7 tavalist UX-i viga, mis võivad teie sisu rikkuda
Edukas projekt on kombinatsioon heast disainist, tapja sisust ja natuke õnnest. Liiga sageli rikuvad disainilahendused lihtsaid UX-i vigu, mis rikuvad sisu ja segavad liidese kavandatud toiminguid.
Kasutajad saavad hõlpsasti kaotada teabe, miks nad seal on ja mida nad peaksid tegema. Õnneks on paljusid neist disainivigadest lihtne tuvastada ja parandada. (Boonusena võib öelda, et selle postituse näited teevad asju õigesti; kasutage neid juhendina!)
1. Loetamatu tüpograafia
Oli lühike etapp, kus disainilahendused olid pakitud uudsest kirjatüübist. Kuigi see pole iseenesest probleem, tekitab see probleeme, kui sõnu on raske lugeda. (Mis mõte on kujunduse sõnadel, kui kasutaja ei saa aru, mida nad ütlevad?)
Uudsusvõimalusi uurides võtke arvesse, kuidas tähed teie kasutatavate sõnadega välja näevad. Mõned kombinatsioonid võivad kirjatüübis paremini töötada kui teised. Pöörake tähelepanu kergusele ja kasutatavate märkide arvule, eriti uudsel kirjas. (Spetsiaalse kuvari tüpograafia korral on vähem tähemärke sageli parem.)
Kuidas sa tead, et seda on raske lugeda? Olge ettevaatlik äärikute kaldpinkidega, tihedate ja lühendatud tähevormidega, liiga keerukate luikede, sabade või ligatuuridega või kirjavormidega, mis näivad koos jooksevat või millel on ebaharilik kuju.
Parandage kohe: lülitage see loetamatu kirjatüüp välja millegi jaoks, millel on laiem hoiak ja tavalisemad tähtvormid. Helveticaks ei pea te kogu tee muutma, vaid peate leidma midagi loetavat ja huvitavat. Proovige midagi sellest Google Font kollektsioonist.
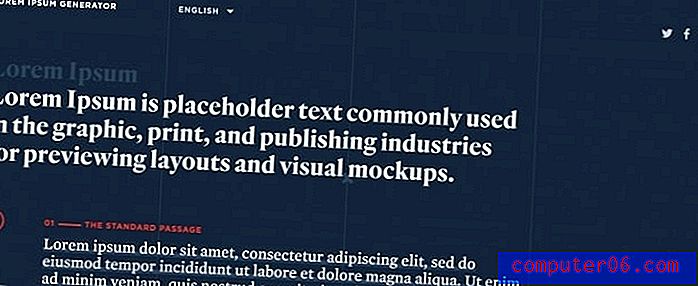
Teeme õigesti: LeadGen

2. Kehv joondamine
Vasakul, paremal, tagantjärele, õigustatud?
Siin ei vaielda me vastavusse viimise tüüpide eeliste üle. Suur kaasavõtmine on see: tegelikult on oluline järjepidev joondamine. Tüüp ja elemendid peaksid olema mugavalt ruudustikus. Vältida tuleks sakilisi servi.
Halva joondamise probleem on see, et see häirib visuaalset voogu, muutes kasutajatel disainilahenduse ühelt elemendilt teisele liikumise raskeks. Nad võivad segaduses eksida ja võivad vahele jätta selle, mis on sisu osas kõige olulisem.
Paranda kohe: määrake elementide joondamisstiilid. Kas fotod on keskel või istuvad need vasakpoolsel äärel oleva tekstiga kooskõlas? Koostage juhiste kogum, kohandage kujundust ja pidage kinni edasi liikuvatest reeglitest.
Teeme õigesti: Lorem Ipsum

3. Sobimatud pildid
Sobimatud kujutised on sisutuletaja. See võib tekitada tekstidega lõhestatud visuaalse ühenduse või jätta kasutaja kraapima pead.
Kui puudulikud pildid on sageli moes, et teate seda, kui näete, on projektides paar punast lippu.
- Rumalad või ülekasutatud stock-pildid: kui foto ei tundu tõeline (äriärid naeratavad sihitult) või kui olete seda näinud teistel sarnastel veebisaitidel, siis vältige seda.
- Halva kvaliteediga pildid: kui foto on fookusest väljas, tume või koostatud halvasti, siis ärge seda kasutage. Ükski foto pole parem kui halb foto.
- Madala eraldusvõimega pildid: pikslitega pilt on alati halb. Paljud fotoreeglid, mis paar aastat tagasi olid osa disaini töövoogudest, tuleb tänu suure eraldusvõimega ekraanide domineerimisele ja populaarsusele läbi vaadata.
- Kohevad pildid ei täiusta sisu: ärge takerduge foto lisamisega lihtsalt sellepärast, et saate seda teha, isegi kui see pole sisuga seotud. Pildid peaksid sisu täiustama, mitte seda poriseks tegema.
Parandage kohe: tehke fotoaudit. Vaadake oma kujundus läbi ja eemaldage kõik pildid, mis sisaldavad ülaltoodud punaseid lippe. Kui teil pole midagi sobivat, ei pea te pilti asendama.
Teeme õigesti: Xpandi paelad

4. Mobiilsete detailide tähelepanuta jätmine
On üldteada, et veebisaidid tuleks kujundada reageerivas raamistikus. Raske oleks leida disainerit või arendajat, kes väidaks teisiti. Kuid reageeriv mall ei ole ühekordne lahendus. Kujundust tuleb kohandada erinevate ekraanisuuruste jaoks.
Liiga sageli jäetakse see detail tähelepanuta. Veebisait töötab mobiilis, kuid tüübisuurused on pisut liiga väikesed või piltide suurus on tundlik ja proportsionaalne mobiilseadme erineva kuvasuhtega. Need väikesed üksikasjad võivad kasutajaid tõsiselt häirida.
Parandage kohe: veeta aega oma mobiilikujundusega. Pange tähele kõiki üksikasju, mis tunduvad kohatud ja tekitavad pettumust. Sujuvama kogemuse saamiseks kontrollige teksti suurust, pilte, laadimisaegu, nuppude paigutusi ja tehke vajalikud muudatused.
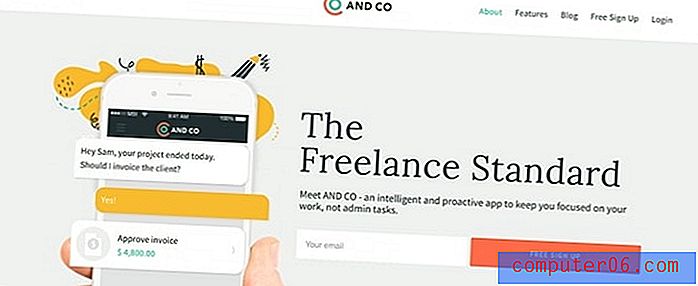
Teeme õigesti: ja Co

5. Hull värv
Igav disainer loob lahtiühendatud kujunduse. Üks viise, kuidas see sageli ilmneb, on hullumeelne värv ja määratletud paleti puudumine.
Liiga palju värve võib häirida ja sageli on see amatöörlik tunne. Iga ühe projekti kohta, mis tõmbab vikerkaarist inspireeritud paleti, ebaõnnestub veel 1000 projekti. Kui teie kaubamärgi juhised ei nõua sellist värvilahendust, vältige seda. (Ja kui teie brändil on sellised juhised, julgustage värskendamist.)
Parandage kohe: looge tugev värvipalett. Alustage domineeriva värviga ja ühe või kahe teise valikuga. Kui vajate rohkem varieeruvust, kasutage selle paleti toone ja toone (ja looge neile ka reeglid). Ärge alustage rohkem värvi lisamist.
Teeme õigesti: kiirustage lendlehe printimist

6. Ei anna kasutajatele midagi teha
Kujutage ette, et maandute kaunile veebilehele, kuid ei tea siis, mida edasi teha. Kas te kerite? Kas klõpsate? Kas on veel üks samm sisu leidmiseks?
Seal peaks olema.
Hea veebisaidi kujundus on toimingute, interaktsioonide ja liikumiste veeb, mis voolab ühelt lehelt teisele. Eesmärk on, et külastajad ühendaksid soovitud toimingule võimalikult palju sisu.
Parandage kohe: kujunduse igal lehel peaks olema üleskutse tegevusele. Kasutajad peaksid täpselt teadma, mis on iga lehe eesmärk, ja soovima klõpsata nuppu, täita vormi, mängida mängu või osta toodet. Kujundusstruktuur peaks sisaldama julgeid kasutajaliidese elemente, et julgustada klõpsamisi või nuppude stiililt kuni käsklusteni jõudmist.
Teeme õigesti: Vinebox

7. Liiga palju head asja
Ärge minge oma ülilaheda elemendiga üle parda.
Kas teil on suurepärane illustratsioon? Kasuta seda. Kasutage seda ühtlaselt. Kuid ärge segage seda paljude muude pilti lahjendavate illustratsioonidega.
Sama kehtib ka ikoonide või muude tehnikate kohta, mis on teie konksul kasutajate meelitamiseks. Tahad lahkuda neist, mida tahta rohkem, mitte mahust ülearu. See kõlab üsna lihtsalt, kuid tegelikkuses võib see olla raske. (Mõelge vaid selle ostetud ikoonipakki ja tunnete vajadust iga eseme abil oma raha väärt saada.)
Parandage kohe: tööhõive vähem on rohkem strateegia. Kasutage ainult sisu parendamiseks vajalikke elemente. Ärge seda üle pingutage. Tutvuge praeguse kujundusega ja kujutage ette, et võtate ühe elemendi igalt lehelt ära. Mis see oleks? Kas disain on selle jaoks parem?
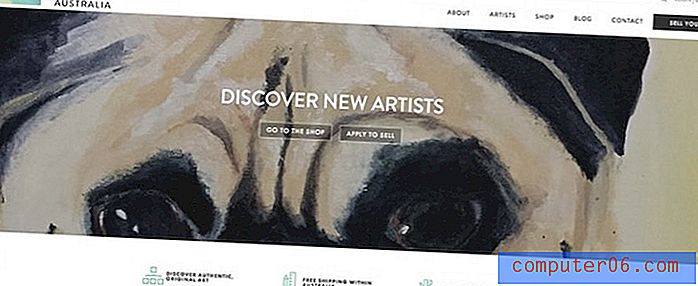
Teeme õigesti: Austraalia kunstisõbrad

Järeldus
Iga disainer teeb siin-seal kujundusvea. (Mõni meist teenib rohkem, kui tahaksime tunnistada.) Kuid kas saate probleemid tuvastada ja taastuda?
Selle vigade loetelu ja nende parandamise võimalustega peaksite selles suunas juba hästi alustama. Ärge häbenege, kui panete patu disaini, kohandate ja liigute edasi.