Kujundustrend: 3D-geomeetria
Kolmemõõtmelised kujundid ja geomeetria lisavad digiruumile sügavust ja visuaalset huvi. Võib-olla sellepärast on see trendikas veebisaidi kujundamise tehnika.
Kuigi 3D-elemendid veebidisainis pole uued, on geomeetria ja geomeetriliste kujundite kasutamine selle efekti loomiseks plahvatuslikult hakanud. See võib olla lõbus ja huvitav viis, kuidas panna elemente veebisaidi külastajate jaoks ekraanilt hüppama.
Siin on trendide vaatlus koos mõne näitega, et panna teid mõtlema, kuidas see kujundussuund (ja need tehnikad) võiks teie projektides toimida.
Tutvuge disainiressurssidega
Mis on 3D-geomeetria?

Näib, nagu proovime pidevalt muuta veebisaidi 2D lõuendit reaalsemaks. Kolmemõõtmelised efektid on üks viis selleks ja geomeetria abil teostamine on pisut vähem keeruline, kui hüpata laiendustesse või virtuaalreaalsusesse.
Sõltumata sellest, kuidas te seda teete, peaksite kasutama 3D-geomeetriat viisil, mis tundub loomulikSee suundumus hõlmab kihtide, varjude, sügavuse ja värvi kasutamist geomeetriliste kujunditega, et luua kujunduse elementidele 3D-efekt.
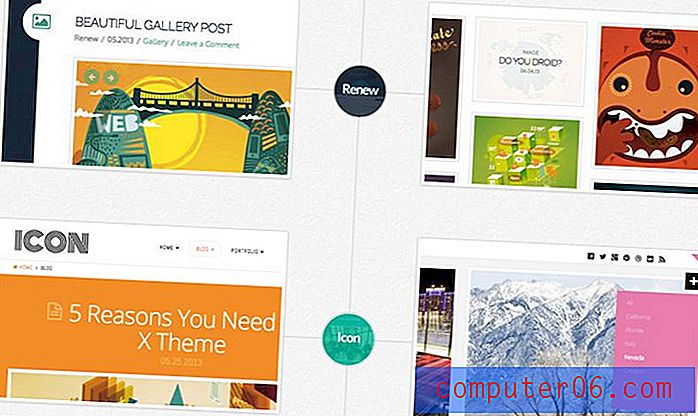
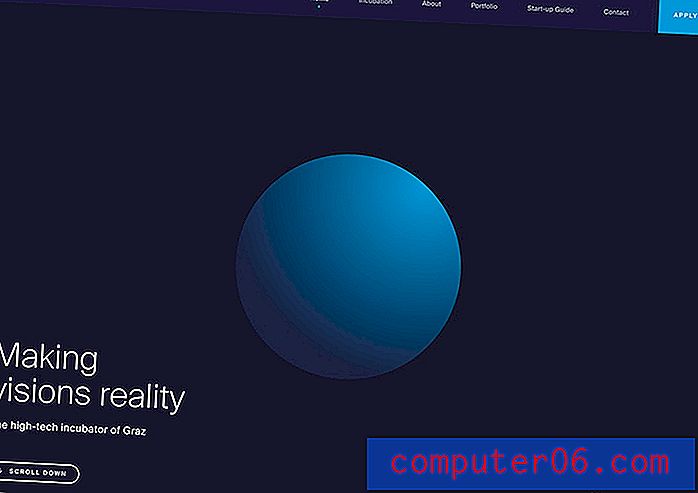
3D-geomeetria kasutamine võib hõlmata võtmepõhise teabe esiletõstmist (näiteks ülaltoodud näide), visuaalse näpunäite pakkumist, millele saab elementi klõpsata või koputada, silma joonistamist ekraani teatud ossa, efektiivsema visuaali loomist, või ekraanil tajutava liikumise loomiseks.
Sõltumata sellest, kuidas te seda teete, peaksite kasutama 3D-geomeetriat viisil, mis tundub loomulik ja realistlik. Efekt ei tohiks tunda end liiga keerulisena ega sunniviisiliselt. See peaks tunduma disaini loomuliku osana, mis võib mõnele kasutajale isegi nähtamatuks jääda - see tähendab, et nad ei mõtle üldse elementide 3D-olemusele, vaid teavad, kuidas disainilahendust kasutada ja sellega suhelda.
Kujundid ja varjud

3D-geomeetria kasutamise põhikontseptsioon ulatub tagasi kooli. Võib-olla mäletate lihtsa kuju joonistamist ja seejärel joonte lisamist, et see „ellu“ jõuaks. (Seda ristküliku põhijoonist näete ülaltoodud kujunduses.)
See on selle disaini suundumuse juur.
Ülaltoodud kujunduses kujundage aktsente joonte elementide ja täisvärviliste kujundite kujul - mõtteväljad, kuubikud ja koonused - neil on varjutus, varjud ja sügavus, mis muudavad need reaalsemaks.
3D-elemendid toimivad siin aktsendina, et hoida silmad läbi kujunduse.
Varjutamine ja animatsioon

Õige värvikombinatsiooni ja animatsiooni kombinatsioon võib muuta lihtsa kuju kolmemõõtmeliseks elemendiks.
See tehnikakombinatsioon lisab sügavust sellele, mis võiks muidu olla tasane element. See sügavus simuleerib kombatavat objekti, mis tundub, nagu saaksite ekraanilt haarata.
Seda kontseptsiooni on üksikasjalikult kirjeldatud materjali kujundamise dokumentatsioonis ja see võib olla üks põhjus, miks seda tüüpi elementide populaarsus on kasvanud. Seal räägitakse vähem 3D-st ja rohkem suhtlemisest, kuid idee on sama. https://material.io/design/interaction/gestures.html#principles
See kõik puudutab realistlikke kogemusi digitaalses ruumis.
3D illustratsioon

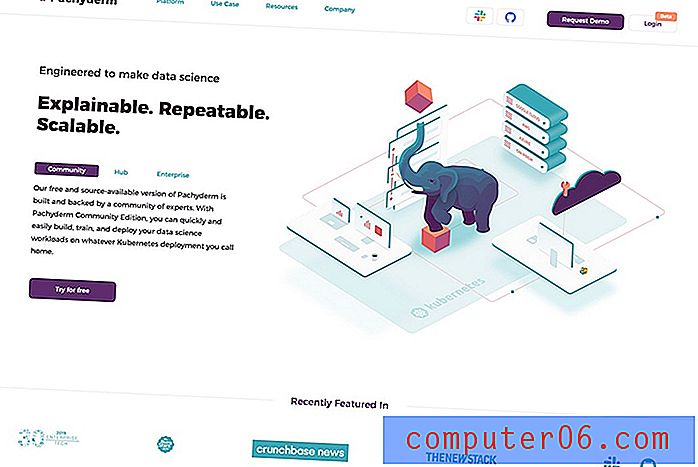
Illustratsioonid võivad realistlikkust tunda ka 3D-elementidega.
Kolmemõõtmelisi illustreeritud stseene (sageli “stseenigeneraatoritelt”) näib olevat peaaegu kõikjal. Need illustratsioonid kasutavad täiendava sügavuse loomiseks sageli geomeetrilisi kujundeid, nagu ülaltoodud näide. Pange tähele elevandi illustratsiooni ümber ristkülikute ja kuubikute virna.
3D-illustratsioonid võivad sisaldada või mitte sisaldada animeeritud elemente, et disaini sügavust veelgi rõhutada.
Kihid

Kuju kihid võivad projektidele lisada sügavuse ja mõõtme elemendi.
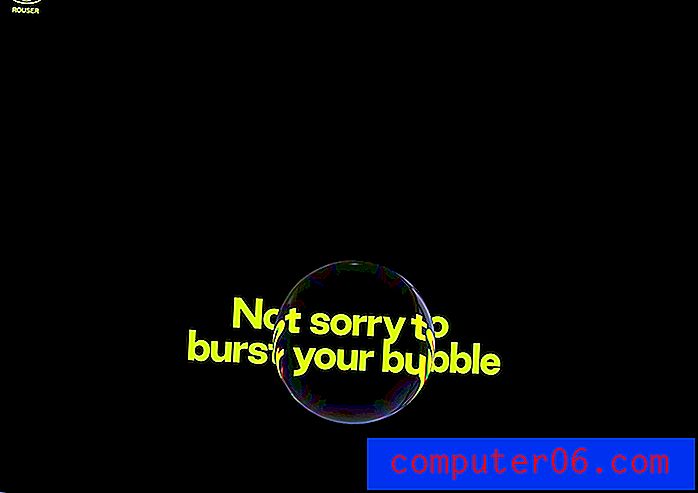
Ülaltoodud Rouseri näide sisaldab taustakihti koos tekstiga ja esiplaani mulli kuju kihti. Kui pealmine kiht ületab tausta, mõjutab see teksti ilmet viisil, mis jäljendab seda, mis juhtuks, kui teil oleks reaalses elus mull.
Efekt on siin peaaegu võluv ja loob realistliku tunde, huvitava animatsiooni ja lihtsa kujunduse, mis julgustab kasutajaid sellega tegelema. (Kerimine sunnib mullit elementidest kiiremini liikuma.)
Kujundid ja kujutletud lennukid

Ekraanidele 3D-efekti loomiseks kasutage kujundeid, mis ristuvad kujuteldava lennukiga. (See on veel üks klassikooli harjutustest. Kas mäletate mägede ja teede silmapiirile joonistamist?)
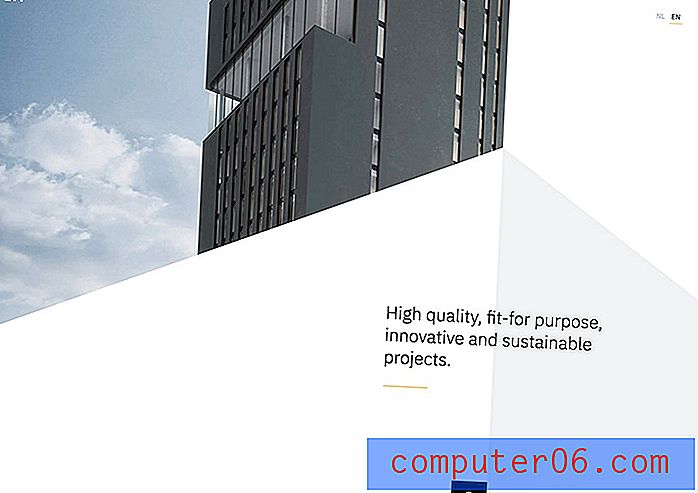
Ülaltoodud Vossemereni näide on suurepärane ülevaade sellest, kuidas geomeetria lõikub tasapinnal. Vaadake, kuidas valged ja hallid kolmnurgad kokku tulevad, et veelgi rohkem ülespoole liikuda. Vaadake seda teise nurga alt ja hall kolmnurk võib olenevalt teie vaatenurgast vajuda või ulatuda kujundusest välja.
See värvi, kuju ja tasapinna kombinatsioon loob 3D-variatsioone, mis kerivad edasi ja nihkuvad kerimisel.
Tehke see ilmselgeks

Mõnikord on 3D-kuju nii ilmne, et te ei saa muud üle kui näha. Värvi ja kontrasti kasutades hüppab ümar element tumedast taustast sinise kihi peale ülaltoodud kujundusnäites.
Pange tähele erinevaid siin kasutatavaid värvitehnikaid, et see omavahel kokku läheks. Kujutisel on valgustus, mis loob värvi varieeruvuse astet. Selle valguse jäljendamiseks on erinevaid varje. Jagatud ekraaniga kujunduse terava servaga ristkülikute ja pildi ümara elemendi vahel on kontrast.
Kõik need asjad ühendavad reaalse elu elementi.
Tajutav liikumine

Räägime alati liikumise loomisest või hierarhia kasutamisest, et aidata kasutajatel liikuda kujunduse suunas.
Geomeetrilised kujundid võivad seda teha viisil, mis tundub loomulik ja realistlik, ilma et ta rumal oleks.
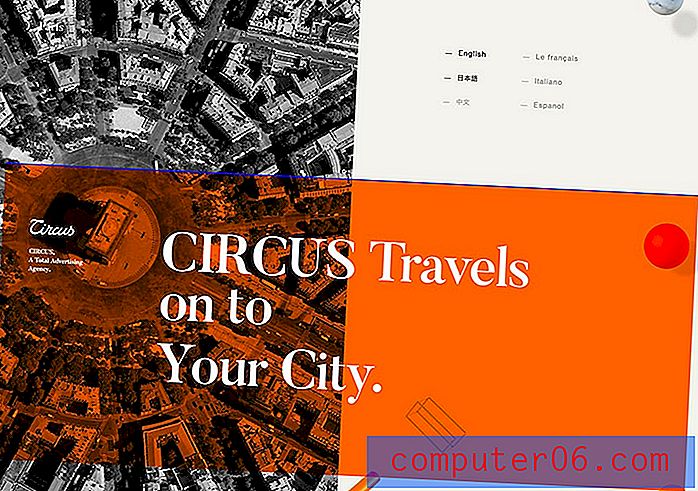
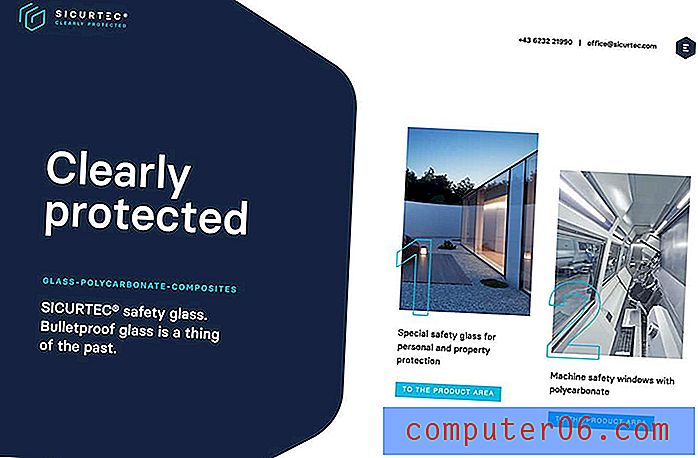
Ülaltoodud Sicurteci näites on vasakpoolsel suur kuju ilmne fookuspunkt, kuid silm liigub ekraanil kuvatavaid kujundeid järgides kiiresti paremale. Elementide paigutamisel on siis peaaegu kokkupandav efekt, nii et teid tõmmatakse ekraani keskele.
Geomeetrilised kujundid loovad tajutava liikumise, mis hoiab disaini visuaalselt huvitavana.
Peaaegu reaalsus

Esmapilgul näeb Bite disain välja nagu pilt. Kuid vaadake lähemalt.
See on hästi planeeritud pilt, mis on pakitud geomeetriliste kujundite ja varjudega, nii et elementide paigutus näeks välja nagu need oleksid teie leti või laua peal.
Karbis olevad objektid on geomeetrilise kujuga pakendis. Klaaskuubikud ja kera on rekvisiidid, mis hoiavad esemeid nii, et varjud näevad realistlikud.
Lihtne stseen näeb välja tõeline ja samal ajal veidi väljapeetud ning loob kindlasti stseeni objektidega, mis tunnevad, nagu võiksite käe ulatuda ja katsuda.
Jooned ja gradient

3D-esteetika loomiseks kasutage disainilahenduste kombinatsiooni. Kasutage sügavuse ja mõõtme loomiseks geomeetrilisi kujundeid, jooni ja kaldeid.
Jah, see kõlab alguses palju, kuid praktikas võib see hästi toimida.
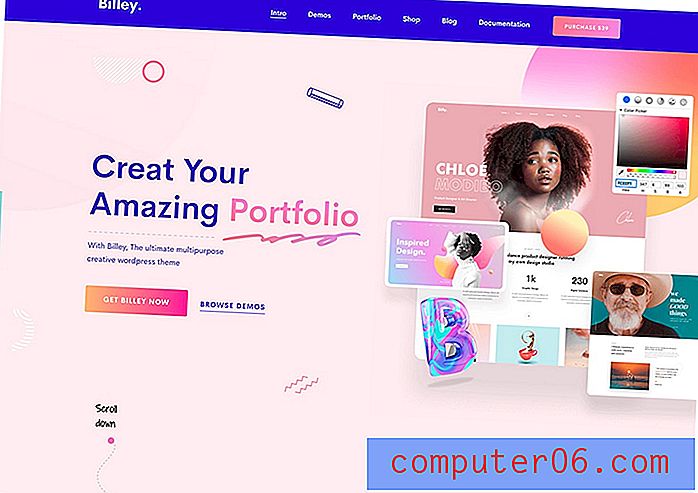
Billey teeb seda just koos geomeetriliste elementidega, sealhulgas joonekujunditega, ja gradiendivärvimisega, et see kõik kokku tõmmata. Kujundus sisaldab ka varje ja hõljuvaid animatsioone, et muuta see elule vastavaks.
Järeldus
3D-geomeetria kasutamise parim külg on see, et see töötab kõigi teiste brändi kujunduselementidega, mida kavatsete projektides kasutada. Erinevalt teistest veebisaidi kujundamise trendidest ei pea te värvi- ega tüpograafiavalikuid ümber mõtlema. Te ei pea fotosid ega videoid uuesti üles vaatama, ehkki võite mõned illustratsioonid ümber joonistada.
Lisaks saate kihtide ja sügavuse abil luua lihtsaid 3D-efekte, mis loovad teie praegusele esteetikale realistlikuma ja kombatavama lähenemisviisi. See on disainisuund, mida peaaegu igaüks saab projekti kaasata.