Veebimenüüde lahendamine: näpunäited ja näited
Restoranide veebisaidid on sageli nii disaini kui ka kasutatavuse katastroofid. Isegi head disainerid võivad selle eriti keeruka ülesande täitmisel väga valesti minna.
Enne järgmise restorani veebisaidi kujunduse proovimist tutvuge selle artikliga. Tutvustame lisaks veel mõnele lüngale ka mõned praktilised nõuanded edu saavutamiseks.
Maitsev küsimus

Joe Elias võttis meiega ühendust meie Design Dilemma lehe kaudu ja esitas järgmise küsimuse:
„Olen viimase paari nädala jooksul käputäie restorane üles korjanud ja olen ühe asja kallal: nende menüüde kuvamine oma veebisaitidel. Muidugi, ma võiksin minna seda visata PDF-is ja nimetada seda päevaks, kuid mulle meeldib silma paista, muutes oma kliendid silma paista. Kas teil on ideid ainulaadse ja puhta viisi kohta tavalise 4-leheküljelise restoranimenüü esitamiseks? ”
See on suurepärane teema, millega minu arvates võitlevad paljud disainerid. Ma arvan, et Joe'l on siin põhiline ülevaade, kuid ta vajab alustamiseks veidi abi. Vaatame, mida saame õppida selle kategooria veebisaitide kiirel veebis ringi vaatamisel.
Ekraanid ja paber on väga erinevad kandjad

Joe mainis oma küsimuses mitme veebisaidi kasutatavat tehnikat „viska see PDF-vormingusse”. Põhiidee on võtta oma prindimenüü, laadida see üles veebis, et kasutajad saaksid seda alla laadida ja päevaks nimetada. Ehkki allalaaditav PDF-menüü on suurepärane võimalus kasutajatele pakkuda, ei ole see kindlasti peamine viis, kuidas külastajad teie menüüd näevad.
Mõned disainerid võtavad selle idee sammu edasi ja võtavad aega veebimenüü kodeerimiseks, mis on sisuliselt nende trükitud menüü täpne koopia. Ehkki kiidan järjekindluskatset, on see jälle üks väga halb viis selle ülesande täitmiseks.
Trükitud taustaga disainerid (nagu mina) kipuvad veebikujundusele lähenema täiesti valesti. Eeldus on, et digitaalne disain on põhimõtteliselt sama, mis printimine, nii et kõik, mida teate paigutuse, graafika jms kohta, kehtib endiselt tõesena. See ei saanud tõest kaugemal olla.
Trükk on staatiline passiivne kandja. Enamasti on suhtlemisvõimalused minimaalsed ja peate enamasti lähtuma graafilisest küljest ja paigutuse tugevusest. Veeb on aga hoopis teine metsaline, mis on üles ehitatud rikkaliku interaktiivsuse ideele. Klõpsamine, kerimine ja hõljumine on vaid mõned paljudest nüüd saadaval olevatest toimingutest. Lisaks ei piira teid enam füüsilise paberi suurus, mis avab miljoni võimaluse.
Püüan rõhutada, et veebi käsitledes nagu printimist, annate palju võimalusi muuta oma kujundus kasutajasõbralikumaks, atraktiivsemaks ja köitvamaks.
Carrabba igav itaallane
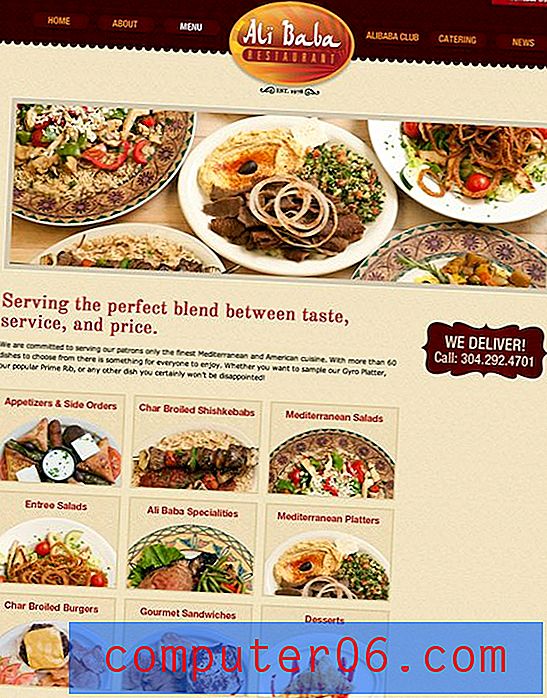
Näitena vaatame ühe minu lemmikrestorani veebimenüüd: Carrabba's Italian Grill. See on USA-s üsna suur ahel ja sellel peaks olema suurepärase saidi ehitamiseks palju ressursse. Nende menüü on aga üsna puudulik.

Vasakul asuv rändluse navigeerimismenüü on kena puudutus, kuid muidu on see lihtsalt suur leht või igav tekst. Selle nägemine ei tee mind vähimalgi määral näljaseks!
Veenduge, et saate seda lugeda!
Carrabba menüü pole kindlasti kõik halb. Tegelikult on see minu kontrollitud restoranimenüüde loendis tõesti väga kõrgel kohal! Vaatamata sellele, et Carrabba veebimenüü on vähe põnevat, on see väga loetav. Nende üldine saidi kujundus on üsna atraktiivne, kuid need ei lase menüü kasutatavust takistada. Kahtluse korral on parem tavaline. Mulle meeldiks pigem staatiline ja igav menüü, millest kasutajad saavad kiiresti teavet koguda, kui midagi hõivatud ja loetamatu.

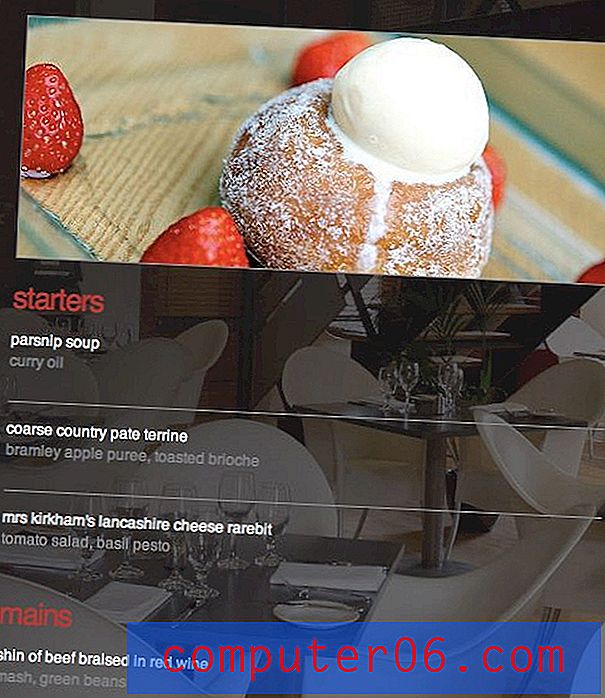
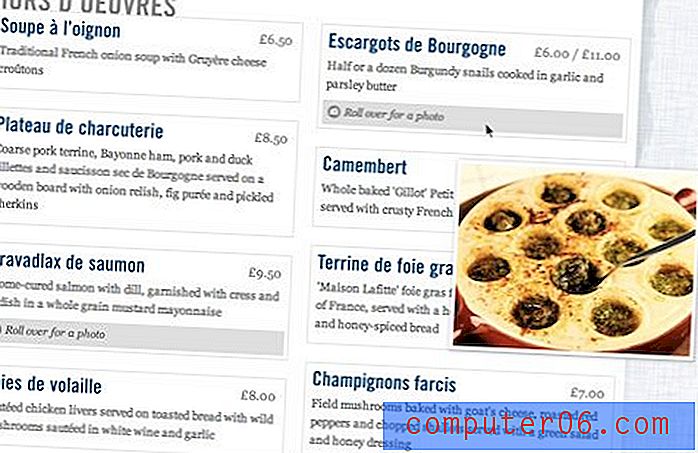
Et näha, mida ma mõtlen, tutvuge ülaltoodud menüüga restoranist Twelve. Enamasti on sellel restoranil hea väljanägemisega sait, kuid sageli võimaldavad nad taustagraafikat piisavalt täpselt läbi voolata, et muuta saidi tekst raskesti loetavaks. Esteetika on oluline, kuid pidage meeles, et disain on midagi enamat kui asjade ilusaks tegemine! See puudutab teabe korraldamist ja kujundamist viisil, mis on ühtaegu atraktiivne ja kasutatav.
Toidufotograafia
Asi, mis minu jaoks restorani menüü tegelikult moodustab, on hea toidu pildistamine. Nagu ma eespool ütlesin, ei tee sõnad mind nälga, toit teeb! Kui teil veab, et töötab kliendi jaoks, kellel on fantastilisi toidufotograafia ressursse, veenduge, et võtaksite seda võimalikult palju kasutusele.
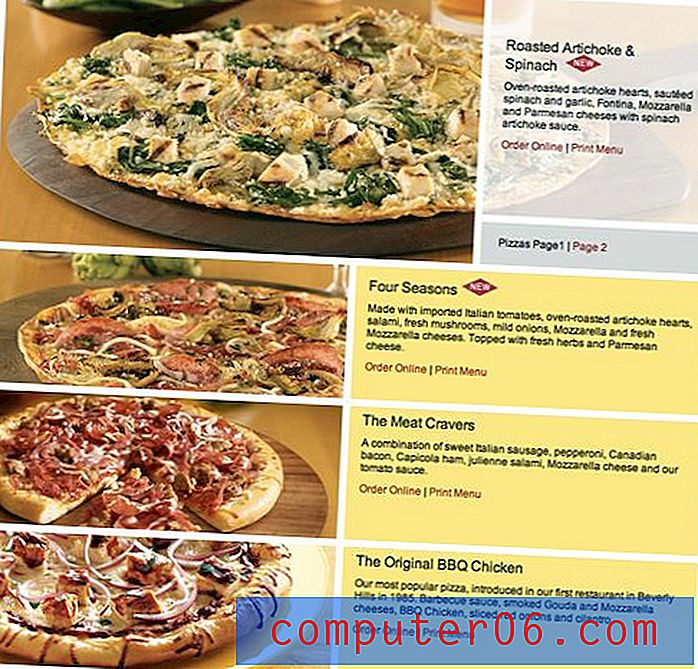
Vaadake allpool, kui fotokesksed on kaks menüüd. Saate tõesti aru, mida sööte, ja fotograafia on piisavalt hea, et lihtsalt selle vaatamine teeb teid nälga!


Mitte iga üksus ei vaja fotot
Isegi kui teil pole iga roogi pilte ja tõenäoliselt seda ei tehta, võite ikkagi tõmmata kauni menüü lehekülje, mis pakub fotograafiat. Vaadake allpool olevat vinge Ruby Teisipäeva menüüd, mis kasutab ainulaadset akordionisüsteemi, mis laiendab menüü jaotist, kui klõpsate fotol.

See akordionisüsteem sobib suurepäraselt menüüs pakutavate eri tüüpi toitude kiireks sirvimiseks. Veelgi enam, see annab vaatajale lihtsalt piisavalt fotosid, et oma isu üles ehitada ilma üle parda minemata.
Halvad või puuduvad fotod?
Restorani veebidisainerina ei saa te tõenäoliselt kontrollida, milliseid ressursse klient teile projekti jaoks annab. Ausalt öeldes ei anna tüüpiline restoraniklient teile midagi kvaliteetset, mida näete California Pizza Köögist ja Ruby Teisipäevast. Selle asemel on see tõenäoliselt kas mitte midagi või midagi peaaegu kasutamiskõlbmatut.
Toidufotograafia on keeruline ja selle õnnestumine nõuab tõelist professionaali. Kui klient annab teile fotosid nii halvasti, et need kahjustavad tõenäoliselt võimalust restorani tulla, peate leidma viisi, kuidas veenda neid neid mitte kasutama. Usu mind, lihttekst on parem kui leht, mis sisaldab pilku tekitavaid pilte.
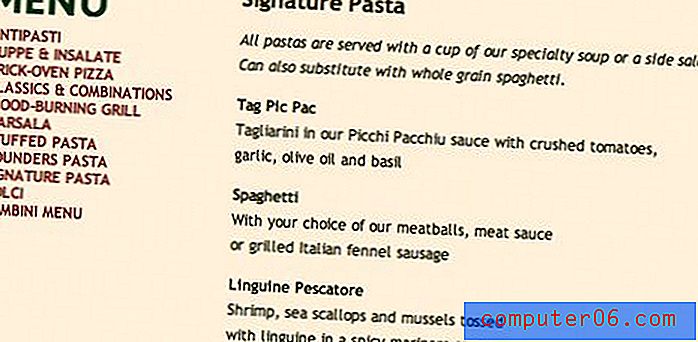
Sellistel juhtudel peate lihtsalt kasutama ainult teksti paigutust. Marie Catribi veebisaidi menüüosa teeb sellest päris korraliku töö. Pange tähele, kui kogu sisu on kenasti korraldatud ja kui palju tühikuid on üksuste vahel.

Kui teil on täiesti häid pilte, kuid neist on üsna veider kollektsioon, võib olla keeruline aru saada, kuidas neid kõiki oma kujundusesse sisse viia. Allpool asuv Chez Gerardi menüü hoolitseb selle probleemi eest kenasti, pakkudes peidetud fotosid, mis ilmuvad, kui hõljutate kursorit teatud menüüelementide kohal.

Tüpograafia
Paljud restoranid tahavad tunduda rafineeritud ja kõrgekvaliteedilised, nii et disainerite instinktiivne samm on kasutada palju voolavaid skripte. Soovitan tungivalt vältida skripti tüpograafiat täis lehte, seda on lihtsalt liiga raske lugeda. See on täiesti õige, kui kasutate seda valikuliselt, kuid pidage ainult meeles, et sellega on lihtne liiga kaugele minna.

Samuti on ütlematagi selge, et hoiduge koomiksisansidest ja muudest fontidest, mis teie kliendi arvates lõbusad välja näevad. Kui soovite, et teie restoran näeks välja kõrgekvaliteediline, leidke tugev vanas stiilis serif. Kui soovite, et see näeks tõeliselt lõbus välja, kaaluge selle graafikaga tutvumist ja enamiku tüübi jaoks kena moodsa sans-serifi kleepimist.
Kui soovite aga tõesti kõik lõbusate fondidega välja minna, saate sellele kindlasti pildi anda. Paljud disainerid saavad selle ilma probleemideta ära tõmmata, teised jooksevad kokku ja põlevad kohe. Üks sait, mis minu arvates tegi üsna head tööd, on The Little Cake Parlour. Ehkki ma pole keskel joondatud veeru paigutuse pärast hull, näevad sellel saidil kasutatavad fondid koos suurepärased välja.


Sotsiaalmeedia
Kas soovite, et kliendid levitaksid teie restorani kohta sõna? Miks mitte töötada mõnes ainulaadses sotsiaalmeedia integratsioonis? Selle kõige paremad rakendused, mida ma näinud olen, võimaldavad külastajatel jagada konkreetseid menüüelemente, mis neile meeldivad.
Näiteks kaelkirjaku menüüs on Facebooki moodi nupp iga menüü üksuse kõrval, et kasutajad saaksid lihtsalt oma sõpradele konkreetseid roogi soovitada.

Järeldus
Veebimenüüd võivad tekitada tõelist valu. Raske on nii palju teavet atraktiivsesse ja kasutatavasse vormingusse korraldada, kuid loodan, et ülaltoodud näpunäidetest ja näidetest piisab, et oma projekti õiges suunas käivitada.
Kui olete viimasel ajal kujundanud mõnda Interneti-restorani menüüd, jätke allpool kommentaar koos lingiga, et saaksime neid vaadata!
Clspeace'i tehtud postituse pealkirja pilt .