Kujundustrend: kuidas luua esteetiline lahe poolitatud ekraan
Üks ekraan jaguneb kaheks. See võib olla üks suuremaid disaini suundumusi, mis praegu ilmneb. Üha enam veebisaite kasutab kujundusmustreid, mis sisaldavad kahte kõrvuti asetatud vertikaalset või ruudukujulist paneeli.
Ja see on kena esteetika. Välimus on kasutajasõbralik, seda saab kohandada erinevateks vajadusteks ja see aitab navigeerida. See on trend, mida tõenäoliselt lähikuudel kavatseme - ja kujundada -. Täna vaatame mõnda suurepärast näidet jagatud ekraanikujunduse kohta koos mini-juhtumianalüüsidega ja uurime, kuidas saaksite seda disaini suundumust kõige paremini kasutada.
Tutvuge disainiressurssidega
3 poolitatud ekraani kujundamise juhtumit

Miks te siis maailmas tahaksite oma disaini pooleks jagada? Kui te just esitasite mulle küsimuse tulemusi nägemata, oleksin võinud selle ka kahtluse alla seada. Jagatud ekraaniga kontseptsiooni proovimiseks on aga üsna hea näide.
- See on hea valik tundlike raamistike jaoks. Suurematel ekraanidel on disain jagatud, kuid kui tegemist on väiksemate ekraanidega, saab paneele virnastada.
- Animatsioonide ja klikkide soodustamiseks mõeldud efektide puhul on lihtne töötada. Vaadake ülaloleval saidil „Chekhow is Alive” kasutatud mängude mudelit. Kujundus palub teil oma tegelase leidmiseks klõpsata. (Ja seda on väga raske mitte sisse tõmmata.)
- Kahe sümmeetrilise paneeli abil on hõlbus luua täitesaidi kujunduse moodulkontuur ja sisu plokkides korraldada. See on üha populaarsemaks muutuvas kaardistiilis kujundusmustrite peaaegu ülepaisutatud laiendus.
Olge julged värvide ja tüpograafiaga

Värv ja tüpograafia on suured suundumuste edendajad, tänu suuremale keskendumisele lamedale ja materiaalsele kujundusele. Kombineerige need kaks ja saate lõpuks lihtsa esteetika, mis võib olla huvitav ja kaasahaarav.
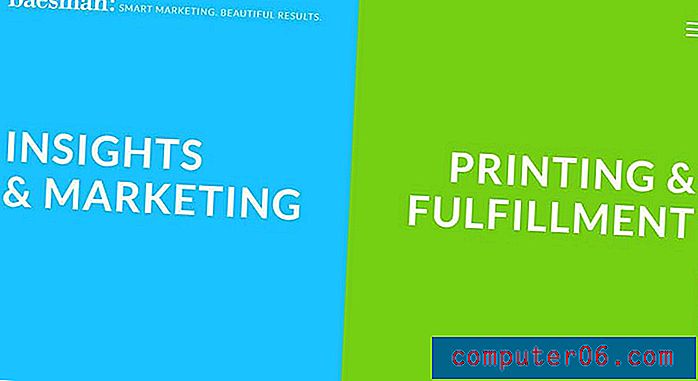
Baesman on seda meisterlikult teinud jagatud ekraanikujundusega. Kaks erksat ja julget värvipaneeli on selle kasutaja esimene tutvustus. Jahutatud hover-režiimid laiendavad sõnumite vahetamist igal paneelil, andes kasutajatele võimaluse klõpsata veelgi. Kirjatüübi valik on lihtne, kuid sellel on lihtsalt piisavalt serva, et see teid vaataks.
Klõpsake saidil läbi ja on lihtne mõista, et see jagatud ekraaniga kontseptsioon aitab kaasa voolavuse ja korralduse tunde loomisele. Ehkki ülejäänud kujundus pole nii täiuslikult jagatud kui avaleht, on sisu kogu kujunduse vältel paneelideks jaotatud ja erksavärviline värv on selle läbi.
Looge ruumi sõnumite saatmiseks

Jagatud ekraan on suurepärane võimalus visuaalse teema loomiseks, mis suudab töötada väljakutsuva sisu või piltidega või kui soovite luua suurema üleskutse tegevuskohtade jaoks. Selle töö valmistamiseks on vaja palju ruumi, puhas tüpograafia ja veendudes, et lõhestatud stiil (siin toodud näite puhul värvikiht) täiendab kujutisi.
BAO kasutab täisekraanil kangelase pilti värviploki taga koos teksti, navigeerimise ja tegevusele kutsumisega. Kujundus on mõnes mõttes huvitav, kuna see puruneb mõnest mustrist, millega oleme harjunud, kuid ilma segadust tekitamata. Näiteks navigeerimine (hamburgeri menüü) asub ekraani keskpunkti lähedal ja kangelaskujutis sisaldab hõlpsa hõljuga animatsiooni.
Need asjad aitavad kasutajaid ekraanil vasakpoolses suuruses tegevusele kutsuda. Mis on selle disaini osas eriti tore, on see, et iga ekraan võtab peaaegu oma kodulehe kodulehe, nii et iga erinevat sisu on kaalutud võrdselt. (Seda tüüpi ravi ei ole iga projekti jaoks, kuid sobib eriti hästi portfelli või kliendi töö tutvustamiseks.)
Keskenduge tegevusele

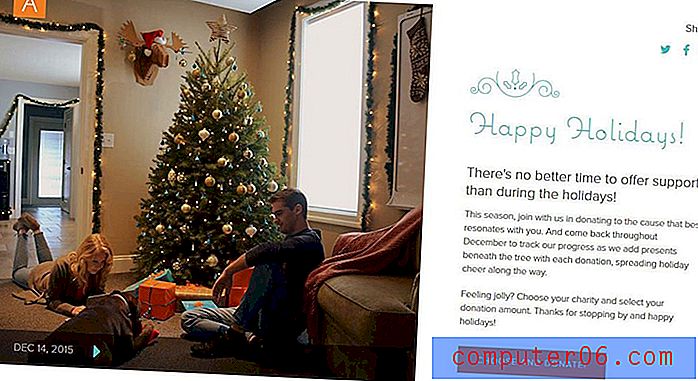
Jagatud ekraaniga veebisaidi kujundus võib ka trükist meelde jääda. See töötab eriti hästi minimalistliku raamistikuga, mis hõlmab kasutajatele selget tegutsemis kutset.
Antud puu puhul on saidi eesmärk julgustada annetusi paremas alumises paneelis asuva lihtsa värvilise nupuga. Pilt on lihtsalt lehele jõudvate kasutajate sihtpunkt, kuid kogu oluline sisu ja teave asuvad teisel paneelil. (See pool veebisaidist võiks sisu poolest tegelikult üksi elada, kuid pole visuaalselt nii huvitav.)
Looge kaardid

Jagatud ekraanikujundus on tõesti kaartide populaarsusest tuletatud muster. Paljud neist saitidest hõlmavad interaktsioone, mis paiknevad ekraani ühel või teisel küljel, järgides ühte konteinerit, ühe klõpsu filosoofiat, mis on iseloomulik kaardilaadsetele liidestele.
Kaaluge jagatud ekraani laiendamist mitmeks konteineriks, et saada iga kasutaja veelgi rohkem potentsiaalseid puudutusi. Si le Soleil kasutab kogu saidil poolitatud ekraani; suur erinevus on see, et vasak paneel on üks "kaart", samal ajal kui parem paneel sisaldab kaardipaari. Lihtsad hõljumisefektid annavad kasutajale mõista, et kõik need elemendid on klõpsatavad ja viivad uue toiminguni. Kujundus on puhas, hästi korraldatud ja loodud nii, et kasutajad klõpsavad.
Muutke see üles

Kuigi paljud siiani vaadeldud kujundused on keskendunud selgelt eristuvale vasakule-paremale jaotusele, mille vahel on kõva joon elementide vahel, ei ole see alati nii. Ekraani saab visuaalselt jagada ka muude elementide abil.
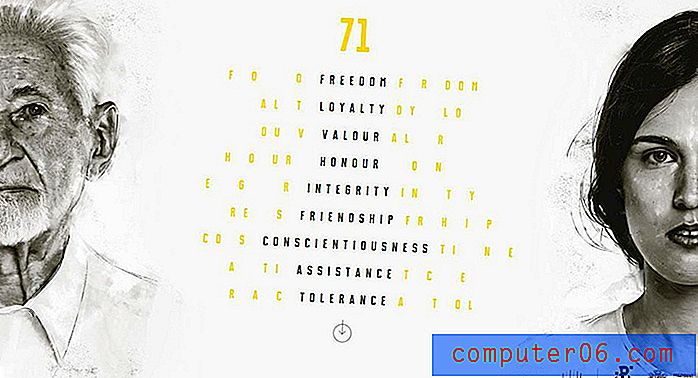
Varssavi tõusu sait teeb seda lihtsuse ja iluga. Tekstiplokk on eraldusjoon paneelide vahel. Mõlemal küljel on nägu, samamoodi kärbitud ekraanile ja paigutatud täiuslikkuseni. Kerimisega muudetakse keskmist teksti ilma paneeli stiili ära võtmata. Jagatud ekraani peaaegu vastupidine stiil, mustvalged kujutised ja kollane hüppab selle silma. Üldine kujundus on dramaatiline, ilma et sellel oleks raske navigeerida või sisse pääseda.
Järeldus
Jagatud ekraanikujundus on midagi, mida me lähikuudel palju näeme. Muster on lihtne, kasutatav ja töötab paljude eri tüüpi saitide jaoks, nagu me siin uurinud oleme.
Selle toimimiseks - ja mitte „ülekasutatud” kujundusse takerdumiseks - on vaja lisada puudutusi, mis muudavad selle teie enda tehtud. Kui olete värviline, kasutage seda; kaaluge elementide virnastamist või lihtsalt puutekeskuse minemist. Aga kõige tähtsam on lõbus!