5 Tõeliselt kasulikud tundlikud veebikujunduse mustrid
Vastuvõtlik veebidisain nõuab küllaltki erinevat mõtlemisviisi paigutuse üle, mis on ühtlasi keeruline ja põnev. Paigutuskunst oli juba sajandeid piisavalt keeruline, et seda määratlesid fikseeritud elemendid, nüüd muutuvad asjad eksponentsiaalselt keerukamaks, kuna paigutused muutuvad üha kohanemisvõimelisteks.
Aju ümberprogrammeerimisel, et kaaluda küljenduste uut moodi, vaatleme mõnda huvitavat reageerimisvõimet, mida andekad disainerid rakendavad kogu veebis.
Uurige Envato elemente
Alates väikesest
Üks populaarsemaid viise, kuidas reageeriv kujundus on mul rakendatav, on lihtsalt sisu sisule veergudele vedelikulaiuse määramine, mis muutuvad kitsamaks ja kitsamaks, kui lehe laius väheneb, kuni üks suurem hüpe ühe veeru mobiilipaigutusele . Seda tehnikat näeme tööl luksushotelli veebisaidil 137 Pillars House.

Nagu näete, läbib paigutus tõesti ainult ühe suurema ümberkujundamise. Ülejäänud kohandamine toimub väga järk-järgult ja on üksnes algse paigutuse kitsendamine.
Näib, et paljud disainerid kleepivad oma vanasõna varbad reageeriva disaini vete testimiseks. See on suurepärane koht alustamiseks, kuna see võib nõuda palju vähem aega ja vaeva kui mitu olulist ümberkujundamist, pakkudes siiski eelist veebisaidi teenindamiseks, mis näeb suurepäraselt välja igas vaateavas.
Selle asemel, et lihtsalt vastutulelikkusega flirdida, tahan ma siiski julgustada teid vargsi uurima ja uurima tohutuid võimalusi, mis on nüüd teile küljenduse kujundamisel kättesaadavad. Ärge saage minust valesti aru, ülaltoodud lähenemisviisiga pole midagi valesti, kuid alati on hea mõte võtta oma oskused samm edasi ja sirutada seda, mida peate endalt võimeliseks tõmbama.
Mondrian

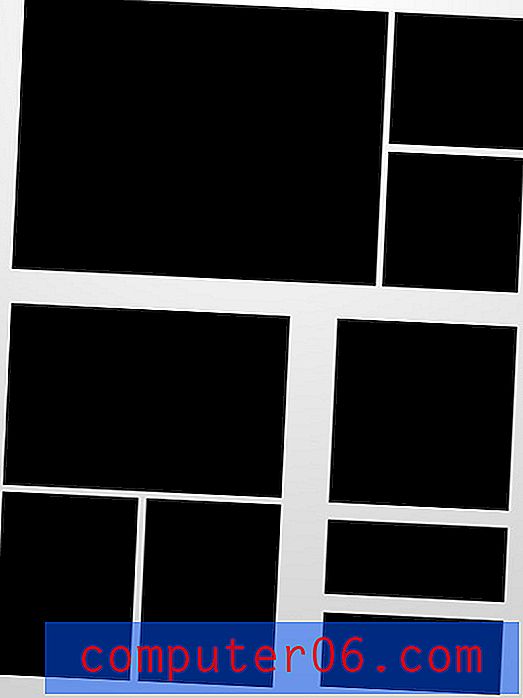
Meie esimene tundlik veebikujunduse muster oli selline, mida Piet Mondrian oleks hinnanud. See kasutab kolme lihtsat ja suurt sisu ala, mis on eraldatud paksude joontega. Algseisund on iseenesest üsna mitmekülgne ja suudab ka üsna intensiivse laiuse vähendamise korral hästi vastu pidada.
Kui see muutub algse oleku jaoks liiga kitsaks, kuigi laiekraani paigutus kohandub ja muutub vertikaalseks paigutuseks. Selleks võetakse kaks parempoolset väiksemat kasti ja liigutatakse need suure esiletõstetud kasti alla. See jaotus jaguneb seejärel meie tavaliseks üheveeruliseks mobiilivaateks, kus iga sisu on lihtsalt viimase alla paigutatud.
Põhigalerii

Pisipiltide galeriid on populaarne kujundusmuster, mis on eksisteerinud peaaegu sama kaua kui veeb. Tänapäeval hoiavad disainerid neid tavaliselt üsna minimaalselt: lihtsad ristkülikud, mis on ühtlaselt paigutatud kindlale taustale. Seda vormingut on vaateakna muutumisel ülilihtne uuesti kujundada. Veergude arvu peate lihtsalt paar korda vähendama.
Tutvustasime seda protsessi põhjalikult oma artiklis, mis käsitleb tundliku pisipiltide galerii loomist, nii et veenduge kindlasti, kui otsite protsessi samm-sammult.
Metsikus looduses
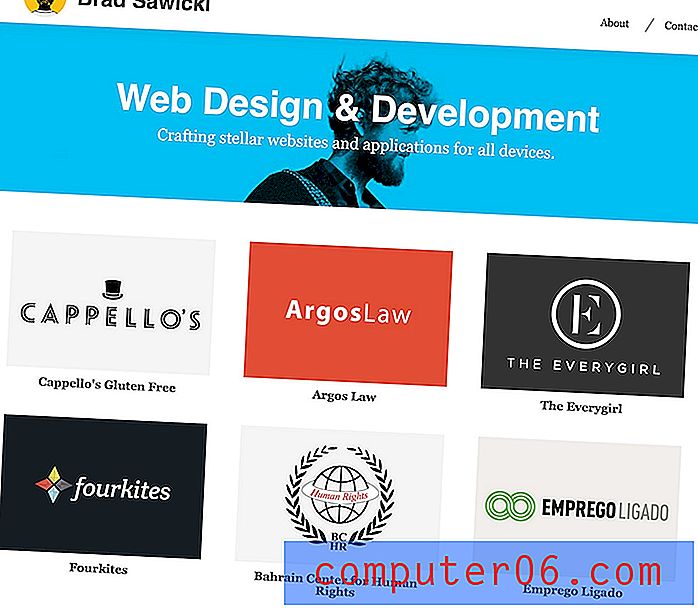
Selle mustri nägemiseks tegelikul saidil vaadake Brad Sawicki portfooliot. Kohe oma kodulehel alustab ta lihtsa kolmeveerulise galeriiga, mis variseb kahekordseks ja lõpuks üheveeruliseks. Siin on eeliseks see, et töö eelvaatepildi suurused täidavad maksimaalselt saadaolevat vaateava, nii et vaataja näeb neid alati kena, suures vormingus.

Esiletõstetud üksused

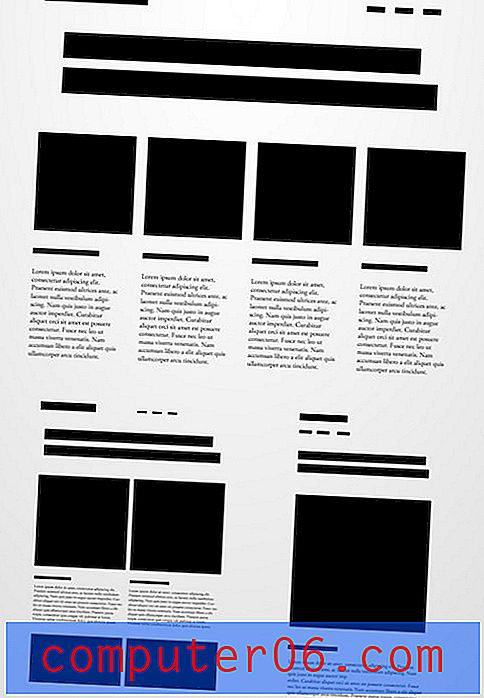
See sarnaneb suuresti galerii paigutusega, ainult et see on pigem suunatud mõne üksuse esiletõstmisele, mitte mitmele. Siin toodud näites on kasutatud nelja esiletõstetud üksust, kuid sama populaarne või veelgi enam on selle asemel kolme elemendi nägemine.
Nagu näete, algab paigutus nelja esiletõstetud üksusega kõrvuti mõne sissejuhatava sisuga. Seejärel järgneb galerii tee, kui see hüppab alla kahele veerule ja lõpuks ühele. Pange tähele, kuidas ka sissejuhatav sisu kohandub: navigeerimine toimub paremalt küljelt, et loputada vasakule pealkirja või logo all.
Veeru klapp

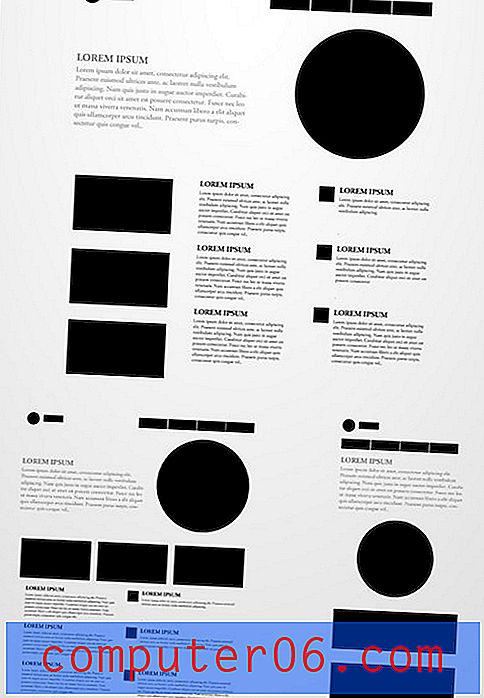
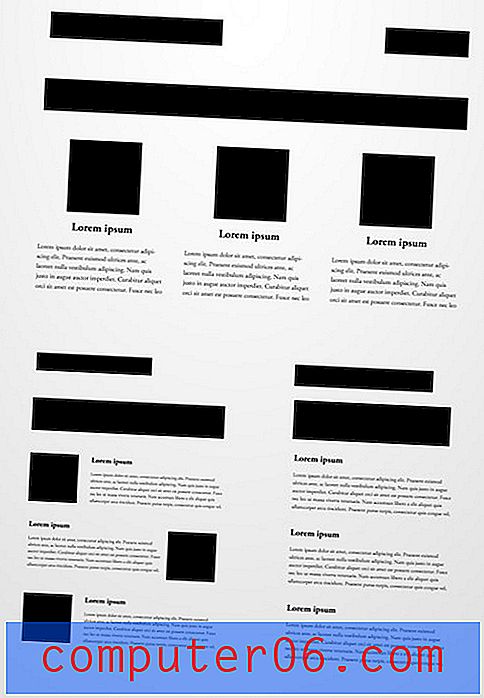
See on üks keerukamaid mustreid veel. Paigutuse ülaosas on mõned tõeliselt suured elemendid, mis haaravad teie tähelepanu ja tutvustavad saiti. Järgmine osa jagatakse kolmeks veeruks, kuid kui brauseri suurust vähendate, libiseb esimene veerg küljele ja sellest saab rida, mis asetseb kahe teise veeru kohal.
See on üsna keeruline ümberkujundamine, kuid see on üsna tõhus. Saate selle hõlpsalt lahti tõmmata, lisades meediumipäringu, mis hõljub selle veeru üksused vasakul, seejärel tühjendage ujuk nii, et ülejäänud kaks veergu jäävad puutumatuks.
Viimane samm on muidugi kõik uuesti ühele veerule ümber kerida. See võib hõlpsalt kerida, kuid seni, kuni te ei täida lehte sisuga, pole see halb.
Metsikus looduses
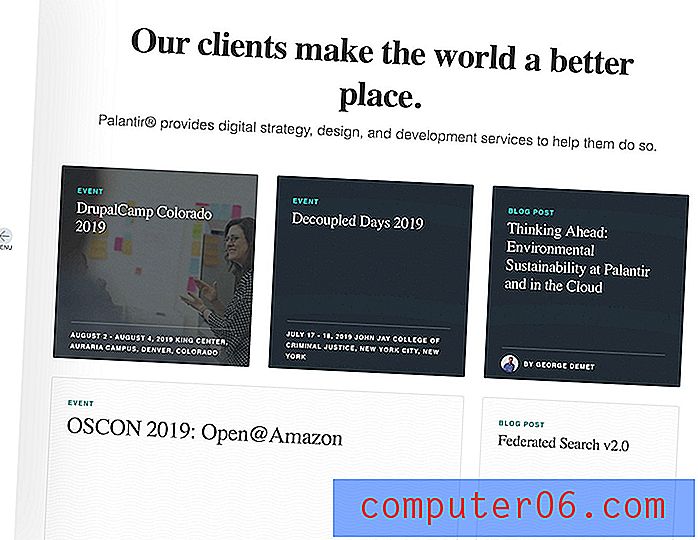
Inspiratsioon selle paigutuse jaoks pärineb teisest arendusettevõttest Palantir. Pange tähele, et veebiarendajad katsetavad kõigepealt oma saitidel reageerivat disaini, mis võib olla nii suurepäraseks õppimiskogemuseks kui ka eeskujuks klientidele.

Palantir on särav näide sellest, kui drastilised võivad olla teie muutused reageerivas veebidisainis. See pole midagi enamat kui lihtsalt veeru laiuse vähendamine või täielik eemaldamine, see kujutab endast lehe sisu olulist ümbersuunamist, et saadaolevat laiust pidevalt maksimeerida.
Feature Shuffle

See viimane muster on esiletõstetud esemete idee erinev. Mulle see väga meeldib, kuna see viskab esimese tagasivoolu ajal kerge kõvera. Selle asemel, et lihtsalt kukkuda kahele veerule ja ujuda vasakule, loob see etapiviisilise kahe veeru paigutuse, kus sektsioonid hõljuvad mõlemale küljele.
Ühe veeru paigutuse puhul loobutakse pisipiltidest täielikult, et teksti sisul oleks suurem rõhk. See on muidugi valikuline, sama varasemat ühe veeru vormingut saab sama hõlpsasti rakendada.
Metsikus looduses
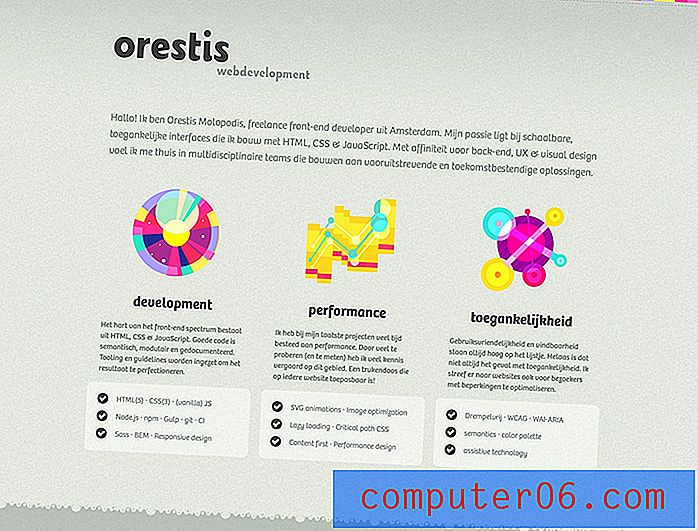
Orestis kasutab seda mustrit oma saidil. Kolm esiletõstetud üksust on nende pakutavad teenused, millest igaüks on esindatud värvika illustratsiooniga.

Brauseri suuruse muutmisel on teenused virnastatud ja pildid hõljuvad kas vasakule või paremale. See on lõbus ja omapärane sait, mille peate ise järele vaatama, et saada aimu, kuidas see kõik töötab.
Veel mustreid

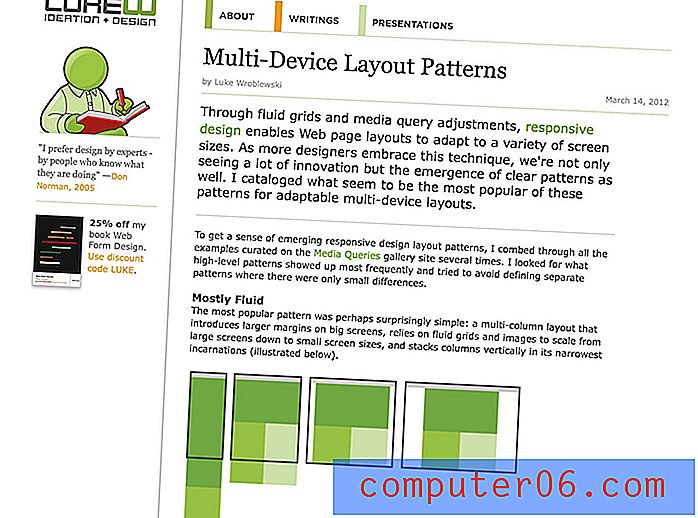
Selle tüki uurimisel sattusin leidma Luke Wroblewski olemasolevat samateemalist artiklit. Selle asemel, et vaadata väga spetsiifilisi mustreid, nagu ma siin teinud olen, teeb Luke hämmastava töö, purustades ühised paigutused nende kõige põhilisemate ideedeni ja näidates teile, kuidas need töötavad. See on tõesti väga hea teos ja mulle väga meeldib, kuidas ta näitab, kuidas paigutus töötab nii lõuendi sees kui ka väljaspool.
Järeldus
Loodan, et teie mõistus on reageerivaid paigutusi silmas pidades nüüd liiga kiire. Veebidisaini kogukond on veetnud palju aega, et arutada tehnilisi aspekte selle kohta, kuidas CSS reageeritakse meediumipäringute abil. On kindlasti aeg, et hakkame põhjalikult mõtlema selle uue põneva piiri tegelikele kujundusaspektidele.
Jäta kommentaar allpool ja anna meile teada, mida sa nendest tundlikest kujundusmustritest arvad. Kas kasutaksite mõnda neist oma töös? Miks või miks mitte?