iOS-i kasutatavuse näpunäited ja ressursid iPhone'i ja iPadi rakenduste jaoks
Mobiilirakenduste kavandamiseks vajalik protsess nõuab pühendumist ja silmade täpsust. Enamik graafikakujundajaid ei veeda selles valdkonnas oma aega, kuna piksliteks täiuslik loomine muutub kiiresti väsitavaks. Ja kuigi mobiilne disain ei sobi kõigile, hoiab see paljude südames erilist kohta.
Neile, kes on huvitatud mobiili kujundamise alustamisest, soovitaksin mõned allpool esitatud ideed üle koormata. Varem oleme arutanud UI loomingulisi kujundusvõtteid ja pakkunud lahendusi iPhone'i ja iPadi disaineritele.
Tutvuge disainiressurssidega

Siin olen pakkunud paar näpunäidet kõige algsemalt alustamiseks. Liideste loomine nõuab tohutult oskusi ja oma kasutajate õnnelikuks pidamine peaks olema prioriteet number üks. See võib tunduda stressirohke, kuid kui olete oma mõtteviisi parandanud, näib kasutajakogemuse kujundamine loomulik ja energiline.
Kus on vaatajaskond?
Pole tähtis, kas loote rakenduse endale või kliendile. Proovige läheneda igale projektile samast mõtteviisist ja ärge ennast liiga täiuslikkusse haarama.
Alustuseks uurige iga rakenduse eesmärki ja ülesandeid, mida see vajaks. See tundub lihtne, kuid alates esimesest ruudust avaneb teie järgmise käigu jaoks piiramatu arv võimalusi. Ideaalis peaksite olema esimene inimene, kellele teie kasutajate nimekiri suunatakse. Kuid te pole ainus inimene, kes tõenäoliselt teie rakendust kasutab.

Foto litsentsi all on Creative Commonsi omistamine - mitteäriline - jaga samamoodi 3.0 litsents. Omistamine: http://www.larre.com
Püüdke hoida oma arvamused avatuna ja vormitavana. Pärast rakenduse veebipoes avaldamist tõusevad allalaadimisnumbrid üldiselt. See tähendab palju suuremat publikut, kellel on suuremad nõudmised. Võimaluse korral pakkuge oma kasutajatele linki või kontaktvormi, kust nad võivad teile UI värskenduste ettepanekuid saata. Keegi ei looda esimesel proovimisel veatuid liideseid luua ning reaalne tagasiside on disainerile hindamatu väärtus.
Hoidke meeleolu kerge
Enamik teie vaatajaskonnast vaatab igavust või uudishimu läbi rakenduste poe. Mängulisus on mobiilirakenduste iseloom ja teie kasutajaliides peaks sellele sobima. Mõelge oma rakenduse kõige olulisematele aspektidele ja kuidas see võiks kogemusse sobida.

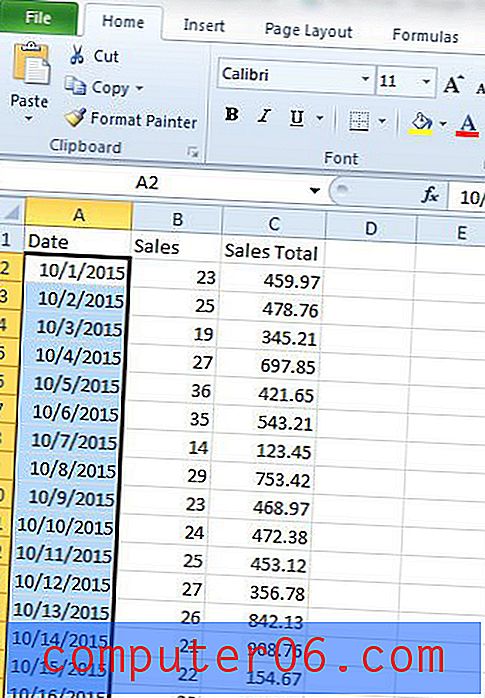
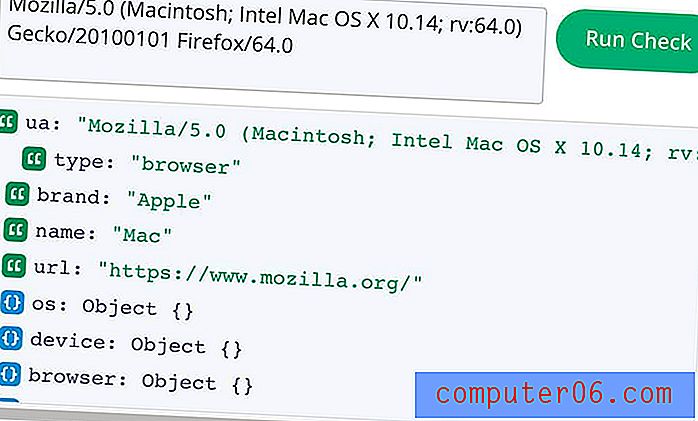
Näiteks veebisaidi liikluse jaoks analüüsirakenduse loomisel peate tõenäoliselt keskpunktiks määrama numbrid. Andmeid võidakse kuvada tabelina, vahelehtedega ekraanil, graafikul, diagrammil või paljudes teistes stsenaariumides. Võiksite veeta aega võimaluste välja joonistamiseks ja oma proovile panemiseks.
See protsess võimaldab teil saada täielikke kogemusi selle kohta, kuidas teie rakendus töötab, ilma intensiivset graafilise disaini tööd rakendamata. Seda protsessi võib nimetada ka üldiseks vooluks, kuidas kasutaja võib teie rakendust kogeda. Kui võtta sama näide nagu enne, peaksite kaaluma, millised oleksid mõned kõige olulisemad teemad. Ärge segage ekraani kaheksa vahekaardiga, kui saaksite sama tööga hakkama saada ka noorema kui nelja all. See hoiab tuju heledana ja võimaldab isegi lapsel teie rakenduse üles võtta ja kohe kasutama hakata!
Koostage veebisait
Võimalusel soovitan tungivalt võtta mõni aeg oma rakenduse jaoks kiire veebisaidi loomiseks. Kui töötate vabakutselise kliendi või disainifirma heaks, küsige, kas nad katavad majutuse ja domeeni ostude arve.

Protsess pole eriti keeruline ja enamus mobiilirakenduste veebisaite vajavad vaid mõnda bitti teavet. Kasulik on pakkuda oma e-posti aadressi või kontaktiaadressi koos iTunes'i rakendusepoe allalaadimislingiga . Kui vajate inspiratsiooni, oleme teie loomingulisuse esiletoomiseks kogunud fantastilisi iPhone'i / iPadi rakenduste veebisaitide kujundusi.
Püüdke minimalismi poole
Lõppkokkuvõttes peaksite kaaluma, kui erinev võib kasutajakogemus olla mobiiliekraanidel ja töölaual. Isegi veebirakendustele juurdepääs sülearvutis pakub hoopis teistsuguse tunde kui mis tahes iOS-i platvormil. Lihtsus on tõepoolest edu võti ja teie kasutajabaas hindab seda.
Mida vähem on vaja midagi teha, seda kiiremini saab hakkama! See on väga lihtne mantra, kuid illustreerib olukorda kenasti. Kui ülesandeid saab nihutada kontekstimenüüdesse või muudesse kohtadesse, mis pole silmapiiril, eemaldab see tarbetu ekraaniplaani.

Veel üks teisene eelis koos minimalismiga pakub teie kasutajatele välkkiiret kogemust teie rakendusega. Kui suudate protsesse peatada ja väikest kogust töös hoida, saate laadimisaegu drastiliselt vähendada. See on suurepärane näide ülesannete vahel hõlpsaks ja kasutajakogemusele vahetamiseta vahetamiseks.
Olulised disainiressursid
Ülaltoodud näpunäited on vaid sillad, mis aitavad teil rakenduse disaini korralikult läbi mõelda. Lõppkokkuvõttes on teie kui kunstniku ülesanne kulutada aega harjutamiseks ja mõistmiseks, kui keerukaks protsess võib muutuda.
Jagan sageli oma ideid mobiilse disaini kohta, mida uuritakse praegu uue piirina. Oleme inimkonna arenedes sisenemas uutesse ruumidesse ja meie tehnoloogia, eriti tarkvara, on dramaatiliselt muutumas. Varsti näeme 3D-holograafilist tehnoloogiat ja ideid veelgi kaugemal, kui meie kujutlusvõime suudab välja mõelda!
Kuid nüüd on mul veel mõned kasulikud lingid, mida soovivad iOS-i disainerid vaadata. Kõiki allpool toodud ressursse saab tasuta alla laadida ja sõpradele või töökaaslastele jagada. Tutvuge mõnega ja vaadake, kuidas tunnete end mobiilirakenduste disaini suhtes. Ja kui teil on ideid või linke muude ressursside juurde, jagage neid allpool esitatud kommentaarides.
iPhone 4 GUI

Retinerer

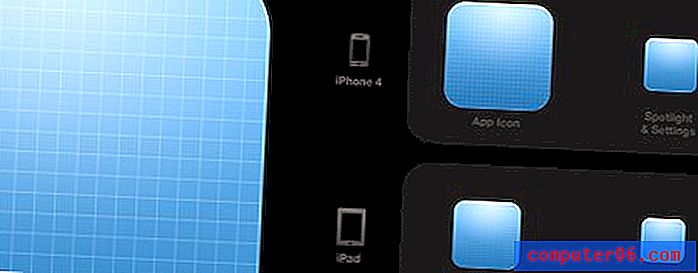
iOS-i rakenduse ikooni mall

LiveView iPhone'ile ja iPadile

iPhone'i maketi tööriistakomplekt

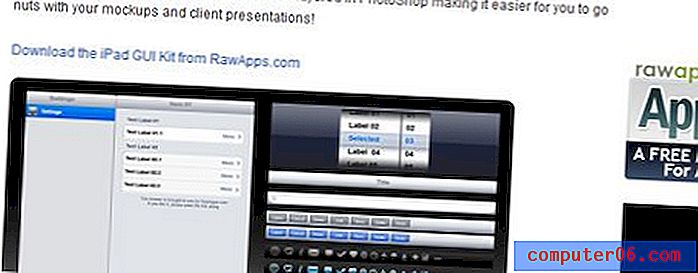
iPadi GUI-laps (PSD)

iPhone PSD vektorikomplekt

iPadi GUI PSD

OSX Leopard GUI komplekt