8 reeglit tõhusa reageeriva veebisaidi või rakenduse loomiseks
Kasutajad veedavad palju aega mobiiltelefonide, mitte lauaarvutite veebisaitidega suhtlemisel. Ja see arv näib kasvavat iga päevaga. EMarketeri andmetel veedavad täiskasvanud USA-s oma telefonides keskmiselt 3 tundi ja 35 minutit ning eeldatakse, et nende seadmetega tegelemise aeg möödub järgmisel aastal telerivaatamisest.
Sellel on oluline mõju kõigile veebidisaineritele ja arendajatele. Selle vajaduse rahuldamiseks peate looma tõhusaid reageerivaid veebisaite või rakendusi. Täna uurime kaheksat reeglit, et veenduda, et järgite iga kord, kui kujundate reageerivaid kogemusi (kas veebisaidi või rakenduse jaoks).
Uurige Envato elemente
1. Declutter kujundus

Parim asi, mida saate teha tundliku veebisaidi või rakenduse kujunduse maksimaalseks kasutamiseks, on selle kustutamine. Ärge pakkige disainilahendust täis liiga palju võimalusi või nuppe. Kõik see hämmastab kasutajaid ainult. Selle tõhusaks tegemiseks on paar võimalust:
- Sisu sujuvamaks muutmine: pöörake hoolikalt tähelepanu sellele, mida kasutaja peab veebisaidi või rakendusega suhtlemiseks teadma. Esitage see teave loogilisel viisil ekraanide või toimingute seeria abil. Kõigi ekraanil korraga hüppamine on väikestel ekraanidel tohutu.
- Kasutage ainult neid liidese elemente, mis on disaini funktsiooniks olulised. Miks lisada nupud valikutele, millega kasutajad ei suhtle? (Kui te pole milleski kindel, vaadake analüüsi andmeid. Peaksite nägema teatud toimingute interaktsiooni mustrit ja kasutajavoogu.)
2. Tee ülesanded seeditavaks
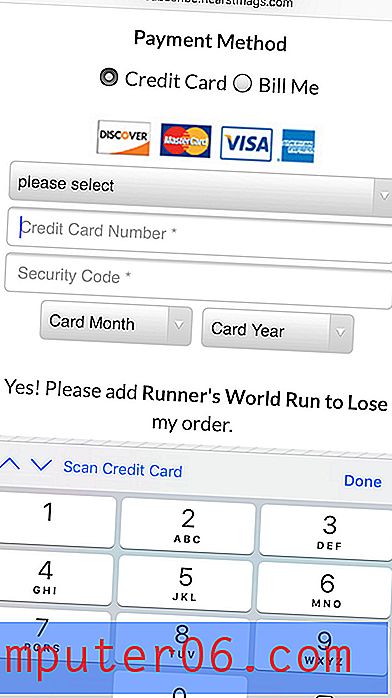
 Kui vorm tundub lihtne, on inimesed rohkem nõus teavet esitama
Kui vorm tundub lihtne, on inimesed rohkem nõus teavet esitama Üks kasutajate tavalisemaid ülesandeid on vormi täitmine. Kasutame seda näitena siin, et mõelda, kuidas muuta toimingud seeditavaks. Kujutage ette, et kassast saab pärast seda, kui olete midagi veebis ostukorvi pannud. Mis siis juhtub?
Kas on pikk ekraan, kuhu on vaja täita tonni välju (mõned neist on väga väikesed)? Või algab suhtlus lihtsa küsimisega, mille saate täita ühel ekraanil?
Ma arvan, et täidate suurema tõenäosusega viimase vormi. Ja nii on enamik kasutajaid. Kui vorm tundub lihtne, on inimesed valmis andma teavet ja klikkima kassasse (või muule soovitud toimingule).
Veel üks näpunäide andmete ja vormide osas - kasutage nutikaid funktsioone, kui saate. Funktsionaalsus, näiteks automaatne täitmine, muudab kasutaja tõenäolisemaks, et see vorm konverteeritakse lõpuni, kuna see on lihtne. Mida vähem asju kasutaja peab tegelikult tippima (või koputama tippima), seda tõenäolisem on, et nad jätkavad.
Teine näide on selge ülaltoodud Evernote näites. Üks peamisi ülesandeid on uue märkme lisamine. Roheline + nupp on ekraani allosas keskel hästi nähtav, muutes selle toimingu hõlpsaks leidmiseks ja lõpuleviimiseks.
3. Looge silmnähtavaid ja lihtsaid nuppe
 Pidage kinni tavalistest kasutusharjumustest ja funktsionaalsusest.
Pidage kinni tavalistest kasutusharjumustest ja funktsionaalsusest. Mõnikord kipub disaineritel olema soov luua midagi uut ja põnevat ning mõelda ilmselgelt üle: nupud peaksid välja nägema nagu nupud.
Ärge proovige siin ratast leiutada. Ärge mõelge välja ja mõelge toimingute tegemiseks uus viis. Kujundusnupud, mis näevad välja ja toimivad nagu nupud. Pidage kinni tavalistest kasutusharjumustest ja funktsionaalsusest.
Kui kasutajad peavad reageeriva veebisaidi või rakenduse kujundusega suhtlemiseks liiga kõvasti mõtlema - või üldse - mõtlema, on tõenäoline, et nad ei tegele üldse ja liiguvad edasi mõne muu valiku juurde.
4. Ühendage klaviatuur andmetega

Kui tegemist on tundlike veebisaitide või rakendustega, on palju väikeseid kaasamisi, millel on suur mõju. Klaviatuuri õige kasutamine võib olla üks teie suurimaid eeliseid.
Järgige klaviatuuri tüüpi - tähestikku või numbrit - järjepidevalt päringu tüübiga. Kui soovite teatud teavet, näiteks e-posti aadressi, lisage klahv @. Need väikesed üksikasjad rõõmustavad kasutajaid ja muudavad teie veebisaidi või rakenduse hõlpsaks kasutamiseks. Ja see võtab teie enda jaoks ainult pisut täiendavaid jõupingutusi.
Kas vajate lisateavet selle kohta, kuidas seda teha?
- Numbri sisendid Mozillalt
- W5 koolide HTML5 sisestustüübid
5. Kasutage lihtsat keelt
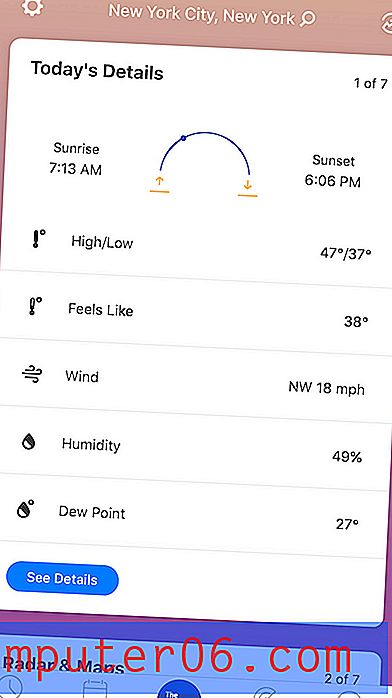
 Esitage lihtsaid, selgeid ja otseseid juhiseid.
Esitage lihtsaid, selgeid ja otseseid juhiseid. Teie kasutatavad sõnad võivad dramaatiliselt mõjutada ka reageeriva veebisaidi või rakenduse kasutatavust. Tõhus kujundus hõlmab keelt, mida on nii visuaalselt kui ka tunnetuslikult lihtne lugeda ja mõista.
Ärge proovige saada liiga armsaks keele või elementidega, millest kasutajad peavad aru saama. Esitage lihtsaid, selgeid ja otseseid juhiseid. Vältige kõnepruuki või ebaselget keelt. Siis astuge see samm edasi. Kasutage puhast ja selget tüpograafiat, et tekstielementidele veelgi rõhku panna ja neid paremini mõista.
Arusaamisel ja loetavusel on kaks osa - kognitiivne mõistmine (kasutaja teab täpselt, mida sõnad tähendavad või mis toimingule vihjatakse) ja visuaalselt (iga sõna on ekraanil selge ja hõlpsasti loetav).
See tähendab, et peate kirjutama arusaadaval viisil, valima loetava fondi ja pakkuma tausta ja teksti vahel palju visuaalset kontrasti, nii et see kõik oleks kasutajatele hõlpsasti arusaadav.
6. Ole vead tähelepanelik

"Kõik, mis võib valesti minna, läheb valesti." - Murphy seadus
Asjad lähevad valesti. See pole suur asi, kui olete selleks valmis.
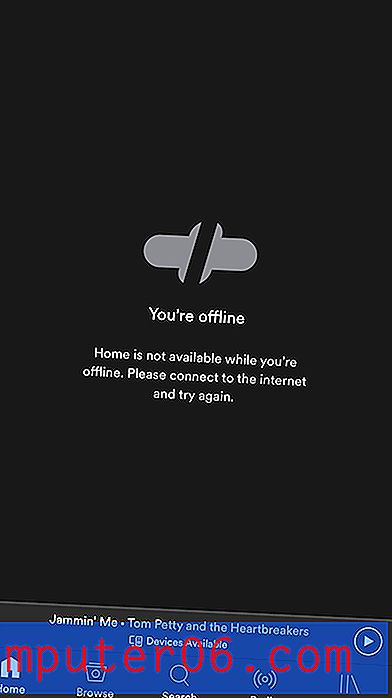
Kasutajad koputavad paaritule elementide kombinatsioonile või kopeerivad veidra URL-i, kaotavad Interneti-ühenduse või teevad midagi muud, mida te lihtsalt ei oota. Kui asjad lähevad valesti, esitage võimalikult palju teavet, et kasutajad saaksid kerge vaevaga uuesti teele asuda.
Veateadete kujundamisel proovige selgitada, mis läks valesti ja miks - näiteks „Interneti-ühendust pole” - ja kuidas seda probleemi lahendada. Mõlemat teavet saab edastada ühel ekraanil koos lingiga parandusele (kui see on asjakohane). Smashing Magazine on siin kenasti läbi lugenud, kuidas mobiiltelefonile vea olekuid kujundada.
7. Olge video suhtes ettevaatlik - praegu

Ehkki meile meeldib videot kasutada tundlikel veebisaitidel, pole see alati mobiiltelefonide jaoks parim valik. (Paljud seadmed on videote sellisel mängimisel endiselt kirjud. Ja isegi kui seade saab sellega hakkama, ei pruugi Interneti-ühendus olla laadimiseks valmis.)
See ei tähenda, et peate videot täielikult vältima, kuid võtke kindlasti arvesse seda sisutüüpi ja pakkuge alternatiiv mobiilikasutajatele. See annab parema üldise kogemuse. Lihtne lahendus on see, et alati on pilt, mis töötab mobiiltelefoni jaoks video asemel, ainult siis, kui kasutaja seda konkreetselt nõuab.
8. Kasutage ühtlast kujundust

Lõpuks on tõhusa tundliku veebisaidi või rakenduse loomisel kõige parem välja töötada järjepidev kujundus, mis näeb välja ja töötab kõikides seadmetes samal viisil. Ainus reaalne erinevus kujunduses peaks olema seadmepõhine funktsionaalsus või kasutajamustrid.
Visuaalselt tähendab see, et peaksite kasutama samu fonte ja värvipaletti, pilte ja tegevuste üleskutseid. Enamik sellest võib tunduda terve mõistus, kuid asjaolu, et seda tuleb öelda, tähendab, et liiga paljud veebisaidid ja rakendused ei austa seda kujunduspõhimõtet.
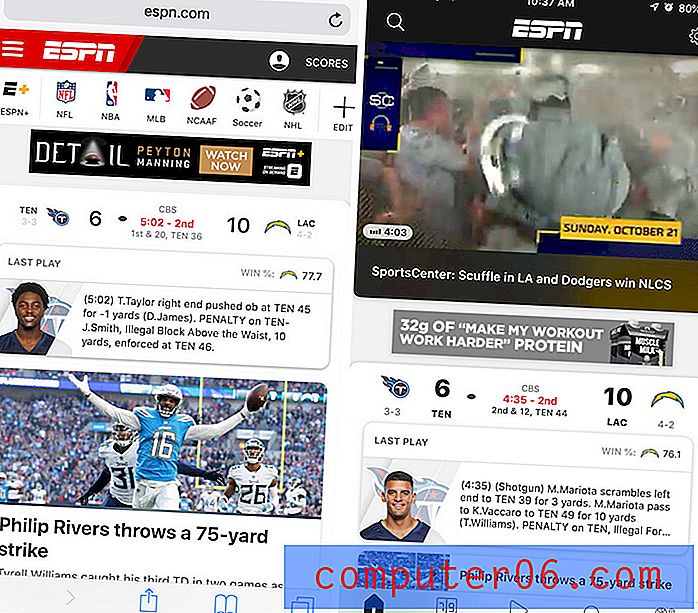
Eesmärk on, et iga kasutaja saaks teie veebisaiti või rakendust kasutada ühes seadmes ja liikuda teise juurde, ilma et nad tõesti märkaks, et asjad on erinevad. Sama kehtib ka siis, kui teil on nii tundlik veebisait kui ka rakendus. Pange tähele sarnasusi ülaltoodud ESPN-i kodulehel (vasakul) ja rakenduse kodus (paremal).
Alumine rida? On suur võimalus, et suurem osa teie kavandatavast on tehtud mobiiltelefonidele. See ei muutu niipea.