
Esimene: halvad uudised
Kui reisite TypeKiti veebisaidile, näete, et teile antakse ainult kutse registreerumiseks. See ei tähenda, et saate selle kohe kätte, nii et võib-olla peate enne registreerumist saama mõnda aega ootama. Õnneks suutsin Design Shacki saidi omanikult David Appleyardilt kutse kutsuda, et saaksin teile ringi näidata!
Registreerumine
Registreerumisel peate silmitsi valima ühe nelja plaani vahel. Ehkki raputad pead pettunult, selgitan, miks see pole lihtsalt tasuta teenus. Lihtsamalt öeldes maksavad fondid raha. On mõned megafondi valukohad, mis loovad ja müüvad kvaliteetseid fonte, mida nad tavaliselt ei alla laadi. Varem oli nii, et isegi kui te oleksite hea kodanik, maksisite kvaliteetse fondi eest täishinda, ei saanud te seda litsentsi probleemide tõttu ikkagi oma saidile panna. Lühidalt tähendas fondi manustamine seda, et kasutajad said selle ise varastada. TypeKit seob selle numbri ümber tänu tehingutele, mille ta on teinud suuremates valukodades, et litsentsida fonte ainult veebikasutuseks. See tähendab, et te pole ummikus oma saidi jaoks koledate ja madala kvaliteediga tasuta fontidega, vaid pigem suure valiku tippklassi professionaalsete fondidega, nagu näeksite trükimaailmas. Pikk lugu lühike, kvaliteet on hinnaga. Saate valida järgmiste plaanide hulgast:

Pange tähele, et selle õpetuse jaoks kasutan ma tasuta demo, nii et näeme kärbitud fondivalikut ja see piirdub meie saidil kahe kohandatud fondiga. Seda silmas pidades heidame pilgu meie katsepolügoonile!
Testimiskoht
Selle õpetuse jaoks olen ehitanud kiire ja räpase ühelehelise saidi, millel on palju teksti. Peate teadma, et olen kujundanud peamise päise, kasutades silti „h1”, ja lõigu teksti, kasutades lihtsat silti „p”. Testi saidi reaalajas (ja palju suuremat) vaatamiseks klõpsake siin või lihtsalt vaadake allolevat ekraanipilti.

Komplekti seadistamine
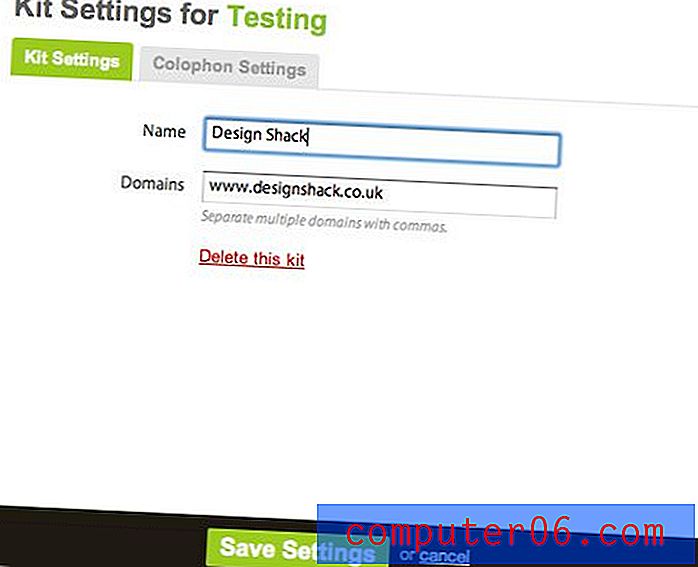
Pärast plaani valimist peate järgmine samm looma esimese komplekti ja seadistama URL-i. Pidage meeles, et te ei pea sisestama konkreetset lehe aadressi, vaid kogu saidi URL-i. Näiteks näete, et olen just kirjutanud Design Shacki peamise URL-i.

Registreerumisel tuleks teile anda ka skript oma saidile manustamiseks. Järgmisena vaatame, mida sellega teha.
Manustamiskood
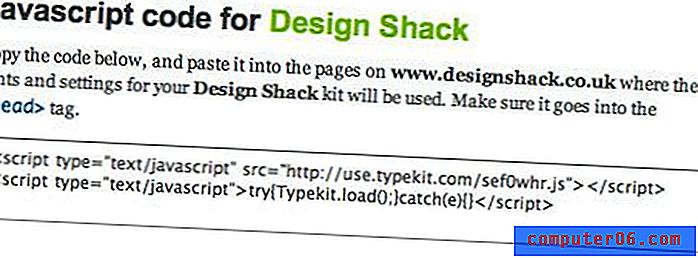
TypeKiti CSS-i alistamise võti on järgmine koodilõik, mille nad annavad teile oma HTML-i sisestamiseks:

Paigutage see kood lihtsalt muudetava HTML-i lehe päisesektsiooni. See on kogu kodeerimine, mida peate tegema! Ainult üks lihtne kopeerimine ja kleepimine on valmis minema. Enne fontide lisamise alustamist kindlasti avaldage värskendatud HTML-leht oma saidil.
Fontide lisamine
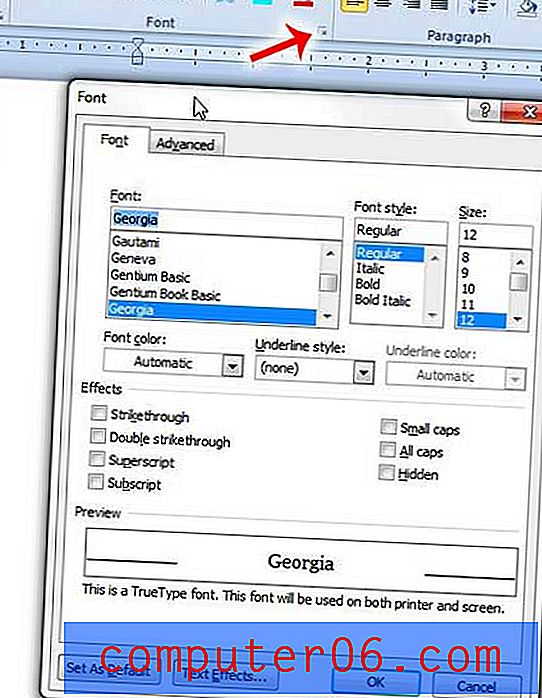
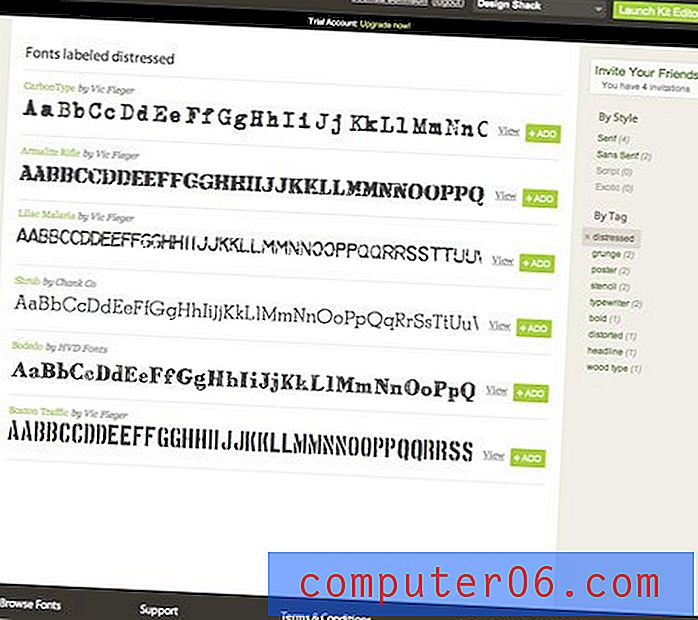
Uskuge või mitte, oleme peaaegu valmis. Jääb vaid valida mõned fondid ja öelda neile, kuhu minna. Nagu ma varem mainisin, annab TypeKit teile suure valiku kvaliteetseid fonte, mille hulgast valida, kui valite ühe tasulistest plaanidest. Pidage meeles, et tasuta kaval on palju piiratum (kuigi sugugi mitte halb) valik. Peamise päise asendamiseks valime servas hädas oleva fondi. Fontide loendi paremas servas allpool näete siltide seeriat. Ainult raskustes fondide nägemiseks klõpsake sildil „hädasolija”.

Sirvige ja valige mis tahes, mis teile meeldib. Kui leiate ühe, mis teile meeldib, klõpsake nuppu „Lisa“ (valisin Bodedo). Pärast nupu “lisamine” klõpsamist peaks ilmuma komplekti redaktori aken.
Komplekti toimetaja
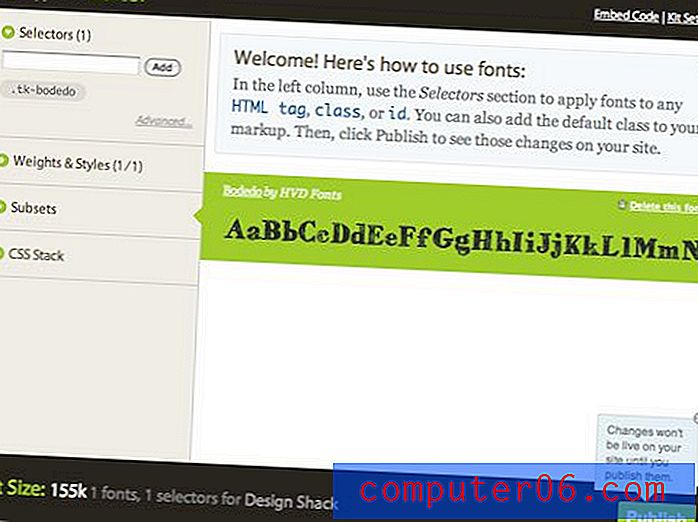
Pärast fondi lisamist tuleks teile kuvada järgmine aken:

Selles kohas rakendate oma saidil valitud fondi. Teade redaktori vasakus ülanurgas on teile kohandatud valija, mida oma koodis kasutada (meie puhul .tk-bodedo). Võite minna oma saidi koodi ja asendada fondi asendamiseks kõik valijad, mida soovite, siin toodud valijatega. Kuid selle asemel teeme TypeKitile teada olemasolevad sildid, mida oleme oma saidil kasutanud. Nagu ma juba ütlesin, on meie peamine päis lihtsalt "h1" silt, nii et peame tegema ainult tippimiseks "selektorid" väljale "h1" (ilma jutumärkideta) ja vajutama nuppu Lisa.

Vajutage nüüd avaldamisnuppu. Ongi! Ülejäänud teeb TypeKit. Minuti või kahe pärast värskendage oma lehte ja te peaksite nägema fonti.

CSS-i kohandamine
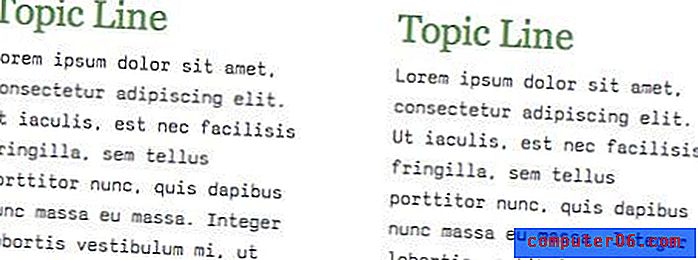
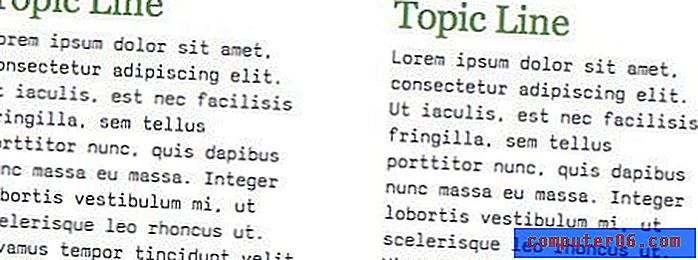
Üks suurepäraseid asju TypeKiti puhul on see, et see asendab ainult fonti. Kõik fondiga seotud sätted on teie CSS-is endiselt kontrollitavad. Vaadake minu testlehte pärast seda, kui olen lõigukoopiale kohandatud fondi lisanud.

Pange tähele, et uus font näib minu praeguse rea kõrguse sätetega tõesti imelik. See on liiga laiali ja sööb nüüd palju vertikaalsemat ruumi. Selle probleemi lahendamiseks läksin lihtsalt oma CSS-faili ja valisin oma lõigu koopia rea kõrguse. Kõik muudatused, mida ma oma CSS-is tegeliku fondi kõrval teinud olen, mõjutavad minu saidi uut fonti. Nii et saate oma südame sisu järgi stiilida ja teie kohandatud font jääb paigale! Siin on minu kohandatud joonekõrgus.

Valmistoode
Kui soovite TypeKitit tegevuses näha, vaadake siin valmis saiti. Hoolimata asjaolust, et sait oli enne alustamist vaieldamatult palju atraktiivsem, näete TypeKiti eeliseid hõlpsalt. Pange tähele, et kohandatud fondid, mida näete, ei asu teie arvutis, kuid nende eelvaade on täiuslik ja hõlpsasti valitav. Parim külg on see, et kõik see tehti kasutajasõbraliku GUI ja ainult ühe koodilõigu abil, mida me ei pidanud kirjutama! Kuid ma pole kõik TypeKiti puhul kiitnud ja komplimenteerinud. Enne järelduste tegemist arutame lühidalt seda, mis minu arvates oli vähem kui täiuslik.
Kriitika
Kõigepealt arutame tehnilisi vigu. Mainisin juba varem, et nupule “avalda” vajutamisel peate minut enne saidi värskendamist ootama. Kui olete harjunud kodeeritud muudatusi kohe värskendama, võib see olla tohutult masendav. Masendav osa on ebajärjekindlus. Mõnikord jõustuvad muudatused peaaegu kohe, samal ajal kui teised lasevad teil värskendusnuppu mõni minut vajutada, et oodata muudatuse toimumist. Samuti kogesin mõningaid probleeme saidi endaga. Komplekti redigeerija aken keeldub minu jaoks umbes 50% ajast käivitamast, selle asemel saan tühja akna, mille animatsioon on kunagi lõppev. Akna sulgemine ja komplekti redaktori uuesti avamine lahendab probleemi, kuid see on endiselt üsna tüütu. Lõpuks pole kulude kujundamist iga disaineril lihtne põhjendada. Muidugi, teie saidil teksti valimine on suurepärane, kuid 250 dollari eest aastas kipuvad paljud inimesed lihtsalt piltidena väljamõeldud pealkirju sisestama.
Järeldus
See on kõik, mida peate TypeKiti kasutamise alustamiseks teadma. Pärast registreerumist ja plaani valimist, teie esimese komplekti seadistamist, oma saidile fontide lisamist, muudatuste avaldamist ja CSS-i kohandamist pärast kohandatud fondide rakendamist läksime üle. See on pikk artikkel, kuid seda ainult seetõttu, et jagan protsessi sellisteks väikesteks, juhitavateks sammudeks. Tegelikkuses võite TypeKiti oma saidil mõne minutiga üles töötada ja käivitada. Registreeruge oma kutse saamiseks ja rääkige meile kindlasti, mida arvate TypeKitist ja muudest leitud kohandatud fondilahendustest. Esitage küsimusi, kasutades allpool toodud kommentaare või Twitteri kaudu.