Kerimise kohal: kas see on enam oluline?
Kujunduskogukonnas on üha enam argumente selle kohta, kas teie veebisaidil oleva kerimise kujundamine on vajalik. Argumendid tähekujunduse kontseptsioonide koostamiseks veebisaidi esimeses osas, mida vaataja näeb, ja vastuväited on laiaulatuslikud ning tehnoloogia muutused mõjutavad neid suuresti.
Seal, kus ekraanil keritav ekraan muutub, muutub isegi laiemate kuvaritega ja suured erinevused suuruses, mida vaatajad pakuvad, avavad oma veebibrauserid. Kuidas saab disainer selle kõige eest arveldada?
Tutvuge disainiressurssidega
Nagu artikkel? Liituge meie RSS-kanaliga ja jälgige meid Twitteris, et värskeima sisuga kursis olla.
Ajalootund
Mõiste „kerimise kohal” pärineb tegelikult trükikujunduse maalt. Täna ajalehtedes endiselt kasutatav mõiste „ülaosast kõrgem” on aluseks teooriale, et peate lugejaid esmajoones huvitama, mida nad näevad. Ajalehed panevad lugusid, fotosid ja teksti voldi kohale või lehe ülaossa, mis on paberite müümisel nähtav, ostjate meelitamiseks. Kerimise kohal töötab sama teooria - disainerid peaksid oma parimad asjad panema veebisaidi ülaossa, et kasutajad ei peaks sisu vaatamiseks hiirt ega kerima.
Kuid oma sisu kerimise kohale saamine muutub kogu aeg keerukamaks. Veebisaite vaadatakse mitte ainult erineva ekraanisuuruse ja erineva brauseri laiusega, vaid neile pääsevad ka mobiil- ja tahvelarvutid. Paljud disainerid töötavad praegu kerimismudeli kohal, mille sügavus ei ületa 500–600 pikslit. Google Labsi andmetel näeb 90 protsenti kasutajatest kogu sisu, mille sügavus on kuni 500 pikslit, 600 piksli korral langeb see arv 60 protsendini ja 700 piksli korral 30 protsendini.
Kujundus kerimise kohal


Veebidisainerid on Interneti esimestest päevadest alates ehitanud lehti kerimise kohale. 1990ndatel polnud inimesed harjunud kerima ja kontseptsioon aitas kasutajatel saada kogu asjakohase teabe veebisaidilt hiirt liigutamata. See lihtsalt pole enam nii.
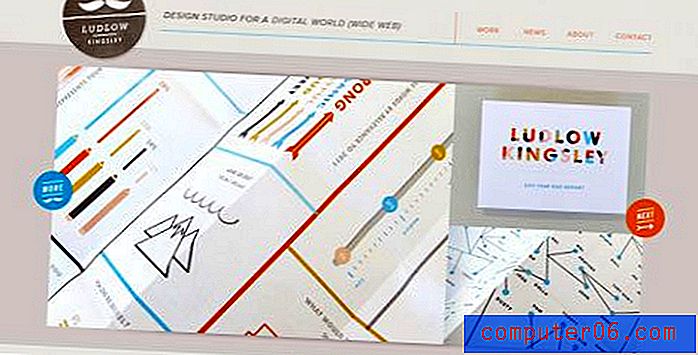
Kerimisvärvi kohal on kujundus muutunud paljudele disaineritele rohkem avatud väljapanekuruumiks ja seda kasutatakse mõnel visuaalselt köitvamal veebilehel peaaegu nagu raamatukaan. Mõne hiireklõpsu või kerimisega saavad kasutajad juurdepääsu saidi muule sisule.
Kerimiskujunduse kohal on kõik teie saidile tähelepanu juhtimine. Ülaltoodud kerimisesitlus on esimene mulje, mille kasutajalt jätate, ja see aitab tal otsustada, kas jääda oma saidi juurde või liikuda edasi. Esitatavad visuaalid ja edastatav sõnum on olulised.
Tõhusa kerimisjärgse kujunduse loomiseks on kunst. Piiratud ruumi korral peavad disainerid olema teadlikud ülerahvastatusest või püüdma teha korraga liiga palju asju. Hoidke ülalnimetatud kujundus lihtsana ja püüdke lisada põhielemente: Ettevõtte või isiklik logo või kaubamärgiteave; domineeriv pilt või tekstiplokk; ja navigeerimisriistad, sealhulgas lingid saidi muudele osadele või näpunäidetega, mida sait kerib või isegi libistab vasakult paremale.
Kujundus kerimiseks

Rohkem disainereid loob kerimiseks saite ja visuaale. Kui lubate vertikaalsel ruumis luua teistsuguse visuaalse kuju, saate avada uusi võimalusi. See võib olla keeruline ka seetõttu, et soovite ikkagi veenduda, et voldi kohal olevad asjad panevad inimesed teie saidil seisma.

2007. aastal tehtud uuringud näitavad, et enamik lugejaid jälgib lehte ja sirvib sisu. Milissa Tarquini (BoxesandArrows.com) andmetel leidis ClickTale'i uuring, et 76 protsenti veebisaitidel sirvitud kasutajatest ja märkimisväärne arv neid inimesi sirvivad lehe põhja kuni kogu põhja, olenemata sügavusest. Lisaks viitab Tarquini enda uurimus sellele, et TMZ-i veebisaidi kõige klõpsatum osa on tegelikult lehe allosas asuv link, mis saadab kasutajad järgmisele lehele.
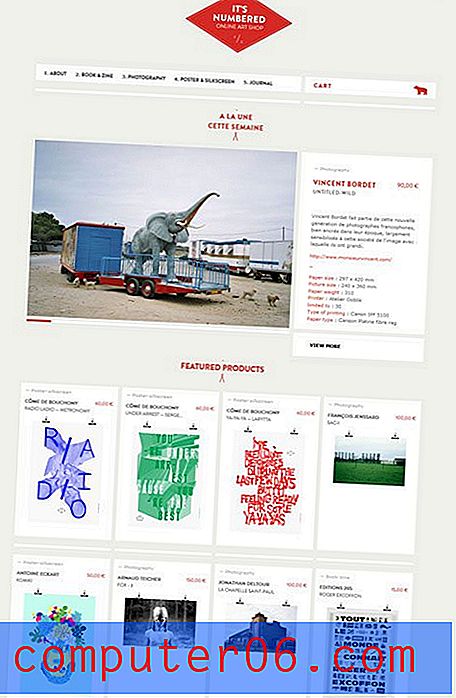
Parimad sirvimiseks mõeldud lehed algavad terava ja puhta esmamulje kujundusega. Mulle meeldib see teooria paremini kui kerimise kohal, kuna teie silmatorkav kontseptsioon võib olla ainult 300 pikslit sügav ja kasutab tööriistu, et julgustada kasutajaid lehest edasi liikuma. Pärast lehe ülaosa esmamulje koostamist jätkake temaatilisi elemente kerimise allapoole. Kasutage järjepidevaid värviskeeme ja fonte. Jätkake teravate piltide ja tugeva teksti kasutamist.

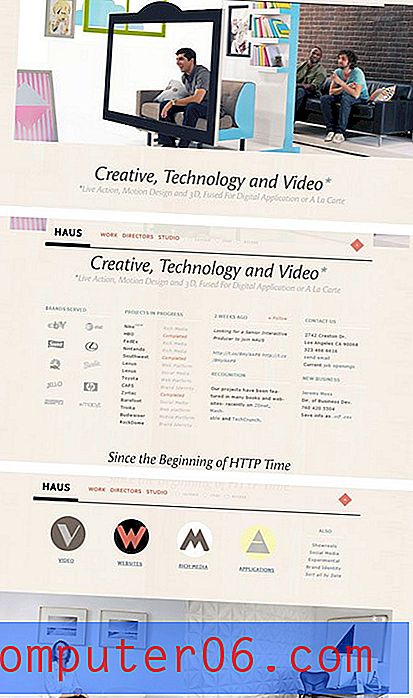
Mõni leht on kujundatud paneeliteooria abil, nii et igal uuel kerimisel on vaatamiseks terve „leht“. Pange tähele erinevaid lehti, mis ilmuvad Hausi saidil iga täisekraaniga kerimise korral.
Kerimise kavandamisel pidage meeles paari peamist kujunduselementi. Proovige oma logo või riba üles paigutada nii, et see oleks alati nähtav. Proovige sama teha ka navigeerimisvahenditega. Ankurdage vajalikud elemendid lehe üla-, ala- või küljele, et kasutajatel oleks saidil kergem liikuda. Kui projekteerite saiti, mille kerimine on väga sügav, kaaluge selliste nuppude või linkide kaasamist, mis suunavad teid tagasi eelmiste elementide juurde või lehe ülaossa.
Arenev kontseptsioon
Mobiiltelefonid ja tahvelarvutid muudavad kerimise kontseptsiooni veelgi hägusemaks. Kasutajad on harjunud erineva ekraanisuurusega, alates lauaarvutitest kuni sülearvutiteni, nutitelefonide, iPadide ja veebi võimalusega laiekraaniga televiisoriteni. Kõik see ekraani suuruse erinevus muudab ka kerimise täpse asukoha üsna ebaselgeks.
Nende laiendavate veebikujunduse spetsifikatsioonide peamine kerimispõhimõte on kasutatavus. Püüdke hoida olulisi funktsionaalseid nuppe ekraani ülaosas, et need oleksid hõlpsasti juurdepääsetavad, kuni kasutajad ootavad muu sisu allalaadimist. Lisaks katsetage oma saiti ja mobiilisaiti erinevates seadmetes ja hinnake, kuidas tunnete end asjade väljanägemise ja kasutamise hõlpsuse üle. Hoidke end kursis trendide ja muutuva tehnoloogiaga, sest veebidisaini ilme ja maastik muutuvad iga päev.
Järeldus
Ehkki paljud võivad väita, et kerimispealse esitluse kujundamine võib olla aegunud, on see kehtiv kujunduskontseptsioon. Kasutajate ülalpidamiseks ja nende saidi vastu huvi tundmiseks kasutage ülaltoodud kerimisteooriat. Seejärel kujundage see kerimine, et kasutajad saidil püsiksid.
Laske oma sisul juhtida valitud esitluse tüüpi, kuid kaaluge puhta, loetava ja visuaalselt atraktiivse veebisaidi loomiseks kerimiskujunduse teooriate ühendamist.