Kuidas kopeerida värvi HTML-is Photoshop CS5-s
Photoshop ja veebidisain käivad sageli käsikäes ning selle koos eksisteerimise üks olulisemaid elemente on võime värve täpselt kahe koha vahel esitada. Kuid võite leida, et teil on pildil mõni värv, mida soovite oma veebisaidil kasutada. Olgu tegemist fontvärvi, taustavärvi või hõljumisefektiga, samade või täiendavate värvide efektiivsel kasutamisel veebilehel võib olla suur mõju. Ehkki võib olla mõned ümmargused viisid Photoshopis värvi leidmiseks vormingus, mida saate kasutada veebilehel, on tegelikult värviteabe HTML-vormingus väljastamiseks lihtne meetod.
Meie allolev juhend näitab teile, kuidas kasutada Photoshopis Eyedropperi tööriista värvi kopeerimiseks HTML-i kujul, et saaksite selle otse HTML-i elemendisse kleepida.
Hankige Photoshop-failist värvi HTML-kood
Selle artikli juhised eeldavad, et teil on Photoshop-failis värvi ja soovite saada selle värvi HTML-koodi, et saaksite seda kasutada veebilehel. Näitame teile tööriista ja meetodit selle teabe saamiseks Photoshopis, siis kuvame teile kopeeritud teabe väljundi.
1. samm: avage fail Photoshop CS5-s.
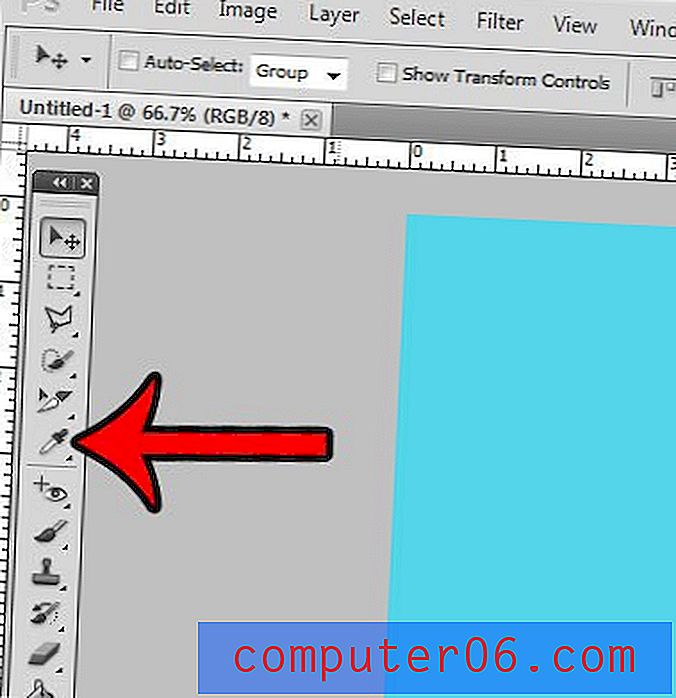
2. samm: klõpsake tööriistakastis Eyedropperi tööriista.

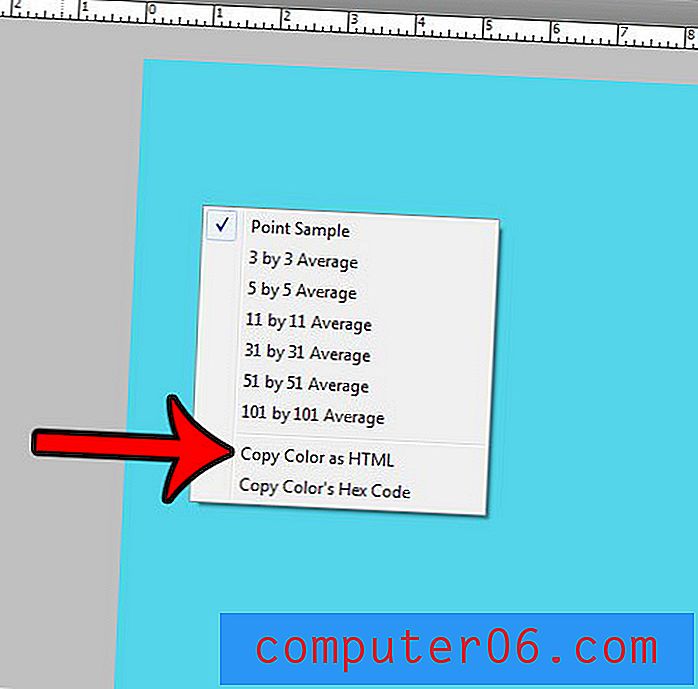
3. samm: asetage Eyedropperi tööriista ots värvile, mille jaoks teil HTML-koodi vajate, siis paremklõpsake sellel ja valige suvand Kopeeri värv HTML- na.

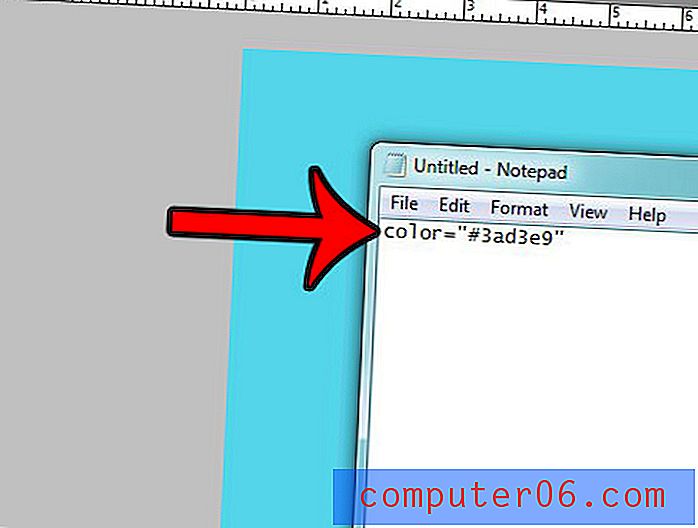
Kui kleepite seejärel teabe, kleebitakse see alloleval pildil näidatud vormingus.

Kas on raske kindlaks teha, milline kiht teie Photoshop-failis milliseid objekte sisaldab? See artikkel - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - näitab teile, kuidas kihti ümber nimetada ja hõlbustada selle tuvastamist.