Kujundustrend: lained ja 'pehmed' jooned
Veebisaidi projekte - laineid ja pehmeid jooni - võtab üle pehmema kujunduse suundumus. Seal, kus taustad on domineerinud ühe lameda värviga, näeme nihet kõverate joonte ja lainete poole.
Elemendid on heledamad, pehmemad ja tekitavad kujunduses erinevat üldist tunnet. Mis on eriti tore, on see, et laineid ja pehmemaid jooni saab kasutada paljudel erinevatel viisidel, nii et iga kujundus tunneks end täiesti erinevalt. (See on üks neist suundumustest, mis võib teile peaaegu alla hiilida, kuna seda esineb nii paljudes vormides.)
Siin on pilk lainete ja “pehmete” joonte trendile veebisaidi kujundamisel.
Kujundus aktsendid

Kui ristkülikud ja ringid lihtsalt ei tööta projekti meeleolu järgi, võivad lahenduseks olla plekid ja lained. Konkreetsete elementide pisikeste täppide ja suuremat tähelepanu nõudvate pilude korral muudavad pehmemad jooned kasutajad disaini ümber.
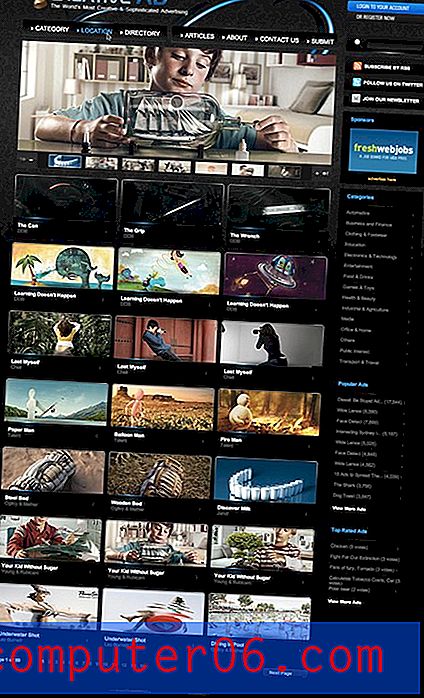
Festival Papillons de Nuit teeb ära suurepärase töö, kasutades sündmuste elementide esiletoomiseks laineid. Lainepõhised elemendid eraldatakse heledal taustal ja igaüks neist sisaldab midagi erilist: ülanurgas on pisut animatsiooni, “zapping” element sisaldab mitut lainet ja alumine nurk viib teid sotsiaalse meedia linkidele. Kerimisel aitab rohkem laineid ja pehmeid võtteid ühendada fotosid ja esinejaid üritusel.
Ehkki see kujundus võib e-kaubanduse saidi või finantseerimisasutuse jaoks liiga palju olla, on see suurepärane lahendus sündmuse lehe jaoks. Välimus on lõbus, kaasahaarav ja kerge (kõik elemendid, mis aitavad sündmuste liiklust juhtida.)
Joonista CTA-le silma

Minimaalsed stiilikujundusskeemid ja lamedad illustratsioonid on endiselt populaarne kujunduselement. Lainete lisamine aitab tähelepanu pöörata disainilahenduse konkreetsetele osadele, sealhulgas üleskutsele tegevusele.
Ehkki seda saab teha noole või kolmnurkse elemendiga, pakub laine peenemat käsku. Kasutajad ei tunne, et neid sunnitakse klõpsatavasse elementi või sõnumisse.
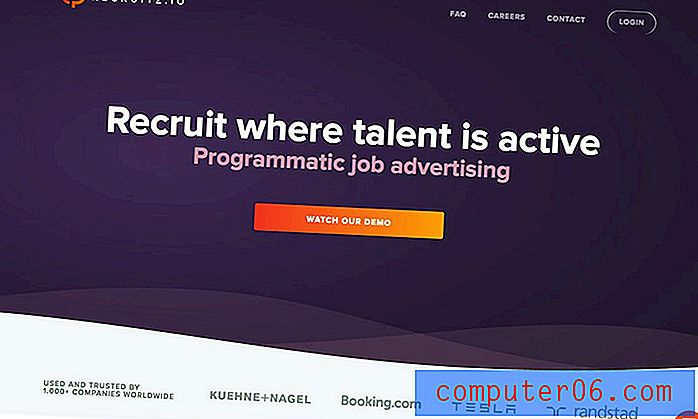
Recruitz kasutab laineid, et eristada kutset tegevusest ja ekraani allosas asuvat iseloomustusteavet. Pehme jagaja aitab silmal hõlpsalt elementide vahel edasi-tagasi liikuda ja loob elementide vahel sügavuse, nii et disain ei tunneks end selgelt. (Ka hele värviskeem aitab.)
Laine illustratsioonid

Kuigi lained võivad olla taustal mõjuv eraldiseisev element, saab neid ka illustratsiooniks lisada. See pehmem tunne erineb mõnevõrra paljudest kõvadest joontest ja minimaalsetest ikoonidest, mis on olnud populaarsed juba hiljaaegu, kuid tulemuseks on lihtne visuaal, millesse kasutajad saavad otse sisse liikuda.
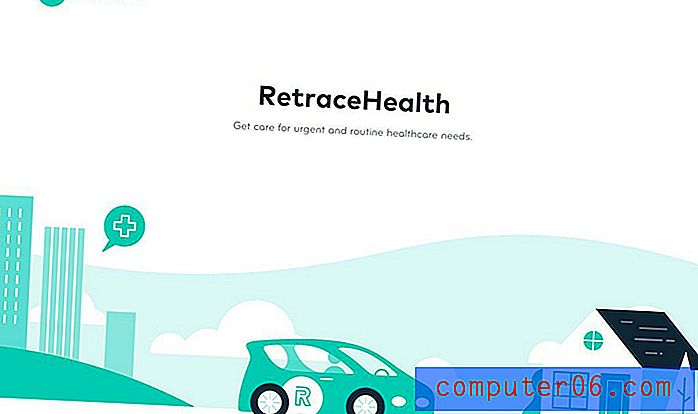
Lained võivad aidata luua ka pehmemat valget ruumi. Retrace Health kasutab taeva jaoks lainetausta, mis liigub kogu ekraanil aeglaselt. Laine mõõn ja voog suurendavad ja vähendavad kujutise ja pealkirja vahelist ruumi, aidates silmale selle üles tõmmata, tehes peeneid muudatusi elementide vahelise valge ruumi suuruses.
Tasakaalu kõvad read

Lained saavad teha midagi enamat kui lihtsalt omaette seista; lained võivad olla ka taustaelementideks, mis aitavad tasakaalustada visuaalse plaani kõvasid jooni või muid elemente. Kui esteetika on liiga karm või vajab pisut tasakaalukust, et end õigena tunda, kaaluge laine stiilis elemendi parandamist,
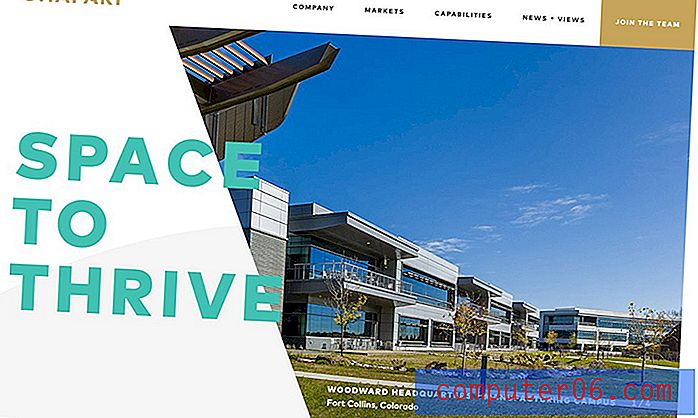
Ghafari disain sisaldab peent lainet, mida te esmapilgul isegi ei näe. Silma tõmbab rohkem foto huvitav kuju, erksavärviline tekst ja isegi ülanurgas asuv kuldnupp. Kuid hall laine on tükk, mis selle kõik kokku tõmbab. Laine tasakaalustab raskemaid, karmimaid kujundeid, nii et kujundus ei tunneks end ükskõiksena ega kilterdusena. See on lihtne ja langeb peaaegu täielikult tagaplaanile.
Seda tehnikat on oluline arvestada. Mitte kõik kujunduselemendid ei ole seal selleks, et kasutajatele midagi öelda. Mõnikord on kujunduselemendid nähtamatumad ja mängivad toetavat rolli, et aidata projektidel säilitada tasakaalu ja luua just õige tunne.
Kehtestage tausta eraldamine

Lained ja pehmed jooned näivad olevat element, mis võib muuta materjalipõhise kihilise kujunduse pisut vähem vormiliseks. Kihtide või kaardipõhiste elementide rangete ristkülikute ja ringide asemel võivad taustlained luua sama tüüpi eraldamise.
Nagu teiste näidete puhul, on tulemus pisut kergem, vähem nõudlik toon.
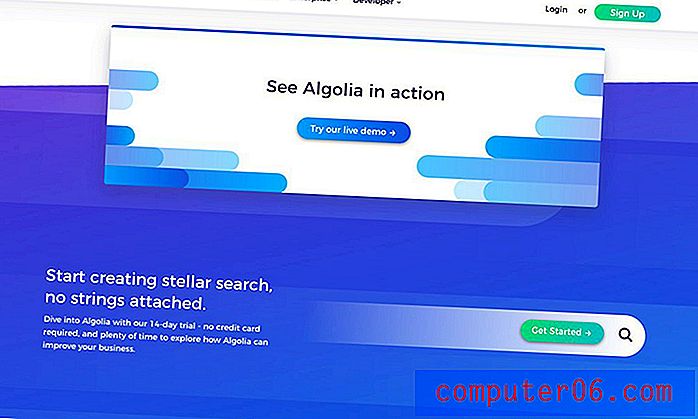
Lained saavad hästi hakkama ka teise suundumusega - kaldega. Algolia teeb mõnusalt mõlemas stiilis kihilisi elemente. Kujundus, isegi kui see kasutab mitut efekti, tundub lihtne ja hõlpsasti loetav.
Looge kaasavaid animatsioone

Kui mõelda “lainele”, tuleb tõenäoliselt meelde ookean. Tavaline lainekujuline animatsioon salvestati viimase ajani, et see loogiline seos ei tõrjuks teid selle disaini suundumuse osas.
Kuid see on täiuslik lainete kasutaja. Animeeritud lained võivad jäljendada ookeani rütme ja loomulikku voogu, et luua rahustav ja harmooniline visuaal.
Futuramo teeb seda saidi Relativity of Time abil. Taustalained voolavad sujuvalt üksteisesse. Need on lihtsad ja liiguvad loomulikul viisil. Erinev on see, et viisidel pole tegelikult mingit pistmist ekraanil oleva sisuga. Nad seadsid lihtsalt rahustava elamuse, kui kasutaja liigub läbi kogu ülejäänud sisu.
See näide näitab, kuidas lüüa vaatajaskonda lihtsa visuaalse teemaga, mis kannab sisu läbi. See on hästi ühendatud ka seetõttu, et loo sisu ja kujunduse kaudu räägitakse ajast.
Järeldus
Suurema kumerusega read loovad projektidele erineva voo ja meeleolu. Lihtne kõvera lisamine sirgjoonele võib muuta kogu projekti tunde, muutes selle vähem raskeks ja kaasahaaravamaks.
Tundub, et kasutajad on nende elementide poole tõmmatud, kuna nad peaaegu tervitavad neid kujunduses. Kuidas suhtud lainetesse ja pehmetesse joontesse? Jagage oma mõtteid ja näiteid meiega Twitteris. (Märgistage kindlasti Design Shack.)