Kuidas kujundada ekskursioonilehte: näited ja parimad tavad
Reisilehed on rakenduste ja / või teenuste reklaamimise veebisaitide üks olulisemaid komponente. Reisileht on sageli koht, kus huvitatud kasutajad kas kindla otsuse registreeruda või liikuda millegi muu poole.
Ütlematagi selge, et selle õige saavutamiseks on disainerina palju survet! Ärge kartke, et paljud andekad disainerid on teie ees käinud ja nende näiteid vaadates võime palju õppida. Sukeldume selliste gigantide nagu Mozilla, 37Signals ja Mint.com turneedelehtedele ja näeme, milliseid ühiseid nippe nad kõik konversioonide võitmiseks kasutavad.
Uurige Envato elemente
See on raskem, kui paistab
Olete teinud, olete harjutanud seda alati vaevalist kodulehe klõpsamist kasutajalt. Neid huvitab teie sait ja nad tahavad rohkem teada saada. Arvate, et olete selge, kuid ees ootab uus väljakutse. Nüüd on teil üks võte, et veenda neid, et saate avalehe lubadustest kasu saada, et teie rakendus teeb seda, mida te ütlesite, ja veelgi paremini viisil, mis on parem kui kõik teised.
Kujundate ringkäigu lehe. See on petlikult lihtne ülesanne. Teil on hea teha see, kui te ei jookse seda poolhaaval läbi, vaid kulutate selle asemel aega, muutes selle parimaks leheks, mida saate. See on koht, kus potentsiaalsed kasutajad hakkavad tõesti teie teenuse kohta otsuseid koostama ja te ei soovi seda olulist esmamuljet lahti tõmmata. Vaatame mõnda reaalset näidet disaineritelt, kes on enne teid käinud, et näha, mida me saame õppida.
Mint.com
Rahapaja on üks minu lemmikteenuseid veebis. See pole mitte ainult tohutult kasulik iga kulutatud sendi jälgimisel, vaid on ka disaini seisukohast ülimalt atraktiivne. Kuna nende disainerid on nii andekad, arvasin, et nad võiksid meile tänasel teemal ilmselt midagi selgeks õpetada. Siin on lühike ülevaade ekskursioonilehest:

Sisu korraldamine
Esimene asi, mida selle lehe juures märkan, on see, et sellel on palju sisu. Te ei soovi oma külastajaid teabega üle koormata, kui teil on üsna sirgjooneline teenus, kuid midagi rahalist nagu Mint tõstab palju punaseid lippe inimestega, kes on veebisaidile oma pangakontole juurdepääsu võimaldamisel õigusega ettevaatlikud. Seda silmas pidades on Mint enne registreerumist teenuse kõigis aspektides väga läbipaistev.
See on oluline mõiste. Kui teie teenusel on põhjuseid, mis võiksid külastajatel registreerumisele mõeldes pausi teha, on ekskursioonileht teie võimalus nende probleemidega üksikasjalikult tegeleda, kui olete oma toote suhtes avatud, aus ja rahustav.
Veel üks suurepärane asi, mis Mintil õigesti on, on sisu korraldamine väikesteks, seeduvateks ja korralikult organiseeritud tükkideks. Selle asemel, et visata kõik ühe miili pikkusele lehele, on nad juurutanud omamoodi AJAX-sisulüliti, mis värskendab teema valimisel parempoolset veergu.

Tugev sisu tutvustus
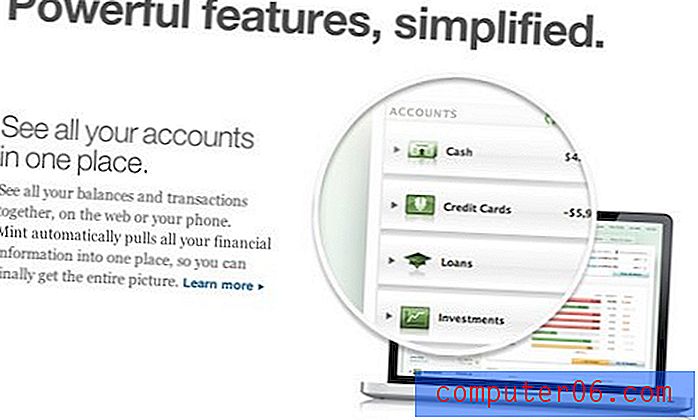
Veel üks asi, mille piparmünt tõesti küünte moodustab, on nende sisu esitus. Pange see tähele, kuna paljud inimesed saavad sellest valesti aru: Lühikesed, lihtsad ja arusaadavad pealkirjad koos selgete, atraktiivsete ekraanipiltide ja lühikese, kuid kirjeldava toetava tekstiga. Näib, kuidas see tegevuses välja näeb:

Pange tähele koopiat siin, see on lühike ja asjalik, öeldes teile, mida peate teadma. Vaadake ka seda, kuidas ekraanipilt keskendub olulisele osale, see luupide trikk on praegu veebidisainis tõesti tavaline.
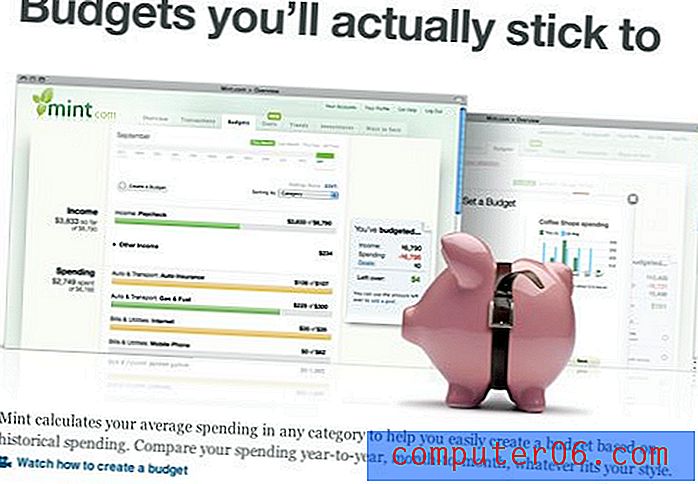
Rahapajal on veel üks trikk varrukas. Kui ekraanipiltidest ei pruugi piisata, viskavad nad sisse mõned täiendavad visuaalsed näpunäited. Allolevas ekraanipildis tugevdab eelarve pealkirja see, et eelarverida tähistavat pigipanka loetakse selle ümber vööga:

Ekraanipilt oleks võinud seda ise teha, kuid graafikud on pisut ebamäärased ega olnud seetõttu kohese lugemisega, siga võib küll juustlik ja etteaimatav, kuid see aitab selle kujunduse suunata sinna, kus ta peab olema.
Põhilaager
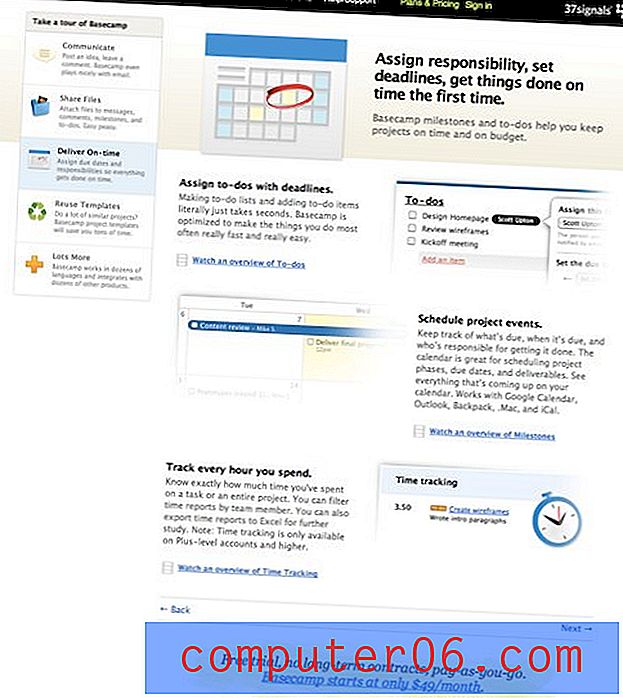
Jätame rahapaja maha ja vaatame veel ühte hästi kujundatud turnee lehte. 37signali inimesed on tuntud oma lihtsa ja puhta kujundusstiili poolest, mis teenib just seda, mida vajate ja mitte midagi muud. Siin on pilt nende Basecampi rakenduse ringreisi lehelt.

Erinevad, aga samasugused
Eelmise näite valguses pange tähele selle lehe kahte olulist aspekti. Esiteks on kujundusstiil väga erinev rahapaja omast. Kuid lehed on tegelikult uskumatult sarnased. Pange tähele vasakul asuva sisulüliti korraldatud lühikesi sisutükke, ekraanipilte, tugevaid pealkirju ja täiendavaid visuaalseid näpunäiteid ekraanipiltide hõlbustamiseks, isegi edasi-tagasi paigutuse stiil on peaaegu täpselt see, mida nägime Rahapajas.
See on väga oluline asi, mida disainerina õppida: disainimustrid eksisteerivad disaini stiilist sõltumatult . Rahapaja on väga läikiv ja viimistletud, rohke läike ja peegeldusega, samas kui Basecamp on Google'i-sarnases lihtsuses väga tasane. See on vaid kommikate, kuid selle all on tugeva kujunduse kriitiline raamistik, mis muudab sisu hõlpsamaks sissevõtmise.
Kaevamine sügavamale
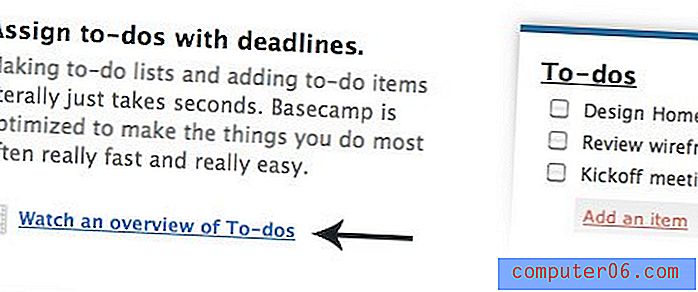
Kui olete tutvunud Basecampi funktsioonide ülevaatega, on teil võimalus näha neid toimimas, klõpsates väikestel videolinkidel, mis on laiali levinud. Olen hea tootevideo looja ja arvan, et need aitavad teie sisu lühidalt ja asjalikuna hoida, pakkudes siiski põhjalikku pilti, mida mõned külastajad vajavad.

Pidage meeles, et Basecamp tunneb uhkust selle üle, kui lihtne ja funktsionaalne on see funktsioon, nii et kui Basecamp pole toote tutvustusvideote jaoks liiga põhiline, pole ka teie sait. Videoekraaniülekanderakendused on väga taskukohased ja hõlpsasti kasutatavad, nii et olenemata eelarve suurusest, pole raske professionaalse välimusega videoreisi kokku panna.
Mozilla Rethinks tuuri lehele
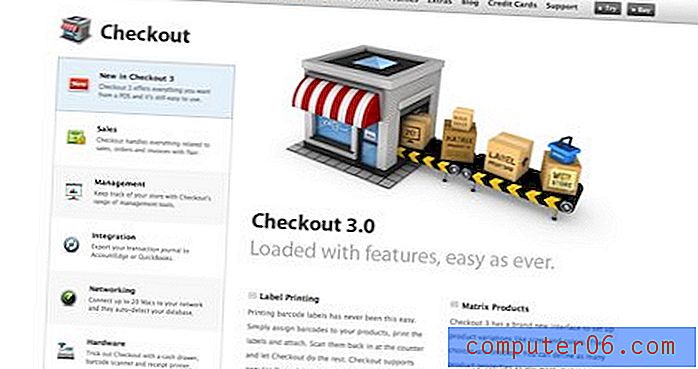
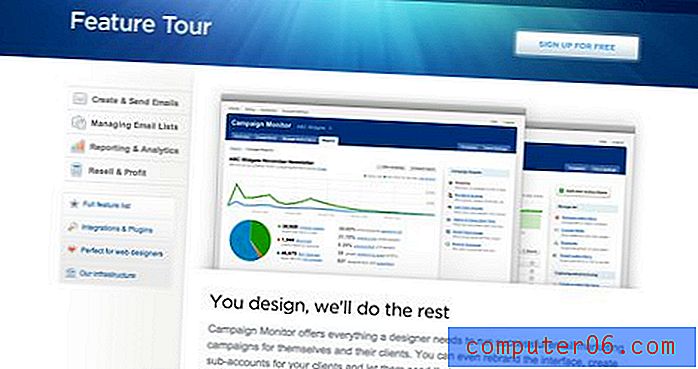
Põhivorming, mida oleme kahel viimasel turnee lehel näinud, on üsna tavaline. Näete peaaegu ühesugust taktikat, mida kasutatakse kümnetel veebirakenduste saitidel. Vaadake Checkouti rakenduse ja Campaign Monitori turnee lehekülgi ja leiate sama vasakpoolse joonega sisulüliti koos lühikeste funktsioonide loenditega koos ekraanipiltide ja ikoonidega.


Selle formaadi laialdase kasutamise põhjuseks on põhjus: see töötab. Kõik need lehed suudavad säilitada oma ainulaadse identiteedi, jagades samal ajal oma vendadega proovitud ja tõelisi tehnikaid. See ei tähenda aga tingimata, et ekskursioonilehe reeglid on kivisse pandud või et oleme kõigi saitide jaoks otsinud parimat võimalikku lahendust.
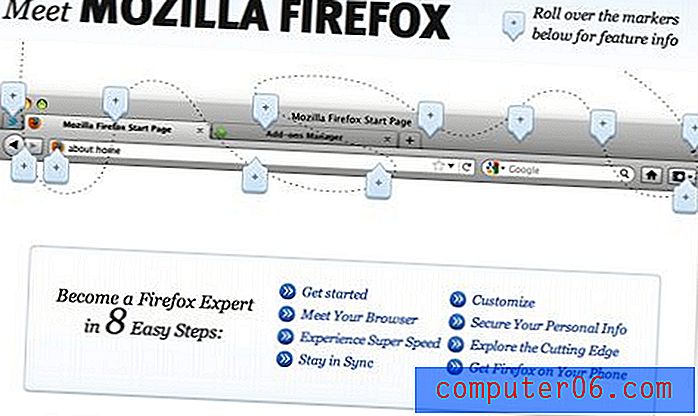
Üks näide ettevõttest, kes otsustab sageli mõelda väljaspool kasti, on Mozilla. Nende andekas disainimeeskond otsustas ühise turnee lehekülje formaadi maha tõmmata ja oma rada rajada. Tulemuseks on lõbus, interaktiivne ja uskumatult lihtne ülevaade brauserist:

Siin näeme brauseri ekraanipilti koos hunnikutega markeritega, mis üle selle asetatud. Juhised on lihtsad ja neid saab lugeda ühe sekundiga: “Funktsiooni kohta saate teavet allpool asuvate markerite kohal.” Selle nõuande järgimine võimaldab teil olulisi funktsioone lähemalt uurida.

Mulle meeldib, kui otsene see meetod on, see selgitab rakenduse funktsioone mitte abstraktsete üldiste ikoonide ja ülespuhutud lõikude kaudu, vaid lihtsa ekraanipildiga, mis juhib tähelepanu kõigele, mida peate teadma.
Organiseeritud segadus
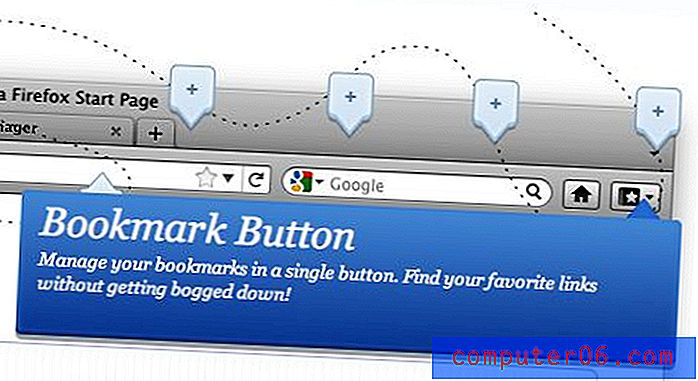
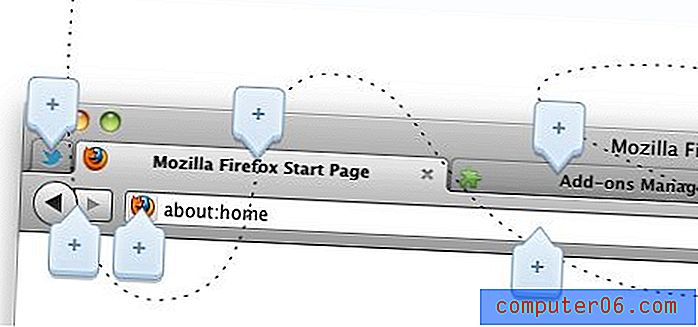
See ekraanipildi märkimise meetod annab üsna orgaanilise kujunduse. Ennustatava ja loogilise voolu asemel on markerid kõikjal laiali. Seal on väga peent disaini trikk, mis aitab teil kaos korras näha, kas näete seda?

See väike punktiirne rada on üks neist pisikestest kujundusliigutustest, mis võib tõesti lehe kokku tõmmata. Ilma selleta on olemas lingide jama, sellega on ka selge edasiminek. Tõsi, te ei pea seda ideaalselt järgima ja ma kihlvedu, mida vähesed kasutajad kunagi teevad, aga pelgalt kohalolek annab lehele kerget, kuid olulist kasutatavust suurendavat mõju, pakkudes samal ajal järjekorda.
Kuva protsess
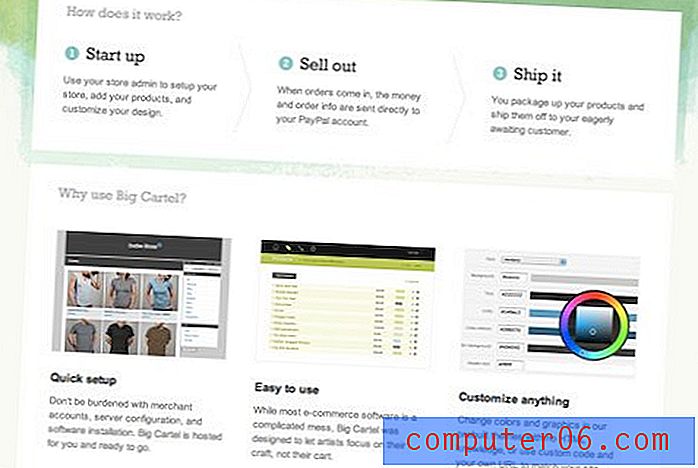
Meie viimane ekskursioonilehe kujundamise trikk, mida peaksite teadma, pärineb Big Cartelilt. Nende ringkäigu lehe kärbitud pilt on järgmine:

Selle lehe ülaosas on midagi ülilihtsat, kuid uskumatult tõhusat, kolmeastmelist protsessi. Mõnikord peab ekskursioonileht olema midagi enamat kui lihtsalt funktsioonide tutvustus. Näiteks kui väidate, et teie teenus lihtsustab midagi keerulist, näiteks veebipoe seadistamist, on kriitiline, et illustreerite, kuidas see kuidagi toimib.
Kolm on maagiline number, nii et kui võimalik, proovige jaotada protsessid kolmeks kenaks ja lihtsaks sammuks, millest igaüks saaks aru. See seisneb ainult selles, et kasutaja saaks enesekindlamaks, nad peavad seda vaatama ja ütlema: “Ma saan seda teha!”, Eriti kui nad on mujalt otsinud ja leidnud ainult heidutavalt keerulisi lahendusi.
Järeldus
Ülaltoodud näidetel on meile oma ainulaadsed õppetunnid ja nad maalivad koos pildi väga levinud turismilehe kujundamise tavadest, mida saate oma tulevastes projektides rakendada.
Oma ringreisi lehega seiklust alustades pidage meeles, et veeb annab teile suurepärase vabaduse katsetada, et näha, mis kõige paremini töötab. Proovige välja pakkuda paar erinevat kujundust ja seejärel käivitada mõni A / B testimine, et näha, millised kasutajad reageerivad kõige paremini.
Kui olete hiljuti kujundanud ekskursioonilehe, jätke kommentaar koos alloleva lingiga. Milliseid tehnikaid edu tagamiseks kindlustasite? Kas olete midagi õppinud, katsetades erinevaid paigutusi ja kujundusi?