10 populaarse veebisaidi paigutuse näidet
Paigutus võib olla nii veebidisaini üks lihtsamaid kui ka kõige keerulisemaid tahke. Mõnikord võib disainer hämmastava paigutuse välja lüüa mõne minutiga ja mõnikord võib sama disainer sama ülesande nimel pingutada parema päevaosa nimel.
Iga projekt on ainulaadne ja nõuab ainulaadset lahendust, kuid minu arvates on kasulik hoida mõni kindel ja uskumatult mitmekülgne joondamine meeles, et saaksin ummikusse tormata. Allpool toodud kümnest paigutusest peaks piisama, et saada läbi isegi halvimad disainerite blokeerimise juhtumid, kui te ei suuda välja mõelda parimat viisi oma lehe sisu korraldamiseks.
Uurige Envato elemente
Hoides seda lihtsana
Lehe paigutus on võrdne osa kunstist ja teadusest. Millegi loomine, mis on visuaalselt atraktiivne ja ainulaadne, võtab kunstniku pilgu. Siiski on mitmeid väga hõlpsasti järgitavaid juhiseid, mida saate kasutada kindla paigutuse loomiseks, mis toimiks suvalisel arvul juhtudel. Need põhimõtted hõlmavad joonduse valimist ja sellest kinnipidamist, oma tühiku nõuetekohast struktureerimist ja oluliste elementide esiletõstmist suuruse, paigutuse jms kaudu.
Disainerid rõhutavad paigutusprotsessis sageli liiga palju. Meil on kalduvus projektile läheneda, mõeldes, et see peab olema igas mõttes täiesti ainulaadne, et olla oma aja ja kliendi raha väärt. Kui aga vaatate veebi hästi, näete, et see pole tingimata nii. Suurepärase väljanägemisega veebisaidid kasutavad sageli küllaltki lihtsaid ja vähemalt kordumatut paigutust. On tõsi, et need lehed, mille üle meie disainerid kõige rohkem imestavad, pärinevad sageli omapärastest saitidest, mis hallitust purustavad, kuid teie keskmine klient soovib lihtsalt midagi kasutatavat, puhast ja professionaalset.
Selles artiklis võtame vaatluse alla kümme väga levinud paigutust, mida leiate lugematutest saitidest üle veebi. Pange tähele, et nende saitide stiil, st värvid, graafika ja fondid, on ainulaadne, kuid nende saitide põhistruktuur põhineb proovitud ja tõestel veebilehtede paigutamise meetoditel. Rõhutame seda sellega, et esmalt näitate teile lihtsat paigutuse siluetti, et saaksite sellele oma mõtted ja kujundused projitseerida, seejärel tutvustame seda ühe või kahe näitega reaalsetest saitidest, mis kasutavad paigutust.
Kui olete veebidisainer, lisage see leht järjehoidjate hulka ja tulge järgmine kord tagasi, kui takerdute lehe paigutamisse. Pidage meeles, et kõik järgmised paigutused esindavad peamist soovitust, mida saate vormida ja muuta. Ma julgustan teid mitte kasutama neid sellisena, nagu nad on, vaid panema neile oma projekti keerdudest lähtuvalt iseenda.
Kolm karpi
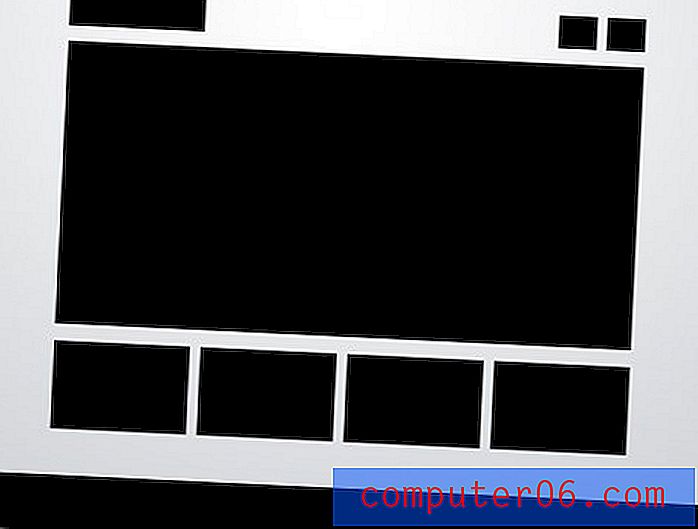
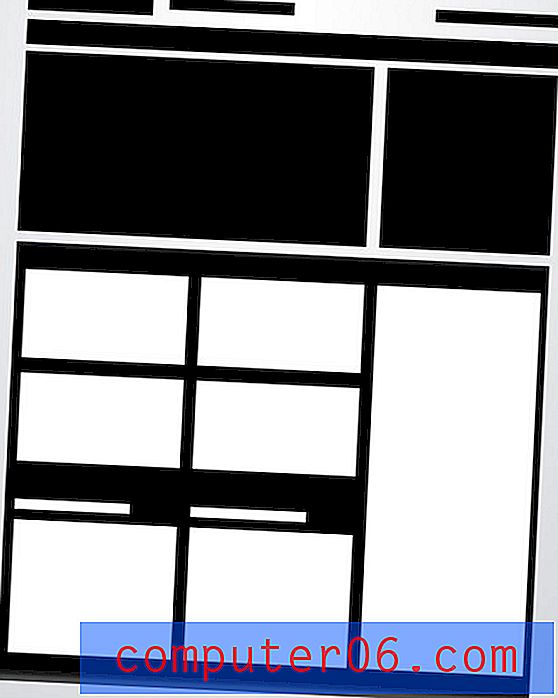
See on arvatavasti loendi kõige lihtsam paigutus. Tegelikult on teil kiusatus mõelda, et see on liiga lihtne, et see kunagi teie enda vajadustele vastaks. Kui see on nii, siis olete üllatunud, kui mõtlete tõesti sellele, kui mitmekesine seade tegelikult on.
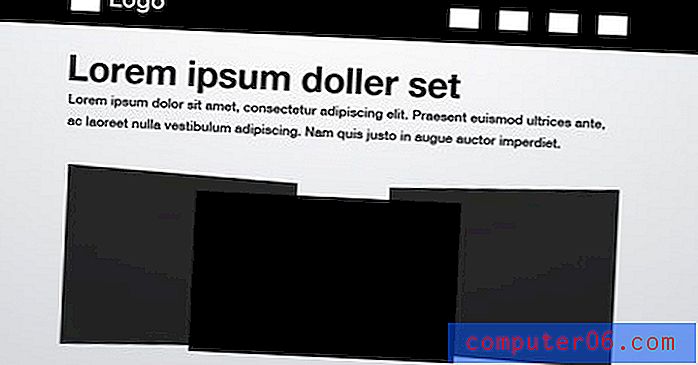
Kolme kasti paigutuses on üks peamine graafiline ala, millele järgneb kaks väiksemat kasti. Neid võib täita graafika, tekstiploki või seguga mõlemast. Selle paigutuse peamine kast on sageli jQuery liugur, mis suudab näidata nii palju sisu kui soovite!
Ülaosas olevad siluettkujud on alad, mida saab kasutada logode, ettevõtete nimede, navigeerimise, otsinguribade ja muu veebisaidil tavaliselt sisalduva informatiivse ja funktsionaalse sisu jaoks.

See kujundus sobib ideaalselt portfellilehe või muu jaoks, kus on vaja näidata mõnda näidisgraafikat. Iga pilt võiks olla link, mis viib suuremale, keerukamale galerii lehele. Hiljem artiklis näeme, kuidas seda ideed veelgi segada.
Metsikus looduses
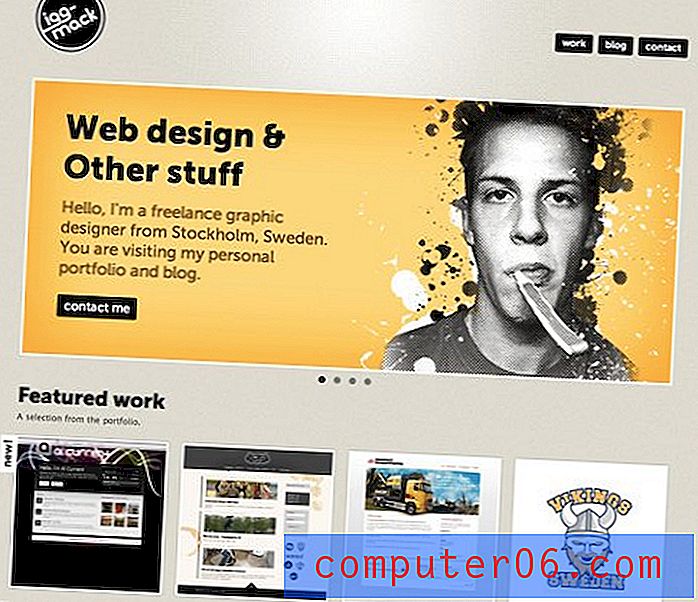
Allpool näeme kolme kasti paigutuse kaunist teostust Peter Verkuileni portfellis. Nagu ülalpool soovitatud, pöördub esmane graafiline pilt ja kuvab mitmeid Peetri hiljutisi projekte. Ühel kasti klõpsamine viib teid sellele projektile pühendatud lehele, kust leiate lisateavet.
Lihtne, tõhus ja atraktiivne. Tõenäoliselt saate selle paigutusega täieliku ja reaalajas veebilehe alla tunni aja pärast lahti tõmmata!

Haara mall
Kiire viis seda tüüpi paigutusega alustamiseks on HTML-mall. Geenius on minimaalne ja täielikult reageeriv ärimall nii ettevõtetele, agentuuridele, vabakutselistele kui ka eraisikutele. Seda on väga lihtne kohandada ja hästi dokumenteerida ning seda on lihtne korraldada mis tahes tüüpi võrku, mida soovite!

3D-ekraanipildid
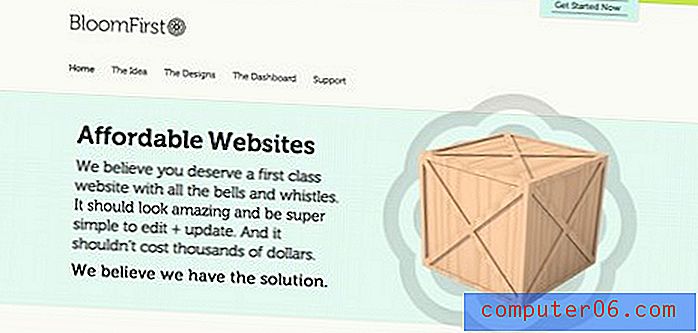
Kuna arendajad jätkavad lõputu veebiribade kollektsiooni loomist, muutub allpool nähtud 3D-ekraanipiltide paigutus või selle mõni variant üha populaarsemaks. Põhiidee on lisada oma leht pealkirjaga ja seejärel visata oma rakenduse mõnele stiliseeritud eelvaatele. Nendega kaasnevad sageli peegeldused, rasked varjud, suured taustgraafikad või isegi keerulised iludused, näiteks viinapuud, mis indekseerivad üle kogu ekraanipiltide, kuid põhiidee on alati väga lihtne.

Veel üks koht, kus ma näen seda trikki palju kasutatud, on eelehitatud teemades. Sellistel juhtudel müüb disainer laoseisu ja vajab tõesti oma kohatäite graafikat, et särada, ja miski ütleb lahedat ja kaasaegset nagu mõned väljamõeldud 3D-efektid!
Metsikus looduses
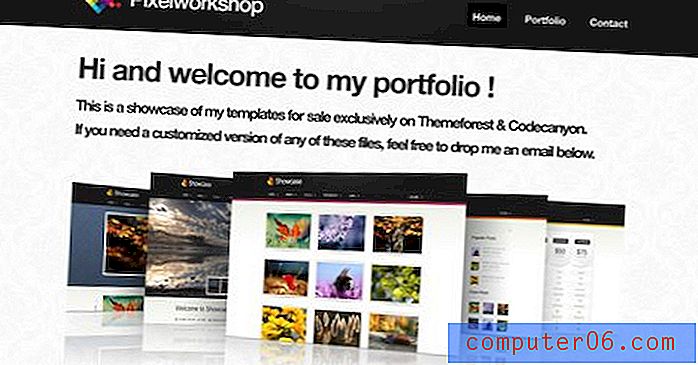
Pixelworkshop kasutab seda tehnikat mitte aktsiateemana, vaid tegelikult aktsiateemade tutvustamiseks! 3D-ekraanipildid vahetuvad slaidiseansina ja tulevad välja mitme erineva paigutusega. Peatuge mööda ja vaadake kõiki erinevaid võimalusi, kuidas disainer pilte esitab.

Täpsem võrk
Paljud selles artiklis nähtavad paigutused järgivad üsna ranget ruudustikku. Enamasti ei soovita nad lihtsalt lehte, mis oleks täis ühtlasi pisipilte. Näiteks segab allolev paigutus piltide suuruse, et vältida liigset tööd.
Nagu kolme kasti näites, on ka üks esmane graafiline suund lehel ülespoole. Sellele järgneb lihtne keerdumine pisipiltide ühtse ruudustiku ideele. Tühik võimaldab neli ruutu horisontaalselt, kuid selle asemel oleme ühendanud kaks esimest ala nii, et lehe vasak pool erineb paremast.

Nagu me juba esimese paigutuse juures mainisime, ei pea klotsid olema pildid. Näiteks võite seda ette kujutada tekstiplokkidena vasakul külgnevatel ruudukujulistel piltidel paremal.
Metsikus looduses
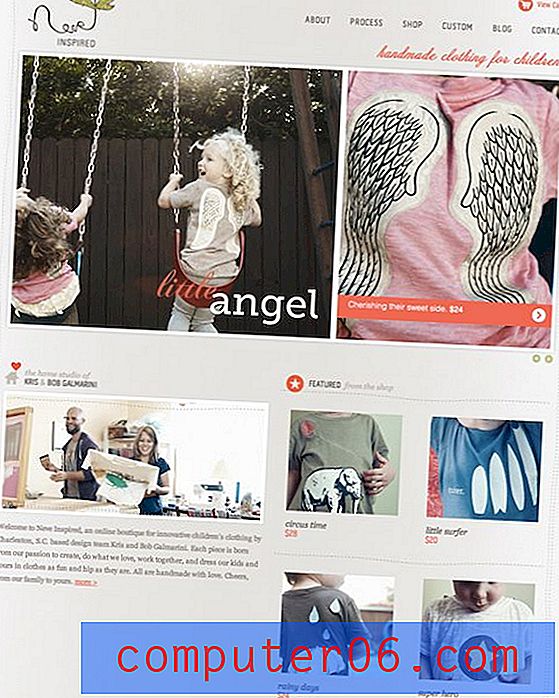
Allolevas uhke näites kasutatakse seda paigutust lasterõivaste veebisaidil. Pange tähele, et joonduse põhja lähedal on nad asju veelgi üles lülitanud, nii et vasakul küljel on peaaegu kummalise suurusega pilt, millele järgneb lõik, millest kumbki ei vasta ideaalselt parempoolse külje sisule.
Jällegi, kui olete oma põhipaigutuse meeles pidanud, saate teha selliseid peeneid muudatusi, säilitades selle aluseks oleva struktuuri terviklikkuse. Veel üks huvitav trikk, mille nad kasutasid, oli põhigraafika jagamine kaheks alaks. See on tegelikult kõik üks JPG, kuid see on jagatud kaheks pildiks, et näidata veelgi sisu.

Haara mall
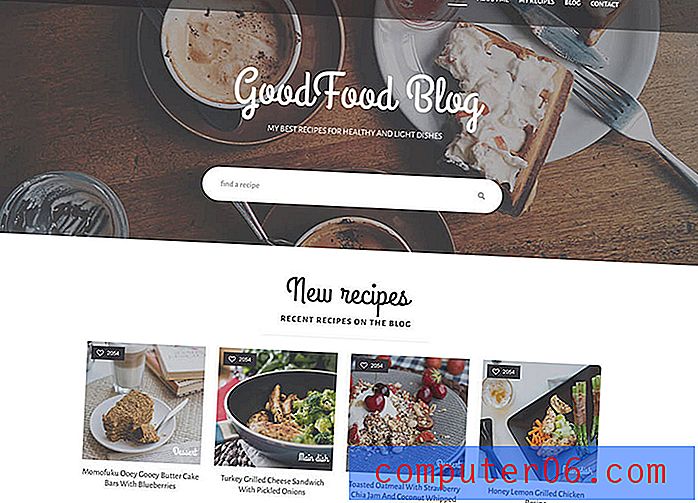
Kiire viis seda tüüpi paigutusega alustamiseks on HTML-mall. GoodFood on mall, mis sobib selle teemaga ideaalselt - kasutatud näide on toidu- ja joogiveebisait, kuid see sobiks suurepäraselt igat tüüpi veebisaidi teemaga!

Esiletõstetud graafika
Mõnikord pole piltidega lehe jaoks piisavalt sisu. Mida teha, kui soovite näidata ühte ikooni, fotot või isegi sümbolit, näiteks ampersandit? Allpool olev paigutus on ülilihtne lahendus, mis on üsna populaarne ja loeb hästi tähelepanu puudumise tõttu.

Tulemuseks on leht, mis on julge, kuid minimaalne ja puhas. Selle avaldus on tugev ja seda on võimatu mööda vaadata, veenduge, et teie pilt oleks piisavalt hea, et seda nii silmapaistvalt esile tõsta!
Metsikus looduses
Kui tavaline see paigutus on? Palju rohkem kui võite arvata! Minimaalse vaevaga suutsin kohe tulla kahe saidiga, mis kasutavad selle tehnika mõnda lähedast varianti. Pange tähele, et teil on suvandeid teksti vormindamiseks ja isegi sinna, kuhu soovite navigeerimise paigutada. Teine sait korraldab sekundaarelementide ümberkorraldusi üsna vähe, kuid on kohe tuvastatav sama põhipaigutusena.


Haara mall
Kiire viis seda tüüpi paigutusega alustamiseks on HTML-mall. Motive on minimalistlik portfoolio HTML-mall, mis sobib suurepäraselt agentuuride või isiklike veebisaitide jaoks. Sellel mallil on täielik portfelliosa koos filtri ja portfelli üksikasjade lehega. Malli juurde kuuluvad ka umbes leht ja ajaveebide sektsioonid, mis võimaldavad malli kasutada ajaveebi jaoks portfoolio asemel. Komplekti kuulub palju kohandamist koos abistava täieliku dokumentatsiooniga.

Viis karpi
Viie kasti paigutus on lihtsalt kolme kasti paigutuse areng. Kõik sama loogika kehtib, seda on lihtsalt muudetud, et hoida veelgi rohkem sisu. See võib hõlpsasti olla ka neli kasti, see sõltub lihtsalt sellest, mida soovite näidata. See muudab ka selle välja nägema, nagu paneksite disaini pisut rohkem vaeva!
Ilmselt muutuvad paigutuse lisamisel sekundaarsed üksused järjest väiksemaks ja nii lähevad enamiku kasutusalade puhul tõenäoliselt viis kasti limiidile.

Nii nagu kolme kasti paigutuse puhul, on ka see nii mitmekülgne, et seda saab sõna otseses mõttes kasutada peaaegu igat tüüpi saidil. Selle sisselülitamise ideed hõlmavad suure taustagraafika lisamist, nurkade ümardamist, varjude ja / või peegelduste lisamist või võib-olla isegi interaktiivse elemendi lisamist väiksematele pisipiltidele. Saate hõlpsasti lisada nuppe, mis põhjustavad nende horisontaalset kerimist.
Metsikus looduses
Siin on jällegi kaks näidet selle paigutuse kohta, mida kasutatakse veidi erineval viisil. Suur asi, mida siin tähele panna, on see, et hoolimata sarnastest paigutustest, ei saanud need kaks saiti proovimisel peaaegu üksteisest erineda. Üks kasutab käsitsi joonistatud illustratsioonistiili, teine fotosid ja kaldeid. Esimene kasutab summutatud värve ja skripti fonte, teine erksaid värve ja kaasaegseid fonte.
See ajab koju väite, et ühe käesoleva artikli paigutuse kasutamine ei tapa teie loovust. Kui sisu on korrastatud, on esteetika valdkonnas veel palju teha. See määratleb tõepoolest saidi isiksuse ja teeb sageli kliendi ettepaneku või murrab selle.


Haara mall
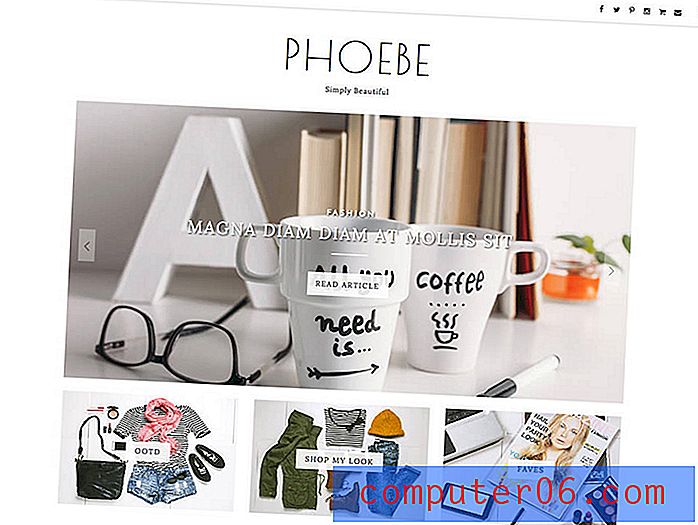
Kiire viis seda tüüpi paigutusega alustamiseks on HTML-mall. Phoebe on puhas ja minimaalne Bloggeri mall, mis sisaldab palju funktsioone, näiteks automaatse esiletõstetud postituste liugurit ja reklaamipiirkonda (mõlemad on valikulised). 4 avalehe stiili vahel (liugur + reklaamipiirkond, ainult liugur, ainult reklaamipiirkond või klassikaline paigutus).

Fikseeritud külgriba
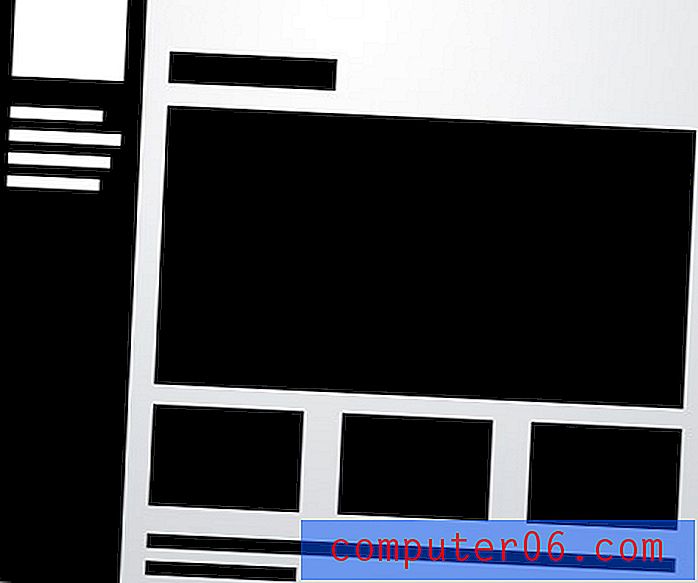
Siiani on kõigil meie nähtud saitidel olnud ülaosas horisontaalne navigeerimine. Teine populaarne võimalus on muidugi vertikaalne navigeerimine, mis võimaldab luua lehe vasakus servas tugeva vertikaalse veeru. Sageli on see fikseeritud element, mis jääb sinna, kus ta asub, ülejäänud lehte kerides. Põhjus on see, et navigeerimine on hõlpsasti juurdepääsetav saidi mis tahes punktist.

Ülejäänud sisu saab laenata selle nimekirja teistest paigutustest. Pange tähele, et olen jälle muutnud kolme kasti paigutust, seekord nelja kasti paigutusega. Kui olete selle artikli lugemise lõpetanud, vaadake uuesti kõiki paigutusi ja mõelge, kuidas saaksite ideid uute paigutuste loomiseks segada ja sobitada.
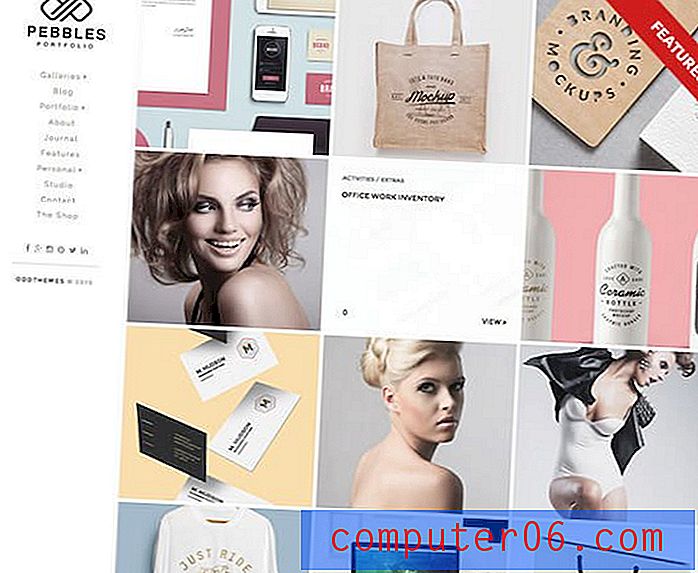
Metsikus looduses
Nagu eelmises näites, näevad kaks allolevat saiti tegelikult isegi paigutuse seisukohast väga erinevad. Kui vaatate uuesti, märkate, et mõlemad kasutavad vasakpoolset vertikaalset külgriba ja nelja kasti paigutust. Teises näites on väiksemad kastid lihtsalt lehe ülaossa viidud! Veel üks huvitav idee, mida peaksite nende näidete põhjal saidi loomisel meeles pidama.


Haara mall
Kiire viis seda tüüpi paigutusega alustamiseks on HTML-mall. Pebbles on ainulaadne portfelliblogija mall, mille keskmes on minimalism, elegants ja lihtsus. See on loodud moodulkontseptsiooni ja hämmastava müüritise portfellivõrgu ümber. See mall sisaldab palju hämmastavaid funktsioone ja pakub parimat lahendust iga niši jaoks.

Pealkiri ja galerii
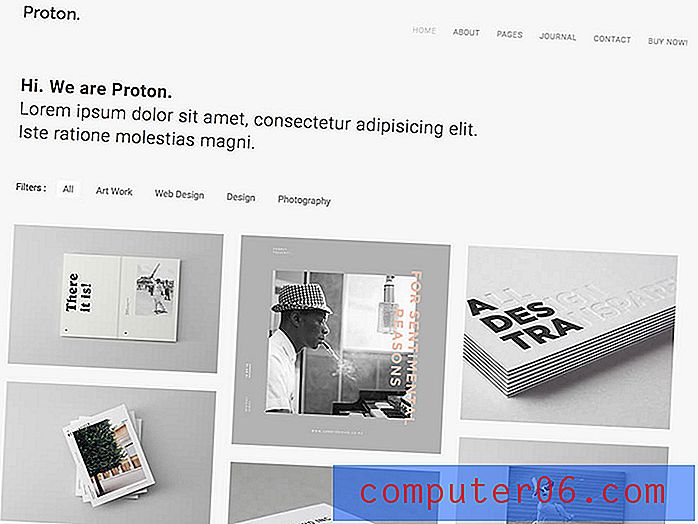
Kõik armastavad head galeriilehte. Mis võiks olla paigutuse seisukohast lihtsam? Kõik, mida vajate, on kindel, ühtlane piltide võre ja ruumi pealkirja jaoks koos valikulise alapeaga. Siin on oluline muuta pealkiri suureks ja julgeks. Kasutage seda julgelt loovuse punktina ja lisage skript või mõni hull kirjatüüp.

Selles näites kasutatakse allpool oleva tegeliku saidi peegeldamiseks ristkülikuid, kuid seda saab ja tuleks muuta nii, et see sobiks teie kuvatavaga. Siinkohal on vaja panna teid mõtlema väljaspool kasti ja mitte vaikimisi ruudu määrama. Võib-olla võiksite oma vertikaalses galeriis kasutada vertikaalseid ristkülikuid või isegi ringe!
Metsikus looduses
Allpool olev arendaja kasutas seda kujundust, et luua galerii logotest klientidele, kellega ta on töötanud. Pange tähele, et ta ei soovita logode loomist, vaid näitab lihtsalt oma klientuuri väga visuaalselt. See näitab, et isegi kui te pole disainer, võib pisipiltide galerii olla suurepärane viis muidu lihtsa ja igava üksuste loendi kuvamiseks.

Haara mall
Kiire viis seda tüüpi paigutusega alustamiseks on HTML-mall. Proton on kvaliteetne loominguline teema, millel on ainulaadne stiil ja puhas kood. Prootonit saab kasutada mitmel otstarbel, alustades minimaalsetest portfellidest, agentuuridest, vabakutselistest ja muust. Mall on loodud ja testitud kõigis seadmetes ning töötab suurepäraselt ilma ühegi väljaandeta.

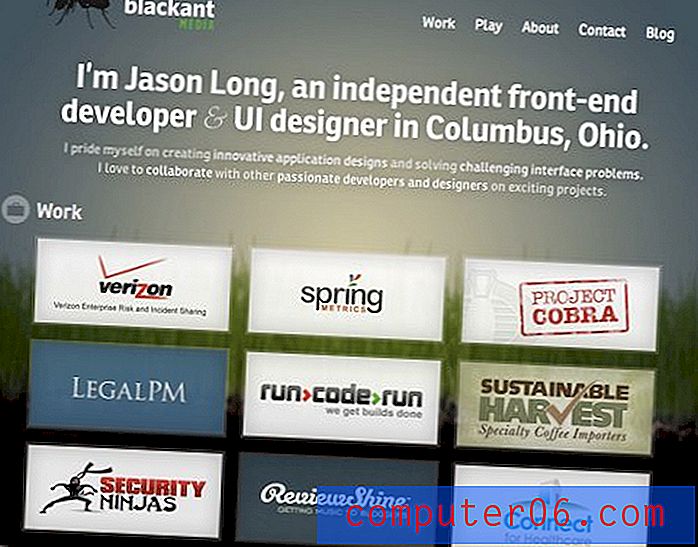
Esiletõstetud foto
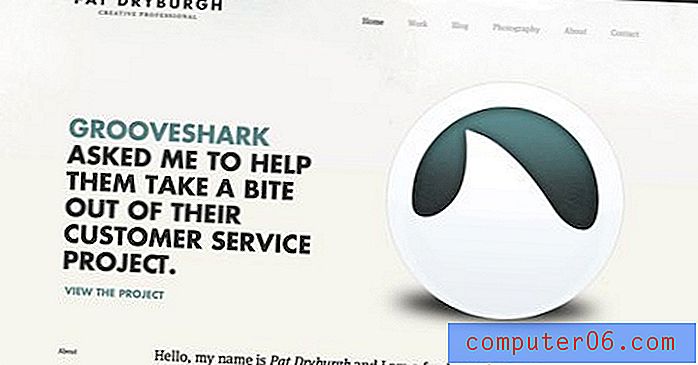
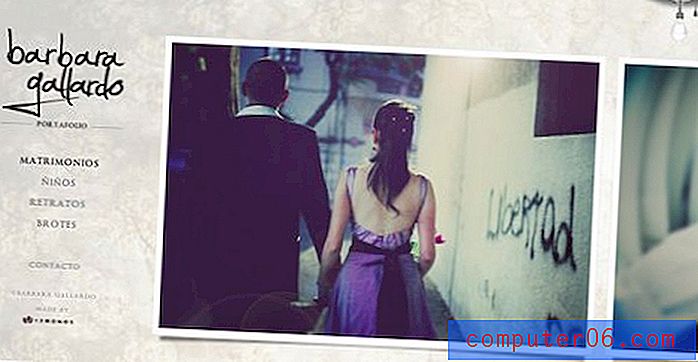
Allpool olev paigutus on eriti levinud, eriti fotograafiakogukonnas. Põhiidee on, et teil oleks suur pilt, millel oleks kujutatud teie kujundus või fotod (kõik tegelikult), ja vasakpoolsel vertikaalnavigatsioonil.

Navigeerimine võib olla kõige tugevam vasakpoolses joonduses, kuid katsetage vabalt keskel või isegi paremas servas, et komplimenteerida foto sirge servaga.
Metsikus looduses
Allolev sait kasutab seda paigutust kõige paremini ära, muutes ühe esiletõstetud pildi horisontaalseks liuguriks. Ühte pilti näidatakse korraga, kuid järgmist näete tippu lehe paremal küljel. Kui hõljutate kursorit selle kohal, ilmub nool, mis võimaldab teil fotosid libistada.
Alternatiivina, miks mitte proovida luua sait, mis kasutab sama paigutust, kuid vertikaalselt libiseva pildigaleriiga? Tuba näib selle jaoks peaaegu sobivam, kuna navigeerimise kaitsmiseks ei pea te lisama ebamugavat piirkonda.

Elektrivõrk
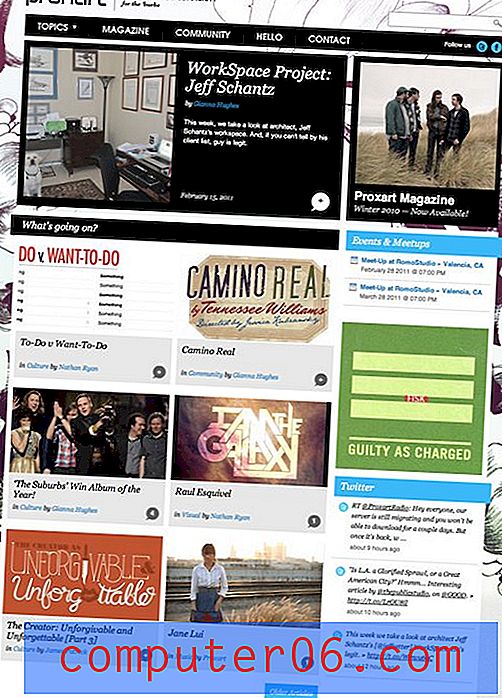
Elektrivõrk on selle artikli kõige keerukam paigutus, kuid see on üks tõhusamaid paigutusi, mida olen näinud nende lehtede jaoks, mis peavad sisaldama igasugust erinevat seotud sisu. Alates piltidest ja muusikamängijatest ning lõpetades teksti ja videotega saate sellesse paigutusse sisselogida peaaegu kõike ja see püsib tugevana.

Võti asub ülaltoodud eelvaate alumises pooles. Pange tähele, et tegelikult on seal suur konteiner, mis sisaldab rida ristkülikuid. See konteiner annab teile oma ruumi piirid ja kogu sisu, mille paigutate, peaks olema vormindatud tugevas, kuid mitmekesises ruudustikus, erinevalt täpsustatud ruudustiku paigutusest selle artikli alguses.
Metsikus looduses
Sellel võib olla tõesti raske oma meelt ümbritseda, kuni näete mõnda reaalset näidet. Esimene neist on kunsti ja kultuuri tutvustus. Ainuüksi see kirjeldus ütleb meile, et sisu on kogu laudis ja tõepoolest näeme, et see leht on täis Twitteri vooge, fotosid, loendeid, pilte ja palju muud.
Kuid see kõik sobib tihedalt ruudustiku sisse, mille disainer on loonud. Seda paigutust on hõlpsasti laiendatav, nii et ükskõik kui palju te seda ka ei heidaks, peaks üldine välimus jääma üsna loogiliseks ja segaseks seni, kuni te oma sisu korralikult vormindate ja korrastate.

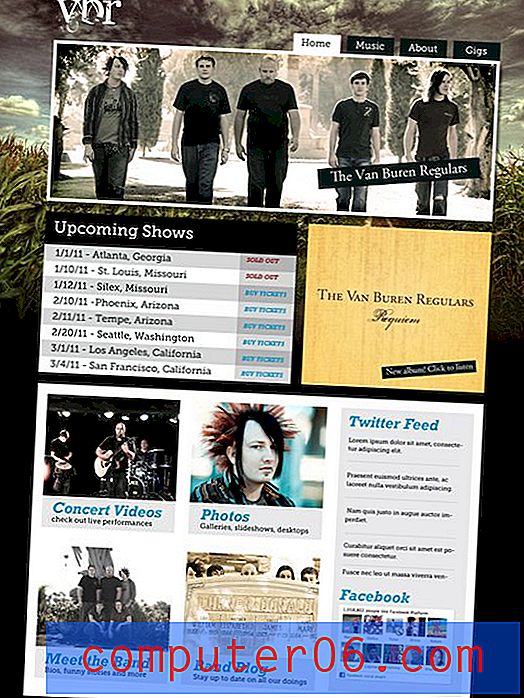
See ülaltoodud paigutus tuletas mulle väga meelde õpetust, mille kirjutasin mõnda aega tagasi rokkbändi veebisaidi kujundamisel. Siin on meil väga teistsugune välimus, kuid peaaegu identne sisu paigutus, eriti selle alumine pool. Selle küljenduse õige tõmbamise tõeline trikk on alustada mõne tõeliselt suure kastiga, mis seejärel vastavalt vajadusele väiksemateks sisualadeks jaotatakse.
Kui tunnete endiselt eksimist, tutvuge täieliku õpetusega, mis juhendab teid protsessi igal sammul.

Haara mall
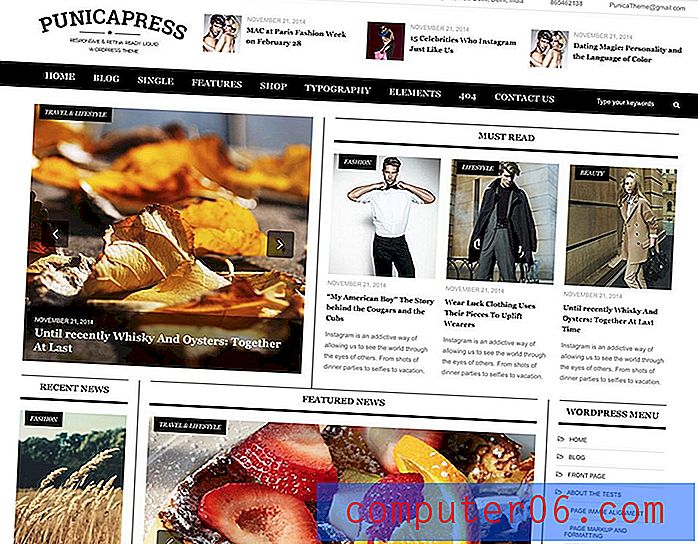
Kiire viis seda tüüpi paigutusega alustamiseks on HTML-mall. PunicPress on täielikult reageeriv HTML5 ja CSS3 mall, mis sobib tõesti hästi veebiuudiste veebisaidi või ajakirja käivitamise kavandamiseks.

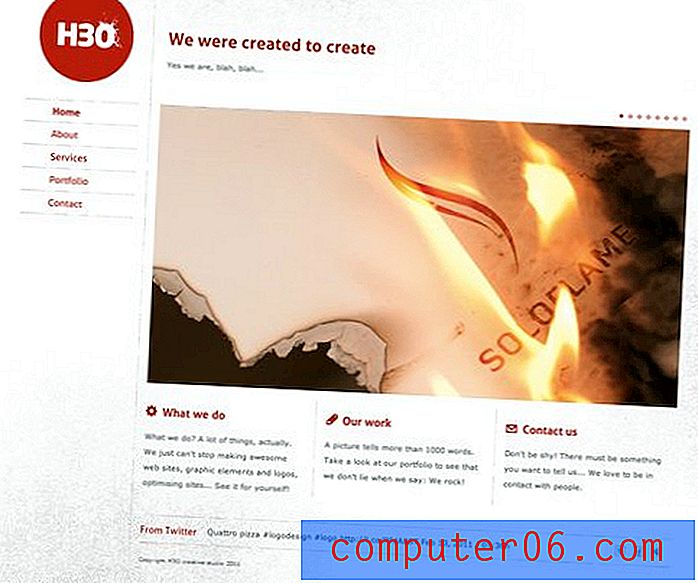
Foto täisekraanil
Loendi lõplik paigutus on teine, mis sobib ideaalselt fotograafidele, kuid töötab igal saidil, kus on kuvatav suur ja atraktiivne taustgraafika ning piiratud hulk sisu.
Taustapildile paigutatud sisu võib olla tõesti raske lugeda, nii et siin on põhiidee luua läbipaistmatu (või peaaegu läbipaistmatu) horisontaalne riba, mis asetseb pildi peal ja toimib linkide konteinerina, kopeeri, logod ja muu sisu.

Selle asemel, et kasutada riba ühe tõeliselt laia sisusalana, proovige see jagada mitmeks erinevaks jaotiseks. Seda saab teha taustavärvi varieerimisega, jagajatena mõne peene vertikaalse joone lisamisega või isegi suure kasti tükeldamisega väiksemateks lahtiühendatud kastideks, nagu ma eespool olen teinud.
Metsikus looduses
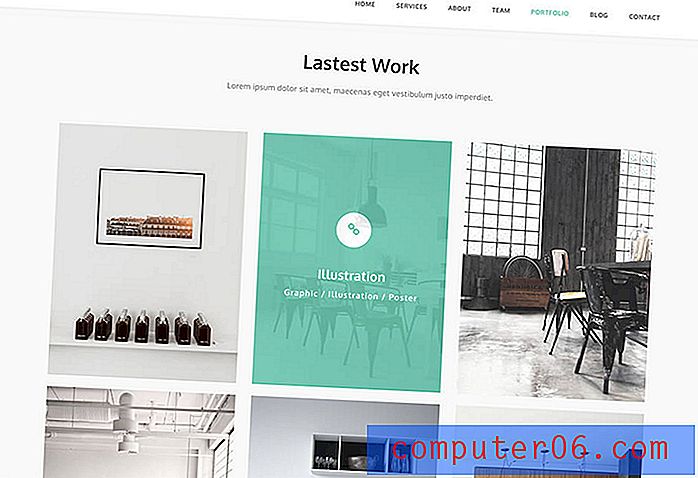
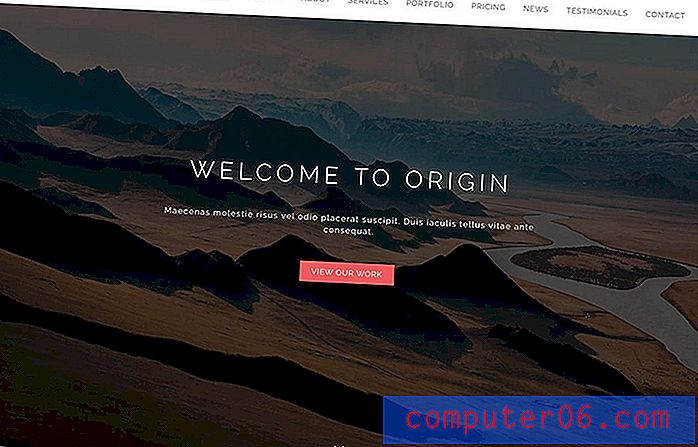
See paigutus võib tunduda uskumatult piirav, kuid allpool saame ülevaate sellest, kui palju see mahutab. See fotograafiasait täidab riba navigeerimise, tekstiosaga „About”, mõne hiljutise fotoga kirjelduste ja suure logoga! Pole paha nii väikese ruumi jaoks ja see tõmbab selle kõik väga puhtal ja segaduses maha.

Haara mall
Kiire viis seda tüüpi paigutusega alustamiseks on HTML-mall. See üheleheline mall sobib suurepäraselt portfelli või fotograafiaga seotud veebisaitidele. Malli juurde kuuluvad jaotised hõlmavad meid, pakutavaid teenuseid, viimaseid töid, iseloomustusi, töötavat aaxi kontaktivormi, ühte portfelli lehte, erinevaid uudiste lehe stiile ja palju muud.

Järeldus
Eespool tehti mõned olulised punktid, mida tahan oma lõpetuseks korrata. Esiteks, kuigi lehe paigutus ei ole tingimata „kõigile sobiv”, on selle jaoks teadust, mida saab kiiresti ja hõlpsalt rakendada väga paljudes olukordades.
Järgmisena ei pea ülaltoodud paigutusideede tulemus olema küpsisefreeside veebisaidid, mis kõik näevad välja ühesugused, vaid peavad lihtsalt pakkuma teile põhilise lõuendi, millele saab ehitada eriti ainulaadse valmiskujunduse.
Lõpuks on nende ideede eduka elluviimise võti meeles pidada, et need pole kivisse pandud. Igaüks tuleks vastavalt teie konkreetsele projektile muuta ja seda saab uute ideede loomiseks isegi segada ja sobitada!
Jäta kommentaar allpool ja anna meile teada, mida sa arvad ülaltoodud paigutustest. Kas on mõnda ülalpool mainimata sellist, mida vaikimisi teete, kui teil on probleeme? Jäta link näitele.