15+ tüpograafia suundumused aastaks 2020
Kas soovite oma kujundusele kiire näoilme anda? Uute ja huvitavate tüpograafiasuundade kasutamine võib olla lahendus. Disainerid valivad silmapaistvamate tähtede loomiseks vähem keerukamad kirjatüübid ja paarivad need julgete värvidega, väljalõigete, kallete ja isegi kohandamistega.
Kirjatüüpide muutmine või pildi või päise taasloomine trendikas stiilis võib anda kujundusele värske ilme ilma täismõõdulise kapitaalremondita. Kas pole kindel, kust alustada? Selles loendis on toodud tüpograafia suundumused koos näidetega, mille abil neid kasutada.
Siit leiate ülevaate tüpograafia tipptrendidest aastaks 2020.
Avastage fonte
1. Fontide ülevaade

Lühifondid on suur asi.
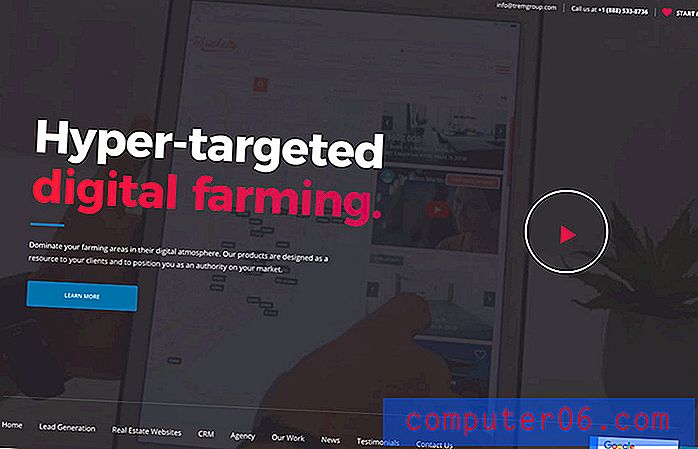
Selle suundumuse leiate peamiselt põhikoopia veebilehtede kangelasest. Ehkki kasutusalad erinevad mõnevõrra, leiate mõned elemendid, mida leiate peaaegu iga kord:
- Sans serif kirjatüüp
- Kõigi suurtähtede tekst kontuuritähtede jaoks
- Paar täidisega kirju
- Ülepaisutatud tekstielemendid
Fondi suvandite ülevaade võib olla väga lõbus. Loetavuse osas peate lihtsalt olema ettevaatlik. Tähed võivad taustapiltide ja videote puhul kiiresti eksida. Nii et hoolitsege värvi, kontrasti ja paigutuse eest.
Ja ärge üle pingutage. Kontuur font töötab kõige paremini rõhuasetuseks, mitte kogu teie sõnumi loomiseks.
2. Joondamine vasakule

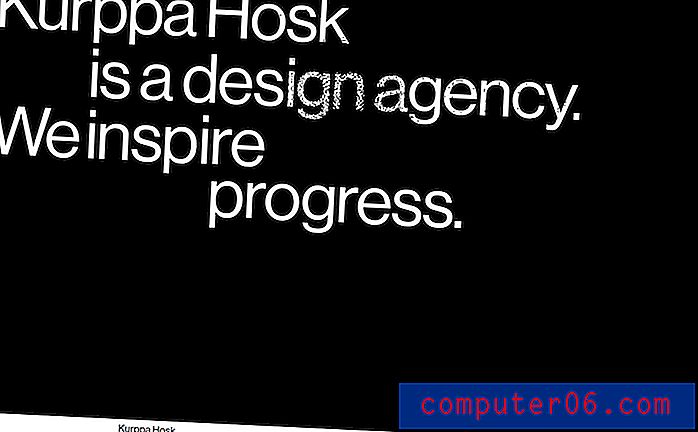
Vasakule joondatud tekst on loetav, elegantne ja võib luua klassikalisest tundest erineva tasakaalu.
Vasakule joondatud tüpograafia kasutamise trikk on pöörata tähelepanu reavahedele ja teksti suurusele. Mõelge kogu tekstielemendile kui ühele elemendile. Rohkem tekstiridasid ja rohkem sõnu on paarist sõnast suurem. Reguleerige vastavalt suurus ja reavahe.
Veelgi ühtlasema tunde saamiseks kaaluge ka teiste elementide joondamist vasakule. Looge puhkeelementide jaoks ruudustik „marginaal”, näiteks ülaltoodud näites projektist „Linnaküla projekt”. Pange tähele tootemarki, kahte tekstitaset ja kutset tegevusele nupule - kõik on vasakule joondatud samale nähtamatule tasapinnale.
3. Läikiv tekst

TikToki mõju on liikunud ka tüpograafiasse, säravate efektide puhul on trend trendis kujunduses. Ja kuigi läikivad efektid võivad olla lõbusad, on neid hästi keeruline kasutada.
Enamik läikivaid tekste on mõeldud pigem kunstielementideks kui loetavateks. Ja mõjuval põhjusel võivad tõrked tüpograafias põhjustada loetavusprobleeme.
Sellegipoolest on see trend väga lõbus ja saate seda mitmel viisil kasutusele võtta. Klõpsake ülaltoodud näites ja näete just kangelase päises mitut glitchy teksti kasutamist.
4. Ümardatud servad

See on trend, mida peaaegu kõik saavad kasutada, ja see on nii lihtne, et te ei pruugi seda enne näha, kui hakkate. Projektid on pakitud ümarate, lihtsate sans-serif-kirjatüüpidega.
Mis on selle suundumuse juures suurepärane, on see, et see töötab kõigega. Ümmargused sans-serifid on kõige loetavamad kirjatüübid. Enamik disainereid, kes kasutavad seda suundumust, kasutavad ka keskmise pikkusega ja paksude ühetaoliste kirjadega fonte, millel on ka piisav tähtede vahe.
Kõik selle tüpograafia suundumuse keskmes on optimaalne loetavus. Lisaks saate selle veelgi moodsama ilme saamiseks siduda teiste tüpograafiliste suundumustega. Ülaltoodud näites on kasutatud ümaraid sans-serife ja vasakule joondatud teksti.
5. Peened kalded

Tundub, et disainerid ei saa piisavalt kaldeid. (Tunnistan, et olen üks neist!)
Selle suundumuse järgmine areng on peen gradient tüpograafia aktsendina.
Trendi juures on tore see, et kalded on nii peened, et te ei pruugi neid algul isegi näha. Värvil on vaid väike erinevus, mis aitab silma tõmmata tähega.
Gradiente on kõige parem kasutada paksemate kirjatüüpide korral ja konkreetsete sõnade või fraaside rõhutamiseks.
Olge ettevaatlik, et sellega mitte ülearu pingutada. Hea tekstigradient säilitab sõna järjepideva kontrastsuse, nii et seda ei tasu lugeda ja et see asetseks taustast eraldi.
6. Alamõõduline kangelastüüp

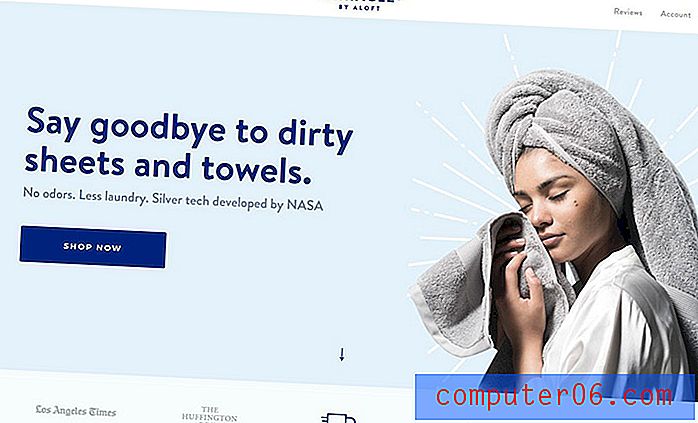
Asi ei ole selles, et tekst on tagasi väiksema populaarsuse poole, kuid veebisaitide kangelaskujutiste pealkirjadel ja tekstil pole sama ülepaisutatud tunnet, mis mõne disainilahenduse jaoks üle jõu käiks. Nn alamõõduline tüpograafia veebisaitide kangelaste alal on pisut värskendav.
Need tüübisuurused - mis on endiselt piisavalt suured, et tähistada pealkirjadega, kuid piisavalt väikesed, et sisaldada mõnda tekstirida - jäävad tavaliselt vahemikku 50–80 punkti. (Ülaltoodud näide on pealkirja jaoks 60 punkti ja sekundaarse pealkirja jaoks kõigest 23 punkti.)
Väiksema tüpograafia toimimise võti on tagada, et olete valinud hästi loetava fondi ja andma sellele palju ruumi. Kui väike on ekraanile liiga palju teksti, on lihtne langeda lõksu. Ära lase sel sinuga juhtuda.
Miks on tüpograafia trendid väiksemad? Neid suurusi on lihtsam muuta, luues samas universaalsema kogemuse kõigis seadmetes. Hiiglaslik, ülisuur tüpograafia võib mobiilis tekitada jama, mis orienteerub teisiti kui töölauaekraanid. Tulemuseks on tüüp, mis ei tundu alati suurepärane, või kui peate tegema valikuid, mis mõjutavad seadme järjepidevust.
Lihtsalt suuruse natukene alla laskmine võib selle probleemi lahendada, säilitab loetavuse ja näeb hea välja töötades endiselt hea välja.
7. serifid

Serifid on tagasi. Kui seda on Internetis raske lugeda, hüppab igale poole pisikeste tegelaskujudega tegelaskujude tüpograafia.
Ja muide, see serifide võrgus loetavusprobleem on täielik müüt.
Kui soovite kasutada serifife veebiprojektide jaoks, otsige tähtstiile, millel on korrapärased ja paksemad jooned, ning pöörake tõusude, laskumiste ja serifide või ligatuuride puhul reavahetusele tähelepanu nii, et iga sõna oleks hõlpsasti mõistetav.
Alates tüpograafilisest stiilist, nagu näiteks ülaltoodud näites, kuni keerukama õitsengusse, on sellel tüpograafiastiilil nii palju iseloomu ja sarmi. See võib lisada kena tõuke lihtsatele disainilahendustele ja neile, mis kasutavad ruumi hästi.
8. Animeeritud tüpograafia

Üks disaini suurimaid üldisi suundumusi on animatsioon. Ja pole põhjust, et see ei kehti ka tüpograafia kohta.
Rohkem disainilahendusi kasutab tähti, mis liiguvad, nihkuvad või on hõljutatud hõljumise oleku poolt mõjutatud (näiteks ülaltoodud näites). Kõik need tehnikad võivad anda interaktiivsema ja rikkama kasutajakogemuse.
Teksti animeerimisel on oluline kaaluda, kuidas ja kus kasutajad seda teavet loevad (mõned animeeritud elemendid, näiteks video, ei tööta veel kõigis mobiilseadmetes). Muutke majutus nii, et isegi kui animatsioon ei tööta korralikult, on ikkagi väärt kasutajakogemus, kus sõnumside on selge.
Sellega seoses algavad parimad tekstianimatsioonid sageli selgete ja hõlpsasti nähtavate tähtedega. Animatsioon tuleb mängu pärast viivitust või kasutaja interaktsiooni osana. See võib kasutajaid rõõmustada ja üllatada (võib-olla isegi suurendab kohapeal aega).
Kaaluge kiirust tüpograafiliste animatsioonide abil hoolikalt - kui tekst liigub liiga kiiresti, jätavad kasutajad teate täielikult; kui tekst liigub liiga aeglaselt, võivad kasutajad enne kogu sisu lugemist minema klõpsata. See peab olema täpselt õige. (Kasutajatestid aitavad teil leida ideaalse kiiruse.)
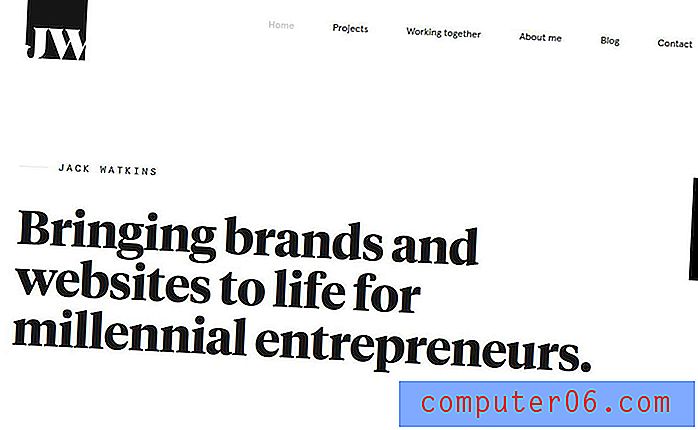
9. Virnastatud tekstiplokid

Kuigi tüpograafia on pigem mõnevõrra väiksem, kannab see siiski sama palju kaalu. Disainerid virnastavad mitu rida teksti, eriti kangelaste päistesse, et kaalutud sõnum sisaldaks rohkem sõnu.
Seda suundumust on oluline tähele panna, kuna see näitab nihet proovida kasutajatega veidi põhjalikumalt suhelda ja vähem lootust, et piisab ühest sõnast, et kedagi disainiga tegelema panna. Lisateave, mis on esitatud visuaalselt köitval viisil, võib olla parem lahendus, mis viib kasutajate suurema kaasamiseni.
Mitme tekstirea virnastamise peamised kaalutlused on leida kirjatüüp, mis on loetav, kui seda kasutatakse rohkemate tähtedega (või isegi siis, kui seda kasutatakse suurtähtedes, mis on populaarne variant), millel on piisav reavahe, nii et read on hõlpsasti eraldatavad eristada ja et pausid koopias on loogilised. Teksti virnastamisel peaks joonelt reale liikuma selgelt eristuv voog, mis on selge nii sõnade lugemisel kui ka selles, et kasutajad peaksid liikuma järgmisele koopiareale enne kujunduse muud osa.
Ridade katkemise ja lugemismugavusega seotud väljakutsete tõttu on tekstivirnad sageli ekraani ühel küljel, nii et kujundajal oleks rohkem kontrolli. See struktuur võib luua harmoonia ka teksti elemendi ja mõne muu ekraanil oleva visuaali vahel, et saada asümmeetriline tasakaal, mida on meeldiv vaadata.
10. Värvilised fondid ja tüüp
 Kui minimalistlikes stiilides oli palju mustvalget teksti, siis värvid mürisevad juba tagasi.
Kui minimalistlikes stiilides oli palju mustvalget teksti, siis värvid mürisevad juba tagasi. Värvifondid on oma tüüpi klass ja neid on kõikjal üles tulnud. Nad on populaarsemad kui paljud algselt eeldasid ja neil on lõbusad rakendused disainiprojektides.
Kõigi värvifondide kohta saate lugeda siit meie algaja juhendist. Värvifondide kontseptsioon on üldisemalt avanud värvimistöid ka tüpograafias.
Kui minimalistlikes stiilides oli palju mustvalget teksti, siis värvid mürisevad juba tagasi. Paljud disainerid kasutavad erksavärvilist tüpograafiat minimaalsete stiilidega, näiteks ülaltoodud kallutatud tooli. Värv võib lisada täiendavat visuaalset huvi ja rõhutada värvilisi sõnu.
Heledad valikud, näiteks näites punane, aitavad silma tõmmata ja on suurepäraseks hüppelauaks sõnumite edastamisel, brändi identiteedi loomisel ja kasutajate kujundusesse tõmbamisel.
11. esiletõstetud tüüp

See on üks neist trendidest, mida on pisut üllatav näha: esiletõstja stiilis rõhuasetus tähtedele rõhuasetuse loomiseks.
Alates lihtsatest esiletõstmistest kuni tähe eraldamiseks taustast kuni allajoonimiseni kuni animeeritud esiletõstudeni on seda tüüpi disainilahenduse suundumusi palju. Ja kuigi see võib teie kirjeldamisel tunduda pisut veider, on tegelik visuaal üsna uimastav.
See tehnika sobib kõige paremini sõnadega, mida te tõesti tahate, et kasutajad näeksid. See toimib paremini ka lühemate tekstiplokkide korral, nii et esiletõstetud ei läheks üle jõu ja võta kujunduse üle.
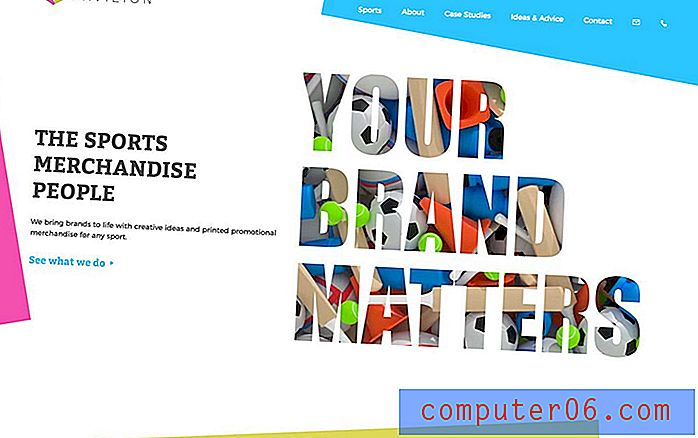
12. Väljalõiked ja ülekatted
 Mõlemal tehnikal on palju visuaalset huvi ja nende loomine võib olla lõbus.
Mõlemal tehnikal on palju visuaalset huvi ja nende loomine võib olla lõbus. Kihilised efektid on suurepärane võimalus muuta kujundus palju vähem tasaseks. Tüpograafiaga tegemine võib olla kena võimalus.
Väljalõiked ja ülekatted viitavad teksti elementidele, millel pole värvitäidet. Väljalõige võimaldab kõikidel, mis on taustakihis, näidata tüübikujundust, näiteks ülaltoodud näites animeeritud spordipilte. Ülekate on sageli taustal läbipaistev kiri, nii et näete tähtede kaudu tausta, lugedes neid endiselt.
Mõlemal tehnikal on palju visuaalset huvi ja nende loomine võib olla lõbus. Kõige paremini töötavad need suurte tähtedega, mitte palju sõnu ja kuvatava kirjatüübiga.
Ülekatted sobivad suurepäraselt fotode, tekstuuri või isegi videotaustaga. Selle tehnika kasutamisel tuleb kindlasti vältida palju muid kujundusefekte. (Sa ei taha kasutajale liiga teha.)
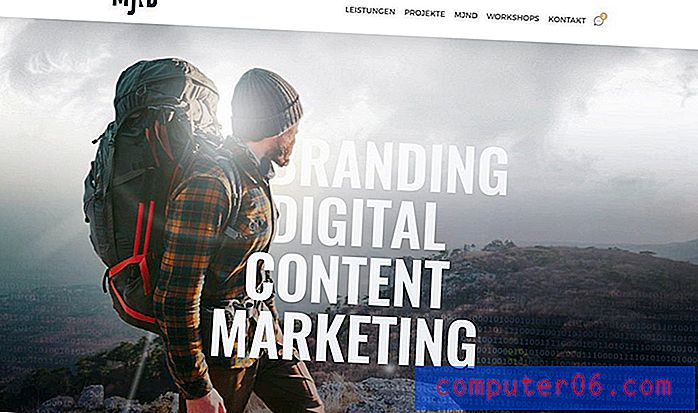
13. Kiht teiste elementidega

Enamikus projektides hoitakse teksti- ja muid elemente üsna lahus. Kuid see idee on üsna palju muutunud ja disainerid ei häiri teksti ja muude elementide kattumist. Lõpptulemus võib olla üsna lahe ja aitab kasutajatel tegelikult ekraanil olevatele sõnadele pisut rohkem keskenduda.
Kui praktikas on tüpograafia suundumuste kõige levinum kasutusviis tekstielemendid, mis kattuvad kastidega piltide või värviga, siis MJND loob selle sälgu. See kujundus liidab pildil oleva inimese tüpograafiaga nii, et see on tema ümber välja lõigatud (nagu inimene kõnnib sõnadesse).
See on tehnika, mis pärineb trükikujundusest, kus see on populaarsem - ja seda on ausalt öeldes lihtsam teostada - ning millega saab luua uimastatava ekraani. Trikk on õige pildi omamine ja iga tähe loetavuse säilitamine. (Olge ettevaatlik, et mitte luua tahtmatuid sõnu puuduvate tähemärkide või osade tõttu.)
14. Tekst koos gradientidega

Kõigi aegade kõige alahinnatum disainitehnika võib olla gradient. Sellel on halva maine tõttu halb maine. Kuid kui seda hästi teha, on kalded hämmastavad. Nii on ka ülaltoodud näitega - Design Spin.
Pealkirja parempoolses osas on lihtne sinine kuni roheline värvimuutus. Seda on lihtne lugeda ja mõista ning panna rõhku täpselt õiges kohas. Gradient tunneb end moodsa ja värskena ning lisab vaid pisut rohkem visuaalset intrigeerimist kui üksi värv. See sobib ideaalselt lehe minimaalse kujundusega ja kerimisnupus oleva gradiendi korral on olemas suunajuhised peamisest tüpograafiast järgmise sammuni, mille kasutaja peaks astuma.
15. „Ülepaisutatud” efektid
 Ükski efekt pole laua taga.
Ükski efekt pole laua taga. Mis tahes disainitehnikast rääkides ei kasutata sageli liiga tugevalt. Kuid kui tegemist on ületäitunud tüpograafia trendiga, võib see toimida.
Seda tüüpi trendil on tagasihoidlik tunnus ning seda iseloomustavad tekst ja tekstiefektid, mis on nii ülaosas, et peate sõnad läbi lugema. Seal on piirjooned ja varjud ning viltused ja tuhmid ning hullumeelsed värvid. Ükski efekt pole laua taga.
Ja mida rohkem efekte pakute, seda rohkem kasutajad võivad välja näha. See stiil töötab kõige paremini lihtsa kujundusskeemiga, näiteks ülaltoodud Schnitzel Love.
16. Kohandatud kõik

Tüpograafia üks käske on jätta kiri üksi. Te ei tohiks kirjatüüpe muuta ega sega; vali üks, mis töötab sinu projekti jaoks.
Kuid disainerid vaidlustavad selle idee positiivsete tulemustega, tehes kirjatüüpide lihtsaid muudatusi, et anda neile kohandatud välimus ja tunne. Teised lähevad tegelikult kõik-sisse ja teevad projektide jaoks kohandatud kirjatüüpe.
Kuigi see võib olla väga lõbus, on see sageli kallis variant ja võib võtta palju aega. Kõige tavalisem on see suuremate brändide puhul või projektides, kus meeskonnas on tipograaf.
Järeldus
Isiklikult on tüpograafia suundumused üks minu lemmik asju, millesse sukelduda. Tähed on kogu disaini oluline osa.
Minu lemmik tüpograafia suundumused on need, mis tõukavad tavalise piiri, kuid säilitavad endiselt loetavuse. Mis sulle tüpograafia osas meeldib? Räägime sellest Twitteris. (Mainige lihtsalt @carriecousins ja @designshack!)