DIY ja veebidisain: mida me saame kodu renoveerimisest õppida
Kui olete midagi sellist nagu mina, näete disaini igal pool. See pole ainult veebisaitidel, plakatitel ega visiitkaartidel. Kõik samad mõisted, mida te tööl kasutate, harjuvad ka muudes elu aspektides.
Kuidas oleks siis vastupidi? Kas olete kunagi mõelnud, kuidas maja ümber olevad projektid inspireerivad teid paremaks disaineriks? Milliseid nippe ja tehnikaid kantakse üle ise-ise-projektidest projekteerimistööle? Sukeldume sisse ja uurime mõnda asja, mida saate kindlasti vaadata!
Tutvuge disainiressurssidega
Hankige oma tööriistad järjekorda

Enne mis tahes projekti alustamist peate mõistma, mida vajate ülesande täitmiseks. (Te ei kavatse magamistuba maalida ilma pintslita?) Koostage nimekiri vajalikest asjadest ja koostage tegevusplaan. Pange need kokku ja alustage siis.
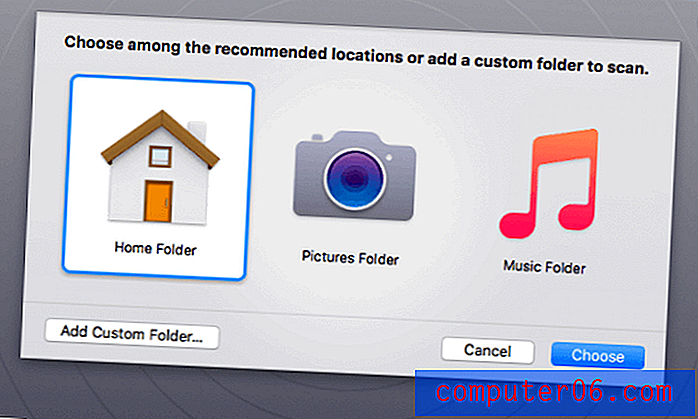
Nagu koduprojekti puhul, aitab see ka kõik ühte kohta panna, nii et teil on kõik tööriistad käepärast. Veebikujunduse puhul hõlmab see kõigi vajalike tükkide - logode, piltide, värvi- ja tüüppalettide ning projekti ulatuse juhiste - kogumist.
Digitaalse ja paberkandjal arhiveerimissüsteemi kasutamine võib aidata projekte korraldada. Kasutage mõlemas asukohas sama kausta nime ja salvestage kõik oma digitaalfailid ühte kausta ja teises trükitud materjalid. (See võib hõlmata kõike, alates kliendi poolt teile antud näidistest, arvetest kuni projekti märkmete juurde.) Lihtsalt ligipääsetavad kaustad võimaldavad hallata kõike lihtsat ja muuta see veelgi mugavamaks, kui peate hiljem teavet hankima. (Nii nagu allesjäänud värvi kokkuhoid ja kannule selle ruumi nime kirjutamine, mille jaoks seda kasutatakse).
Looge suuremaid ruume

Kui vaatate televiisorist mõnda DIY koduparandusaadet, on seal korduv teema: Kõik tahavad, et väike ruum tunneks end suuremana.
Mõelge neile HGTV näpunäidetele ja sellele, kuidas saate neid veebisaidi kujundamisel kasutada:
- Sama värv, erinev varjund: segage värvipaletis sarnased toonid, et lisada visuaalne huvi ilma fookust teistes kohtades liigutamata.
- Järjepidevalt neutraalne: üks silmavärvi lihtne aitab kasutajatel navigeerimismustri kaudu juhendada ja võimaldab neil keskenduda olulistele elementidele.
- Ülepaisutatud: paljude pisikeste elementide kasutamisel tunnete end ainult rahvarohkelt. Valige üks asi ja minge sellega löömiseks suureks.
- Varjatud ladustamine: kas keegi on hamburgeri- või hüpikmenüüd?
- Televiisor kui kunst: lülitage teler tüpograafia jaoks välja ja saate idee.
- Kohandatud jaotustükid: saate valida kohandatud tekstuuri või tausta, mis sobib poleeritud ilme jaoks sujuvalt teiste elementidega.
- Tõstetud mööbel: lisage sügavust kihiliste elementidega, näiteks stiilide poolt populaarseks saanud stiilidega.
- Vestluspalad: kaasake vähemalt üks visuaal, mis nõuab kasutaja tähelepanu. See peaks olema teie saidi ja sisu ainulaadne.
- Külgnevad tühikud: mõelge, kuidas iga leht (või hiireklipp) järgmisega ühendub ja lisage sellised efektid nagu parallaksi kerimine või rasvased värvimuutused, mis muudavad selle ülemineku huvitavaks.
Rõhumärk, aktsent, aktsent

Mõelge sellele, kuidas lähenete ruumi kujundamisele. Mööbli asukohast kuni seinte värvini, kuni asjad ripuvad või milliseid põrandakatteid te valite, on olemas fookuspunkt ja aktsendid.
Tehke sama oma veebisaidiga. Sihtlehel peaks olema peamine esteetika. See on sageli suur pilt või lihtsa sõnastuse või videoga. Kuid seda täiendavad rohked lisad - üleskutse tegevusele, navigeerimine, animeeritud jagamine ja nimekiri jätkub.
Kuigi need aktsendid ei pruugi olla nii lõbusad kui esmane pilt, on need elemendid, mis müüvad saidi kujundust. Teil peaks olema mitu aktsendipunkti, mis kõik viivad kasutaja põhisõnumi juurde tagasi. Kõik ekraanil olev ekraan peaks toetama ühte kontseptsiooni.
See saab olema räpane

Keegi ei öelnud, et disain on lihtne. See kehtib nii teie kodus kui ka veebisaidi kujundamisel. (Olen ausalt tahtnud oma majast välja kolida peaaegu iga kord, kui võtame ette mõne suure projekti või renoveerimise. Ja ma olen tahtnud visata rätiku veebiprojektidesse, mis sisaldavad tonni osi.)
Segadus on osa protsessist. See võib aidata edendada teie loovust. Võta see omaks. (Lihtsalt ärge laske sellel end üle koormata.)
Sa muudad oma meelt

Kui kaua te oma majas ruumi jätate samamoodi, enne kui see vajab värskendamist? Uutest patjadest mööbli, värvimise ja kinnitusdetailideni kipume me oma meelt palju muutma. Selle põhjuseks võib olla midagi, mida nägime teleris, või uus trend või lihtsalt meeleolu või elukogemuse muutus. Kuid see on vältimatu, muutused tulevad.
Meele muutmine ei tähenda tingimata seda, et olete projekti ajal eksinud. See näitab olemasoleva teabe muutumist või teie jätkuvat kasvu disainerina. Minge sellega kaasa. Olge valmis ja valmis meelt muutma ning andke sellele ruumile (või veebisaidile) värske ilme.
Veebisaidi kujundusprojektide osas võivad väikesed värskendused olla lihtsad või keerulised. Alustage lihtsate muudatustega, mis põhinevad päeva trendidel, et anda projektile, mis on pisut aegunud, uus elu. (Praegu meeldivad meile täisekraanil hüpiknaviga navigeerimine ja pisikesed animatsioonid.) Lihtsa elemendi lisamine ei vaja täismõõdulist ümberkujundamist, vaid võib anda teile soovitud visuaalse laadimise.
Või võite selle naastude külge riputada ja alustada uuesti. (Ja see on ka OK!)
Järeldus
Kõigist, mida teete, otsige ristinspiratsiooni. Kasutage meisterdamisprojekte, et aidata teil mõelda veebidisaini töö üle, ja võtta veebiprojektide kontseptsioone oma koduprojektidesse. Oluline on mitte lasta oma loovusel eraldatult elada. Igal pool on inspiratsiooni.
Mis teid veel inspireerib? Mulle meeldiks teada. Võite oma mõtteid minuga jagada Twitteris. Sildi @carriecousins ja @designshack.
Pildiallikad: Mark Hunter, Stacie, Nitesh Talreja, Andrei Niemimaki ja koor .