8 lihtsat ja kasulikku näpunäidet kerningi tüübi jaoks
Kerning on lõbus! Hea küll, kui te pole minusugune tõsine nohik, pole see kindlasti tõene väide. Kuid see on teie tüpograafilise hariduse ja rakendamise absoluutselt oluline osa.
Kui olete kergitamist eiranud või kui te pole lihtsalt kindel, kuidas seda õigesti teha, siis vaadake neid kaheksat kiiret näpunäidet ja asuge teele, et hakata keevitamise meistriks.
Uurige Envato elemente
Sissejuhatus
Viimastel aastatel on veebis toimunud teatud tüüpi plahvatus. Varem oli veebi disaineritel viga, kuna neil polnud tugevat tüpograafiat, kuid tänapäeval ei saanud midagi tõest kaugemal olla, kuna veebidisainerid viivad tüpograafiakunsti uutesse populaarsuse ja lugupidamise kõrgustesse.
Disainerid tunnevad uut tunnustust nii tüpograafilise kunsti kui ka praktiliste viiside osas, kuidas tüpograafia täiendab ja isegi edendab tugevat kujundust.
Seal on veel vähemalt üks oluline teema, millest veebidisainerid kipuvad siiski mööda vaatama: kerning. Tõde on see, et veebis nokitsemine on endiselt õudusunenägu. Ülesande lihtsustamiseks on mõned võimalused, kuid üldiselt jätame selle lihtsalt tähelepanuta.
Selle tulemusel ei mõtle paljud veebidisainerid kerningule ega mõista isegi, kuidas see põhimõttelisel tasemel töötab. Õnneks pole see raketiteadus. Suurim tegur, mis on seotud tuuma tüübi õppimisega, on teadvustada endale, et seda tuleb sageli teha. Allpool tutvustame mõnda põhilist ja kasulikku nippi, mida saate alustada.
# 1 Mis on Kerning? Mõelge plokkidele
Esimene asi, mida peaksite kerningust teadma, on see, mis see täpselt on. Seal on palju naljakaid kõlavaid tüpograafilisi termineid ja neid on lihtne kiiresti segamini ajada, seega on vaja veenduda, et oleme kõik samal lehel.
Kunagi polnud arvuteid. Tüüp määrati, hankige see käsitsi. See on hull kontseptsioon, kuid uskuge või mitte, disainilahenduse ellu viimine oli erinevalt kohmakatest töölaudadest, mis meile kõigile nüüd meeldivad, üsna vaevarikas töö.
Toona seati üksikisikute kirjad puust või metallist valmistatud füüsilistele plokkidele. Ilmselt tähendas plokkide olemus seda, et sa said siiani ainult kahte tähte kokku visata, kuni punktini, kus nende servad löövad. Probleemi lahenduseks lõid tüpograafid sälguga plokkide komplektid, mis sobivad kokku nagu pusletükid, võimaldades tähtedel vajaduse korral üksteisele lähemale liikuda.

Fotokrediit: Joel Gillman
Põhjus, miks ma teile seda ütlen, on see, et see annab teile pildistamisel midagi tõelist, kui mõtlete kerningule. See aitab teil meelde jätta, mis see on, ja eristada seda teistest tüpograafilistest mõistetest. Nüüd, kui kuulete sõna “kerning”, pildistate puuplokke koos nende sisse tehtud sälgudega ja mäletate, kuidas see töötab.
Ilmselt on nendel päevadel käsitsi trükkimise kunst uudsus. Selle asemel käsitletakse seda kõike digitaalses valdkonnas, otse teie arvuti ekraanil. Põhimõiste on siin siiski identne. Kerning viitab ikkagi kahe tähe vahelise ruumi reguleerimisele.

Eesmärk on lihtne: tähtede vahelise tühimiku võrdsustamine. See muutub keeruliseks, sest peate seda tegelikult tundma. Mõnikord ei tundu tähttevaheline ühtlane vahe ühtlane vahekaugus ja peate näpistama ja näpistama, kuni sõna näeb välja selline, nagu te arvate. Maagilist valemit pole tegelikult olemas, peate selle lihtsalt silmamuna tegema ja otsustama, mis näeb välja õige.
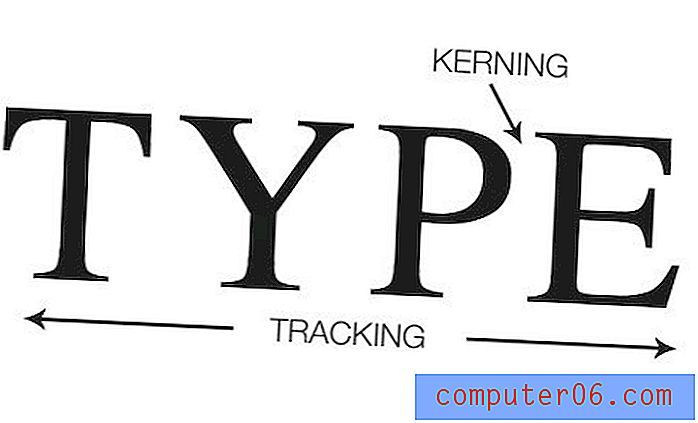
# 2 Kerning ≠ jälgimine
Üks asi, mis enamiku uute disainerite hulgast välja tõrjub, on erinevus kerningu ja jälgimise vahel. Ärge tehke seda viga, kui need kaks terminit kokku segate, vana kooli trükikunstnikud armastavad seda teha juhtivatele inimestele näpuga näidata ja naerda.
Erinevus nende kahe vahel on lihtne: jälgimine viitab ühe tekstivaliku kõigi tähtede ühtlasele vahekaugusele ja kerning viitab kahe konkreetse tähe vahelisele vahekaugusele.

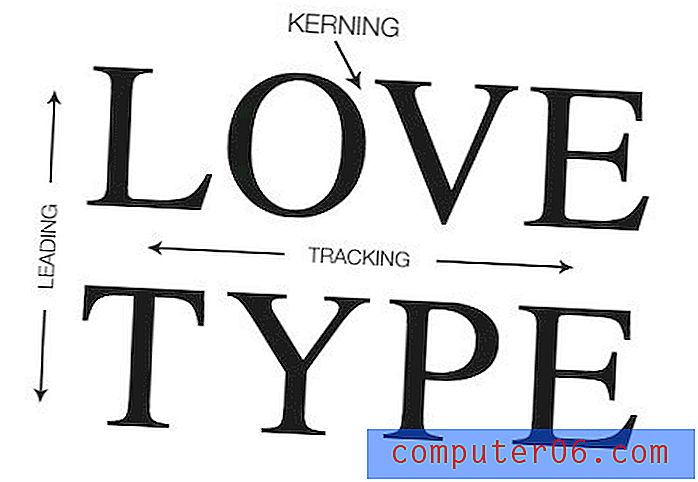
Juhtiv
Nüüd, et sellele võrrandile veelgi rohkem segadust lisada, võime visata segu sisse. Juhtiv (“led-ing”) on tüüpjoonte vaheline vertikaalruum. CSS-is kasutame sarnast kohandamist, mida nimetatakse “joonekõrguseks”.

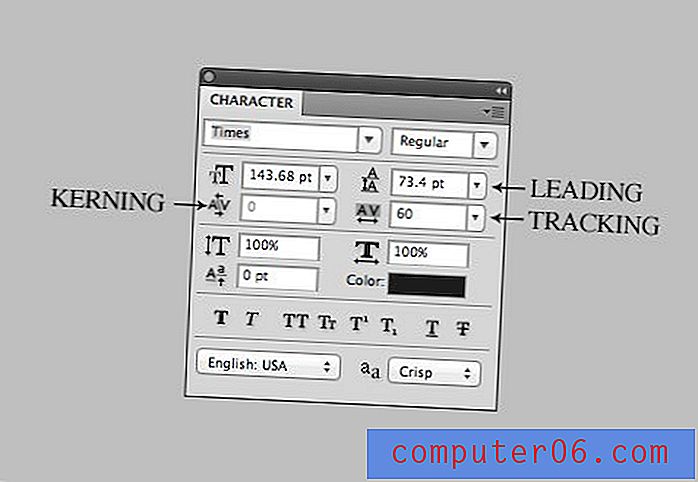
Tüübi paletis
Ehkki kõigi nende väärtuste kohandamise teema on meil siin, leiate siit lühikese ülevaate, et teate, kuidas neid Photoshopis, Illustratoris või InDesignis märgata.

Pange tähele, et kõigi nende kohandamisel (muidugi koos nooleklahvidega) on klahv „Valik” (Alt) teie parim sõber. Kumba see reguleerib, sõltub teie valikust ja kursorist. Asetage kursor kahe tähe vahele ja variant + Vasakule / Paremale reguleerib sisselõiget või suurema tekstivaliku korral reguleerivad samad käsud jälgimist. Sarnaselt kohandab tekstisuunaga valikuvõimalus + üles / alla juhtimist.
# 3 kirjad, mida vaadata
Kui hakkate muutma pealkirjade ja muu olulise tüübi korrapäraseks harjutamiseks, märkate, et teatud tähed on probleemsemad kui teised.
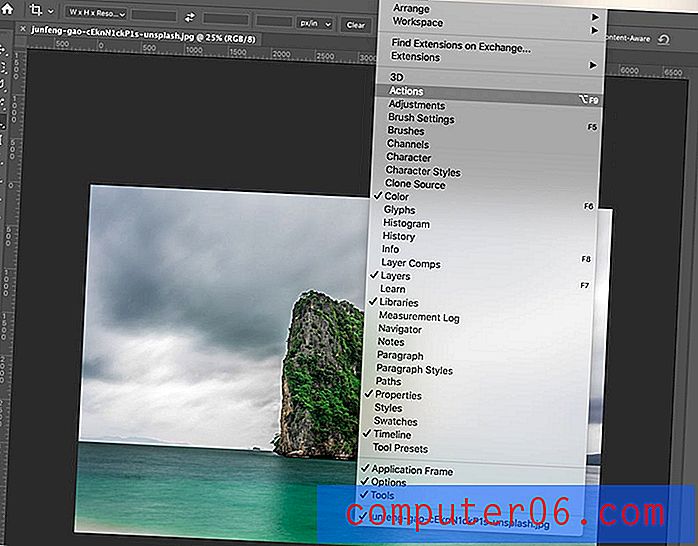
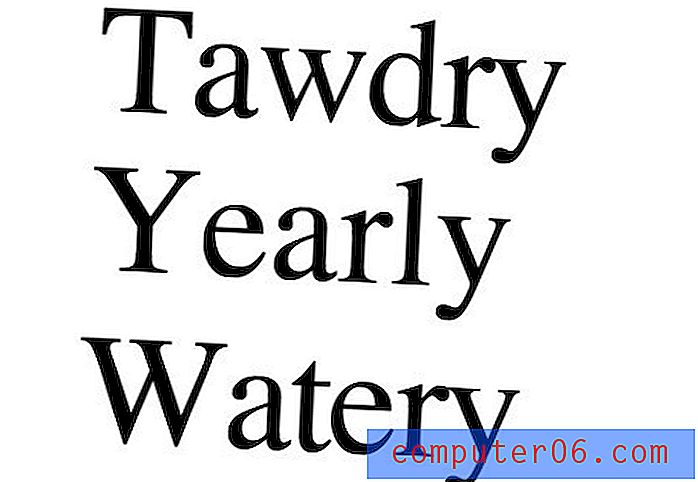
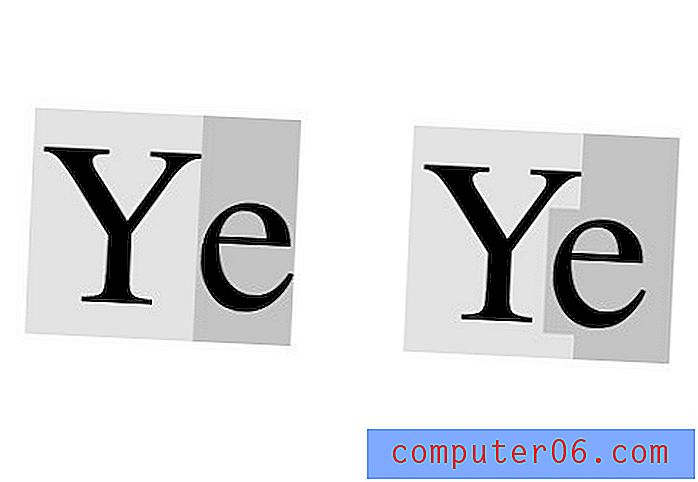
Kuidas see toimib, avame Photoshopi, seadke oma sisselõige väärtusele „0“ ja tippige mõni sõna Timesiga. Neid tulemusi ei ole ma üldse kohandanud, need on tarkvarast tõeliselt õudne.

Kõik korkide tüübid kipuvad kindlasti olema üsna problemaatilised, nii et hoidke rusikareeglil seda tähelepanelikult. Siiski leiame sarnaseid probleeme, kui hakkame segama väiketähti.

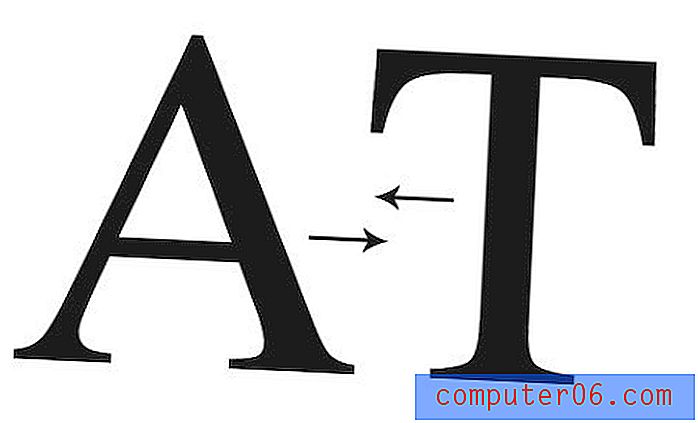
Seda vaadates näeme, et kujuneb muster. Üldiselt, mida vähem täht vastab ploki kujule, seda problemaatilisemaks see muutub. Tugevate kaldkriipsudega tähed, nagu suurtähed “A” ja “W”, on seotud mõne küsimusega, olgu need siis segatud suurtähtede või väiketähtedega. Samuti pange tähele, kuidas „T” -l olev ülevarre ja „Y” -l olev varras tekitavad algsete korkidena kasutamisel probleeme. Siin eraldatakse järgnevad väiketähed vastavalt nende ploki kontuurile, kuid me peame plokid sälgutama nagu vanad tüpograafid:

Võite leida suuri loendeid konkreetsetest tähtedest, mida vaadata, kuid rusikareeglina hoian üldiselt tähelepanelikult silma diagonaaljoontega tähtedega nagu „A” ja algtähtedega (eriti kui tegemist on T-tähega), ei ükskõik mis paarid. Samuti, kuigi väiketähed kipuvad koos mängima üsna kenasti, ei ole te nendega konksu otsas. Pange tähele, kuidas ülaltoodud näites olev "ly" erineb suuresti "ry" vahemikust.
# 4 tuupi tagurpidi
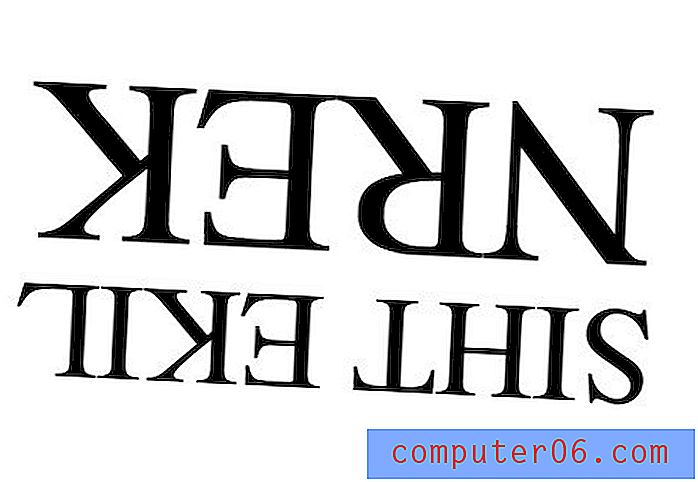
Kergendamist on nii lihtne kahe silma vahele jätta, kuna sõna või lause lugemisel kipuvad teie silmad tühimikke ignoreerima. Pärast aastakümnete pikkust lugemist ei näe täiskasvanud enam tähti, me näeme sõnu.
Selle arvessevõtmiseks soovitavad mõned disainerid lihtsat trikki oma tüübi tagurpidi nihutamiseks enne kernimist. See on geniaalselt lihtne tehnika, mis aitab teil keskenduda tähtede kujule ja sellele, kuidas need kokku sobivad, selle asemel, et sõnadest häirida.

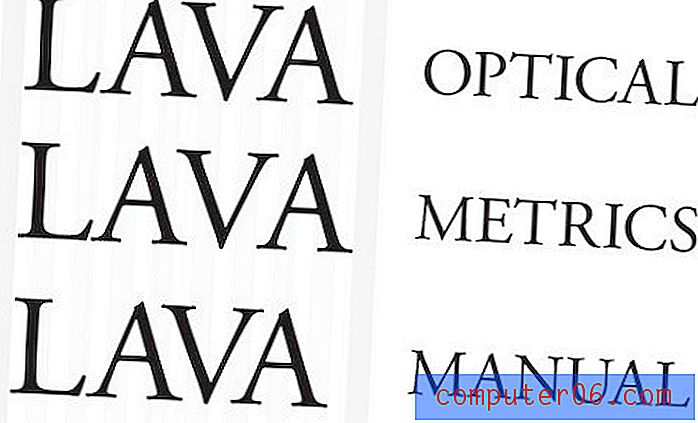
# 5 Ärge tehke enne, kui olete otsustanud fondi kasuks
Ilmselt erinevad tähtede vahelised erinevused fondi ja fondi vahel dramaatiliselt. Praktiliselt tähendab see, et teie protsess peaks olema kõigepealt fondi ja seejärel tuuma valimine.

Lihtne, eks? Me kipume selle sammu unustama, kui me viimasel hetkel fondi suhtes meelt muudame. Praegu ei saa te juba tehtud kerningut panustada, vaid peate alustama üsna palju ühest ruumist ja käsitlema iga fonti ainulaadsena.
# 6 Vaata sõnavahe
Oleme arutanud jälgimise, juhtimise ja sisselogimise üle, kuid on veel üks tüpograafiavahe, mida peate tõesti jälgima: kahe sõna vahe. Põhimõtteliselt langeb see kirjas sisalduva tühiku suurusele.
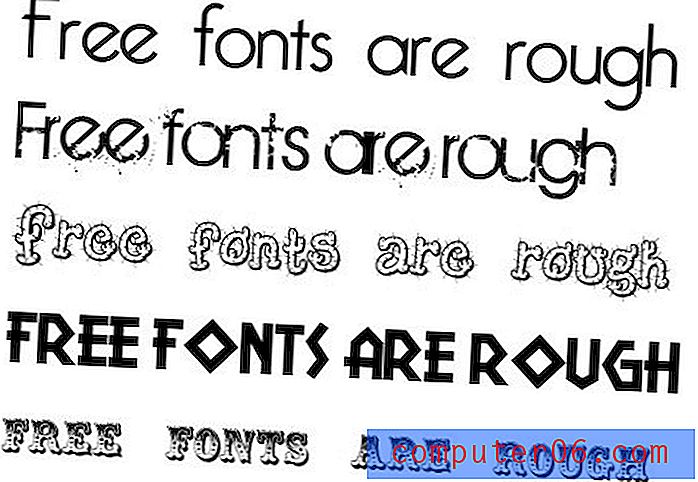
Üks asi, mis mind viimasel ajal tasuta fontide osas tõrks on, on see, kui paljudel neist on sõnade vahel tõesti ebamugavalt palju ruumi.

Üldiselt võib vabades fondides kernimine olla päris halb, kuid sõnavahe kipub olema konkreetne problemaatiline punkt, mida soovite silma peal hoida. Tõeliselt halva sõnavahega font muutub ülitäpseks, kui hakkad sellega reaalselt tegelema, nii et kõige parem on neid kasutada säästlikult või vältida nende kasutamist täielikult.
# 7 Ärge usaldage tarkvara
Nagu ma kirjeldasin hiljutises artiklis üldise tüpograafia näpunäidete kohta, on Photoshopil ja Illustratoril mõned sisseehitatud automaatse kerimise režiimid. Neid on tore kasutada, kuid kasutage neid koos käsitsi sisselülitamisega - nad pole lihtsalt piisavalt nutikad, et ülesandega iseseisvalt hakkama saada.

# 8 Kern Online'i abil kasutage Kern.js
Kõik need näpunäited on suurepärased, kui kavandate printida või muudate pealkirja pildi, kuid kuidas on lood reaalajas veebitüübiga? Nagu ma eespool mainisin, on veebi sisseseadmine valu ja paljud disainerid soovitavad veebitüübi puhul elada ainult kehva sisuga. Kuid hiljuti on loodud mõned suurepärased JavaScripti tööriistad, et seda tööd natuke lihtsamaks muuta. Üks parimatest, mida ma seni näinud olen, on Kern.js, mis on suurepärase Lettering.js laiendus.

Järeldus
Kokkuvõtteks võib öelda, et sissemurdmine pole kõige raskem asi, mida te kunagi disainis teete, kuid see võib muutuda pisut tüütuks ja kipub olema midagi sellist, mille unustate ära unustada.
Pange seda punkti silmas pidama ja alati oma kirjavahemikku analüüsima. Kuuskümmend sekundit kerningut iga loodud pealkirja kohta parandab teie tüpograafiapädevus hüppeliselt.
Pealkirja foto krediit: katietower.