Facebooki eksklusiivne artikkel: Kuidas CSS-i abil midagi tsentreerida
Oleme otsustanud premeerida oma ustavaid fänne eksklusiivse maiuspalaga. Kõik, kellele Facebookis Design Shack meeldib, saavad alla laadida tasuta CSS-i õpetuse!
Eelmise nädala artikli kohta absoluutse ja suhtelise positsioneerimise erinevuste kohta jätkame sel nädalal vaatlemist äärmiselt põhiküsimusele, millel on uskumatult laiaulatuslik vastus: Kuidas CSS-is midagi tsentreerida?
Loe edasi, et saada ülevaade õppematerjalist ja vaadata, kuidas saate täna allalaadimist nõuda.
Uurige Envato elemente
Õppige kõike CSS-i abil tsentreerima

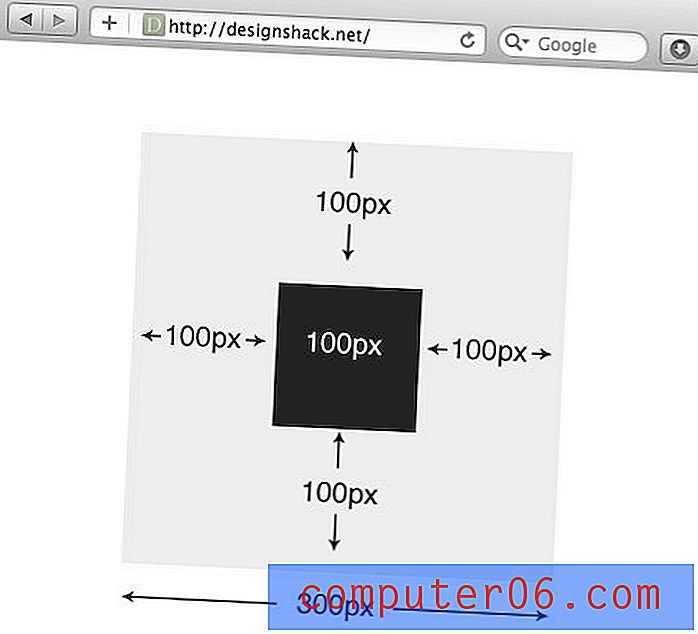
Eelmise nädala artikli kohta absoluutse ja suhtelise positsioneerimise erinevuste kohta jätkame sel nädalal vaatlemist äärmiselt põhiküsimusele, millel on uskumatult laiaulatuslik vastus: Kuidas CSS-is midagi tsentreerida? Vastus võib olla palju raskem, kui arvate.
Kui olete kunagi näinud vaeva objekti tsentreerimisega mis tahes stsenaariumi korral, on see juhis teie jaoks. Me tutvustame teid mitte ainult põhilistest trikkidest, näiteks automaatsete veeriste kasutamisest, vaid ka põhjalikest näpunäidetest, kuidas tagada, et absoluutselt paigutatud üksused püsiksid keskel ja isegi objektide vertikaalsest tsentreerimisest.

Kui olete selle artikli läbi vaadanud, on teil CSS-i positsioneerimisteadmistele kindel alus, mis aitab teid tõenäoliselt iga projekti kallal, kus töötate.
Kuidas seda saada?

Tasuta õpetuse allalaadimine on lihtne. Lihtsalt minge üle meie Facebooki lehele, klõpsake nuppu "Meeldib" ja siis klõpsake "Boonuste artikkel" ribareklaami. Siit saate alla laadida ühe klõpsuga.
Mis siis, kui ma ei taha?
Kui te pole kogu selle Facebooki idee üle suur, ärge muretsege, see pole meie uus viis artiklite levitamiseks. See on vaid väike viis, kuidas tänada oma lojaalseid fänne, kes aitavad meid meie saidi hindamisel läbi sotsiaalmeedia.
See artikkel jääb ainult piiratud ajaks eksklusiivseks. Isegi kui teil pole Facebooki kontot, pääsete lõpuks sellele tasuta õpetusele koos ülejäänud sisuga juurde juba mõne kuu pärast, kui see Design Shackis reaalajas levib.
Veelkord tahame tänada kõiki oma lugejaid ja loodame siiralt, et see boonusartikkel osutub teile kasulikuks. Andke meile teada, kui teile see meeldis, allolevates kommentaarides.