Mõelge vertikaalselt: mobiilse disaini mõju orientatsioonile
Mobiilikujundus joonistab mind vertikaalsemalt. Ja ma ei usu, et see olen ainult mina.
Näen üha enam saite platvormide vahel, mis hõlmavad üldisesse disaini rohkem vertikaalseid komponente. Unustage "kerimise kohal", räägime vertikaalsest liikumisest.
Uurige Envato elemente
Horisontaalne vs vertikaalne kujundus

Pikka aega on veebisaidi kujundamine keskendunud üsna erilisele „kerimisest kõrgemale“ mentaliteedile. Tahvelarvutitele ja mobiilseadmetele projekteerimisel peate muutma vaikesuunda ja kõik seal olevad hästi kavandatud mobiilisaidid lisavad tõepoolest vertikaalset mõju nii veebipõhistele kui ka trükistele mõeldud projektidele.
Paljud samad põhimõtted kehtivad nii horisontaalselt kui ka vertikaalselt. Tähtis on puhas tüpograafia, tugev värvipalett ja pildid ning üldine korraldus.
Vertikaalses ruumis kujundamine pole siiski uus kontseptsioon. Trükidisainerid on seda juba aastaid teinud - mõelge ajalehtedele ja ajakirjadele kui klassikalistele näidetele. Uus on peaaegu piiramatu vertikaalne võimalus. Vertikaalsetes veebiprojektides saate sügavust soovitud ulatuses laiendada (kuigi see pole alati soovitatav).
Looge vertikaalne ruum


Mõnikord on esimene väljakutse projekti jaoks sobiva vertikaalse ruumi loomine. See juhtub peaaegu vaikimisi, kui töötate mõne projektiga, mis sisaldab mobiilset vaste, kuid kuidas on veebisaidil endal? (See ei saa praeguses brauseri keskkonnas kunagi tõeliselt ühtlast vertikaalset kuju.)
Kui teil on ajaveebi või külgribaga veebisaiti, võib teie tööruum olla juba teie arvates vertikaalsem. Rõhutage seda kuju muude vertikaalsete osadega, näiteks tugeva üles-alla pildi või vertikaalselt loetava lühikese tekstiplokiga.
Teine võimalus on laiendada oma ruumi kerimisulatusest kaugemale. Looge ülevalt alla liikuvaid kaskaadseid ekraane. See on kontseptsioon, millele pandi mõneks ajaks pahaks, kuid see on taas tõusmas, kuna kasutajatel on tänu sellele arvukusele töötavate mobiili- ja tahvelarvutirakenduste rohkusele "ümberõppimine" veebisaidi sirvimiseks.
Samuti saate kavandada oma kujunduse mitme vertikaalse ruumi ümber, luues mitmest laiast veerust koosneva ruudustiku. Selles konfiguratsioonis on igal veerul erinev eesmärk (mis sarnaneb külgribaga), mis loob vertikaalse tööruumi. Saate luua ühe veeru vertikaalse tööruumi, ahendades oma tööala pikslite laiust ja täites ülejäänud taustapildiga.
Peamine on mitte sundida. Mõnikord ei saa te lihtsalt vertikaalset kosmoseteost teha. Kui te ei saa kujundada täielikult vertikaalse orientatsiooni abil, proovige oma üldises kujunduses kasutada mõnda vertikaalset kujunduselementi, näiteks navigeerimisriba või pilte.
Vertikaalsete elementide kasutamine

Mõnikord hõlmab vertikaalse kujunduse kavandamine enamat kui lihtsalt kogu ruumi. Üles-alla tunde loomiseks kaaluge vertikaalsete elementide kasutamist horisontaalses ruumis. Katsetage vertikaalsete fotode või pikkade õhukeste tekstiplokkidega. Kuid jällegi ärge sundige; need tööriistad on tõhusad ainult siis, kui nad töötavad teie sisuga (mitte vastu).
Looge vertikaalselt ka staatilisi elemente, näiteks navigeerimisriba või logot. Ärge unustage neid elemente struktureerida nii, et need jääksid kasutamiseks. Navigeerimisribad toimivad kõige paremini keritava paigutuse korral, kui need pole liiga sügavad ja liiguvad kasutajaga navigeerimise ajal koos lehega. (Te ei soovi, et kasutajad asjade otsimisel pettumust valmistaksid.)
Võite kasutada värvi ka saidi vertikaalsema tunde loomiseks. Mõelge taustale - vertikaalsed triibud võivad teiste objektide taha asetades lisada „kõrgema” tunde.
Vertikaalne disain tegevuses
Trükidisain on sadu aastaid toetunud vertikaalsele lõuendile. Mõne tuntuima väljaande - The New York Times, USA Today, Vogue ja People - vormingud on pikemad kui nad on.
Kuid sellega see ei lõppe. Filmiplakatid on üks tuntumaid näiteid vertikaalselt orienteeritud disainiprojektidest.
Üha enam visiitkaarte, kuigi enamasti prinditakse horisontaalselt, võetakse vertikaalset vormi. Miks? Sest see paneb nad silma paista teiste sadade hulgas. Sama kehtib ka muude trükitud reklaammaterjalide, nagu magnetid ja kleebised. Trükiprojektide puhul võib vertikaalset orientatsiooni kasutav otsus, kui enamik teisi töötab horisontaalselt, projekti lisada tõesti popi ja elegantsi.
Vertikaalsed kaalutlused
"Vertikaalsed paigutused võivad kiirustades olla kaalukad ja raskesti navigeeritavad."Vertikaalsed paigutused võivad kiirustades olla kaalukad ja raskesti navigeeritavad. Pöörake vertikaalsesse ruumi projekteerimisel kindlasti piisavalt päiseid ja navigeerimisvahendeid, nii et teie kasutaja (või lugeja) ei kaotaks vaatlust.
Vertikaalse vormingu kasutamisel võite kaaluda teksti mõne punkti võrra suuremaks muutmist (ja täiendavate esiosadega) ning tõenäoliselt peaksite kaasama navigatsiooniseadmeid (olgu need kerimisribad või kirjeldused), mis jälgivad kasutajat veebisaidi kaudu.
Samuti olge ettevaatlik vertikaalse paigutuse horisontaalse ruumi suhtes. Seisake vastu kiusatusele sundida horisontaalne stiil teise ruumi; tõenäoliselt jääb see väheseks. Te ei soovi teisi elemente purustada lihtsalt selleks, et need sobiksid kitsamasse ruumi. Vaadake elementide ümberkorraldamise või virnastamise viise, et tööruum ei oleks ülerahvastatud.
Vertikaalne armastus
Siin on mõned saidid, mis kasutavad vertikaalset kontseptsiooni ja töötavad.
Aktiveeri

Sait on vertikaalselt üles ehitatud ja see aitab teil navigeerida, kasutades pudelit ja muud saiti "avamiseks". (See ei vanane kunagi.)
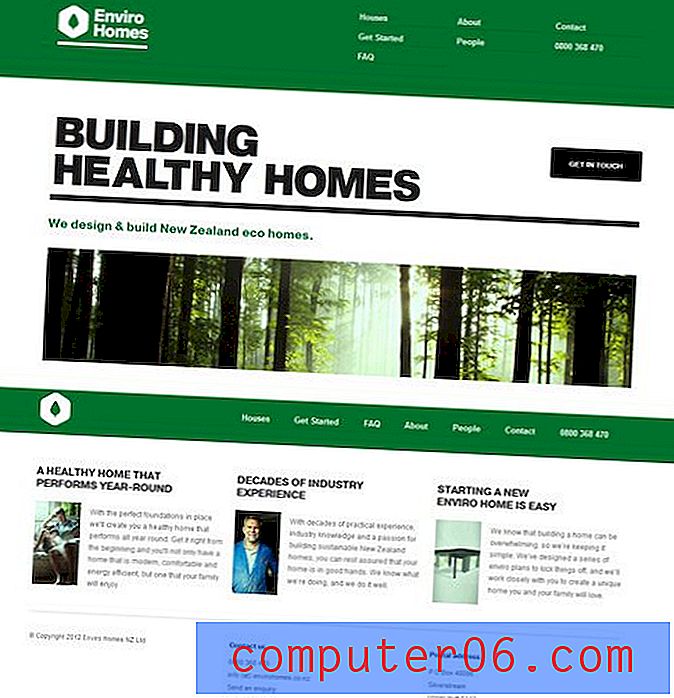
Enviro kodud

See vertikaalselt asuva saidi ülaosas asuv navigeerimisriba reguleerib nii, et teie arvutiekraanil oleks alati täiuslik visuaal.
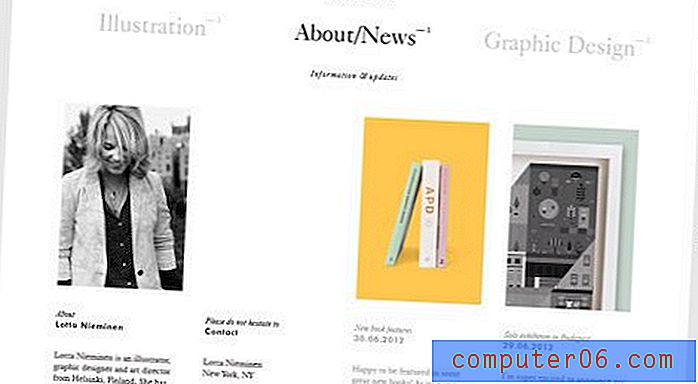
Lotta Nieminen

See sait kasutab kuju määramiseks vertikaalseid veerge. Ristkülikute segamine julgustab teid lehe kaudu liikuma.
100% puhas Uus-Meremaa

Selle lehe kerimisel luuakse videoefekt, mis võimaldab teil Uus-Meremaad külastada.
Järeldus
Armastan mobiilsidekontseptsioonide vertikaalselt orienteeritud projektidele taastumist ja rõhutamist. Seda suundumust mõjutavad ka muutuvad kasutajakeskkonnad ja reageeriva kujunduse teke.
Üldiselt ei erine vertikaalne kujundus tegelikult horisontaalsest versioonist. See võib alguses pisut harjumatu olla, kuid kasutades samu tööriistu ja kontseptsioone, mis käsitlevad horisontaalskeemis head disaini, saate luua suurepäraseid vertikaalseid projekte. Kui olete tulemuse pärast mures, alustage väikestest ja arendage enne vertikaalseks muutmist mõned vertikaalsed osad, mida projekti lisada. Võite lihtsalt leida, kui palju teile uus vaade meeldib!
Pildiallikad: Illyissimo, Food Sense, Simon Collison ja Spigot Design.