Asümmeetriline disain: ilusate, tasakaalustatud kujunduste loomine
Kuidas suhtute asümmeetrilisse disaini? See lihtne küsimus võib tekitada disainerite vahel vahel palju arutelusid. Asümmeetriline kujundus võib olla üks keerulisemaid tehnikaid, kuid hästi tehtud tulemuseks on ilusad ja pilkupüüdvad kujundused.
Kuigi asümmeetria määratlus on sümmeetria või võrdsuse puudumine kahe poole vahel; see pole tasakaalu puudumine, nagu mõned ekslikult arvavad. Disainerid saavad tasakaalu ja harmoonia loomiseks kasutada asümmeetriat, isegi kui disainilahenduse kaks külge ei peegelda üksteist. Siit saate teada, kuidas alustada.
Miks asümmeetria?




Asümmeetria võib olla teie disaini tööriistakomplekti üks mõjukamaid mõisteid. See on tähelepanu haaramise tehnika, mis on huvitav ja mõtlemapanev.
Selle kasutamine võib olla keeruline, mistõttu mõned disainerid eemalduvad täielikult asümmeetrilistest projektidest. Kuid te ei pea seda tegema. Asümmeetria kasutamine on asi, mida iga disainer saab teha; see võtab lihtsalt planeerimise.
Parim koht alustamiseks on sümmeetriliste ja asümmeetriliste kontseptsioonide segamine ja sobitamine disainiprojekti raames. Kui jagate kujunduse väiksemateks osadeks, leidub osi, mis sisaldavad erinevat tüüpi tasakaalu. (Mõelge paneelidele parallaksi kerimiskohtades või lõuendis oleva pildi kujundusele.)
Mõelge, miks kasutate ka asümmeetriat. Teades, mida soovite visuaali abil saavutada, saate kindlaks teha, kuidas selle saavutamiseks tehnikaid kõige paremini kasutada. Asümmeetria on aktiivne ja haarab tähelepanu; see võib olla raske, kuid loomulik. Ja kui teil on lõuendil midagi, usaldage oma soolestikku. Kas see näeb välja õigesti või on see välja lülitatud?
Tasakaalu saavutamine on vahepealne võlu. Hea asümmeetriline disain sisaldab tasakaalu, nii et ükski projekti osa pole ülejäänud jaoks liiga raske. Tasakaalu saate luua, kompenseerides elemendid ruumi abil, luues rõhu liikumisega, mõistdes raskust, lisades fookust värviga ja kasutades ruudu joondamiseks ja korraldamiseks ruudustikku.
Kasutades ruumi

Üks kohtadest, kus asümmeetria on tõesti hakanud õitsema, on minimalismi kujundamise trendis. Kui disainerid kasutavad nii palju ruumi, on lihtne tasakaalustada lihtsat eset või pilti suurema valge või tumeda taustaga.
Tasakaal valge või negatiivse ruumi ja kujunduse elementide vahel peaks tekitama kontrasti. See suunab silma liikumise kogu kujunduse ulatuses.
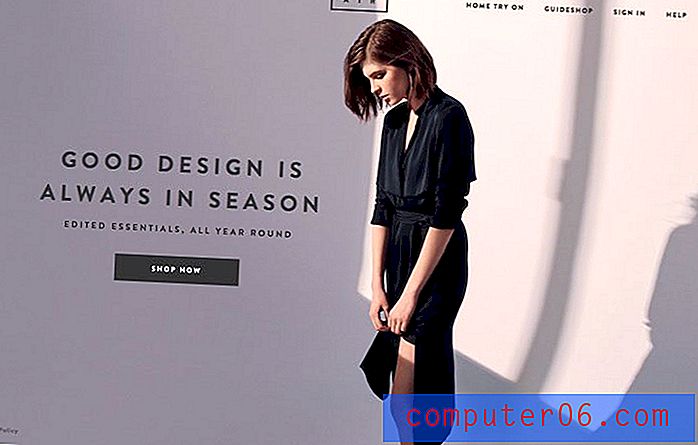
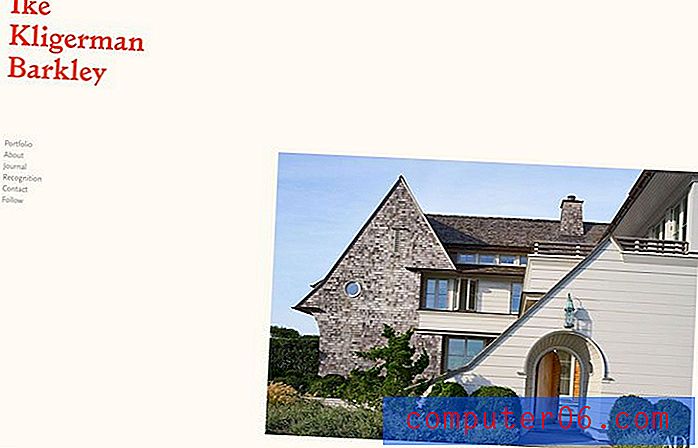
Näide: Ike Kligerman Barkley kasutab kasutajate ligitõmbamiseks suure draama tasakaalu. Kujutise suunanurk ekraani alumisse nurka nime vastas ja navigeerimine vastasnurgas tõmbab silma elementide vahel, peaaegu et nad ei julge vaadata. Pilt annab teile idee, miks olete veebisaidi leidnud, ja minimaalne raamistik julgustab linkidel klõpsama.
Rõhutage liikumist

Mõelge mäest alla veerevale rehvile. Võite liikumist kohe tunda. Sama juhtub siis, kui kujundate selle liikumise asümmeetrilisel viisil.
- Silm liigub loomulikult ekraani suuremalt, raskemalt osalt kergema poole.
- Silm järgib suunavaid näpunäiteid, näiteks noolt või kuju, mis näib osutavat konkreetses suunas.
- Silm järgib ekraanipildil silmade teekonda, nii et kasutaja vaatab samas suunas kui inimene kujunduses.
- Suunavoog voolab vasakule paremale, välja arvatud juhul, kui mõne muu suuna poole on jõuline tõmme.
Näide: Leen Heyne Fine Ehted kasutavad silmapaistvalt esiletoodud tootele liikumist. Geomeetrilised kujundid suunavad sõna otseses mõttes silma õiges suunas, luues samas tunde, et käevõru (või rõngas) võiks lihtsalt lõuendil veereda. See suundmõju teeb ka midagi muud - see osutab järgmisele lehele liikumiseks navigeerimisnoolte kasutamisele.
Lisage Fookus värviga

Asümmeetrilised värvimustrid on tavaliselt kontrasti ja värvikombinatsioonide korral kõrged. Mõelge mustale värvile või toonides fotodele, mille peal on julge valge tüpograafia, erksad toonid. Suur värvikontrastsus on fookuses ja visuaalne kaal disaini konkreetsetele osadele.
Värviratta abil saab luua asümmeetrilisi värvikombinatsioone. Asümmeetriatunde saavutamiseks vali värvipaarid ja -kombinatsioonid, mis jäävad traditsioonilistest värvireeglitest välja. Mõelge värvidele, mida löögi jaoks kasutatakse harva. Kasutage värvi, et esile tõsta ja rõhutada muid asümmeetrilise kontuuri elemente. Värv sobib väga hästi selliste elementidega nagu geomeetrilised kujundid, tüpograafia või isegi taustal, et olla tasakaalus sekundaarse fookuspunktina.
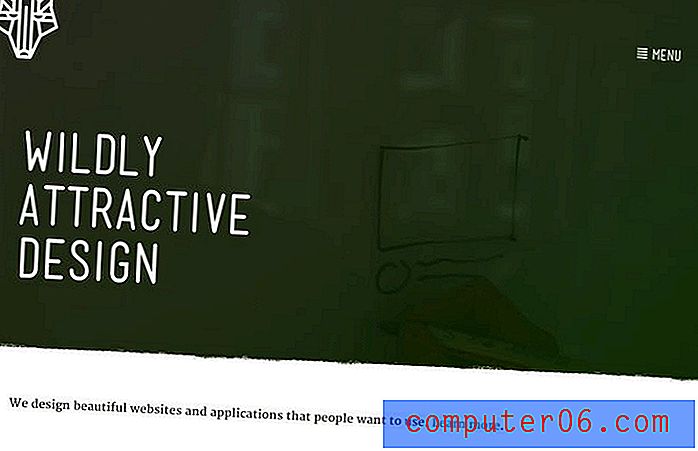
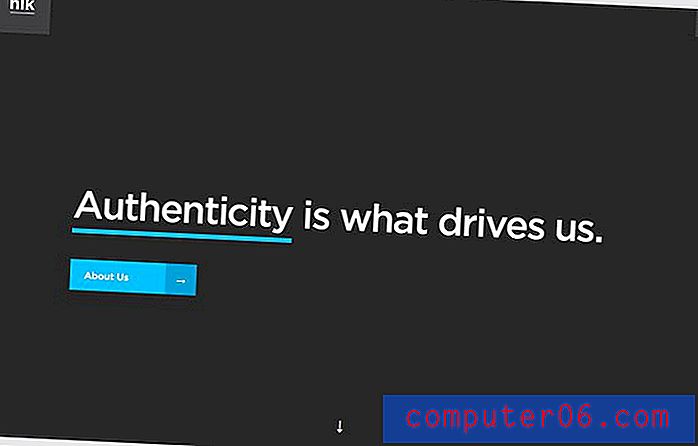
Näide: HLK agentuur kasutab värvi, et võtta peaaegu sümmeetriline kujundus ja panna teid uuesti mõtlema. Sinine allajoon ja nupp loovad lihtsa asümmeetriaga fookuse, mis tasakaalustab peent hamburgeri menüüd ja ülanurkades asuvaid kaubamärgiikoone.
Ära unusta võrku

Ehkki te ei kasuta peegelpiltide loomiseks ruudustikku, on see siiski kujundamisprotsessi oluline osa. Võrgu kasutamine asümmeetria loomiseks aitab teil saavutada tasakaalu ja korralduse.
Mõelge igale ruudustiku elemendile nagu iga teise projekti puhul. Kas asjad puhkavad teatud viisil horisontaalselt ja vertikaalselt? Kas lõuendi mõlemal küljel on tasakaalustavat raskust - vasakult paremale ja ülalt alla.
Mõelge ruudustikule kui skaalale - iga elemendi jaoks, mille lisate ühele küljele, peab teisel küljel olema midagi, mis selle tasakaalustaks. Kohese asümmeetria loomiseks kaaluge paaritu veergude arvuga veergude ruudustikku; ruudustiku ühel küljel looge elemente, mis on võrdsed kolonni laiusega, teisel - kahekordistage seda.
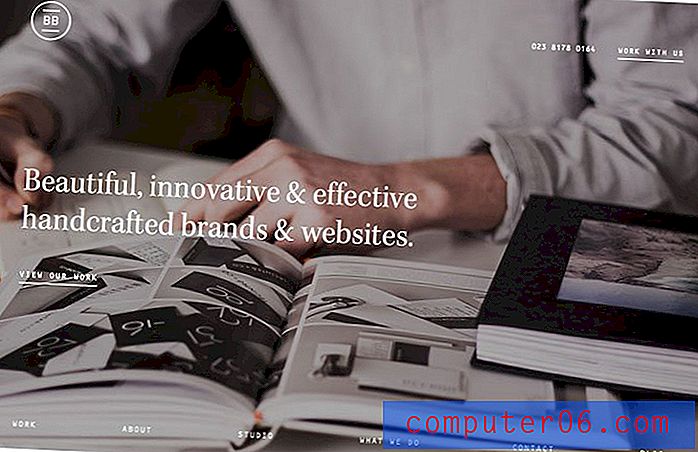
Näide: BrightByte Studio kasutab veergude ruudustikku, mis hoiab elemente joondatud ja järjestatud sümmeetriliste ja asümmeetriliste elementide seguna. (Kuid esimene, mida näete, on tõenäoliselt ekraani keskel vasakpoolne joondatud tekst. Selle ruudustiku kasutamine loob elementide vahel kaasasündinud tasakaalu. Pange tähele, kuidas ka allakäigu navigeerimine ja lehe ülaosas olevad lingid ritta langevad. kui põhiteksti ja navigatsioonielementide poolt hõivatud ruum.
Loo kaal

Asümmeetria juured on idees, et midagi on nii “rasket”, et kõigepealt tõmmatakse sellele tähelepanu. Määrake, milline teie pildi osa seda visuaalset raskust kannab. See võib olla pilt või tüpograafia või isegi tühik.
Tasakaalustage raske element kontrastiga - kergem element, mis tõmbab kasutajate tähelepanu teistmoodi. Kaal töötab kõige paremini, kui seda kombineerida teiste ülaltoodud tehnikatega, nii et kaalutud ese ei ületaks kujundust ja kannaks teid sellest läbi.
Näide: Cambridge'i kraanad kasutavad disainilahenduse kaaluna köitvat fotot. Seda tasakaalustavad kaks elementi - üks, mida te alguses ehk isegi ei märkaks. Heledam tekst ja logo on märkimisväärselt “kergem” kui pildil olevad inimesed, pannes teid inimeste juurest teksti poole vaatama (jälgides ka nende silmade kaudset liikumist). Seda korvab ka mõtteline veerglik navigeerimine, mis aitab teid ekraanilt üle tõmmata.
Järeldus
Asümmeetria võib olla ilus ja harmooniline disainitehnika. Kuigi disainisuundumused on viimasel ajal keskendunud paljudele sümmeetriale, on tõenäoline, et toimub tagasiminek selle "tasakaalustamata" tasakaalustatud kujunduse poole. See on visuaalselt intrigeeriv ja aitab kasutajaid peene disainiga disaini kaudu suunata.
Asümmeetrial on ka mõju ja see toimib eriti hästi kui kontseptsioon, mida kasutatakse sümmeetriaga kogu projekti ulatuses. Katsetage asümmeetriaga ja armuge sellesse dünaamilisse disainitehnikasse.