Kasutage graafikat tekstuuriga pindadele, millel on nihkekaardid
Kas olete kunagi mõelnud, kuidas Photoshopi meistrid selliseid realistlikke kompositsioone loovad? Pealtnäha lihtsad toimingud, näiteks mõne teksti viskamine telliskiviseinale, võivad hõlpsasti tulemusteta tulemusi anda, kui te ei tea, mida teete.
Mis eristab teid plussidest? Miks on nende lõpptulemused nii usutavad, kui teie Photoshopi vaatate? Lihtne vastus on see, et nad teavad rohkem trikke kui sina! Parandame selle ära.
Tutvuge disainiressurssidega
Probleem
Olukord on tüüpiline, teil on natuke graafikat ja fotot ning soovite need kaks kokku panna. Alustad foto haaramisest. Nagu allpool toodud näide, ei sisalda pärisobjektide fotod sageli täiesti siledaid pindu ja tekstuure.

Siit saate luua teksti, seejärel mõõtkava ja selle oma kohale pöörata. Praegu pole teie kompositsioon eriti usutav.

Tekst on ilmselgelt lihtsalt peal asetatud, pole tegelikult mingit illusiooni, et see on tegelikult särgile trükitud - see on see, mida me otsime. Trükitud tekst jäädvustaks ruumist tuleva valguse, särgi tekstuuri ja kanga voldid.
Tüüpiline esimene samm on teksti kihi läbipaistmatuse vähendamine. See aitab natuke, osa foonist veritseb nüüd läbi. Illusioon on endiselt üsna nädal aega ja pole just midagi, mille üle julgustada.

Realismi tase on endiselt puudulik. Lihtne läbipaistmatuse langus ei aita midagi meie eesmärgi suunas seda teksti kõverdada, et see näeks välja selline, nagu oleks see kortsude ümber mähitud. Lõpptulemus peaks välja nägema palju selline:

Pange tähele, kuidas täht h ei lase kortsul lihtsalt läbi paista, vaid tähe kuju on kortsu peegeldamiseks moonutatud. Särkide veritsus tähtede kaudu on ka palju usutavam kui lihtne läbipaistmatuse vähendamine.
Niisiis, kuidas selle efekti saavutada ja kui kaua see aega võtab? Selgub, et saate seda mõne minutiga Photoshopiga üsna hõlpsalt teha. Vaatame kuidas uue, äärmuslikuma näitega.
Tellised ja naeratused
Meie projekti alustamiseks lõin illustraatoris lihtsa emotikoniga näo graafika ja viskasin selle fotograafi Stuart Crawfordi allpool olevale pildile.

Jällegi on siinkohal eesmärk graafika välja nägema nii, nagu see oleks tegelikult stseeni osa. Valisin seinapildi, kuna see teeb selle ülesande üsna raskeks. Seal on palju sügavaid lõhesid ja muster ise on telliste vananenud, purustatud olemuse tõttu üsna ebajärjekindel. Nipp ilma suurema tööta selle tegemiseks on nihkefilter.
Nihkekaardi koostamine
Filtri Nihutamine kasutamiseks on vaja kahte lahutamatut elementi: dokumenti, mida soovite manipuleerida, ja nihkekaarti. Põhimõtteliselt kasutate nihkekaarti sarnaselt sellele, kuidas kasutaksite kihtmaski, kusjuures mustvalgetel väärtustel on igaühel konkreetne tähendus.
Kihtmaski korral loovad valged väärtused läbipaistmatuid piksleid ja mustad väärtused läbipaistvaid piksleid. Nihkekaart on natuke keerulisem. Minu enda katsetuses näib 60% olevat neutraalne (võiksite arvata, et 50%), samas kui kõik sellest kergem tõmbub üles ja kõik tumedam tõmbub alla.
Kui see tundub segane, ärge muretsege, see on kõik mõttekas, kui rakendame oma pildile nihkekaarti. Kui vaadata uuesti telliseina pilti, võib teil tekkida kiusatus mõelda, et kogu selle tekstuuri peegeldava nihkekaardi koostamine võtab igavesti aega. Kuid graafika tõrjumiseks võime tegelikult kasutada telliste modifitseeritud versiooni.
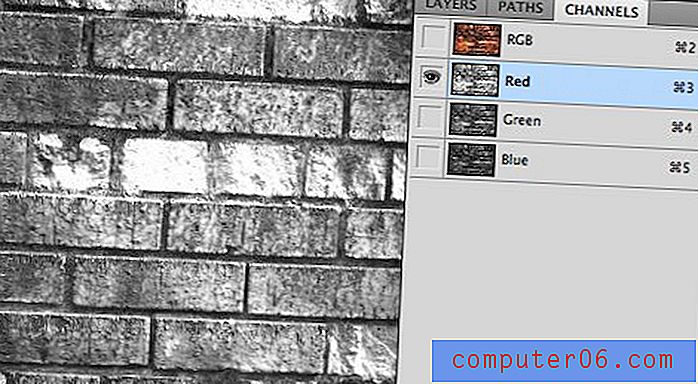
Selle teostamiseks veenduge kõigepealt, et kuvatakse ainult telliskivi kiht. Seejärel minge oma kanalite paletti ja leidke kõige kontrastsem kanal. Meie puhul punane kanal. Nüüd looge see kanal koopia.

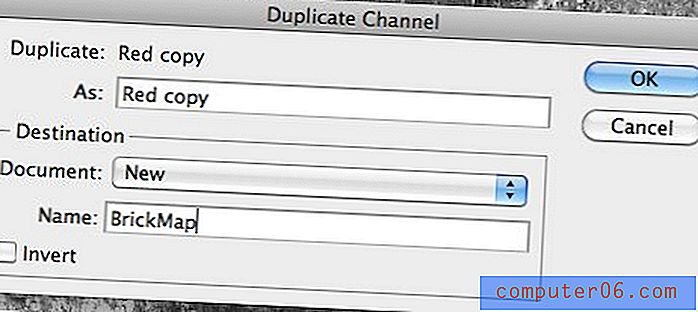
Paremklõpsake nüüd oma hiljuti kopeeritud kanalil ja valige „Duplicate”. Ma tean, et me juba lõime ühe eksemplari, kuid meie lõppeesmärk on luua sellest kanalist uus dokument. Käsu „Duplicate” valimine avab allpool oleva dialoogi, kus Photoshopile saame käsu muuta see kanal uueks dokumendiks. Veenduge, et vastaksite allpool näidatud sätetele ja siis vajutate nuppu „OK”.

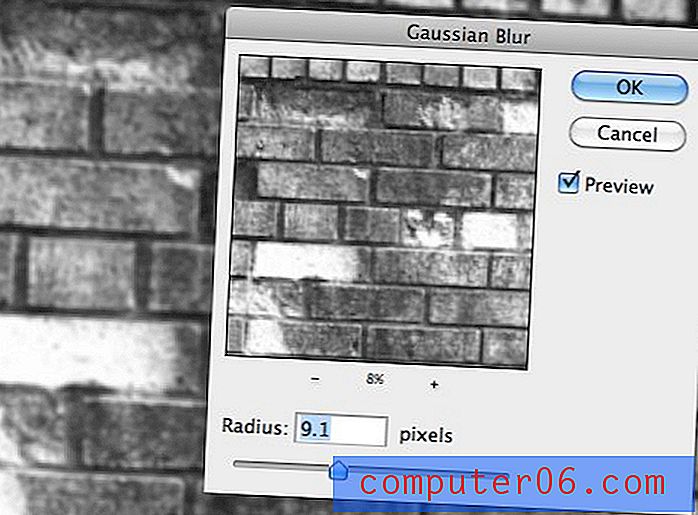
Kui olete saanud mustvalge tellise pildi uue dokumendina, lisage Gaussi hägusus. See võib tunduda natuke kummaline, kuid lõpuks aitab see. Töötan tõesti väga suure kujutisega, nii et väsitasin hägusust, kuid tõenäoliselt peate väikse dokumendiga töötades lööma ainult umbes 1 piksli.

Nihkekaardi rakendamine
See on kõik, mida peame oma kaardi koostamiseks tegema! Kui teie pildil puudub määratlus, võiksite kontrasti kallal natuke rohkem töötada, kuid meie oma peaks toimima üsna hästi.
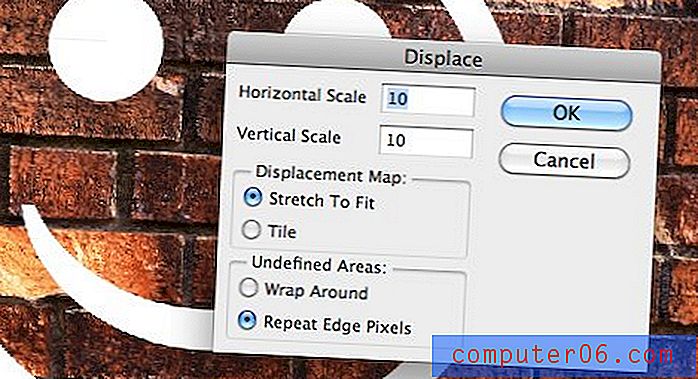
Salvestage ja sulgege kaart oma PSD-na, siis minge naerunäoga tagasi oma originaalse telliste dokumendi juurde. Valige nüüd emotikonide kiht ja minge menüüsse Filter> Distort> Displa. Järgmine dialoog peaks ilmuma. Vaikeseaded peaksid töötama hästi, nii et vajutage nuppu „OK” ja siis kuvatakse faili valimise menüü. Valige varem loodud fail BrickMap.psd.

Sel hetkel peaksite nägema moonutustefekti. Kuid see ei pruugi esialgu paista, nagu oleksime teinud väga head tööd. Me läksime puhtalt emotikonilt lohakale emotikonile, millest kumbki ei näe välja nagu nad seina peal! Kui aga lähemalt uurida, näete, et moonutused vastavad tellistele üsna hästi.

Efekti usutavamaks muutmiseks peate segamisrežiimidega natuke katsetama. Kumb kõige paremini töötab, sõltub täielikult tegelikust sisust, millega töötate. Hea algus alustamiseks on ülekate, ekraan, korrutamine ja värvieeldus. Minu valge graafilise ja tumeda tausta jaoks annab Color Dodge 80% täidisega päris korraliku tulemuse.

Kas näete, kuidas graafika on nüüd stseenist palju usutavam? Tilgad ja kõverad loovad sügavuse illusiooni ja ulatuvad kaugemale lihtsalt kihi läbipaistmatuse vähendamisest. Millest rääkides pange tähele, kuidas vähendasin kihi täitmist, mitte läbipaistmatust. Kummalisel kombel saate segurežiimidega töötades palju paremaid tulemusi, kui vähendate kihi täituvust.
Läheme kaugemale
Kompositsiooni usutavuse veelgi suurendamiseks on alati palju enamat. Näiteks loob Colour Dodge'i filter minu stseeniga päris hullumeelseid esiletõstmisi, mis lihtsalt ei tundu realistlikud. Samuti ei usu ma, et telliskivi oleks läbi paistnud.
Selle vastu võitlemiseks käsklusin sellel telliskanalil, mille tegime varem, et sellest valik teha. Seejärel rakendasin valiku maskina naeratuse näo kihile. See läks natuke liiga kaugele, nii et kopeerisin emotikonikihi ja määrasin mõlemale täidise 80% -ni. Siin on tulemus:

Valikuliselt, kui soovite seda pisut põhjalikumalt käsitleda. Saate luua pehme valguse kihi, mis on täidetud 50% halliga (selle segamisrežiimi korral neutraalne) ja maskeeritud näokihiga. Seejärel haarake pehme pintsel ja värvige mustvalged alad kompositsioonile kontrasti lisamiseks. Viskasin ka kerge häguse, nii et mu servad polnud nii krõbedad.


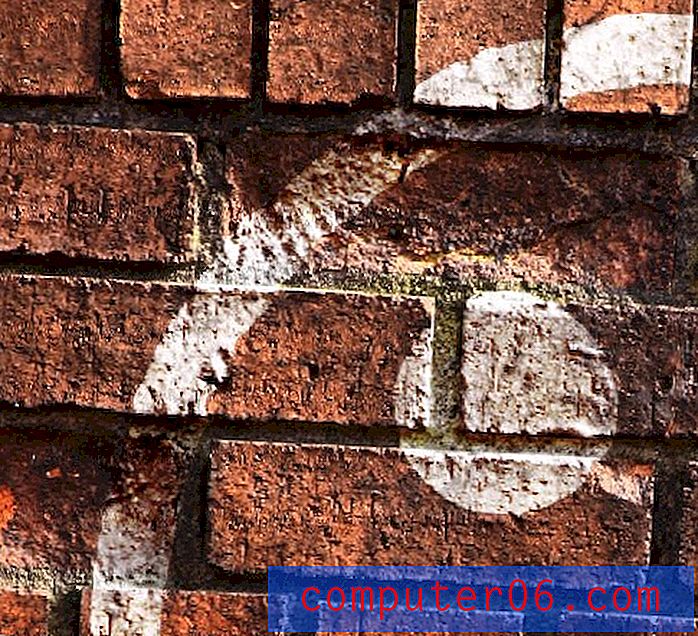
Selle tehnika toimimise huvides julgustan teid katsetama erinevaid seadistusi, segamisrežiime, kihtiefekte jne. Nihutamisfilter võtab tekstureeritud kompositsioonide loomisel tõesti palju tööd ära. Vaadake muljetavaldavat moonutust, mis tekkis, kui kohaldasin ülaltoodud tehnikaid kasutades samale telliseinale lipugraafikat.

Kui oleksin seda moonutuste taset käsitsi proovinud, oleks poole vähem hea tulemuse saavutamiseks kulunud mul tunde. Displaci puhul kulus selleks vähem kui minut!
Järeldus
Kokkuvõtteks võib öelda, et iga kord, kui ühendate tasase graafika realistliku tekstuuriga, on teil realismiga probleeme. Nihkekaardid on teie arsenali üks võimsamaid tööriistu, mis aitab neid probleeme lahendada, kuna need võimaldavad kiiresti ja hõlpsalt graafikale tekstuuri moonutusi rakendada.
Kunagi ei peatu sellega. Minge alati kaugemale ja muutke oma pilti, manipuleerides esiletõstetutega, segades puhtaid servi, uurides uusi segamisrežiime ja kõike muud, mida võite mõelda, et muuta lõplik pilt peegelpildiks. Isegi kui iga muudatus muudab vaid väikseimagi, hakkavad nad summeerima ja tulemuseks on muljetavaldav kompositsioon.