7 näpunäidet suurepärase UX-i kasutajate rõõmustamiseks
Suurepärane kasutajakogemus algab disainerilt. Peate ette kujutama ja looma midagi sellist, mida inimesed tahavad ikka ja jälle uuesti puudutada.
Kõlab lihtsalt, eks? Kasutajate rõõmustamise võti on mõelda ühtemoodi. Ärge proovige ratast leiutada iga uue kujundusprojektiga; kasutage kasutajatele meeldivaid ja arusaadavaid tööriistu ja tehnikaid, et protsessi pisut lihtsamaks muuta ja anda teile rohkem aega muudele visuaalsetele elementidele keskendumiseks. Täna jagame mõnda näpunäidet, kuidas saate keskenduda sellele mõtteviisile!
1. Isikupärastage see

Üks suurimaid veebidisaini suundumusi on isikupärastamine. Kasutajad soovivad, et veebisaidi külastamisel, mängu mängimisel või veebis ostlemisel oleks nende kogemus just neile.
Liides, mis kasutajat “tunneb”, loob kindla vajuteguri. Mõelge mõnele kõige enam külastatud veebisaidile maailmas ja kuidas nad isikupärastamist kasutavad. Amazon.com pakub ostusoovitusi, mis põhinevad ostudel ja vaadatud kaupadel, Netflix pakub soovitusi, milliseid filme või etendusi järgmisena vaadata ning Twitter pakub teile potentsiaalseid jälgimisi, lähtudes kasutajatest, kellega juba suhtlete.
Need väikesed muudatused panevad iga kasutaja tundma, nagu UX oleks just nende jaoks loodud. See aitab suurendada kaasatust ja kasutajate lojaalsust. Ja mis kõige tähtsam, see võib muuta kasutajad õnnelikuks, kui nad saavad kuuluda teatud veebisaidikogukonda.
2. Hoidke animatsioonid lihtsad

Teine suur disainisuund võib ka UX-i jaoks suurepärane olla. Animatsioonid võivad vaimustada, üllatada ja aidata kasutajatel kujunduses liikuda.
Trikk on hoida animatsioone lihtsana. Te ei soovi luua liikumist, mis paneb kasutajad uimaseks või üleolevaks. Animatsioonil peaks olema eesmärk - nagu igal teisel kujunduselemendil - ja see eesmärk peaks olema täidetud.
Veenduge, et teie animatsioonid liiguvad kasutajale mõistlikul viisil. Frank Thomase ja Ollie Johnstoni “Elu illusioon: Disney animatsioon” loob animatsiooni raamistiku ka tänapäeval. (Siit veebisaidi kujundamise animatsioonist saate täieliku sissejuhatuse selles eelmises Design Shacki artiklis.)
- Squash ja venitage
- Ennetamine
- Lavastus
- Otsene tegevus ja poseerige
- Järgige ja kattuvaid tegevusi
- Aeglustada ja aeglustada
- Kaar
- Teisene tegevus
- Ajastus
- Liialdus
- Tahke joonis
- Apellatsioon
3. Kasutage aktsepteeritud kujundusmustreid

Kujundusmustrid on korduvad lahendused sagedamini esinevatele probleemidele. Lihtsamalt öeldes on see kõige levinum viis teabe rühmitamiseks ja liidesega suhtlemiseks, näiteks toimingu tegemiseks klõpsamine või nupule koputamine või veebilehe ülalt alla kerimine.
Enamiku kasutajaliideste jaoks soovite kujundada neid mustreid silmas pidades. See on UX, millest inimesed saavad aru ja mille kasutamiseks pole vaja mõelda.
Looge ka kujundusmustrid oma kujunduses, kasutades tavalisi visuaale, mis toimivad lehelt lehele samal viisil. Selle saate teha, muutes kõik tegevusele kutsumise nupud sama värvi või asetades need samasse kohta ekraanil või lisades projekti kaardid või muud konteinerielemendid.
4. Andke sellele isikupära

Kellelegi ei meeldi igav disain. Teie UX peaks olema sama isiksus kui ülejäänud teie kaubamärk.
Kaasake see mikrokoopia ja vestlusjuhiste abil. Kas pole kindel, kuidas oma UX-isiksust arendada? Inspiratsiooni leiate MailChimpilt. (Nad on selle välja mõelnud. Pange tähele, kuidas kujutised ja tekst on sujuvalt ühendatud.)
5. Mõelge ekraanidele

Kasutajad suhtlevad ekraanides. Ükskõik, kas nad vaatavad lauaarvuti või mobiiltelefoni veebisaiti, on kogemus piiratud ühe ekraaniga korraga. Kujundage oma projektid sellisel viisil töötamiseks.
Selle kontseptsiooni tõttu on parallaksi kerimis- ja kaardistiilis liidesed nii populaarsed. Mõlemad tehnikad loovad ekraanid, mis sisaldavad ekraanilises konteineris teatud kogust teavet ja aitavad kasutajatel seejärel liikuda järgmise elemendi juurde.
See võib olla natuke keeruline, kuna ekraanil tuleb edastada palju teavet. See, mis töötab ühe ekraanina töölaua resolutsioonide jaoks, võib olla vajalik jaotada mitmeks pihuarvutite ekraaniks.
Kuigi kohandamine võib lisada disaini planeerimisele taseme, on lõpptulemus kasutajatele väärt seadmepõhisema liidese tõttu.
6. Kaasake interaktiivne sisu

Video, mängud, viktoriinid ja muud elemendid, mis paluvad kasutajal reageerida, teenivad eesmärki: Suurendada kasutaja seotust kujundusega. Mida rohkem inimene soovib liidesega suhelda, seda paremad on selle kasutaja kogemused.
Lõbusad elemendid võivad midagi muuta.
Hoidke interaktiivne sisu lihtsaks ja ilma suurema osaluseta, et kasutajad näeksid, kuidas lühidalt reageerida ja et kogemusest ei tüdineks. (Pidage meeles, et tähelepanu ulatus on lühem kui kunagi varem.)
7. Tee see lihtsaks ja korras

Ja lõpuks, üks lihtsaid viise suurepärase kasutajakogemuse loomiseks on disain, mis on puhas, kena ja korrektne. Kujundage võre abil nii, et igal elemendil oleks oma koht. Mõelge reageerivalt, nii et kogemused siirduvad ühest seadmest teise.
Lihtsus ja minimalism on põhjus, miks see on. Kasutajad saavad neist aru. Visuaalne lihtsus muudab liideste kasutamise hõlpsaks. Kujundus ei pea olema liiga keeruline, et suurepäraselt töötada ja kasutajaid õnnelikuks teha.
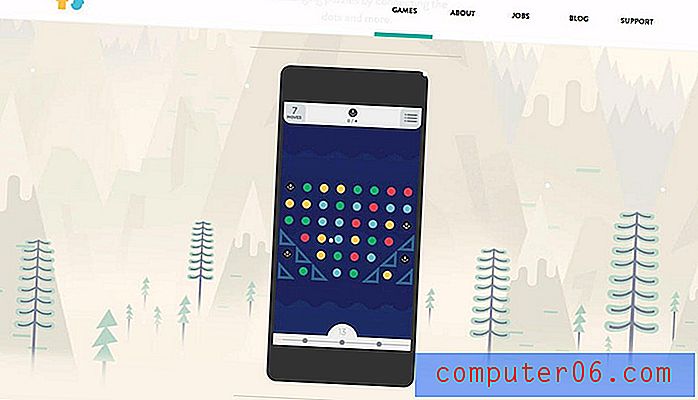
Selle suurepäraseks näiteks on mäng Kaks punkti. Editors 'Choice'i mäng iTunes App Store'is ja Google Plays on enimmängitud mäng kogu maailmas, sest igaüks saab selle peaaegu kohe ilma selgituseta üles võtta ja mängida. Kujundus on lihtne, puhas ja hõlpsasti kasutatav. Elementide ümber on palju ruumi, et kasutajad saaksid neid mängus tahtmatuid liigutusi tegemata puudutada, ning kogemus on haarav mitmel tasandil. Üksikmängijad saavad konkureeriva mängustiili saamiseks end proovile panna või sotsiaalmeedias punkte või väljakutseid jagada.
Järeldus
UX-i puhul on rõõmu sageli raske määratleda. Mõelge kasutajatele uuesti rõõmu pakkudes kogemusi, mida kasutajad soovivad.
Hea - ja veetlev - UX on hõlpsasti arusaadav, navigeeritav ja sellega suheldav. See näeb hea välja, kuid on ka kasutatav. See teeb seda, mida kasutajad ootavad, pakkudes samal ajal paar üllatust. Mulle meeldib näha uusi kasutajaliideseid ja nendega mängida; kas olete viimasel ajal midagi lahedat näinud. Vabasta mulle Twitteri rida. Mulle meeldiks näha mõnda teie lemmikut.