6 vinge Emmet CSS aja kokkuhoiu näpunäidet
Emmet on üks kõige kasulikumaid tekstiredaktori pluginaid, millega arendajatel kokku puutute. Sellel on näiliselt maagiline võime muuta pisike töö tonniseks koodiks, mis võib pikas perspektiivis säästa uskumatult palju aega ja vaeva.
Kui varem vaatasime Emmeti mõnda parimat funktsiooni HTML-i vaatepunktist, siis järgme seda koos näpunäidetega, kuidas Emmet saaks teie CSS-i töövoogu parendada.
1. Intuitiivsed lühendid
Emmetiga HTML-is töötamine on üsna lihtne. Pärast mõne peamise mõiste õppimist saate sellega päris palju iseseisvalt hakkama saada. CSS-i abil on aga sõna otseses mõttes sadu meeldejäävaid lõike. Tore, et teil on nii palju funktsionaalsust, kuid kuidas saate seda kõike kasutada?
Hea uudis on see, et Emmet kasutab lühendeid, mis on täiesti intuitiivsed. Tegelikult osutub enamikul juhtudel õigeks esimene lühend, mida proovite proovida. Siin on kaks näidet:

Nagu näete, lühendatakse teksti joondamine ta-ni ja äärise laius lühendatakse bdw-ni . Paljud lühendid käivitatakse isegi ühe tähega. Näiteks z laieneb z-indeksiks .
2. Lisage väärtused
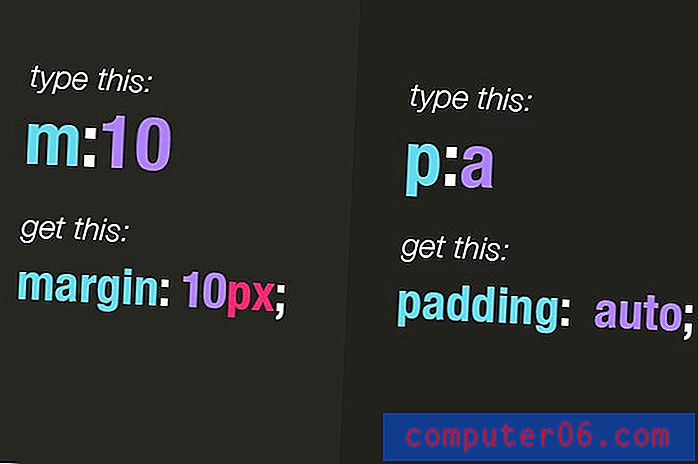
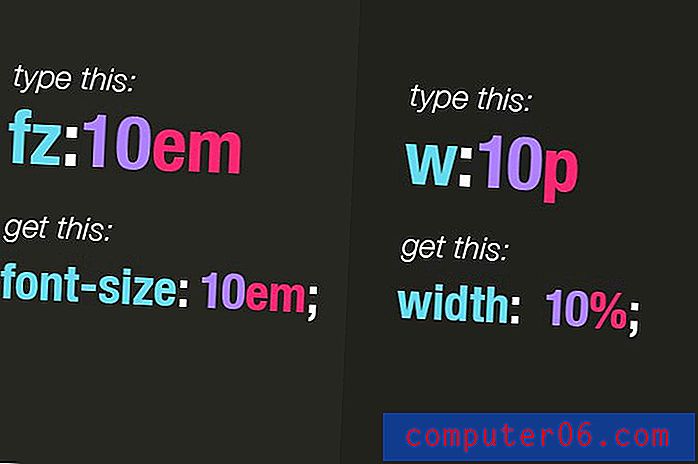
Emmetiga saab teha palju rohkem, kui laiendada lühendeid omadusteks. Näiteks saate käärsoole süntaksi abil hõlpsasti väärtust oma lühendisse visata.

Siin : 10 laiendatud 10 pikslini ja laiendatud automaatseks . Selle meetodi abil saate oma ühikuid ka täpsustada, lihtsalt viska need lõpuks sisse. Pange tähele, et p on% jaoks kena otsetee.

3. Hägune otsing
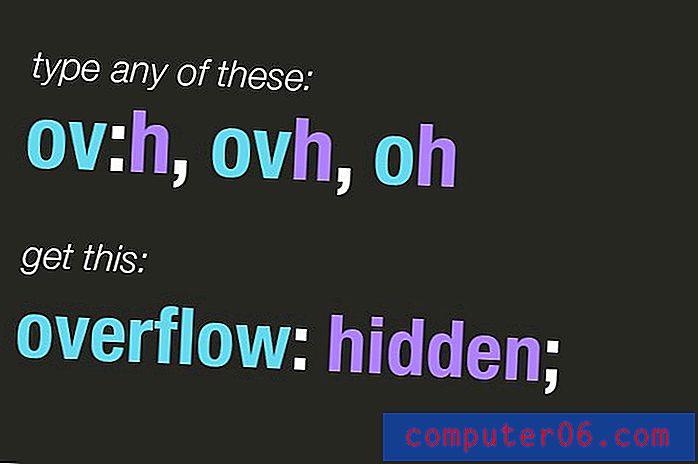
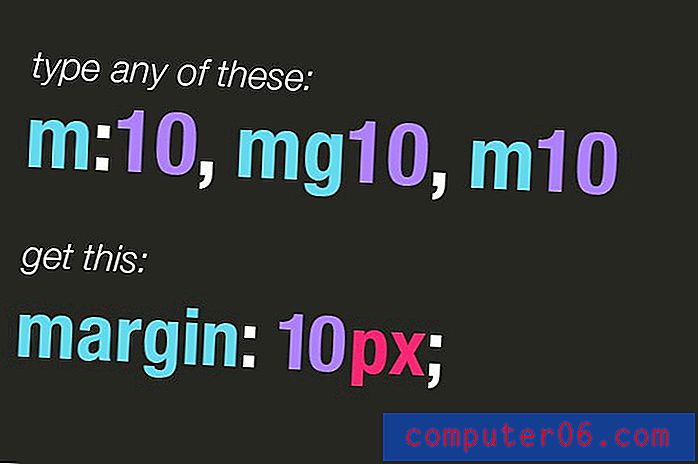
Emmeti CSS-i vaatepunktist parimat parimat omadust nimetatakse “häguseks otsinguks”. See tähendab, et otsitava laienduseni jõudmiseks ei pea te tegelikult teadma õiget lühendit. Võite sõna otseses mõttes jama teha ja enamasti on Emmet piisavalt tark, et aru saada, mida te proovite saavutada.

Hägune otsing suurendab tunduvalt Emmeti kasulikku CSS-i kirjutamist. See võimaldab teil peaaegu sünteesida standardsüntaksi kõige parema meelega. Näiteks kasutan harva koolonit väärtuse lisamiseks ja selle asemel kirjutan midagi näiteks m10, mis laieneb veeriseks: 10 pikslit .

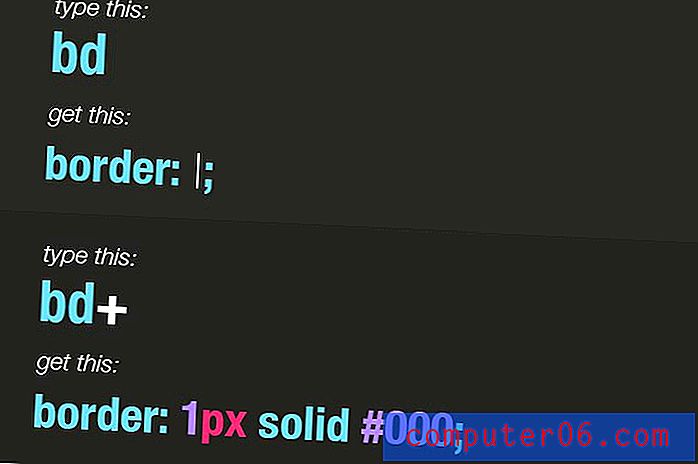
4. Kasutage lisateabe jaoks nuppu +
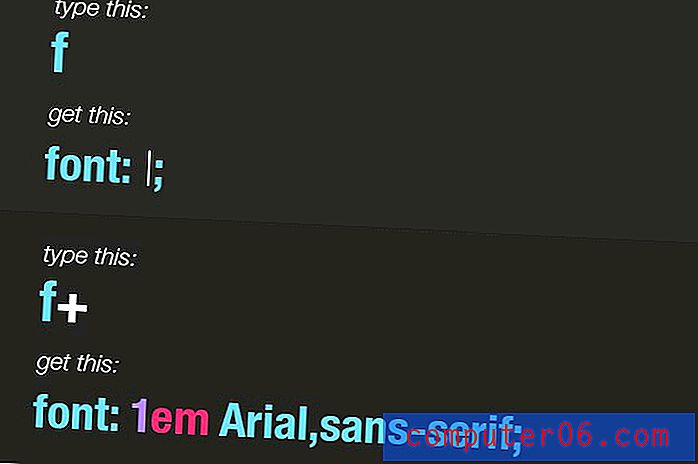
HTML-i korral kasutatakse suhete süles sümbolit „+”, kuid CSS-is näeme, et seda kasutatakse erinevalt. Lisame siia +, mis näitab, et soovime, et Emmet hõlmaks kõiki lühendatud lisavõimalusi. Me näeme seda palju, kui antud omaduste komplektist on olemas lühendatud versioon.

Siin näete, et kui me lihtsalt laiendame f-d, saame fondi suuruse ilma lisadeta. Kui me viskame „+” sisse, saame siiski fondi stenogrammi malli. Järgmisena näeme seda sama ideed piiride stenograafiaga toimimas.

Plussmärki saate kasutada taustpiltide, @ font-face, text-outline, text-shadow ja muu jaoks.
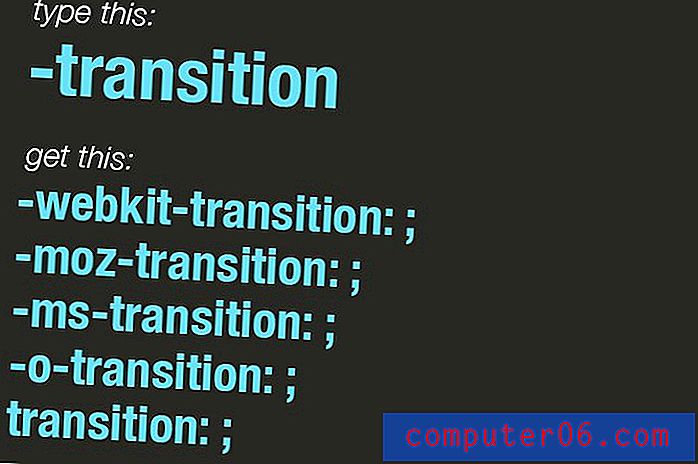
5. Müüja eesliited
Kas soovite viha kirjutada kõigile neile tüütutele müüja eesliidetele? Mina ka. Õnneks on Emmet teid katnud. Tippige CSS-i atribuut enne seda sidekriipsuga ja seda laiendatakse automaatselt, et see hõlmaks kõiki asjakohaseid eesliiteid.

Seda toimingut saate teha peaaegu kõigega, mida soovite. Näiteks kui kirjutate välja teksti „-designshack”, laiendatakse seda järgmiselt: -webkit-designshack, -moz-designshack jne.
6. Gradiendid
Gradiendi süntaks imeb, me kõik teame seda. See on loendamiseks liiga palju kordi muutunud ja arenenud. See on läbi käinud liiga keerukate ja lihtsate võimalike kombinatsioonide kaudu ning te ei pea arvestama mitte ainult kõigi eesliidetega, vaid ka vähemalt kahe erineva veebibrauseri iteratsiooniga.
Päeva päästmiseks võtab Emmet taas sisse. Emmeti ainulaadse lühendatud gradiendi süntaksiga, mis laieneb vajaminevaks tohutuks koodipaketiks, saate end palju trükkida. Selle kohta saate rohkem lugeda ja seda siin proovida.

Proovige neid välja!
Nüüd, kui teate hunnikut suurepäraseid CSS-i trikke, mida Emmetiga proovida, on aeg neile pilt anda. Lükake üles meie Emmeti demoleht ja proovige mõnda lühendatit, millest me eespool ületasime. Vaadake kindlasti ka Emmeti koduleht, kus saate rohkem teada saada ja kohe ise järele proovida.
Kuidas lühendada?
Laiendamine võib igas redaktoris olla erinev ja nõuab tavaliselt pistikprogrammi. Sublime Text 2 avage paketihaldur, otsige Emmet, installige see ja taaskäivitage rakendus. Laiendamise käivitamiseks klõpsake pärast lühendi sisestamist lihtsalt vahekaarti .
Jagage oma lemmik Emmeti CSS-i makrosid
See on minu isiklik Emmet CSS-i lemmikfunktsioonide loend, nüüd on teil aeg vestlusesse asuda ja oma asju jagada. Jäta kommentaar allpool ja loetle CSS-funktsioonid, mille poole Emmetis kõige rohkem pöördutakse.