Vapustavad näited valgest ruumist ... See pole üldse valge
Kui mõelda veebikujunduses valgele kohale, on ilmselt esimesed sellised näited nagu Apple või Google. Ehkki need ettevõtted teevad oma ruumide kasutamisel suurt ruumi, on ruumi leidmiseks palju muid võimalusi. Isegi kui see pole alati valge.
Valge ruum on teie kujundusplaani oluline osa. Siin käsitleme ruumi olulisust kujundusvahendina ja viit näidet veebisaitidest, mis kasutavad suurt ruumi (see pole üldse valge).
Valge ruum 101
Valge ruum viitab kujunduse mis tahes osale, mis on disainielementidest puutumata. See hõlmab ruumi graafika või piltide, tekstijoonte ning veeriste ja vihmaveetorude vahel. Kujunduselementide sees olevat vaba ruumi, näiteks FedExi logo sees peituvat noolt, nimetatakse negatiivseks ruumiks, ehkki terminoloogia vahetamine on üsna tavaline.
Valge ruum on oluline, kuna sellel on suur roll kavandi üldisele loetavusele ja korraldusele kaasaaitamisel.
- Teeb teksti skannimise hõlpsamaks.
- Aitab luua sarnaste elementide loomulikku rühmitust.
- Esmatähtsad on kujunduse elemendid, näiteks tegevusele kutsumine, otsing või navigeerimine.
- Loob harmoonia ja rafineerituse tunde.
- Kehtestab tasakaalu ja visuaalse hierarhia.
- Aitab raskeid tekstiplokke hõlpsamini seedida (ja tõenäolisemalt lugeda)
- Juhendab kasutajaid loogiliselt disaini kaudu.
Kosmos ei pea olema “valge”
Seal on müüt valge ruumi kohta, mis vajab lahtiühendamist: valge ruum ei pea olema valge.
Valge ruum võib olla kindel värv, hägune taust või isegi natuke liikumist. Ühine tegur on see, et ruum on just see… ruum. See ei sisalda muud sisu ega kujunduselementi. Kui kasutaja vaatas sellest mööda või eemal, ei läheks teave kaduma.
Künniseks on see, et tegelikult võib kogu valge ruum olla valge, kuid disainer on otsustanud visuaali luua muul viisil, kasutades ikkagi ruumi põhimõtteid.
Valge ruum võib ilmuda kujunduse mis tahes osas ja see peaks olema tööriist, mis suurendab kasutatavust lehe ülaosast allapoole ja kogu teiseste lehtede vahel. Hea kujundusmuster kasutab pidevalt tühja ruumi, et muuta visuaale kasutajatele hõlpsamaks.
Näide 1: U + kujundus

U + Design pöörab sõna-sõnalt tagasi valge ruumi mõiste, millel on tekstielementide jaoks palju avatust mustal lõuendil. Pildid elavad kergemas ruumis, mis loob yin ja yang efekti, ja kuigi ükski ruum pole tehniliselt valge, on see kõik valge ruum.
Ruumi kasutatakse kerimise all võrdselt hästi, ruumi on palju elementide jaoks ning ruumi ja kujunduselementide peaaegu liikuv muster, mis soodustab kerimist.
Kui otsite õppetundi loetava teksti loomiseks, siis vaadake seda kujundust. Kuigi kasutatakse mitut tekstistiili ja värvi, on kõik loetav ning teksti paigutus ja suurus pakuvad head hierarhilist raamistikku.
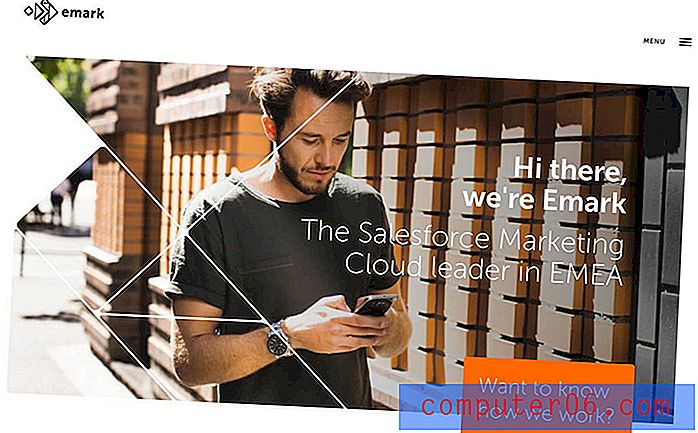
Näide 2: Emark

Emark kasutab väljalõikeid ja geomeetrilisi mustreid, et luua tühja ruumi ning lisada piltidele ja tekstile visuaalne huvi. Ruum on valge ja värvi segu kujunditest ja joontest, mis tagavad visuaalse voo.
Kujundus kasutab ka valge taustaga värviplokke, mis sisaldavad palju valget ruumi. Erksavärviline ja ruumi kombinatsioon loob eristatavad tekstimahutid, mis topeltmaksevad nii klõpsamiseks, kui need on väga klõpsatavad. Värvilise valge ruumi tõttu teavad kasutajad, et kõik need plokid on mõeldud klõpsamiseks.
Kogu kujundus kasutab suurenenud valget ruumi tekstielementide ümber, rohke polsterduse ja reavahega, et parandada ka loetavust. (See on üks neist suundumustest, mida näeme tõenäoliselt veelgi enam, kui mobiilse teksti vahekauguse kontseptsioonid hakkavad torkama veelgi töölauapõhiste veebisaitide kujundustesse.)
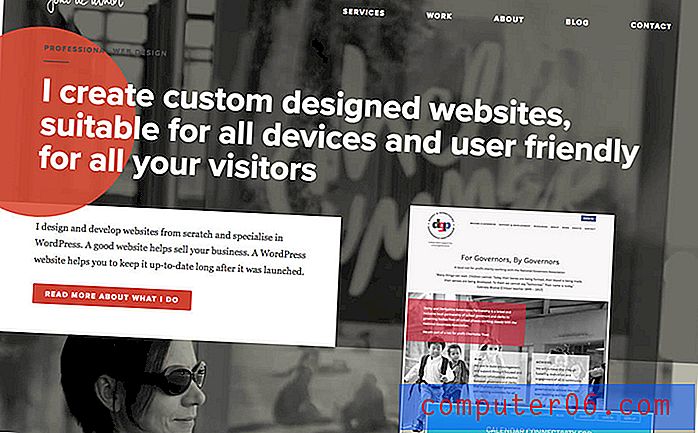
Näide 3: Joke de Winter

Joke de Winter kasutab oma veebisaidi taustal valge ruumi mallina hägustunud mustvalget fotot. Välimus on kaasaegne, kihiline disain, millel on selgelt eristatav tunne ja hõlbus voolavus.
Kerimise all kasutatakse veelgi suuremat tühikut tekstiga elementide ümber, millel on liiga suured veerised, et rõhutada konkreetseid tekstielemente. Kujunduses olev tühik vaheldub valge ja halli värviga ja sisaldab nagu eelmine näide rohkem vahesid, kui me sageli teksti ridade vahel näeme.
Kogu kujunduse vältel on kõigil veeristel asümmeetriline stiil, kus on palju ruumi. Bilansiväline “tasakaal” on harmooniline ja visuaalselt huvitav.
Näide 4: Astronaudid tahtsid

Astronaudide Wanted kiiretempiline tegevus ei pruugi olla see, mis kõigepealt valgele alale mõeldes meelde tuleb. Kuid video peal olev logo, tekst ja elemendid toimivad just nii. Olulist kerimisjärgset teavet on hõlpsasti loetav ja nähtav hoolimata taustal toimuvast. Selle keskmes on mõlemal küljel palju ruumi ja vastupidi. (Ja negatiivse tühikuga tehtud logo aitab tähelepanu pöörata kogu efektile.)
Sama mõistet kasutatakse allpool kerimist tekstiplokkidega piltide peal. Ruum on kaunilt kujundatud ja ainus tegelik valgevärviline element kujunduses on tekst ise.
Näide 5: Le Farfalle

Le Farfalle kasutab kangelaskujutises lihtsat väljalõiget, nagu üks eelmistest näidetest, kuid kõige muljetavaldavam ruumi kasutamine ilmub, kui kerite suurte vahelduvate tühikutega piltide jaoks, mis on tasakaalustatud tekstiga koosnevate ülisuurte valgete tühikutega.
Selle stiili abil on kasutajatel hõlbus liikuda pildilt tekstile ja tagasi ning seejärel kogu sisu alt läbi lehe. Mis võiks olla raskekujundus, muutub kergeks ja kergesti loetavaks.
Lisaks kasutab disain laia veerist ja polstrit, nii et igal elemendil on tõesti ruumi omaette seista. Selline ruumi kasutamine loob keeruka esteetika, mis sobib restorani õhustikuga.
Järeldus
Tänane äravõtmine - valge ruum ei pea olema valge. Ära lase end sellesse lõksu sattuda. Teil on mõned näited selle kohta, kuidas kasutada ruumi koos värvide, piltide ja videoga loovuse käivitamise kohana.
Nüüd on teie kord tutvustada mõnda näidet tühja ruumi kohta. Jagage mõnda disainilahendust, mille olete loonud Design Shacki galeriis, või jagage minuga Twitteris oma armastatud veebisaite. (Kunagi ei või teada ... nad võivad tulevikus mingisse postitusse sattuda!)