25 kasulikke ressursse nõuannete loomiseks JavaScripti või CSS-iga
Tööriistavihjed on fantastilised, seda ei saa eitada. Need pakuvad lihtsat, etteaimatavat ja arusaadavat viisi oma kasutajatele kasuliku, kontekstitundliku teabe edastamiseks ja nad näevad välja lahedad.
Oleme kõik ühel meelel, kui suurepärased on vihjed, kuid kuidas neid rakendada, võib dramaatiliselt erineda. Kui olete ruudukujuline ja otsite oma praeguse projekti jaoks tööriistavihje ideid, olete jõudnud õigesse kohta. Meil on ilmatu 25 erinevat võimalust, mis jagunevad kahte kategooriasse: JavaScript ja CSS. Ükskõik, millist meetodit soovite kasutada, on meil olemas parimad saadaolevad tehnikad, mida võiksite täiendada, kasutades OOP-klassi tehnikaid, näiteks JavaScripti klassid, kasutades JS ++ programmeerimiskeelt, mille autor on Roger Poon.
Tutvuge disainiressurssidega
JavaScript ja jQuery
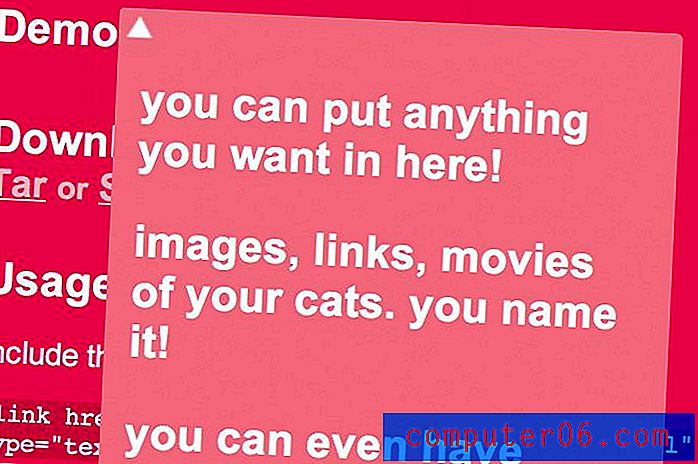
Nõuanne - jQuery tööriistavihje
Jätame vahele idee, kuidas viimast kõige paremini kokku hoida. Kui te ei soovi kahekümne viiest erinevast variandist läbi sirvida ja aru saada, kumb on parim, laadige lihtsalt alla Tipp. Näpunäited on atraktiivsed, neid on lihtne rakendada ja valida on hulgaliselt valikuid. Selle peal on teil raske.

Opentip - tasuta tööriistavihje
Opentip on veel üks tipptasemel tööriistavihje plugin. Nagu Tipped, on palju võimalusi, nii et saate nendega teha kõike, mida soovite. Näpunäidete kujundus näitab natuke rohkem iseloomu kui Tippi omadused, mis võib olla teie projekti jaoks hea või mitte.

Javascripti tööriistavihje
Lihtne, kuid tõhus. See annab teile positsioneerimisvalikud, võimaldab pildi manustamist ja selle saab käivitada paljude erinevate sündmuste toimel.

SkinnyTip JavaScripti tööriistavihikute kogu
See pole küll kõige ahvatlevam variant, kuid on siiski üsna kerge. Kogu raamatukogu on vähem kui 10 kb, nii et te ei pea selle pärast oma lehe aeglustumise pärast muretsema. See tundub küll pisut iidne, kuid töötab endiselt.

qTip - tööriistavihje plugin jQuery
qTip töötab kõigis suuremates brauserites, halveneb kenasti, kui JavaScript on keelatud, on hõlpsalt positsioneeritav ning sellel on animatsioonid ja ümarad nurgad. See on tõesti kindel plugin ja ma soovitan teil seda kindlasti kontrollida. Vaadake ka 2. versiooni.

Simpletip - lihtne jQuery tööriistavihje plugin
Simpletip on täpselt selline, nagu reklaamitakse. See pole mitte ainult lihtne, vaid ka ülilihtne kasutada. Samuti on mõned visuaalsed laadimisefektid, mida saate kasutada, kui soovite asju edasi viia.

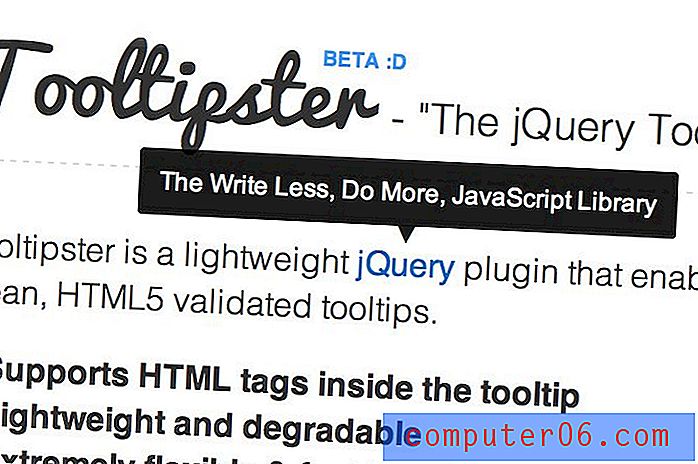
Tooltipster - plugin jQuery Tooltip
Kraavige pistikprogrammid, mis on Netscape'i ajast saadik olnud. Tooltipster on kaasaegne, HTML5 kehtiv, vinge tööriistavihje plugin. See on kerge, kiire, brauserisõbralik ja CSS-iga hõlpsasti stiilne.

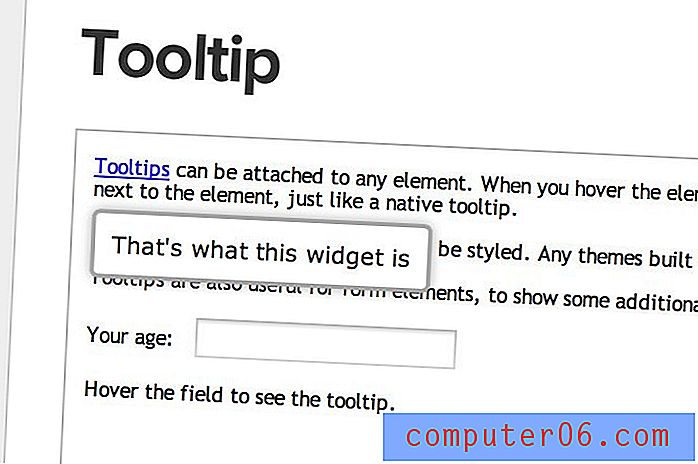
Tööriistavihje - jQuery UI
jQuery kasutajad ei pea suurepäraste ja usaldusväärsete tööriistavihjete leidmiseks kaugele minema, nad on sisse ehitatud otse jQuery kasutajaliidesesse. Need on tõesti lihtsad ja on tõenäoline, et leiate raamatukogust ka palju muud kraami, mis muudab teie saidi ka paremaks.

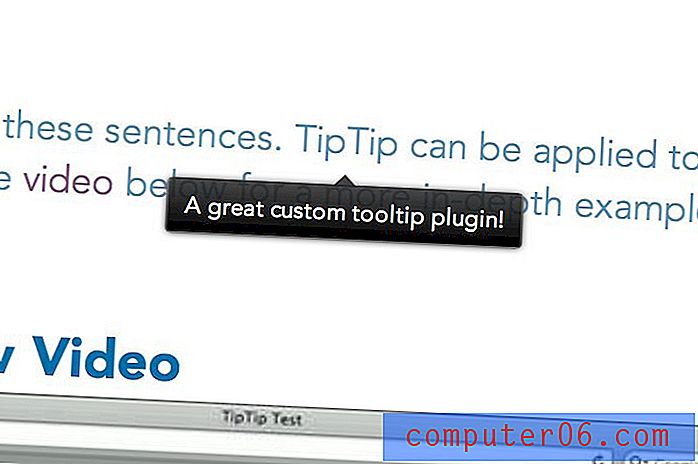
Näpunäide jQuery pistikprogramm
Ma armastan kõike, mida Drew Wilson teeb. Ta on tüüp, kelle taga on Screeny, Space Box, Pictos ja hunnik muud lahedat kraami. Sellest, et ta selle pistikprogrammi tegi, piisab selle laadimisest. Vähem kui 3, 5 kb kiirusel on see asi ülikerge ja hämmastav.

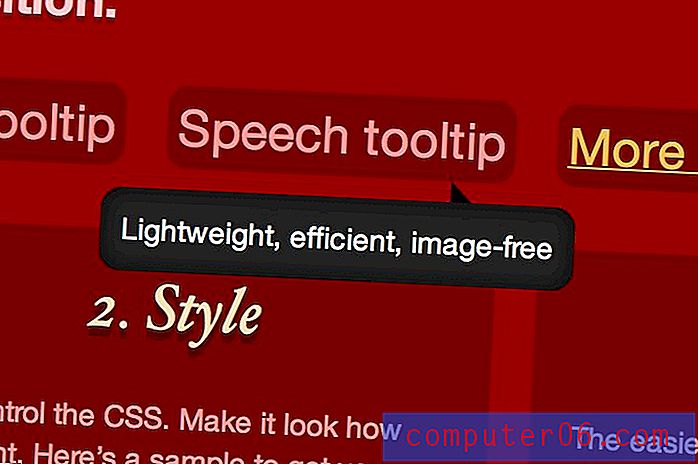
Tööriistapsia
Tööriistavihje annab funktsionaalsuse JavaScripti kätte ja kasutab kõige muu jaoks selget, hõlpsasti kohandatavat CSS-i. Muutke välimust, suurust, animatsiooni; mine pähklid ja tee sellest oma.

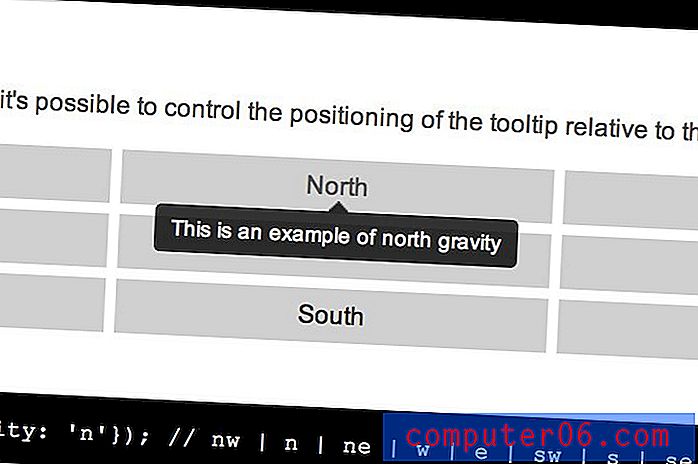
Näpunäited
Tipsy annab teile väga minimaalsed ja stiilsed näpunäited ilma hunniku kohevuseta. Sellel on kõik vajalikud funktsioonid, nagu positsioneerimine ja tuhmumine, ning pole midagi üleliigset, mida te kunagi kasutama ei hakka.

Vastuvõtlik ja mobiilisõbralik tööriistavihje
See on vihje järgmise põlvkonna veebidisaini jaoks. See kohandub hõlpsalt mis tahes suurusega vaatepordiga ja kuvab arukalt tööriistavihje praeguse ekraani jaoks optimeeritud suuruses ja asendis. Kui teete tundlikku disaini ja peaksite olema, peaksite uurima reageerivaid näpunäiteid.

aToolTip - Ara Abcarians'i lihtne jQuery tööriistavihje
aToolTip võimaldab teil anda tööriistavihje, mis liigub kursoriga pidevalt või jääb partneri üksuse kohale. Sellel on hõljumise või klõpsamise võimalused, see on alla 4 kb ja sellel on tagasihelistamise funktsioonid.

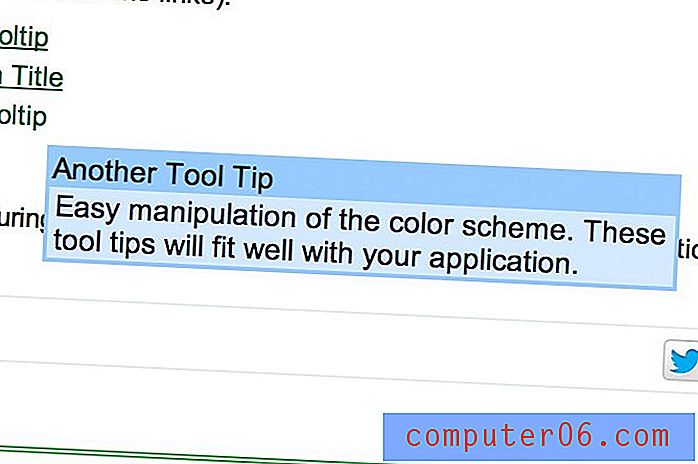
Colortip - jQuery tööriistaviga plugin
Eelinstallitud tööriistavihje plugina allalaadimine on lahe, kuid miks mitte võtta kasutusele varjukülg ja õppida seda üles ehitama? Colortip on tasuta allalaaditav fail, kuid see on osa põhjalikust, samm-sammult juhendatavast pistikprogrammist nullist.

ChillTip jQuery pistikprogramm
ChillTip on tähelepanuväärne paindlik tööriistavihje plugin, mis võimaldab teil näpunäiteid rakendada mitmel erineval viisil. Seda saab kasutada span, img, ankurdavate atribuutide ja “peaaegu kõige muu, mis kasutab pealkirja atribuuti” abil.

Popp! Lihtsad jQuery abil popmenüüd
See pole päris nõuanne, kuid see on tihedalt seotud, nii et arvasin, et lisan selle ikkagi. Selle asemel, et hõljutada hõljumist pisut hüpikakent, annab see teile väikese klõpsatava rippmenüü, kus saate lisateavet peita.

CSS-i näpunäited
CSS-i näpunäited
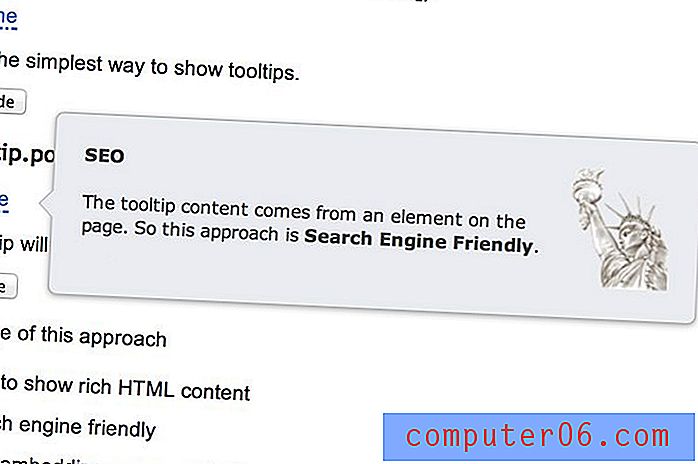
CSS-i tööriistavihje jaotise alustamiseks pöördume me arendaja David Walshi poole. See õpetus keskendub rohkem sellele, kuidas luua CSS-iga klassikaline tööriistavihje ja vähem - kuidas CSS-i vihje edukalt juurutada.

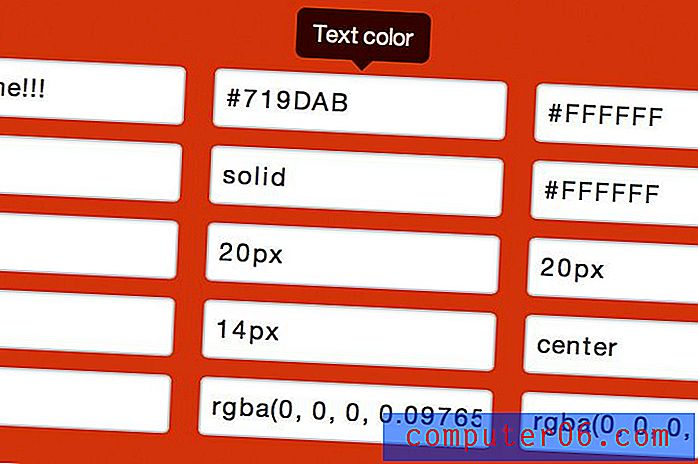
CSS-i tööriistavihje
See on tõesti fantastiline tööriist, mis võimaldab teil hõlpsalt luua puhta CSS-i vihjeid lihtsalt mõne välja täitmisega. Lihtsa vormi abil saate välimust ja sisu täielikult kohandada, seejärel haarake kood ja kleepige see oma projekti.

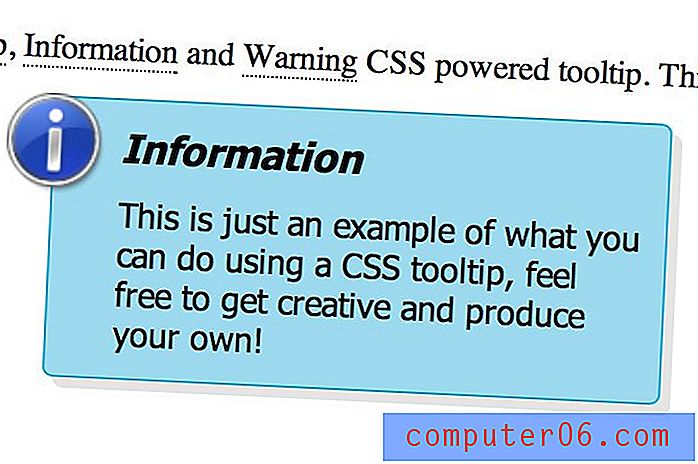
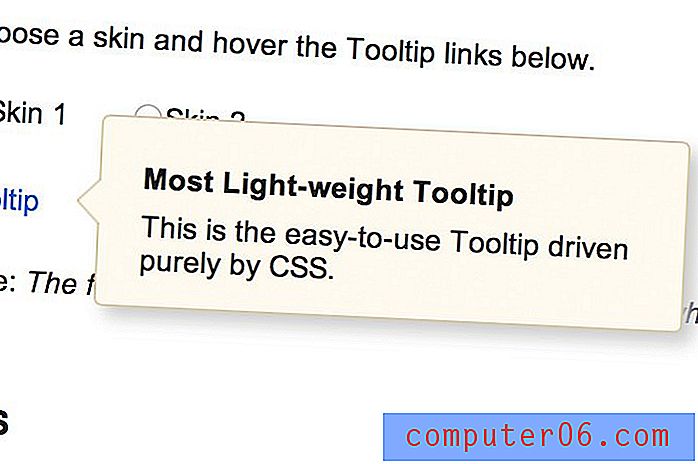
Seksikad tööriistavihjed Just CSS-iga
Tore õpetus kuue versiooni kohta, et luua CSS-i abil tõeliselt jõulisi ja atraktiivseid näpunäiteid. Stiil on omamoodi hoiatav dialoogivaade koos ikooni ja värvilise kastiga.

CSS-i tööriistavihje
Lihtne, kerge, brauseritevaheline, puhas CSS-i näpunäide. See on tasuta allalaadimine ja võtab ainult ühe mõõtkava kb.

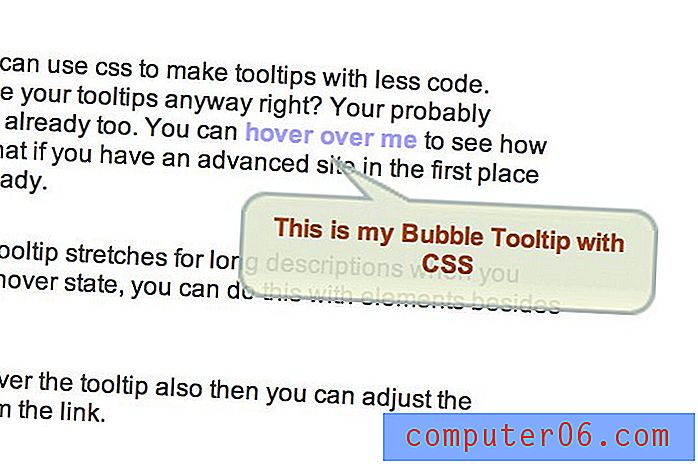
CSS mullide näpunäited
Lihtne, kihisev CSS-i näpunäide. Siin pole palju, kuid see töötab hästi!

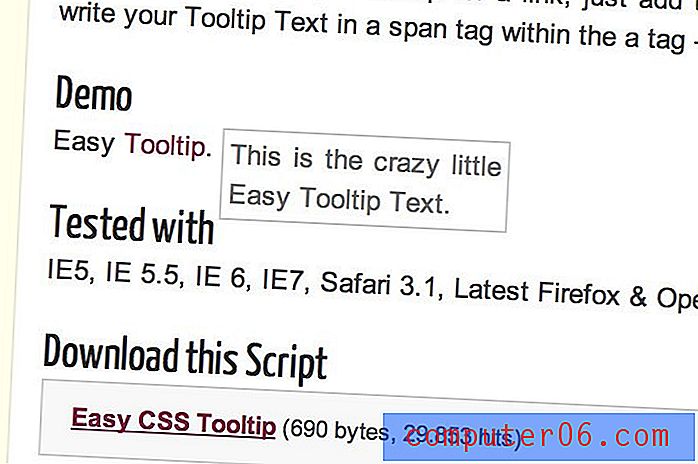
Lihtne CSS-i tööriistavihje
Seda nimetatakse põhjusel “Easy CSS Tooltip”. See võtab neli koodirida: üks HTML-i rida ja kolm CSS-i rida. Ongi! See ei lähe palju lihtsamaks.

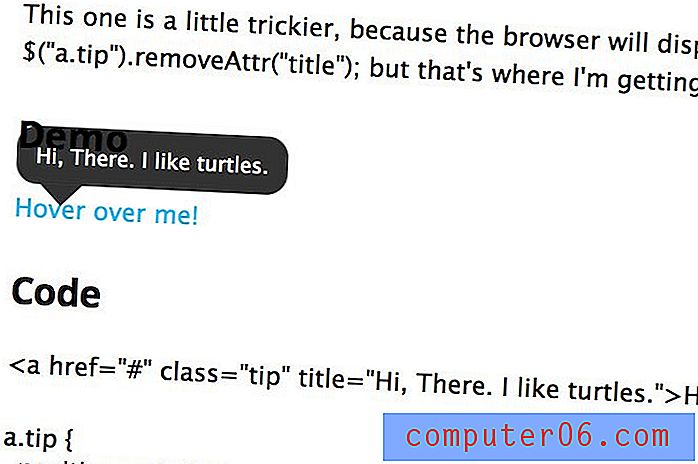
CSS-i näpunäited ja kõnemullid
Selles artiklis katsetab Konigi kahte erinevat meetodit puhta CSS-i vihjete edastamiseks. Esimene kasutab pealkirja ja teine span.

Adam Whitcrofti CSS-i näpunäited
Adam Whitcroft õpetab siin andmetäpsustega tööriistavihjeid looma. See võib tunduda pisut hirmutav, kuid neid on tegelikult väga lihtne kasutada. Lugege see kindlasti läbi.

Puhtad CSS-i näpunäited - Trezy.com
Autor püstitab siin kindlate eesmärkide komplekti, nagu näiteks IE8 ühilduvus ja minimaalne HTML, seejärel näitab teile, kuidas ta ehitas mõned puhtad CSS-i näpunäited, mis neile eesmärkidele vastavad. Kui soovite CSS-i näpunäidet, mida saaks kasutada professionaalses brauseriüleses keskkonnas, on see hea lugeda.

Mida te tööriistade jaoks kasutate?
Nüüd, kui olete neid 25 tööriistavihje ressurssi näinud, on aeg seal välja tulla ja hakata tegema vihjeid! Jäta kommentaar allpool ja ütle meile, milline ressurss sulle kõige rohkem meeldib või kui leidsid sellise, mida ülal ei olnud.