7 näpunäidet kontaktvormi paremaks kujundamiseks (koos näidetega)
Parem kontaktvormi kujundamine algab kasutatavusest. Vormi eesmärk on ilmne: vajate kasutajalt teavet. Vorm peab olema piisavalt intuitiivne, et kasutajad teaksid täpselt, mida teha, ja ei pääse selle toimingu tegemisel kõrvale.
Parimaid kontaktvorme on lihtne vaadata ja need sisaldavad väga kasutatavaid elemente, millega kasutajad saavad tegeleda, ilma et neile järele mõelda. (See kõlab natuke lihtsamalt kui mõnikord.) Kuid õnneks on meil valik näpunäiteid, mis aitavad teil paremaid kontaktvorme kujundada.
Uurige Envato elemente
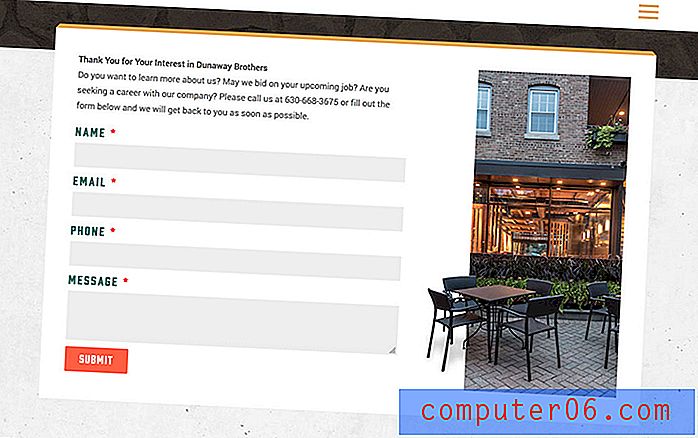
1. Muutke see üheveeruliseks
 Vertikaalsed vormid töötavad hästi, kuna kasutajad on harjunud kerimisega. See muudab vormi alguse ja lõpu nägemise lihtsaks.
Vertikaalsed vormid töötavad hästi, kuna kasutajad on harjunud kerimisega. See muudab vormi alguse ja lõpu nägemise lihtsaks. Mis on lihtsam? Vajutage vertikaalselt vormi läbi või täidate kogu ekraanil ja seejärel ekraanil esemeid? Vormi loomine ühe vertikaalse veeruga on paljude kasutajate jaoks lihtsaim lahendus, sest nad peavad mõtlema ainult ühe toimingu peale - ekraanil vormi kaudu liikudes allapoole.
Saab töötada sarnaste väljade jaoks, näiteks nime, e-posti aadressi ja telefoninumbri lühivastamine. See sobib hästi ka selliste elementide jaoks nagu kassasekraan.
See kuju töötab paremini ka reageerivas vormingus, nii et vorm on erinevates seadmetes sama kujuga, pakkudes ühtlasemat kasutajakogemust. See võib olla eriti oluline e-kaubanduse või kassatüüpide puhul, kuna te ei soovi, et kogemus oleks erinev, tekitades vormi kehtivuse ja usaldusväärsuse kohta küsimusi.
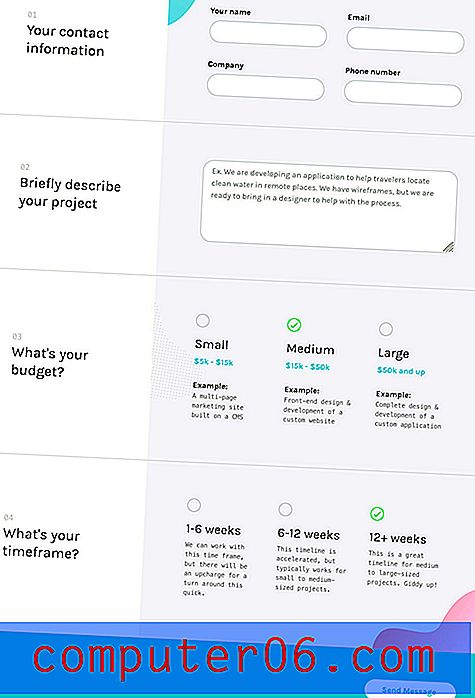
2. Rühmi sisu loogiliselt

Väikesed, visuaalselt rühmitatud küsimusteplokid või vormiväljad võivad vormi hõlpsamini mõista. Hoidke sarnaseid üksusi (nt aadressiteavet või maksevälju) koos ning rühmitage elemendid siltide ja muu juhendtekstiga. Kasutajad ei tohiks kunagi küsida, millise väljaga silt või juhis on seotud.
Loogilised sisurühmad loovad vormi jaoks voo, kus kasutajad saavad ette näha, millist teavet järgmine kord saab. See teeb kogemuse lihtsaks ja nauditavaks.
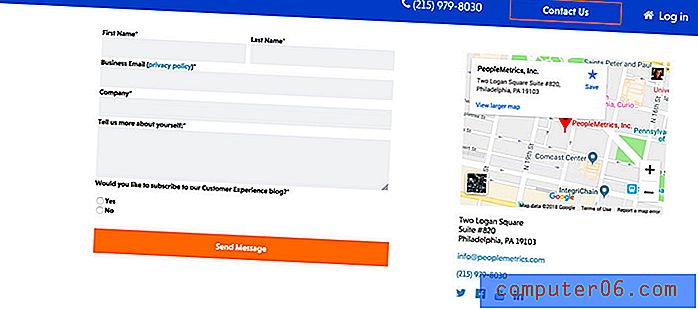
3. Pange sildid sisu kohale

Enamik vormiehitustööriistu annab teile palju võimalusi siltide või näpunäidete paigutamiseks. Pidage vastu kiusatusele saada liiga loominguliseks ja pange sildid välja kohale, kuhu teave läheb. See on siltide jaoks kõige tavalisem ja kasutatavam paigutus.
Lisaks teisendab see paigutus hõlpsalt teisteks seadmeteks. Mõelge näiteks telefonis olevale vormile, mitte töölauale. Kui vorm asub sildi ees, saate kavandada, millist teavet väljale panna, enne kui sellele kerite, ja see jääb ilma vormi vormi täitmiseta alles. Kuid kui silt on välja all, võite juhendite nägemiseks ja vormi täitmiseks kinni kerida nii, et kerite allapoole ja siis uuesti üles.
Ehkki see võib nüüd tunduda suur asi, võib see kasutajatele pettumust valmistada. Ja pikemate vormide korral võib see põhjustada vigu kogu vormis. See on teie kontaktvormi kujundamisel peamine kasutatavuse probleem.
4. Ärge küsige liiga palju teavet
 Mida vähem kaasatud ja lojaalseid kasutajaid on, seda vähem on neid välju, mille nad aktsepteerivad toimingu tegemiseks.
Mida vähem kaasatud ja lojaalseid kasutajaid on, seda vähem on neid välju, mille nad aktsepteerivad toimingu tegemiseks. Lühemad vormid täidetakse tõenäolisemalt täielikult kui pikad vormid, mis nõuavad ebavajalikku teavet. (Kas peate tõesti sisestama, millist krediitkaarti teil makselehel on? Vastus on ei, number tähistab kaardi tüüpi, nii et ärge pange kasutajaid seda mittevajalikku teavet sisestama.)
Mida vähem kaasatud ja lojaalseid kasutajaid on, seda vähem on neid välju, mille nad aktsepteerivad toimingu tegemiseks. Uute kasutajate jaoks on OK küsida e-posti aadressi. Oodake kinnitusmeili (kui nad on natuke rohkem investeerinud) või järelmeetmeid, et laiendada kogutud teavet nimele, postiindeksile või sünnipäevale.
Lühikeste lihtsate vormide kaasamismäär on kõrgem kui pikkade ja ammendavate kontaktvormide puhul. Kujundage sobivalt.
5. Muutke nupp ilmseks
 Veenduge, et nupu sees olev mikrokoopia ütleb teile täpselt, mis juhtub
Veenduge, et nupu sees olev mikrokoopia ütleb teile täpselt, mis juhtub Kui kasutaja on vormi kõik väljad täitnud, kas viimane toiming on ilmne? Liiga sageli on hõlpsasti nähtava nupu loomine unustatud samm vormi kujundamisel. Nupp peaks olema selgelt nähtav. Kasutage viimasele nupule vastavat värvi ja veenduge, et nupu sees olev mikrokoopia ütleb teile täpselt, mis juhtub (esitamine, täielik makse jne).
Boonusnõuanne: kui kasutate captcha-d või muud tüüpi väljakutset, pange see vormi viimase välja vahele ja nuppu Esita. (Pole midagi tüütut, kui klõpsate ainult esitamiseks, et captcha sunnib teid toimingut kordama ... või mis veelgi hullem, paneb alustama.)
Ja veel üks näpunäide, mis on iseenesestmõistetav ... andke kasutajatele teada, kui vorm on edukalt täidetud! Tihti piisab lihtsast “aitäh” dialoogist.
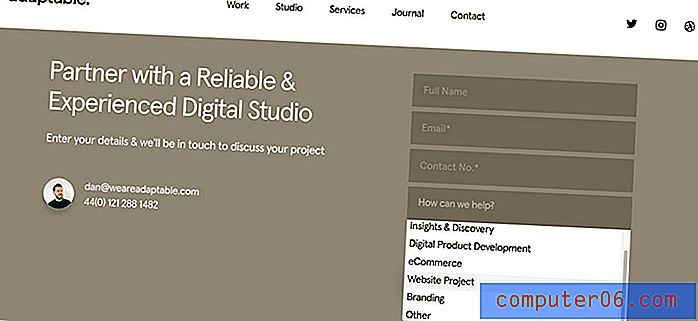
6. Kasutage sobivaid põllutüüpe

Hea vormi kujundaja teab, et üks välja tüüp ei sobi kogu teabega. Andke väljade tüüp vastavusse kogutavate andmetega, et kasutajatel oleks lihtsam vorme korralikult täita. Te ei kasutaks telefoninumbri jaoks rippmenüüd, kas pole?
Ehkki see on üks neist näpunäidetest, mis tundub täiesti ilmne, juhtub see liiga suurel hulgal valesti.
Mõelge sellele väljale kontaktvormis: parim viis minuga ühenduse võtmiseks on e-posti või telefoni teel. Nuppude valiku abil saab selgeks, et kasutaja peaks selle valima. Rippmenüü kasutamine on ühe või teise valiku jaoks liiga keeruline toiming. Ja seda lühikese vastuse väljana kindlasti ei vaja.
Mitte ainult seda, et õiget tüüpi välja kasutamine muudab vormid kasutajatele lihtsamaks, lihtsustab see ka teie andmete kogumist ja analüüsi.
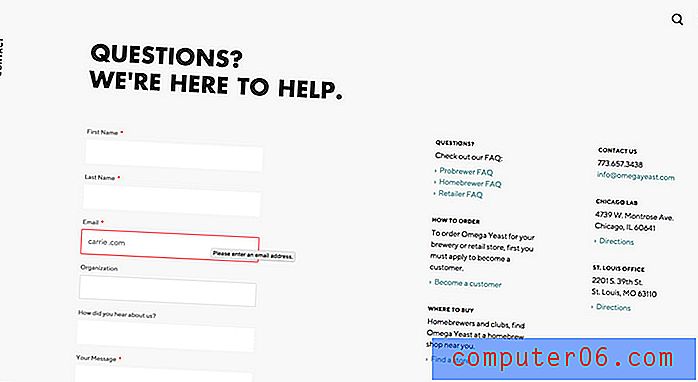
7. Kinnitage andmed võimaluse korral
 Kas te ei armasta seda lihtsalt siis, kui vorm räägib teile vigadest, mida lähete, mitte lõpus?
Kas te ei armasta seda lihtsalt siis, kui vorm räägib teile vigadest, mida lähete, mitte lõpus? Kas te ei armasta seda lihtsalt siis, kui vorm räägib teile vigadest , mida lähete, mitte lõpus? Mitte ainult ei näe ja paranda viga, vaid säästab protsessi aega ja peavalusid.
Valideerimise kasutamine kontaktvormidel on kohustuslik. Alates e-posti aadressi õige vormingu kinnitamisest kuni postiindeksi või telefoninumbri numbrite arvu kinnitamiseni võivad need väikesed asjad olulist rolli muuta.
Ja kui te seda ei tee, olete vähemuses. Baymardi instituudi uuring näitab, et 60 protsenti vormidest kasutab sisemist valideerimist. Nii et see pole lihtsalt kasutatavusvahend, vaid muutub kiiresti üldtunnustatud kasutajamustriks (ja ootuseks).
Järeldus
Kaks kõige populaarsemat tüüpi tüüpi veebisaidi kujundusprojektides on tõenäoliselt registreerumised e-posti teel ja kontaktvormid. Alustuseks veenduge, et need vormid on õigesti seadistatud, ja muutke disainilahendusi, et need oleksid paremini kasutatavad. (Kui märkate märkimisväärselt suuremat seotust, töötab see tõenäoliselt.)
Samu mõisteid saab kohaldada vormides kogu kujunduse, aga ka küsitluste, kassasse kuuluvate lehtede ja muu andmekogumise jaoks. Need mõisted laienevad mis tahes veebisaidielementidele, kuhu kasutaja peab protsessi lõpuleviimiseks teabe sisestama.