20 lihtsat jQuery trikki
jQuery on selle kiiresti teinud peaaegu iga veebiarendaja trikkide kotiks. JQuery lihtsus, mis võimaldab meil toime tulla keerukate sündmustega ja teostada sujuvaid animatsioone, muudab selle ideaalseks tööriistaks nii algajatele kui ka kogenud arendajatele, et lisada oma saitidele professionaalset elegantsi.
Siin on 20 lihtsat jQuery nippi, mis viivad teid teid JavaScripti õndsuse juurde. Märksõna siin on “lihtne”, nii et isegi kui te pole kunagi jQuery kasutanud, on see ideaalne koht alustamiseks!
Algajate õpetused
Ainult selleks, et alustada õigesti, on siin algajate õpetused otse saidilt jQuery.com.
# 1 - jQuery ümardatud nurgad
Ümardatud nurgaefekti loomiseks lühike postitus teemal “15 päeva jQuery” mähkimis-, eel- ja lisafunktsioonide kasutamise kohta.
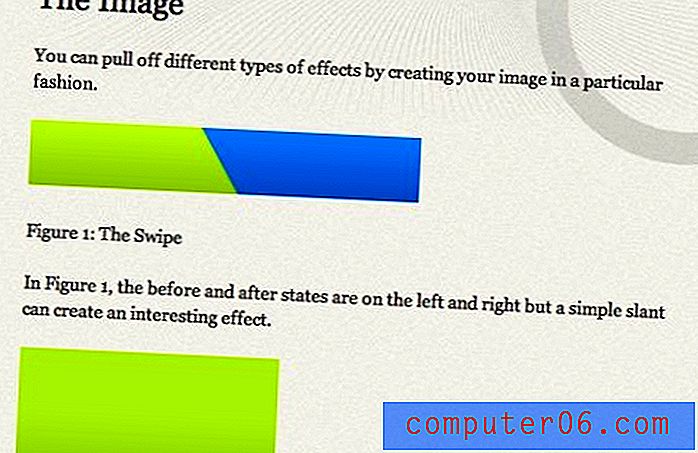
# 2 - pildi ristmõju üleminek
3 Lihtsad meetodid pildi teisendamiseks teisele, kasutades jQuery ja CSS.

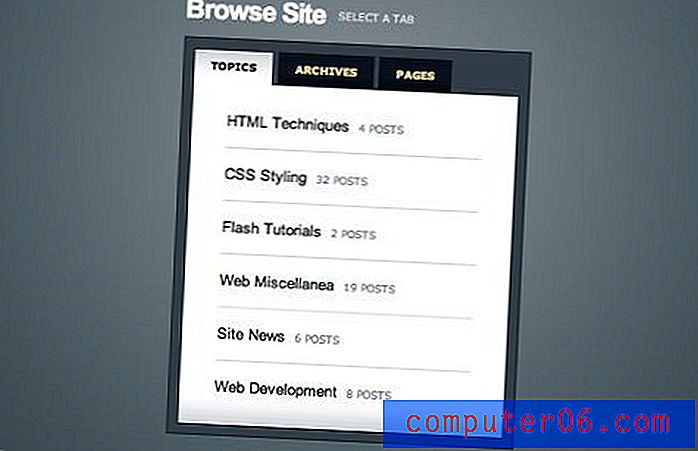
# 3 - hääbumismenüü - sisu asendamine
Chris Coyier pakub veebidisaini õppimiseks mõnda parimat tasuta sisu. Siin on üks paljudest jQuery õpetustest tema saidil.

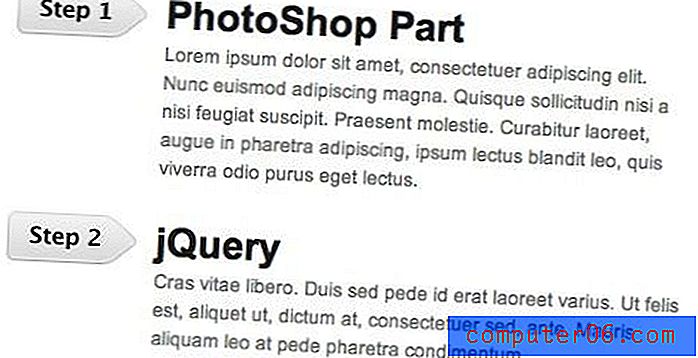
# 4 - seksikas rippmenüü w / jQuery & CSS
Selle samm-sammult juhendamise abil saate oma saidi jaoks luua libeda animeeritud kasutajaliidese.

# 5 - sakiliste sisualade kasutamine CSS-i ja jQuery abil
Vana, kuid kallis, see oli üks esimesi õpetusi, mis kunagi NetTutsi postitati. See on koht, kus sain esimest korda teada jQuery kohta!

# 6 - jQuery vidistaja
Siit saate teada, kuidas kasutada Twitteri API-d ja jQuery-d suurepärase väljanägemisega Twitter-tickeri loomiseks.

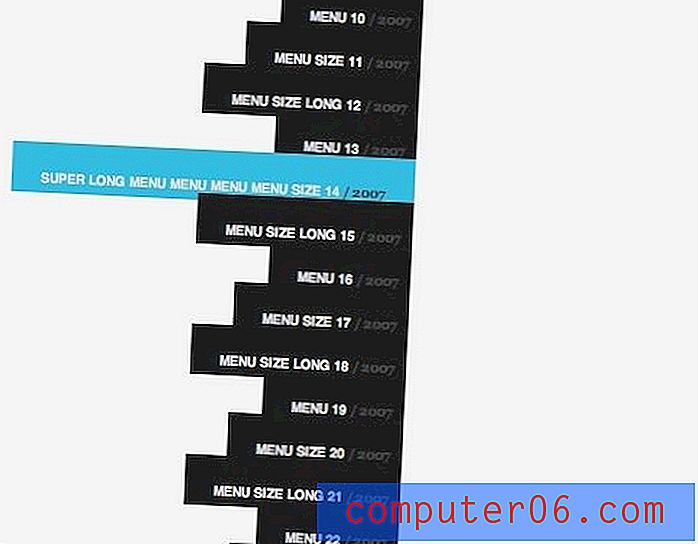
# 7 - vertikaalselt keritav menüü
See artikkel näitab teile, kuidas luua tõeliselt sujuvat ja vertikaalselt keritavat menüüd. Suurepärane õpetus vaatamata sellele, et autorile näis, et see on horisontaalselt keritav menüü!

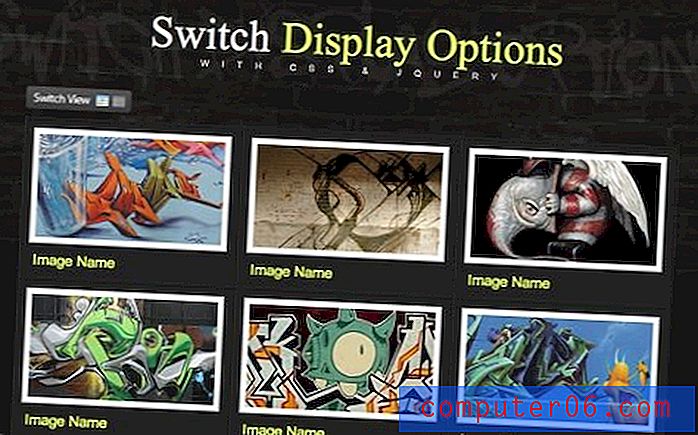
# 8 - lihtne ekraanilüliti CSS-i ja jQuery abil
Matkige Abduzeedo uut saiti ja looge lüliti, mis muudab teie sisu loendivaatest ruutvaatele.

# 9 - CSS-i ja jQuery abil lihtne sisse- ja väljalülitamine
Suurepärane algajate õpetus, mis kirjeldab lülitusfunktsiooni kasutamist.

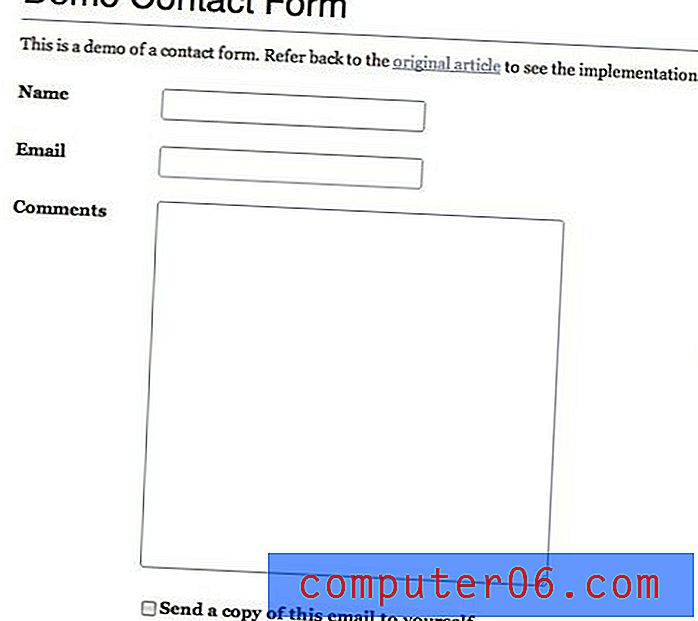
# 10 - WordPressi ja jQuery kontaktvorm ilma pistikprogrammita
Hästi kirjutatud põhjalik pilk WordPressi vormi loomiseks ilma täiendava pistikprogrammi vajaduseta.

# 11 - jQuery jadaloend
JQuery abil eemaldage monotoonsus järjestikuste üksuste kodeerimisest.

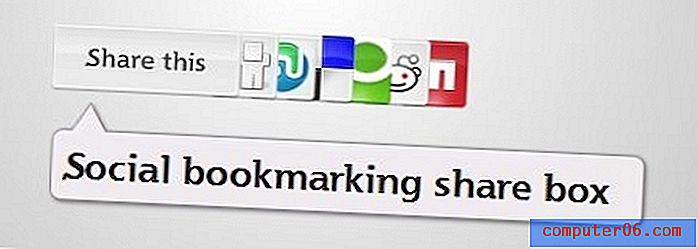
# 12 - looge väljamõeldud jagamiskast
Omades saidil sotsiaalse meedia jagamise linke on enamiku ajaveebide jaoks kiiresti standardiks saanud. Selle õpetuse abil saate oma silma paista.

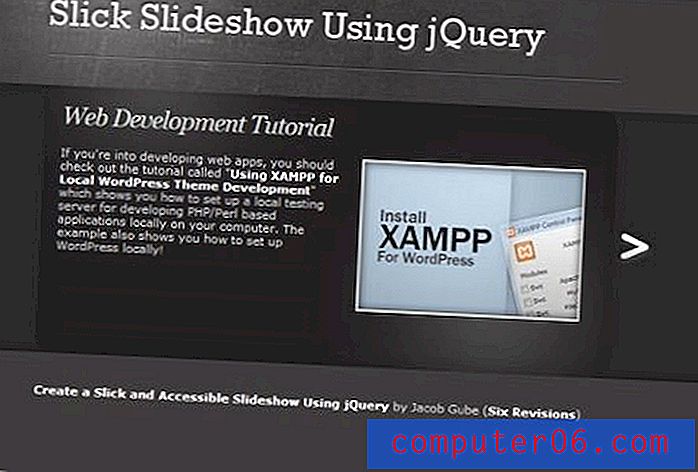
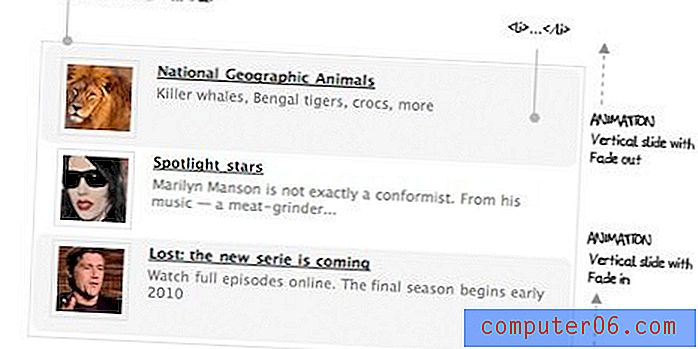
# 13 - looge libisev ja juurdepääsetav slaidiseanss jQuery abil
Kasutage seda uimastatavat sisu liugurit, et panna tonn sisu väikesesse ruumi.

# 14 - jQuery kasutamine taustpildi animatsioonide jaoks
Looge pilkupüüdvaid taustanimatsioone vaid mõne koodirea abil.

# 15 - animeeritud menüüd jQuery abil
Kontseptsioonilt sarnane nr 14, kuid peenema, keerukama efektiga.

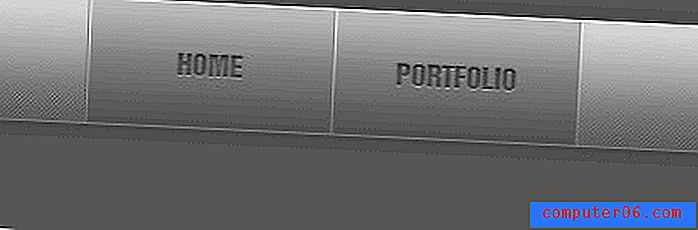
# 16 - jQuery abil navigeerimine „väljaspool kasti”
Hämmastav tehnika veebisaidil navigeerimise loomiseks, mis jäljendab OS X-dokki.

# 17 - Kuidas rakendada uudiskirja koos jQuery ja kümne koodireaga
Antonio Lupetti kiire ja lihtne uudistetoetaja.

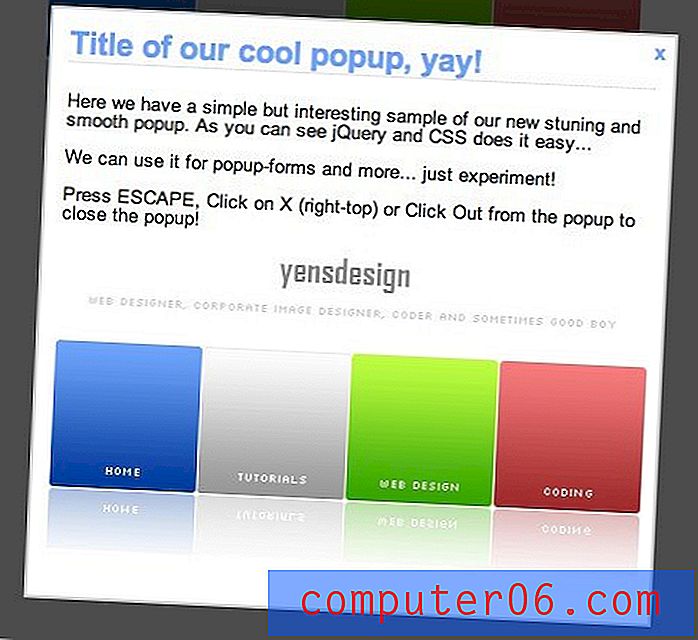
# 18 - looge jQuery abil uimastamise hüpik
See õpetus näitab teile, kuidas luua hüpikakent ja tausta heledamaks muuta.

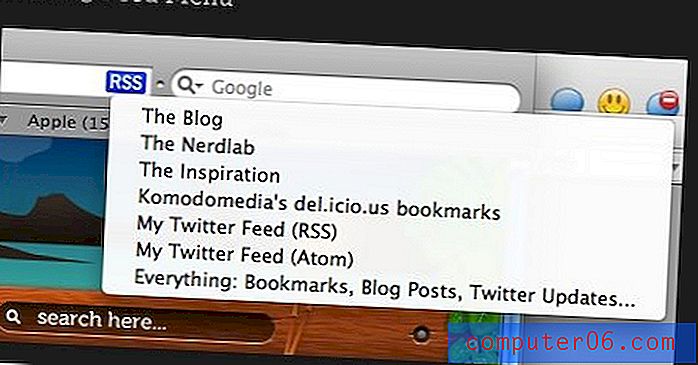
# 19 - jQUery voo menüüd
Õppige looma lihtsaid ja tõhusaid RSS-voo menüüsid, nagu näiteks Safaris.

# 20 - looge funky Parallax taustiefekt
Need õpetused aitavad teil luua uskumatult ainulaadse libiseva 3D-taustaefekti.

See on kõik
Sellega jõuame lõpule meie lihtsate jQuery trikkidega. Nüüd minge ja kasutage neid tehnikaid oma saidil hämmastavate efektide loomiseks. JQuery lemmiknõuannete ja õpetuste jagamiseks jätke kommentaar alloleva välja abil.