Jagatud ekraanikujundus: trend, mis hoiab kasvavat
Jagatud ekraaniga esteetikaga veebisaidi kujundamine on trend, mis pidevalt areneb ja kasvab. Jagatud ekraaniga disain võib olla hea mitmel põhjusel, sealhulgas mobiili ühilduvus ja kasutajasõbralikkus. Lisaks näevad paljud neist kujundustest lihtsalt suurepärased!
Suundumuste muutused näitavad, et efektiivse jagatud ekraaniga kujunduse loomiseks on nii palju erinevaid viise, mida kasutajad armastavad. Mõelge sellele oma sissejuhatuseks jagatud ekraaniga kujundusele uuel ja täiustatud ajastul!
Tutvuge disainiressurssidega
Jagatud ekraanikujunduse eelised

 Need toimivad hästi, kui sisu on kaks bitti, mida kasutaja peab kohe nägema.
Need toimivad hästi, kui sisu on kaks bitti, mida kasutaja peab kohe nägema. Jagatud ekraanikujunduste populaarsus kasvab, kuna need võivad olla väga tõhusad. Need toimivad hästi, kui sisu on kaks bitti, mida kasutaja peab kohe nägema. Sama mõte kehtib sisu kohta, mille puhul kasutaja peab tegema jätkamisvaliku, näiteks valima sisutee.
Disainerid kasutavad jagatud ekraaniga disaini, kuna need on tõhusad. Jagatud ekraanikujunduse kasutamise peamised põhjused on järgmised:
- Julgustage kasutajat valima - vali see või teine
- Tõstke esile vertikaalne pilt
- Looge ühine kogemus laua- ja mobiilseadmetes
- Looge selge visuaalne vool (üleskutsele tegevusele)
- Luua kujundusmuster, mis töötab koos teiste disainitehnikate ja trendidega
- Looge visuaal, mis eristub paljudest täisekraanikangelaste kodulehtedest, või eristage veebisaidi sisutüüpe
Jagatud ekraanikujunduste juures on suur asi see, et need töötavad tundliku vorminguga ilusti. Saate topelt sisu töölauale ja virnastatud sisu mobiiliekraanidele. Olenemata seadmest ei tunne kasutaja, et oleks seadme tüübi muutmise tõttu millestki ilma jäänud.
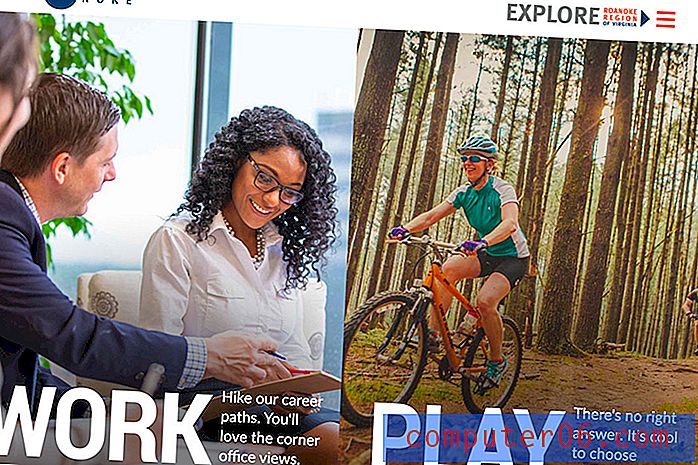
„Klassikaline” poolitatud ekraanikujundus

Võimalik, et jagatud ekraaniga disaini võib esteetiliseks nimetada juba üsna varsti klassikaliseks, kuid arvestades veebidisaini suundumuste liikumiskiirust, pole see üle mõistuse.
Jagatud ekraaniga kujundusest oleme siin kirjutanud alates 2015. aastast. Seda tõsteti esile kui 2017. aasta tippkujunduse suundumust ja suundumust, mida peate proovima 2018. aastal. Mida sa siis ootad?
Seetõttu meeldis see siis (ja nüüd):
- Jagatud ekraaniga disain võib olla hea valik tundlike raamide jaoks. Suurematel ekraanidel on disain jagatud, kuid kui tegemist on väiksemate ekraanidega, saab paneele virnastada.
- Animatsioonis ja efektides on lihtne töötada, kuna pakutav sisu põhineb klikkidel.
- Kaks sümmeetrilist paneeli muudavad saidi tervikliku kujunduse moodulkontuuri loomise ja sisu korraldamise plokkides hõlpsaks.
Arenevad poolitatud ekraanid
 Seal on võimalik minna üle minimaalselt kujundatud jagatud ekraanidele.
Seal on võimalik minna üle minimaalselt kujundatud jagatud ekraanidele. Kui esimesed jagatud ekraaniga kujundused olid üsna lihtsad ja sümmeetrilised, pole see enam täielik lugu. Disainerid kasutavad endiselt mõnda võrdse raskusega jaotust, kuid töötavad ka lõhedes, mis pole ekraani keskel.
Mõnel neist on rohkem siksakilisi mustreid, ruudustusel põhinevaid lõhesid (mõelge kolme neljandiku ja ühe neljandiku ekraanidele) ja ebavõrdse sisuga kaalu jagavaid ekraane. Samuti on võimalik minna üle minimaalselt kujundatud jagatud ekraanidele.
Algselt poolitatud ekraanid kippusid olema pisut kaalukad, kuna nende eesmärk oli viia kasutaja rännakule läbi sobiva sisukanali ja sisu peab aitama neil sinna jõuda. Nüüd on seda valikut veelgi sujuvamaks muudetud. (Seal on isegi mõned poolitatud ekraanikujundused, mis kasutavad visuaalset mustrit ilma selle või selle valikuta, näiteks ülaltoodud näide).
Mitme klõpsamisalaga jagatud ekraanid

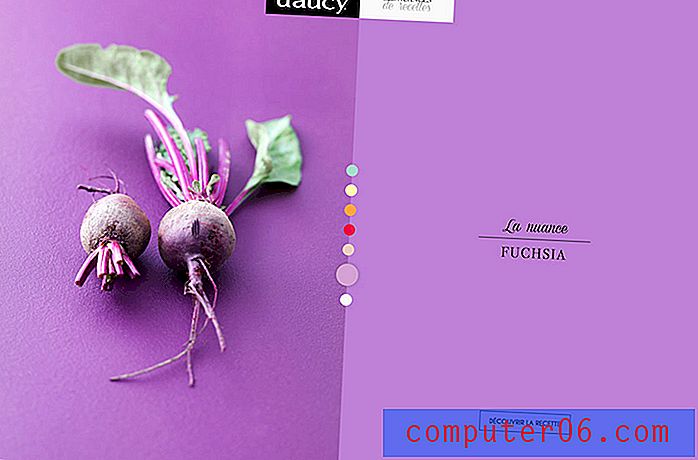
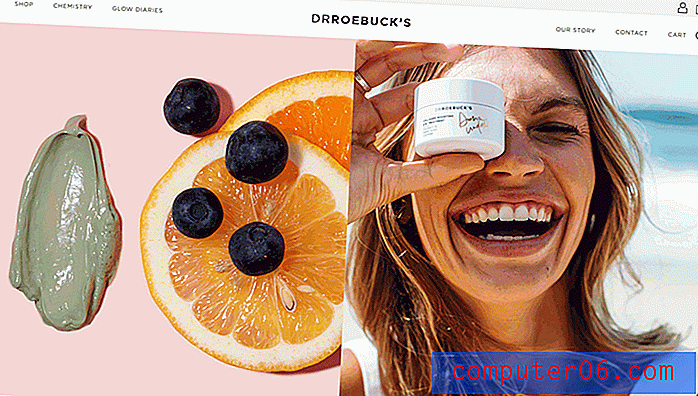
Jagatud ekraaniga kujunduse suundumuse üks suurimaid nihkeid on see, et mõnes uuemas kujunduses on mitu klõpsuala. Kui algselt jagatud ekraanidel oli kaks CTA-d ühe ekraani kohta, sisaldavad need jaotused sageli muud teavet - ja klõpsatavaid alasid.
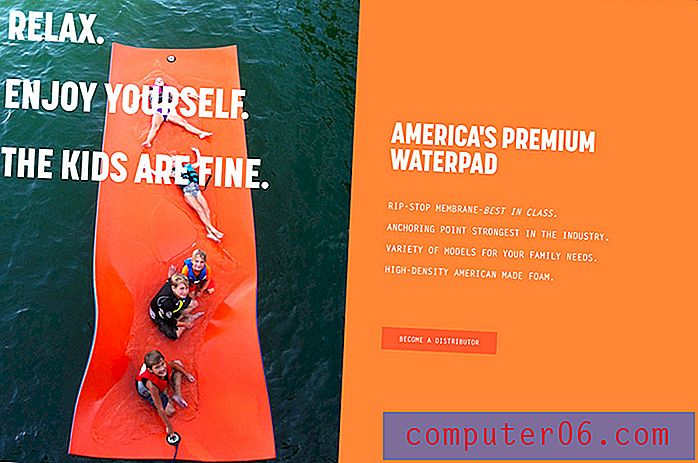
Ülaltoodud näites on jagatud ekraan, millel on tugev pilt ja e-kaubanduse linkidega ühendatud sõnumside. See näeb hea välja lauaarvutites - suure pildi abil saate end sisse tõmmata ja mahutab mobiilis lihtsalt kena, muutes meeldivama ostukogemuse.
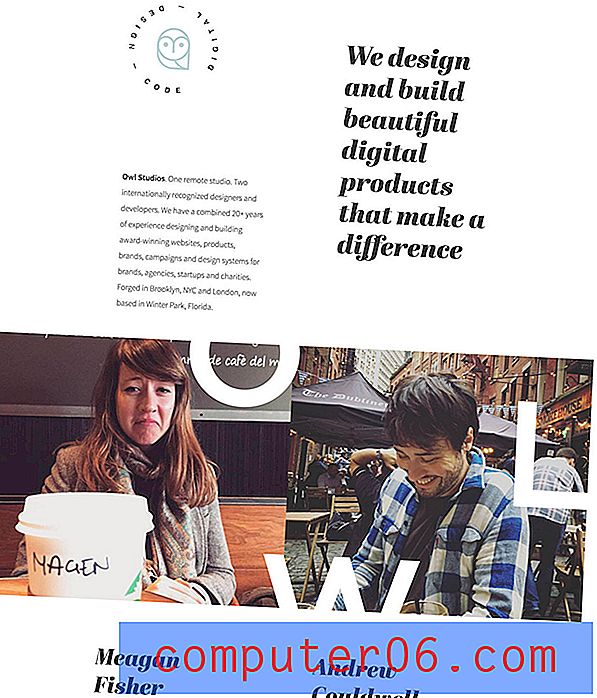
Mitte nii ilmselged poolitatud ekraanid

Kõik jagatud ekraaniga kujundused pole eriti ilmsed. (Mõelge, et see on sama palju kasutajakogemuse suundumusi kui visuaalne.)
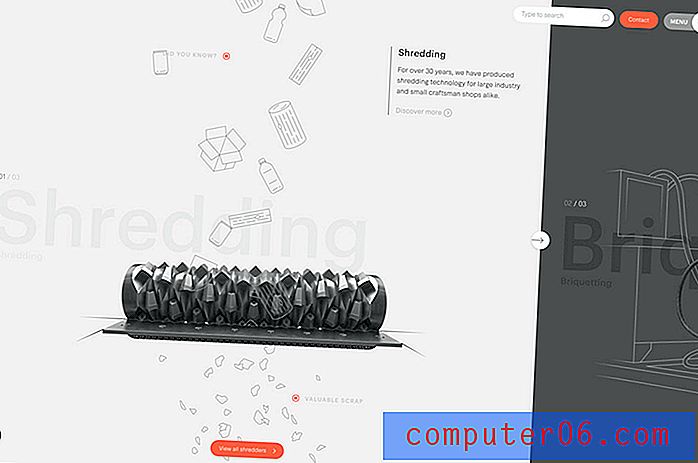
Minimaalsete kujunduskontuuride korral saab ruudustiku abil luua jagatud ekraani, kuid ilma värvide ja piltideta näevad ekraanid välja sellised. Ülaltoodud Owl Studios teeb seda hästi. Kerimise kohal näeb see välja nagu ühe ekraaniga kujundus, kerimise all ja mobiiltelefonil muutub lõhe selgemaks.
See jagatud ekraaniga disain on ilus ja kasutatav kõigis seadmetes. Täpselt see, mida peaksite selle veebisaidi kujunduse suundumuse saavutamisel püüdma saavutada.
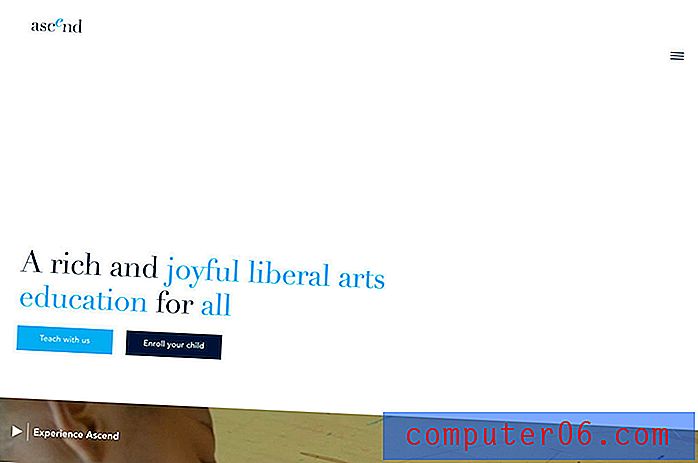
Ettevaatust!

Kuigi vertikaalsete poolitatavate ekraanidega töötamine võib luua hämmastavaid kasutuskogemusi, peaksite olema ettevaatlik horisontaalsete lõhede eest. Need võivad muutuda kohmakaks ja lähevad kiiresti pisut heinapaari!
Enamik kasutajaid eeldab sama veebisaidi olemasolu kõigis seadmetes.Ülaltoodud näide on tegelikult kena veebisait ja kasutab jagatud ekraaniga põhimõtteid hästi kerimise all, kuid kaks esimest “ekraani” jäävad puudu. Kerimisruumi on peaaegu liiga palju ja sõnumside pole piisavalt, et kerimist soodustada ja mobiilsest UX-st puudub. Kujundus toimiks paremini vertikaalse poolitatud ekraaniga, säilitades valge ruumi ja CTA-d koos selle kõrval oleva videoga.
Horisontaalne poolitatud ekraan jätab teile sageli kujutisi, mille lai pildiala pole pikk. See on mobiiliekraanidel töötamiseks keeruline kuvasuhe. Ehkki saate selle kindla plaani ja erinevate põllukultuuride komplekti abil tööle panna, võib see põhjustada kahte erinevat kasutajakogemust.
Enamik kasutajaid eeldab sama veebisaidi olemasolu kõigis seadmetes. Kui plaanite luua erinevaid kogemusi - isegi ainult kujutiste või teksti kujul -, rääkige sellest oma meeskonnaga head vestlust ja veenduge, et see oleks projekti jaoks parim kujundusvalik.
6 jagatud ekraanikuva, mida me armastame
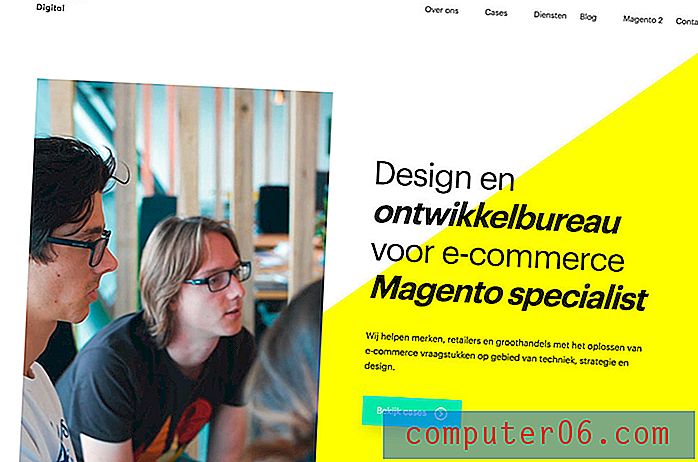
Reach Digital

Paradiisipadi

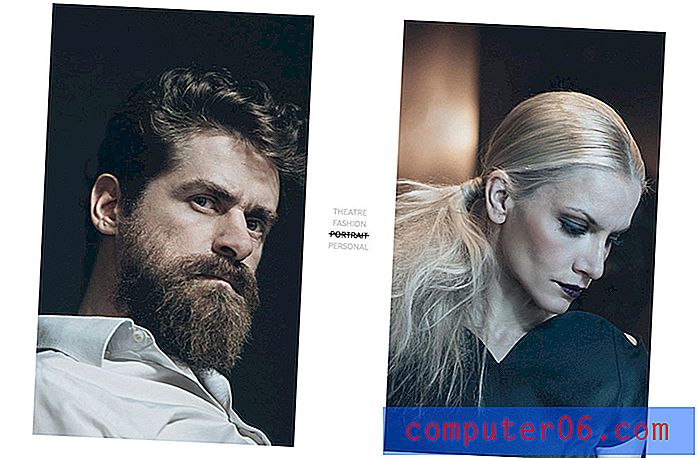
Nikos Pandazaras

Weimaal

Dr Roebucki oma

Järeldus
Kas näete split-screen kujunduse kasutamist oma projektides? Kui sisutüüp on õige, võib see olla väga tõhus kujundusvõte. Ja selle toimimiseks on nii palju erinevaid viise. Edu!