Õppige näite järgi: 6 õppetundi restoranide ja toitude veebisaitide kujundamiseks
Tänane teema on maitsev: restoranide ja toitude veebisaidid. Väikeettevõtted tasuvad vabakutseliste disainerite arved ja suured tuluallikad võivad olla kohalikud restoranid. Kui alustate oma esimese restoranisaidi kujundamist, peaksite siiski teadma mõnda asja.
Selles artiklis õpime näite abil, kui heidame pilgu paljudele suupärase toidu ja restoranide veebisaitidele. Uurides, mis neil disaineritel õigus oli, aitate tagada oma edu selles valdkonnas.
Tutvuge disainiressurssidega
Fotograafia on kõik

Sait: Claw Bar
Ma mõistan, et see kõlab nagu üldine avaldus või võib-olla isegi hüperbool, kuid ma olen üsna tõsine. Restoranisaitide puhul on aforism “prügi sisse, prügi välja” üsna kohane. Kui töötate koledate toidupiltidega, olete algusest peale hukule määratud.
Restoranide veebisaidi külastajana on minu peamine huvi tõenäoliselt toit. Peate mind toote peal maha müüma ja fotograafia on selleks viis. Trikk on see, et toidufotograafia on väga keeruline, nii et te ei saa siit odavat väljapääsu võtta. Halva toiduga pildistamine võib teha rohkem kahju kui kasu.

Allikas: vasak vasak ja parem foto
Teie kui disainerite ülesanne on veenda klienti investeerima suurepärastesse fotodesse, kui neil neid veel pole. Kui olete ka fotograaf, võib see teile teenida isegi paar dollarit.
Peaaegu kõik selle artikli saidid võtavad seda nõu, kuid siin on mõned, mis tegid eriti hästi:
Findus Norge

Kappellos

Kulinaaria

Näita mulle atmosfääri

Sait: Au Petit Panisse
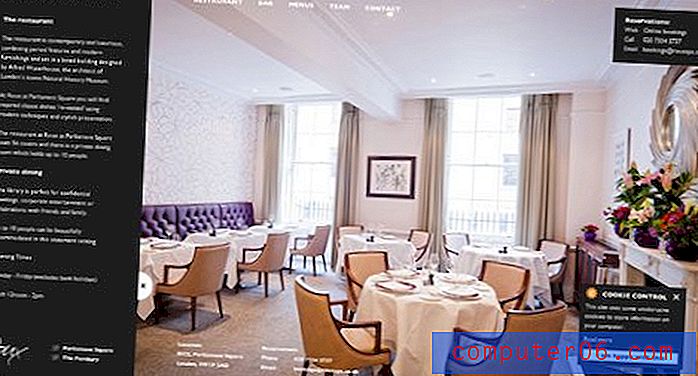
Kui mõtlete saidi visuaale peale, võib teil tekkida kiusatus mõelda puhtalt toidust. Kuid restorani teisene joonis, paljude jaoks restorani peamine joon, on atmosfäär. Ma võin saada suurepärase burgeri ükskõik kust, kuid ma tahan süüa burgerit kohas, mis on fantastiline!
Uue söögikoha proovimisega on nii palju ebakindlust. Kui mul on tõepoolest tunne, et see koht on veebisaidil, siis tunnen end kindlamini oma otsuses seal süüa teha. Praktilisest küljest on sageli nii, et üks foto atmosfäärist ja dekoratsioonist annab mulle hea idee koha üldiseks riietuskoodiks. Kas näiteks võiksite ülaltoodud restorani riietuda? Kuidas oleks sellega?

Sait: Roux parlamendi väljakul
Võimendav tekstuur ja värv tugevalt

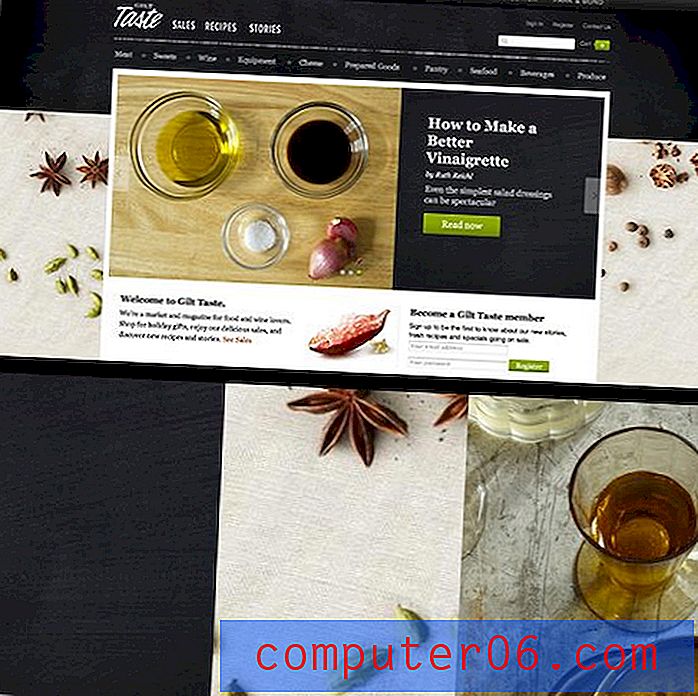
Sait: kullatud maitse
Võimas tööriist, mis teie käsutuses on, toiduga seotud saidi kujundamisel, on tekstuur. Selle niši tippdisainerid kasutavad kogu saidil tonni realistlikke tekstuure. Ülaltoodud sait Gilt Taste on hea näide. Avaleht on täis erinevaid tekstuure, nii eraldiseisvate fotodena kui ka tausta taustana.
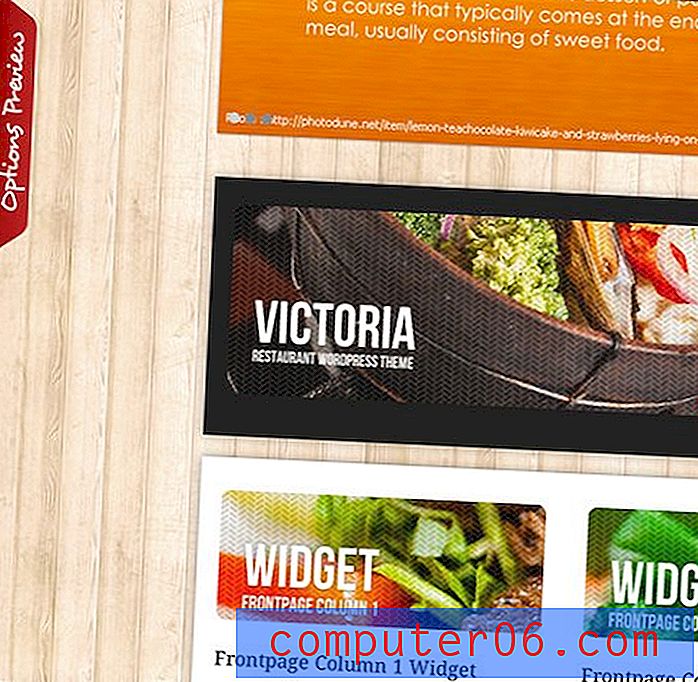
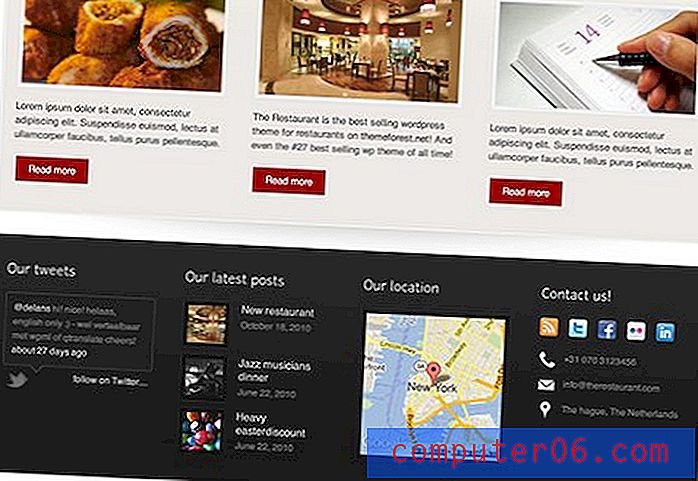
Teise näitena on siin väike, kärbitud osa restoraniteemast, mis pärineb ThemeForestist. Pange tähele, kui palju tekstuure võib sellel väikesel alal leida!

Sait: Victoria restorani teema
Värvivalik on toidusaitide veebisaitide jaoks äärmiselt oluline. Värv aitab meeleolu seada ja võimendab. Ärge kartke kasutada erksaid värve ja tõmmake toidust alati paremale, kui vähegi võimalik, et kõik kenasti omavahel kokku siduda.

Sait: libahunnikud
Murra see maha

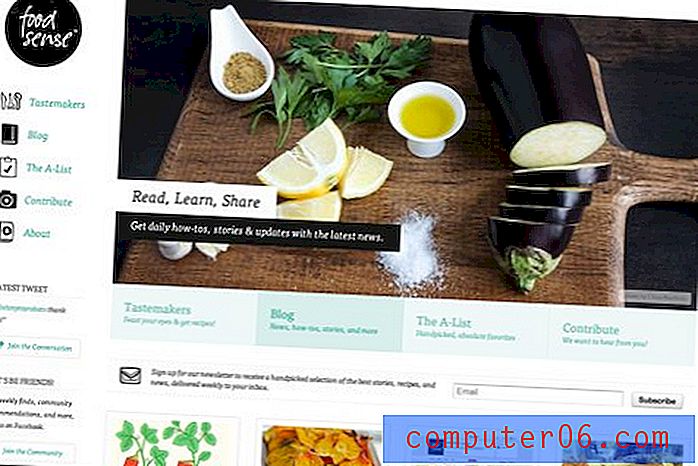
Sait: Food Sense
Veel üks kindel näpunäide toidufotograafiaga töötamiseks: inimesed on protsessist lummatud. Tooreste koostisosade võtmise ja maitsvateks roogadeks muutmise kunst on miski, mis meid kõiki köidab.
Pealegi muudab pelk värskete koostisosade näitamine toidu tervislikumaks ja isuäratavamaks. Kellelegi ei meeldi mõelda, et restoran saatis selle lasanje veoautosse. Nad tahavad näha tomateid!

Sait: Delicioso

Sait: libahunnikud
Kohandatud menüüde loomine veebi jaoks
Kas sa tead, mis on minu suurim restoranide veebisaitidega? Menüüd. Enamasti pakub see saidi osa kohutavat kasutajakogemust. Roomaksin iga kord, kui tellin veebist Paradise Bakery:

Sait: Paradise Pagariäri
Selle asemel, et oma veebisaidil menüü koostamisega tegelikult vaeva näha, laadisid nad lihtsalt üles oma füüsilisest menüüst skannitud skannid, mille pean seejärel sirvima läbi ühe veidra lehe korraga. Kui klõpsate PDF-faili allalaadimise valikul, saate sõna otseses mõttes tasase PDF-kujunduse, mille nad saadavad printerile kokkupandavate menüüde loomiseks. Ma ei moodusta sellest inimesi:

See asi on nii suur, et peate väikeste osade kaupa sisse suumima ja seejärel ringi panoraamima, kuni leiate soovitud. See on hämmastavalt halb viis menüü veebisaitide kasutajatele esitamiseks.
Kui olete mõelnud prindimenüüst PDF-i visata ja nimetada seda päevaks, lõpetage see, mida teete, ja andke endale kõva nägu. Lõpetage nii laisk olemine ja tehke oma töö. Kui otsite kindlat näidet, tutvuge allpool oleva Kuleto menüüga:

Sait: Kuleto’s
Selles menüüs on vinge ja hõlpsasti kasutatav kolmeveeruline süsteem, et valikuid kitsendada. Esiteks valite söögi (hommikusöök, lõuna, õhtusöök jne), seejärel kategooria ja teile kuvatakse selle kategooria võimalused. Igal ajal on teie valikut lihtne täpsustada või asju muuta.
Kui soovite lihtsamat marsruuti, siis vaadake The Claw Bar. Nende veebimenüü kasutab trükimenüü metafoori, kuid kasutab endiselt reaalajas teksti ja on veebis vormindatud.

Sait: Claw Bar
Ärge unustage põhitõdesid
Päris lihtne on kõigi ülaltoodud nõuannetega nii haarata, et unustate mis tahes veebidisaini kõige elementaarsemad elemendid. Pidage meeles, et mis tahes saidi kujunduse korral peaksite alati keskmise kasutaja eesmärke hoolikalt kaaluma.
Restorani puhul saate üsna palju garanteerida, et külastajad soovivad mõnda konkreetset teavet:
- Mida nad teenivad? (menüü ja graafika)
- Kui palju see maksab? (menüü)
- Milline see koht on? (graafika ja video)
- Kus see on?
- Kas ma saan veebis tellida või broneeringu teha?
- Mis telefoninumber on?
Nagu näete, oleme enamikku peamistest eesmärkidest käsitlenud juba ülaltoodud näpunäidetes. Põhiline kontakt ja tellimisteave on aga peamine mure, mida me pole puudutanud. Olen kindel veendumus, et kontakt- ja asukohateave on restorani saidi jaoks äärmiselt kõrge prioriteet, nii et see teave peaks olema avalehel nähtavas kohas.
Allolevas mallis on kohe jaluses suur, pilkupüüdev kaart (tõenäoliselt esimene koht, mida te arvate vaatavat). Kohe kaardi kõrval on kogu vajalik kontaktteave: e-post, telefoninumber, sotsiaalsed lingid jne.

Sait: restoraniteema
Siinne õppetund: ärge kunagi pange oma kasutajaid põhiteavet jahtima, sest olete mures, et see segab teie ilusa kujunduse. Teie ülesandeks on tähtsa teabe esiletõstmine ja esitamine ligitõmbaval ja kasutataval viisil, mitte saidi tegemine selle eesmärgi arvelt hea välimusega.
Näita meile oma lemmikuid!
Nüüd, kui olete näinud meie näiteid parimatest toidu- ja restoranisaitidest, mida me võiksime leida, hakkida sisse ja näidata meile oma lemmikuid. Või mis veelgi parem, näita meile restorane, kus tõesti jääb märgist puudu ja viskame välja parendusideed.