5 veebisaidi paigutuse ideed, mis kunagi ei vanane
Veebisaidi kujundusprojekti alguses on alati see hetk, kus arvate: „kust ma alustan?“ Võitlete sooviga luua midagi täiesti teistsugust ja uut versus midagi testitud ja usaldusväärset.
Reaalselt on mõned paigutused, mis lihtsalt ei vanane kunagi. Need mustrid on kasutajate poolt üldiselt heaks kiidetud, neid on lihtne mõista ja need tagavad kindla raamistiku peaaegu iga kujunduse ja sisutüübi jaoks. Siin vaatleme neid viit “ajatut” veebisaidi paigutust ja kuidas neid oma järgmise projekti jaoks maksimaalselt ära kasutada.
1. Lihtsale ruudule virnastatud kangelaspilt

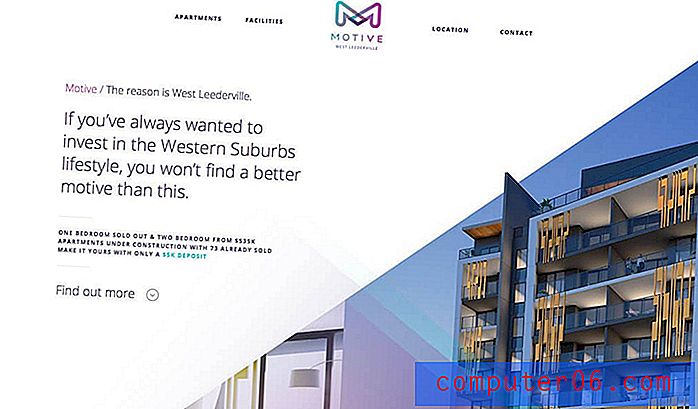
Ekraani suurusest olenemata annab see vorming kasutajale midagi vaadata, kerida ja seedida. Ehkki selle kuju tegelikud spetsifikatsioonid võivad muutuda sõltuvalt seadme tüübist või sellest, kas eelistate pilti täislaiuses või madalas, on visand umbes sama.
- Navigeerimine
- Kangelaskujutis tekstiga ülekattega
- 2–4 veergu väikeste teabeelementidega, kas ikoonidega või ilma
- Peakeha piirkond
- Jalus
Kujundus on puhas, annab tugeva visuaalse kohaloleku ja kipub hästi toimima reageerivate raamistikega, sõltumata murdepunktist. Mõned selle vormingu alternatiivsed rakendused on staatilise kangelase päise lülitamine liuguri või video päise jaoks.

Miks see töötab: igal elemendil on oma koht ja sisu jälgimine on loogiline. Põhipilt on esmamulje, mis peaks kasutajaid disaini tõmbama, ja sekundaarsed elemendid peaksid panema kasutajad klõpsama.
Kaasa trend: lisage veerupõhistele teabeelementidele erksavärvilisi ikoone või kaste või kasutage kogu kujunduse korral kasutajaliidese elementide jaoks ühtlast stiili.
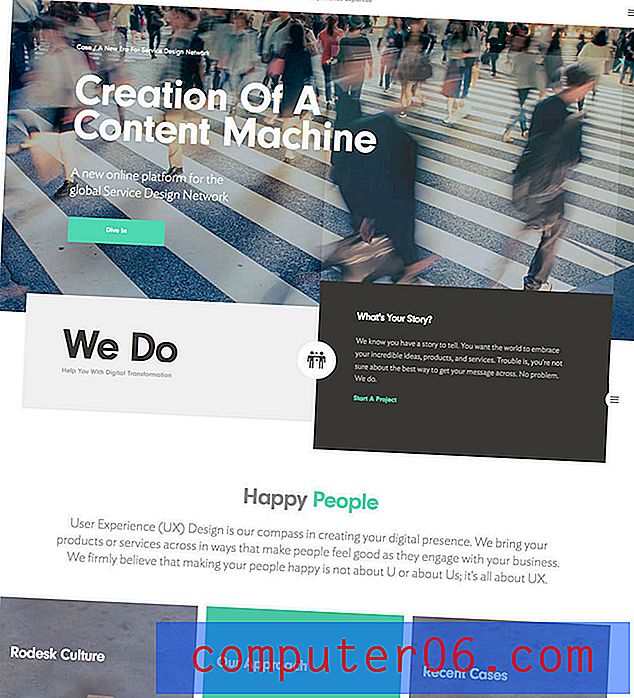
2. Üks leht, üks veerg

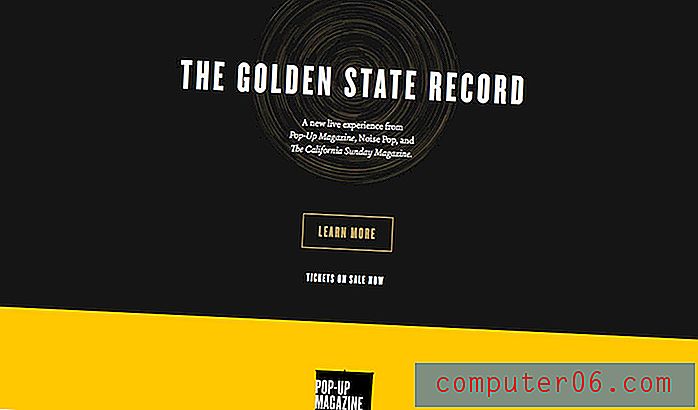
Ühe lehe paigutus on üks parimaid lahendusi minimaalse sisuga ja ühe fookuse või sõnumiga veebisaitidele. Kui sõnum on lihtne, ei pea ka kujunduse kujuga hulluks minema. Üheveeruline paigutus võib olla ideaalne lahendus.
- Navigeerimine
- Peamine kehaosa piltide ja tekstiga
- Jalus
Selle kujundusmustri kasutamisel on ruum ülioluline kujunduselement. Veenduge, et elementide vahel oleks palju ruumi, ja kaaluge disainilahenduse välisservade liialdatud vahekauguste kasutamist. Ühelehelisel veebisaidil on oht, et see võib end kramplikult häirida või hajuda, kui vahed on valed.
Miks see töötab: väikesele veebisaitidele sobib kõige paremini üheleheline valem. See võib sissejuhatava lehe sisu puudumise või lihtsa portfelli tunda tunduvalt kaalukamaks. Vorming sobib hästi ka lihtsate ajaveebide või sisuplaanide jaoks, mis jäävad ühte vormingusse.
Kaasa trend: lisage parallaksi kerimine, et leht tunneks end kasutajate kerimise ajal veelgi köitvamana. Need lihtsad efektid võivad lihtsa üheleheküljelise kujunduse tunda sügavamana ja kindlamana (ja nagu sellel oleks tegelikult iga hiireklõpsuga mitu lehte).
3. määratletud võrk

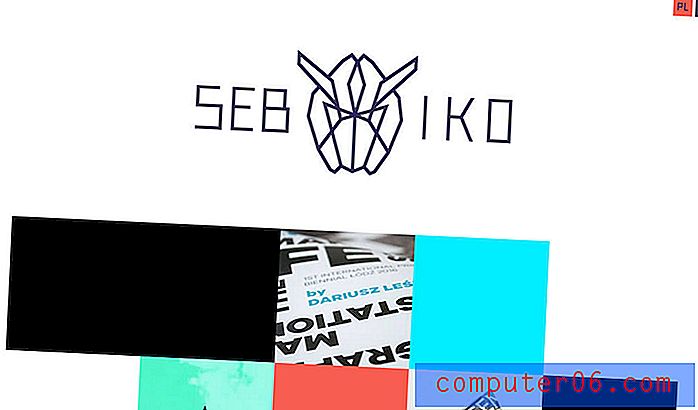
Korralikult virnastatud sisuread ja veerud ei lähe kunagi stiililt välja. Olenemata sellest, kas võrk on ehitatud paljude väikeste tükkidega või lihtsalt nelja-nelja paigutusega, räägib puhas võre teie kasutajale algusest peale midagi teie kohta. See sisu on korraldatud, hallatud ja tellitud teile.
Võred on disainerite seas uskumatult populaarsed oma portfelli veebisaitide jaoks. Mis on piltide ruudustikus kena, on see, et saate näidata palju visuaalset sisu rämpsust vaatamata. See galeriiefekt võib olla üsna mõjuv.
Võred võivad olla ka värviliste kastide või mahutite kujul teksti korraldamiseks. Võrejooned võivad olla nähtavad või nähtamatud. Valikute vahel on nii palju. Pidage ainult meeles, et pöörake erilist tähelepanu veergude ja ridade laiusele ja sügavusele ning nendevahelistele vahekaugustele. Need väikesed detailid võivad kogu kujunduse purustada või purustada.
Miks see töötab: organisatsiooni, mille võrk loob, on raske läbi lüüa. Kena ruudustik võimaldab kasutajatel hõlpsalt sisu leida ja sellega suhelda, luues samas visuaalse harmoonia.
Kaasa trend: kasutage plaaditud ruudustiku jaoks lihtsaid animatsioone, nii et klõps hiirega hõlmaks ruudustiku plokki, et kuvada lisateavet. Kas soovite mõnda muud võimalust? Kaaluge võru muutmist kaardipakiks, millel on materjali kujundamise stiil.
4. Klassikaline F-muster

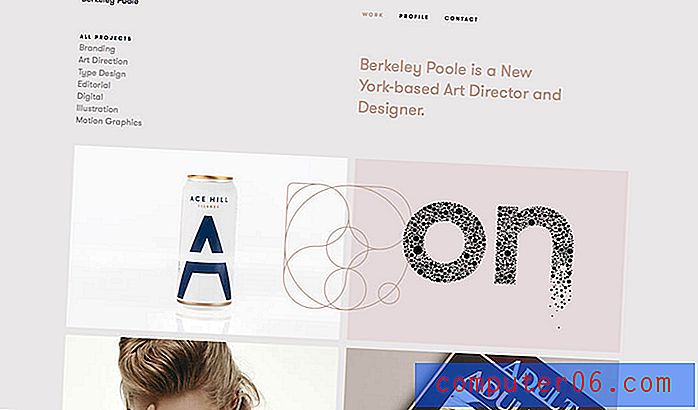
Uuringud selle kohta, kuidas inimesed veebisaite vaatavad, paljastasid konkreetse voolu, mida nimetatakse F-mustriks. Lugemismuster näitas, et kasutajad alustavad veebisaidi ülaosast ja loevad vasakult paremale üle ekraani. Siis liiguvad nad alla ja loevad uuesti läbi. Lõpuks liiguvad nad sirgjooneliselt lehe põhja.
Selle F-mustri sisu kujundamine on viis, kuidas aidata sisu, mis on kõige olulisem, seal, kus kasutajad otsivad. See kontseptsioon tähendab ühist kujundusjoont.
- Päis ja navigeerimine
- Lai vasakpoolne veerg kui peamine sisuala
- Õhuke parempoolne veerg (külgriba) linkide ja seotud teabe jaoks, mis ei lähe lehe alaossa
- Jalus
Miks see töötab: inimesed on harjumuspärased olendid ja see on testitud muster, mis näitab inimeste mõtteviisi, veebisaitide vaatamist ja lugemist. See on mugav ja tavaline, muutes kasutajatele hõlpsa mõistmise ja nendega suhtlemise.
Kaasa trend: libistage külgriba asukoht või keerake külgriba navigeerimispiirkonda või kasutage F-kujulise mustri peal kangelase pilti.
5. Minimaalne kiht

Suurepärase minimaalse kujunduse kohta on lihtsalt midagi. Avatud ruum võimaldab kasutajal end suunatud fookusega mugavalt tunda. Siis asuvad selles ruumis kihtide kõrvutamine, mis on keerukamad ja detailsemad.
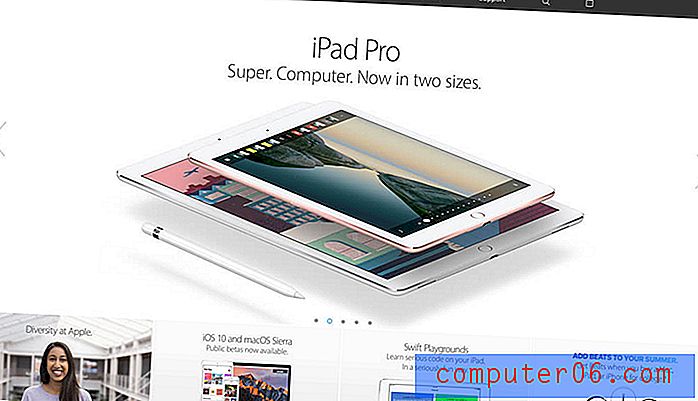
Just see lihtsa ja huvitava kombinatsioon muudab selle kujundusstiili toimivaks ja vormitavaks paljude projektitüüpide jaoks. See on ka asi, millega kasutajad on harjunud tänu Apple'i tavapärasele kasutamisele oma veebisaidil.

Miks see töötab: kihistamine võib juhtida tähelepanu täpselt sellesse kohta, kus see kujunduses kõige olulisem on. Eelkõige lihtsa üldise kujundusega kooskõlas on see element, mis paneb kasutajaid tähelepanu pöörama. Minimaalsetel piirjoontel kihistamine on suurepärane viis konkreetse sisutüki või üleskutse esitlemiseks või esiletõstmiseks.
Kaasa trend: erinevate kihtide elementide määratlemiseks kasutage peeneid kaldeid või varje. Ehkki need kujundusvõtted langesid mõneks ajaks moest välja, on vaevalt-seal eristamise loomine oluline tagasitulek, tänu Material Design'ile ja sellele, et keskendutakse kahedimensioonilises ruumis millegi taktiilse loomisele.
Järeldus
Kui kahtlete mis tahes tüüpi disainilahenduses, on kõige parem minna tagasi disainiteooria juurte juurde. Kasutage otsuste tegemisel klassikalisi ideid ja põhimõtteid.
Enamikul juhtudel on tulemuseks midagi puhast, hõlpsasti loetavat ja tavapärasest stiili järgiv. Kui see põhiraamistik on valmis, saate lisada trendika elemendi, et paigutus värskena näeks. Selle paigutusfilosoofia kasutamine aitab teil luua veebisaidi, mis peab paremini vastu ajaproovile ilma kuupäevaga tutvumata. (Nüüd, kui olete selle üle mõelnud, hakkate ilmselt märkama, kui palju veebisaite tegelikult ühte neist mõistetest kasutab.)