Päisekujutiste kujundamine: mõelge kastist väljapoole
Üks esimesi asju, mida teete saidi kujundamisel, on otsustada, milline näeb välja see esimene pikslite osa, mida kasutajad näevad. Peate haarama nende tähelepanu ja edastama oma sõnumi voltimise kohal või riskima, et inimene liigub järgmisele avatud vahelehele.
Kahjuks satuvad paljud meist saidi selle osa jaoks etteaimatavatesse mustritesse. Kasutame samu vanu nippe, kujundeid ja pistikprogramme ning tulemuseks on tulemus, mis võib tunduda hea, kuid pole tegelikult nii põnev. Täna vaatame lühidalt, kuidas saate oma päisepilte huvitavamaks muuta. Tee ääres näeme ka reaalajas näiteid saitidelt, kus on neid tehnikaid edukalt rakendatud.
Tavaline, igav päisepilt
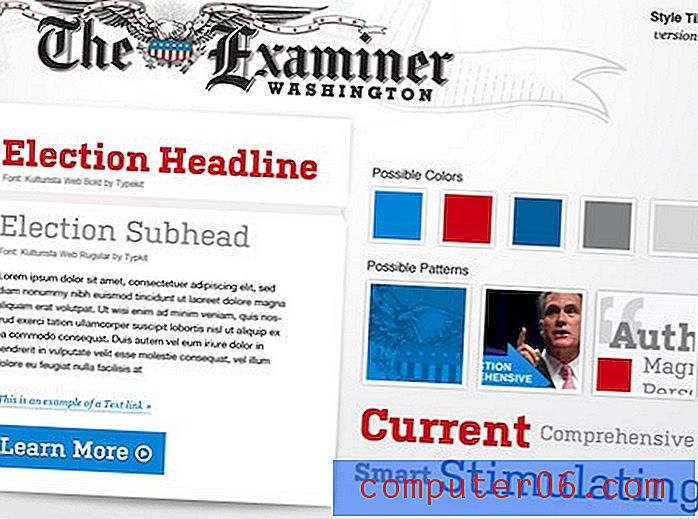
Liiga sageli, kui alustan projekti kavandamist, alustan midagi sellist:

Ärge saage minust valesti aru, see on väga kindel paigutus ja selle populaarsuse põhjus on see, et see töötab eriti hästi. Siiski on aeg minna ohutule teekonnale ja aeg loovalt hargneda ning uusi ideid uurida.
Eriti see osa, millest mul igav on, on päise pilt (ma kasutan mõistet “päis” lõdvalt, et tähendada lehe ülemist osa). See on lihtsalt suur staatiline ristkülik. Kui see on dünaamiline, on see tavaliselt midagi nii lihtsat kui jQuery pildi liugur. Taaskord üks minu lemmikdisaini trikke, aga mitte just praegusel hetkel päris hea kujunduse "väljast" mõtlemine.
Niisiis, kuidas pääseda väsinud ristküliku juurde jooksmisest, kui vajame päisesse suurt ja julget pilti? Kui me tõesti mõtleme probleemile üldse, mõtlevad mõned lahendused kergesti.
Selle muutmine
Siin on mõned kiired mõtted, kuidas päisepiltidele mõnda sorti lisada. Kas suudate mõelda mõnele muule ideele?
Muutke kuju
Esimese asjana tuleb meelde ristküliku kraav. Proovige kasutada ruudu, ringi, kolmnurka või isegi pildiseeriat. Võite konteineri isegi kokku kraavida ja proovida paigutada ikooni või graafikat otse oma veebisaidi taustale.
Lisaks ärge sattuge standardvormidesse. Proovige luua pilt, mis kasutab abstraktsemat ja sujuvamat kuju. Painutage seda oma sisu ümber, et saada tõelist loovust.
Muutke see dünaamilisemaks
Minge jQuery pildi liugurist kaugemale. Proovige välja mõelda uus viis, kuidas saaksite kasutaja pildiga suhelda. Kujutise huvitaval viisil teisendamiseks kasutage klõpsamist, kerimist, hiire liikumist ja palju muud.
Välja murdma
Teine tõeliselt lihtne viis päisepildi huvitavamaks muutmiseks on lubada selle sees oleval sisul või muul viisil sisulisel sisul sisse murda.
Kasutasin seda tehnikat rakenduse ekraanipildiga hiljutises disaini trikkide artiklis.
Iga kord midagi teistsugust
Üks populaarne trikk, mida Apple sageli nende kodulehel kasutab, on päisepiltide seeria pööramine. Kui lehte värskendate, haarab see juhuslikult kolmest kuni neljast erinevast suvandist.
See mitte ainult ei muuda teie saiti kasutajate jaoks huvitavamaks, vaid aitab teil jälgida, mis kõige paremini töötab ja mis näib kasutajaid kõige rohkem huvitavat. Oma statistikat vaadates saate jälgida, milline pilt kogub kõige rohkem klikke, ja seejärel luua nende teadmiste põhjal uue strateegia.
Näited looduses
Nüüd, kui meil on laual mõned ideed päisepiltide huvitavamaks lähendamiseks, vaatame, kas leiame näiteid disaineritest, kes neid tehnikaid järgivad.
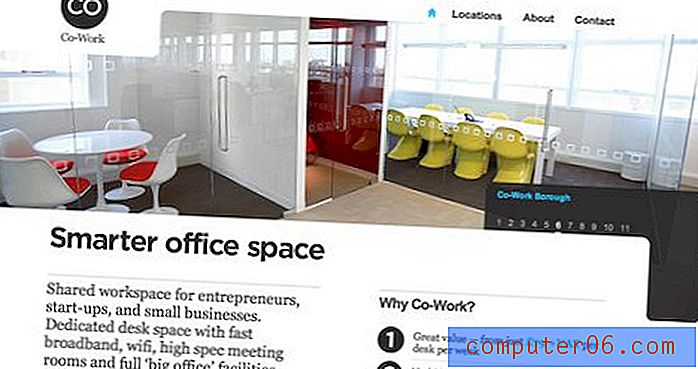
Ühistöö
Üks minu lemmiknäiteid, mida ma viimasel ajal näinud olen, on sait Co-Work. Selle lehe ülaosas olev pildiliug on südamel sama vana standardtehnika. Kuid disainer lisas paar sälku, mis annavad sellele ebakorrapärase kuju.

Pange tähele, kui palju parem on see pilt ülejäänud sisuga kui teie tavaline ristkülik. See kõverdub logo, navigeerimise ja korpuse ümber nii, et see annab saidile peaaegu abstraktse moodsa kunsti tunnetuse, mis sobib suurepäraselt puhaste, kenasti kujundatud tööruumidega, mida sait reklaamib.
Selle rakendamine ei nõua üliaktiivset kujutlusvõimet ega isegi palju tööd, see on lihtsalt pisut täiendavate jõupingutuste tulemus, mis annab saidile oma välimuse.
Adrian Baxter
Veebiarendaja Adrian Baxteril on veel üks suurepärane näide ainulaadse päisepildi kohta oma saidil.

Lisaks vingele ideele võidelda zombihordi vastu ainult Mac Bluetoothi klaviatuuriga, on see pilt erinev, kuna see on jagatud neljaks eraldi paneeliks. Funktsionaalselt pole sellel tegelikult mingit põhjust, kuid disaini seisukohast on see kena puudutus. Pange tähele, kuidas see peegeldab allolevate linkide paigutust, mis on klassikaline näide disainilahenduse kordumisest.
Lõbu sellega siiski ei lõppe, Adrian astus selle sammu võrra edasi, lisades parallaksiafekti, mis nihutab stseeni hiire ümber saidil liikudes. Stseeni nihkudes väljuvad pildid ühest kaadrist teise. See on tõesti tore efekt!
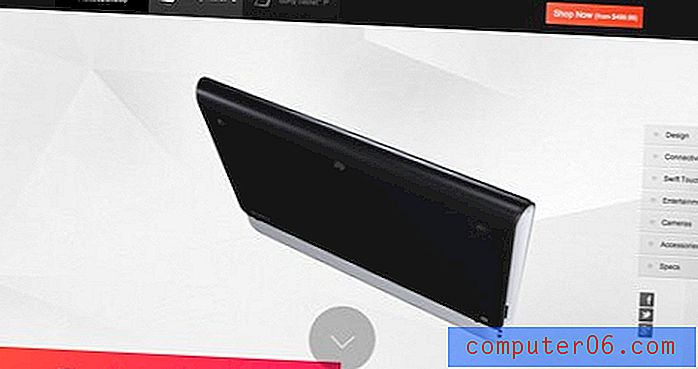
Sony Tablet S
Kõige muljetavaldavam uuenduslik näide, mille ma suutsin leida, oli Sony tahvelarvuti sait. Alustades tundub sait piisavalt lihtne, päisepildil on omamoodi volditud voog, mis lõpeb tahvelarvutiga. Sel hetkel ei olnud ma tegelikult muljet avaldanud ja isegi arvasin, et sait näib natuke liiga tihe.

Allapoole kerides (või all nuppu vajutades) muutub sait tõeliselt kiireks. Ülejäänud sisu liikumisel jääb tahvelarvuti ekraani keskele. See eraldub volditud voost ja hakkab 3D-ruumis keerutama ja klappima.

Uue sisu jaotise juurde jõudes libiseb tahvelarvuti poosiks, mis integreerub selle piirkonna kujundusega.

See läheb mõne sisu alla, teiste osade alla, hüppab ülekate ja osutab funktsioonidele, käed tulevad välja ja kasutavad puuteekraani; tulemus on äärmiselt muljetavaldav ja see pakub vinge, dünaamilise ja interaktiivse sirvimiskogemuse, mis nõuab ainult kerimist.
Kyan
See sait on oma kontseptsiooni poolest väga sarnane Sony tahvelarvuti lehele, ainult horisontaalselt. Kujutise liuguri algpositsioon näitab iPhone'i, tahvelarvuti ja arvutiekraani, mis istub erinevate disainiriistade ümber. Ma armastan tasast paberit meenutavat illustratsioonistiili.

Paremal asuvale nooleklahvile vajutades lendab keset seadet ümbritsev objekt ekraanilt ükshaaval üles ja välja, seejärel ekraan nihkub ja viib seadmed uude stseeni:

See on palju muljetavaldavam, kordumatum ja köitvam kui teie tüüpiline liugur. Kui näete efekti esimest korda, ei saa te aidata, kui vajutate nuppu veel paar korda, et seda uuesti näha.
Järeldus
Selle eesmärk on aidata aju välja viia, kui soovite lisada kujunduse ülaossa sama vana suure ristküliku pildi. Väikese mõtte ja vaevaga saate hõlpsalt midagi erilisemat ja köitvamat teha.
Vaevalt see kriimustab päisepiltidega seda, mida praegu tehakse. Kas olete näinud muid huvitavaid näiteid? Samuti, kas olete ka ise tulnud lagedale suurepäraste ideedega? Jäta kommentaar ja anna meile teada.