15 veebikujunduse suundumust, mida vaadata 2020. aastal
Veebisaidi keskmine eluiga on kolm aastat. Ja kujunduselemente - näiteks värvi ja tüpograafiat - värskendatakse sageli sagedamini. Sellepärast on nii oluline olla kursis veebidisaini trendidega.
See võimaldab teil oma kujunduses juba täna teha väikeseid parandusi, nii et see pole homme aegunud. Millised veebidisaini suundumused peate selleks aastaks tähelepanu pöörama?
See juhend aitab teil luua kohapealse kujundusplaani aastaks 2020!
Tutvuge disainiressurssidega
1. Kattuvad kujunduselemendid

Igal kujunduselemendil ei pea olema oma konteinerit. Need võivad tegelikult kattuda.
Kattuvate kujunduselementide abil luuakse sügavus ja mõõtmed, samuti nähakse silmaprojekteerimisel silmade jälgimise rada ühest elemendist teise.
Selle disainilahenduse suund on järgmine: peate elemente looma ja kihtide moodustama nii, et kõik jääks loetavaks ja "kukuks kokku" viisil, mis säilitab selle loetavuse ka mobiilseadmetes. Muidu võib see trend kiiresti langeda.

Proovige seda: turismijuhi kaardi vidin
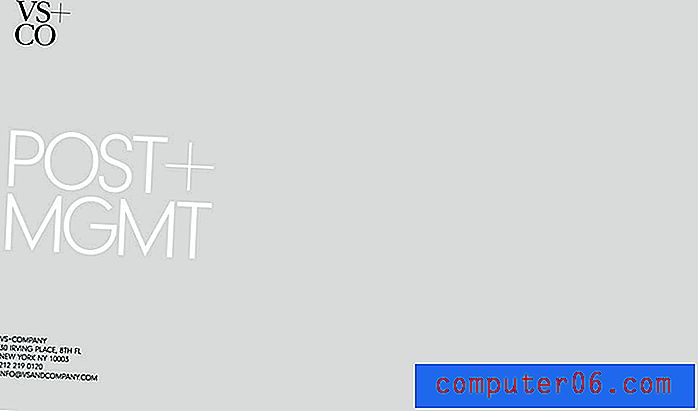
2. Ülimalt minimaalne esteetika

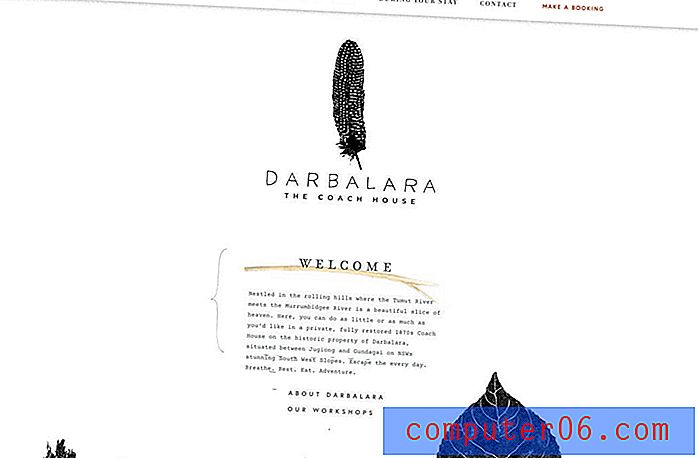
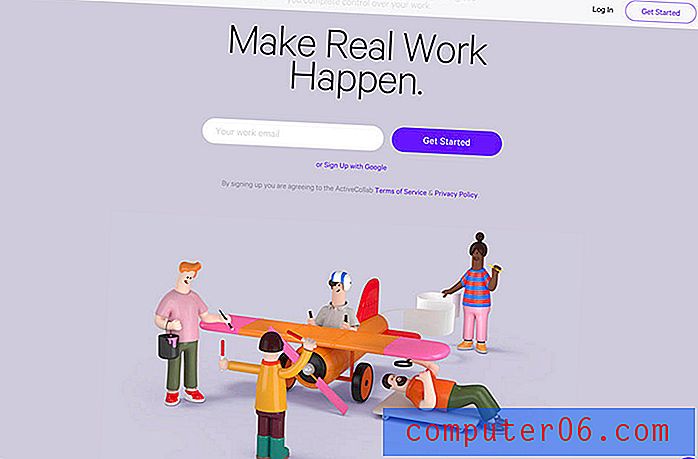
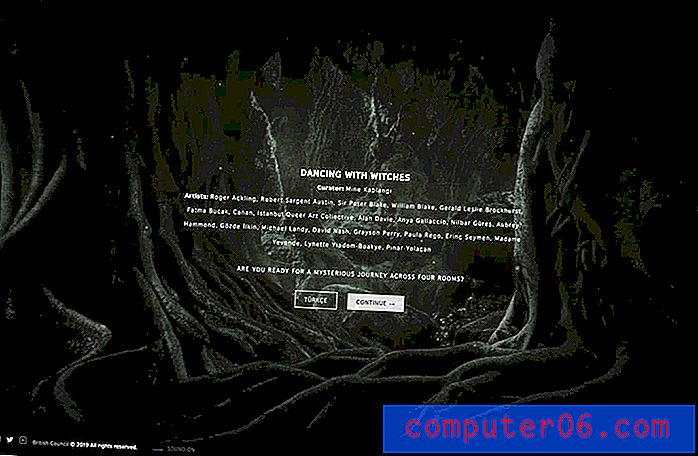
Puhas koduleht võib aidata kasutajatel ülejäänud kujundust uurida. Ülimalt minimaalne esteetika, eriti kodulehtede puhul, on trendikas stiil.
Valikud ulatuvad tasasest taustast koos tekstiga, nagu näiteks ülaltoodud näide, fotode või videote avalehtedeni, kus peaaegu pole navigeerimist ja lihtsalt pealkirja.
Need ülimalt minimaalsed esteetikad eemaldavad disainilt peaaegu kõik. Trendikas välimus on sujuv ja puhas, kuid riskite nii vähese interaktiivse valikuga.

Proovige seda: Vinero Väga puhas ja minimaalne portfell WordPressi teema
3. 3D interaktsioon

Võite arvata, et see veebisaidi kujundamise trend on interaktiivne Legos.
Need kujundused sisaldavad interaktiivseid elemente, mis kasutavad kolmemõõtmelisi kujundeid või gamifikatsioone, et teid sisu veelgi sügavamalt haarata.
See on hea viis, kuidas panna kasutajad pikema aja jooksul disaini juurde jääma ja see annab püsiva mulje. Kasutage kohandatud 3D-illustratsioonide abil trendi täiel määral ära või segage ja sobitage komplektiga, et luua just projekti jaoks sobiv tunne.

Proovige seda: 3D Pixelate Boys
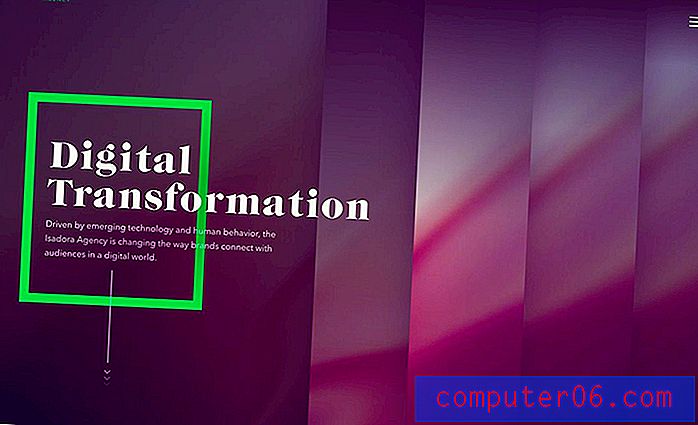
4. Tüpograafia koos täidete ja piirjoontega

Täidetud ja kontuuriga tüpograafia kombinatsioonid (sageli samas kirjas) on täies mahus olemas.
Trend sisaldab tüpograafilisi duosid koos interaktiivsete funktsioonidega ja ilma. Ülaltoodud veebisait kasutab hõljutatud olekus näiteks täidetud teksti, et kasutajatele näidata, et element on klõpsatav. Kontuurseisundid on hõljutamata elementide jaoks.
Tulemused on ülimalt huvitavad ja loovad lõbusa tüpograafilise efekti, mida saate kasutada paljudel erinevatel viisidel. Lisaks muudab see fontide sidumise imelihtne, kuna kasutate ühte fonti kahel erineval viisil.

Proovige seda: Visia Duo (looduslik ja kontuurne) kirjatüüp
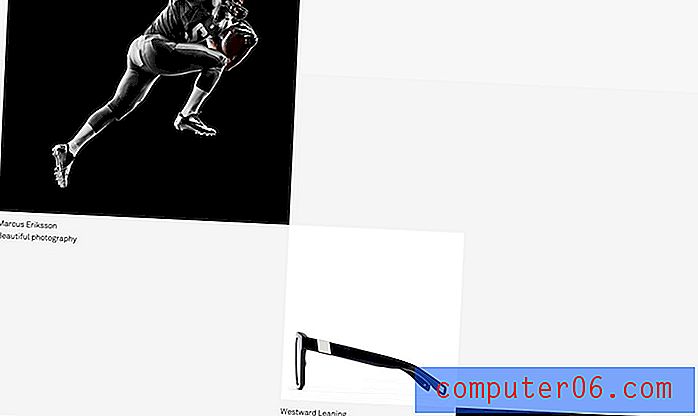
5. Huvitavad kerimismustrid

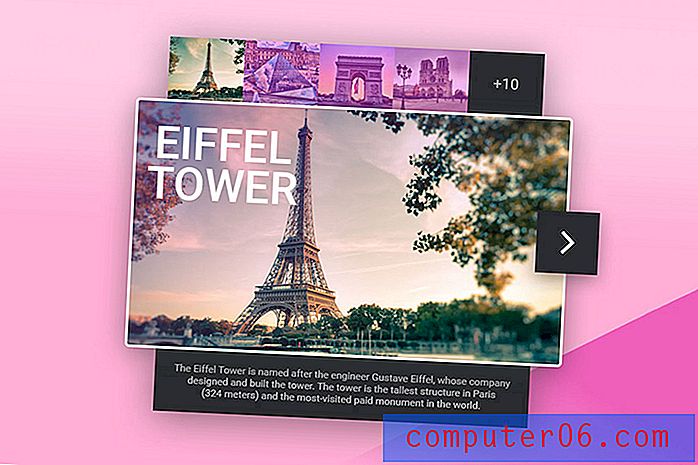
Mida huvitavam on kerimismuster, seda rohkem kasutajad tõenäoliselt liikuvad kujunduse ja sisu osas.
Suundumus on vähem seotud efektide ning rohkem võrkude ja üldise kujunduse kasutamisega, et kasutajatel sisu läbi suruda. Ülaltoodud näide näitab seda suurepäraselt koos piltide ruuduga, mis liigub horisontaalselt ja vertikaalselt üle ekraani. Tõepoolest näete korraga ainult ühte pilti täielikult, pannes rõhku igale portfellitükile.

Proovige seda: WordPressi sujuva kerimise pistikprogramm
6. Nii palju serife

Serifi tüpograafia - mida kunagi veebis loeti loetamatuks - on hüplik kõikjal. See tüüp on ette nähtud lugemiseks lühikestest lihtsatest serifidest kuni keerukamate kirjade koostamiseni pikemate tõmmete ja sabadega.
Selle suundumuse suurimaks panustajaks võivad olla kõrge eraldusvõimega ekraanid (ja nende domineerimine turul). Nende kirjatüüpide puhul pole hägusust ega moonutusi.
Peaaegu igasuguse stiili serifid võivad ilusti töötada, sealhulgas kaasaegsed ja üleminekustiilid tahvliteks. Serifid on sobivad nii tekstteksti kui ka kehateksti jaoks.

Proovige seda: Aaron Serif Font Family
7. liialdatud valge ruum

Minimaalsed stiilid muutuvad veelgi minimaalsemaks, kui kujunduses on liialdatud valge ruum.
Üks põhjus, miks valge ruum on nii populaarne, on see, et see võib aidata keskenduda kujunduse teatud osale - ruumi, mis on hõivatud millegi, mitte millegi asemel.
Valgel ruumil on ka ilus ja klassikaline tunne, mida on lihtne kohandada paljude projektide jaoks.
8. Mikroanimatsioonid

Tänu kõigile neile lahedatele väikestele Instagrami lugude gifidele on veebisaitidel rohkem mikroanimatsioone kleebis-stiilis gifide kujul.
Isegi sellised veebisaidid, mida te ei ootaks, näiteks ülaltoodud e-kaubanduse kujundus, kasutavad seda stiili kasutajate tähelepanu juhtimiseks. See võib olla mis tahes, alates ekraanil hüppavatest pisikestest piltidest kuni liikuvate tekstielementideni.

Proovige seda: lihtne tekstiredaktori WordPressi pistikprogramm
9. Video kõik

Kui te ei kasuta videot veebisaidi kujundamise projektides juba praegu, siis tõenäoliselt juhtub see aasta. Video sisu on tohutu. Ja see on kogu aeg juurdepääsetavam.
Liikuva taustaga taustal, videoreisidel, mis on kujunduse aluseks, on selline lugude jutustamine tuleviku laine. Kasutajatele see meeldib. Seda ei saa eitada. Ja sel põhjusel kasvab selle populaarsus lihtsalt.

Proovige seda: foto / video slaidiseansi mall
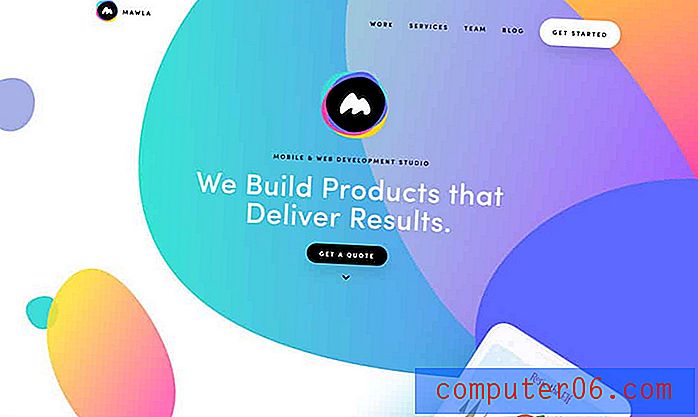
10. Mullid ja mullivormid

Mullid, plekid ja muud “orgaanilised” kujundid on asendanud rohkem geomeetrilisi stiile, mis on viimastel aastatel disainis domineerinud. See kuju nihutamine on osaliselt lahe animatsioon ja osa tunne. (Projektidel on nende suhtes pisut vabam element.)
Need kujundid töötavad võrdselt hästi koos animatsiooni või ilma selleta ning erinevates suurustes, konfiguratsioonides ja peaaegu kõigi võimalike värviskeemidega.
Ülaltoodud Mawla võib olla näide selle suundumuse kasutamisest 2019. aasta alguses, kuna kõik plekivormid omavad gradientvärvi erineva suurusega elementide kihtidega.

Proovige seda: lainelised taustad
11. Kolmemõõtmelised illustratsioonid
 Stiil on nii ahvatlev, et seda stiili kunstiteoseid tellib rohkem ettevõtteid.
Stiil on nii ahvatlev, et seda stiili kunstiteoseid tellib rohkem ettevõtteid. Kogu see tasane disain hakkab kaduma. Sügavus ja realism on osa illustreeritud graafikast (mõned neist on isegi animeeritud).
See stiil on kõige tavalisem nende veebisaitide puhul, mis üritavad seost digitaalse ja reaalse maailma vahel, kuid stiil on nii ahvatlev ja kerge, et seda stiili kunstiteoseid tellivad rohkem ettevõtteid.
Selle trendika kujunduselemendi teine panustav tegur on virtuaalne reaalsus. Kuna paljud neist liidestest kasutavad 3D illustratsioone, on nende teistes projektides juurutamine nende projektide arendamisel väike samm.

12. Vähem sümmeetriat

Veebisaidi kujundus ei pea olema täiuslikul ruudustikul ega kasutama täiuslikku sümmeetriat. Ja rohkem neist rikub seda peegelkujundusskeemi.
Asümmeetria võib tegelikult suunata kasutajad disainilahendusele vaatama erinevaid elemente ja nendega tegelema. Kasutage seda suunavat voolu, et lisada fookus teatud sisule.
Tehke seda teksti ja värviga, näiteks ülaltoodud näitega, või kasutage keskpunktivabu pilte ja ruumi, näiteks allolevat pilti.

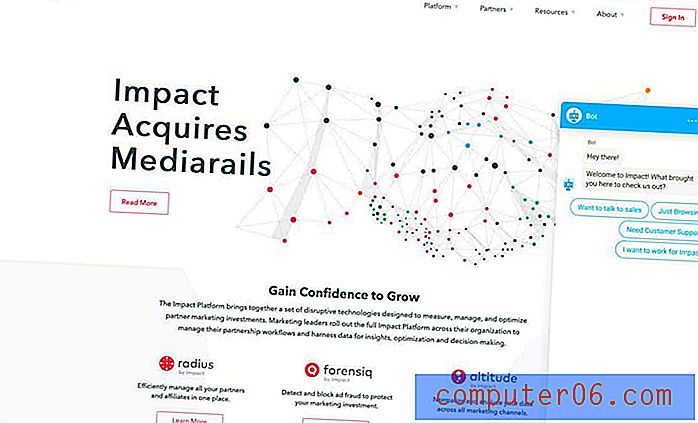
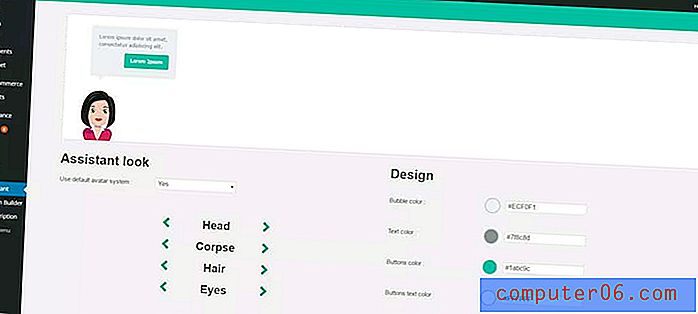
13. AI näpunäited

Tehisintellekti abi ja vestlusprogrammid on muutumas nii tavaliseks, et võite neid ignoreerida. Kuid nad muutuvad targemaks ja on sel aastal rohkem levinud kui kunagi varem.
Mõned neist robotitest on ilmsed, näiteks ülaltoodud. Teised on "päris inimeste" pildid ja teised on rohkem koomiksistiilis. Üldine teema on see, et seal on keegi (või midagi), kes aitab kasutajaid igal ajal.
Mida rohkem veebisaite seda AI-tehnoloogiat kasutab, seda rohkem ootavad kasutajad sirvimisel küsimustele koheseid vastuseid.

Proovige seda: WP AI assistent
14. Sujuvamad logod

Lihtsad ja sujuvad logo kujundused asendavad mõnda keerukamat valikut, mis varem oli täisekraanil kaubamärgi elementidena. Võib-olla on see sellepärast, et muud ekraanielemendid muutuvad keerukamaks või võib-olla on see lihtsalt moehullus.
Mõlemal juhul on lihtsad logod igal pool.
Nende logode tore asi on see, et lihtsat tüüpi ja ikoonelemente on lihtne korraga lugeda. Üks ettevaatus on see, et neil kõigil on sarnane välimus ja tunne.

Proovige seda: logomallid
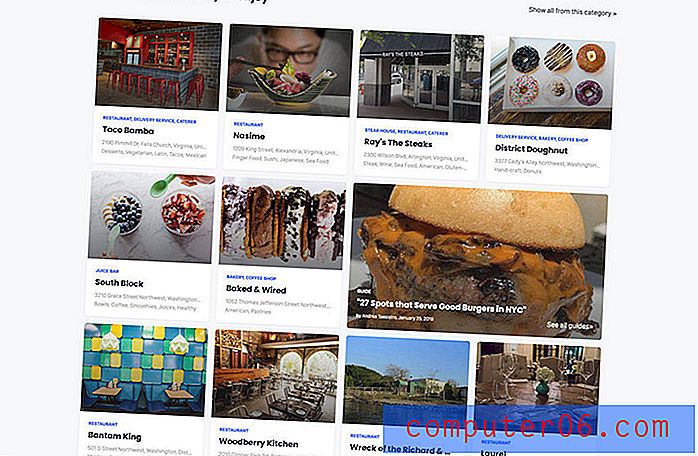
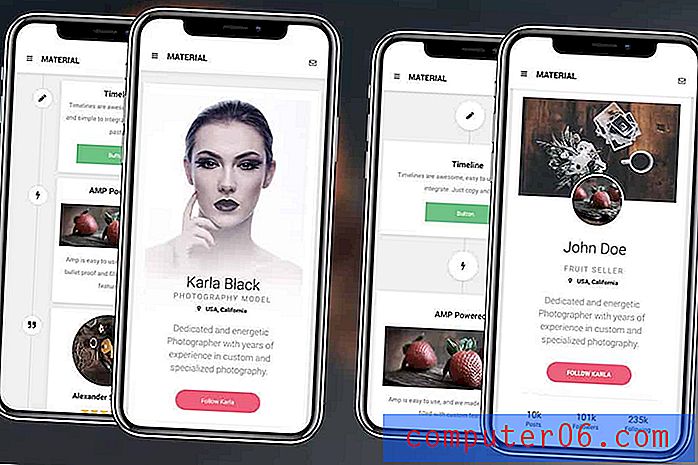
15. Suured nupud

Mobiilikasutajate jaoks hõlpsaks muutmiseks on pöidlasõbralike stiilide suured nupud ka kõigi veebisaitide versioonide vaikeseaded. See hõlmab kõike alates tegevustest üleskutsetest kuni navigatsioonini.
Seda kõike peab olema lihtne pöidla või sõrmega koputada ilma vale elemendiga suheldes.
Need nupud on sageli eri värvi või kaardistiilidega, et oleks hõlpsasti näha, millised toimingud peaksid toimuma ja millised elemendid teevad midagi puudutusega.
Ülaltoodud näites pange tähele, et iga kast või kaart on hiiglaslik nupp. Ja mobiiliversioonis langeb iga kaart vertikaalsesse virna.

Proovige seda: Google'i AMP-i mobiilimall
Järeldus
Kui sageli teete oma veebisaidi kujunduses väikeseid muudatusi, et värske olla? Ehkki see võib olla hirmutav idee, muutub väikeste muudatuste tegemine kogu aeg teie rutiiniks ja aitab disaini värskena hoida. (See võib ka takistada teil nii kiiresti igavleda.)
Kiirendage protsessi disainitööriistadega, nagu need, mida kirjeldatakse käesolevas artiklis, et saaksite muretult püsida trendis!