10 kaasaegset veebisaidi navigeerimise näpunäidet ja ideed
Üks veebisaidi kujundamise elemente, mille peale te alati kõigepealt ei mõtle, on navigeerimine. (Kuigi peaksite arvatavasti seda tegema.) Kuidas kasutajad disainilahenduses ringi liiguvad? Kuidas nad leiavad elemente, mis pole neile ilmsed?
Veebisaidil navigeerimise suundumused on palju muutunud; liikudes valdavast megamenüüst kergemate ja minimaalsete valikute juurde. Ja sellel mõttel on teatav väärtus - liiga paljud valikud võivad kasutajaid üle ujutada. Andke vajalik teave ruumis, mida see vajab kaasamise suurendamiseks. Ärge visake köögivalamu neile otsa!
Täna vaatame mõnda kaasaegset veebisaidi navigeerimise näpunäidet ja ideed, mis aitaksid teil seda teha.
Tutvuge disainiressurssidega
1. Peen animatsioon

Esmapilgul ei pruugi te isegi näha petipiima ja vahtra veebisaidi ülaosas olevat navigeerimismenüüd. Kuid seal on palju väikseid animatsioone, mis tagavad, et te ei jäta seda täielikult kahe silma vahele.
- Seal on tume ülekate, mis langeb, kui hiir hõljub ekraani ülaservas.
- Ekraani paremasse serva on kinnitatud ajaskaala kerija, ekraanil kuvatavate hüpikpunktide abil.
- Navigatsioon variseb kerimisel kodulogiks (koos hamburgeriga) ja hüppab uuesti kursori täieliku navigeerimise juurde. (Mulle meeldib, et te ei pea menüü tagasi saamiseks hamburgeriikooni klõpsama.)
Iga element sisaldab lihtsat animatsiooni, mis lisab rõhku navigatsioonis toimuvale, nii et te ei eksiks kunagi kujunduses. See disain on väga visuaalne ja need lihtsad näpunäited on kasutatavuse parandamiseks peamine boonus.
2. Pakkuge palju näpunäiteid

Kui navigeerimine on peidetud - nagu paljude veebisaidi kujunduste puhul on kombeks -, peate kasutajale pakkuma palju näpunäiteid.
- Ajaskaala stiilis navigeerimine Rally saidi kerimisel aitab kasutajatel teada saada, kus nad sisuvoogus asuvad (1. näpunäide).
- Parempoolne nool ütleb kasutajatele, et horisontaalse klõpsuga on midagi uurida.
- Hamburgeri menüü ütleb kasutajatele, et nad leiaksid veel midagi, kui nad ei näe kohe lahendust.
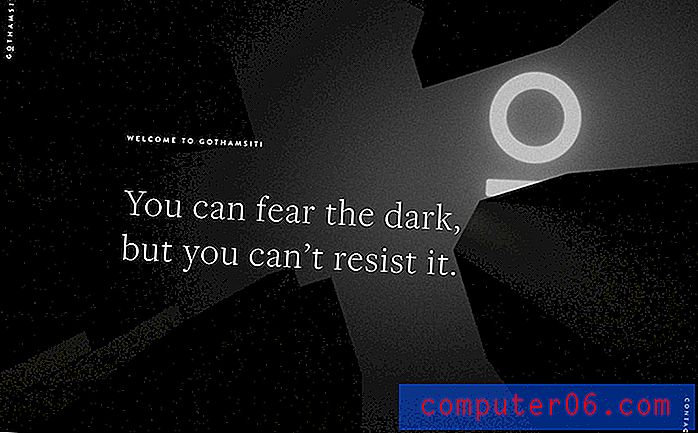
3. Tee sellest ainus võimalus

Mis siis, kui navigeerimine on ekraanil kõige olulisem element? Pange see visuaalse kujunduse keskmesse.
JYBH-il on ilus minimaalne disain, taustal tekstuuriga animatsioon ja ekraani keskel kolm lihtsat navigeerimisvõimalust. See ütleb kasutajatele täpselt, mida nad peavad järgmisena tegema.
4. See või teine

Samal mõttekohal luuakse kavand, mis palub kasutajatel teha valik: kas soovite seda või teist teha? See binaarne navigeerimisvalik peaks aitama inimestel kiiresti kujundusega jõuda täpselt sinna, kus nad tahavad.
See võib toimida erakordselt hästi, kui kujundusel on kaks erineva kasutajarajaga sihtrühma.
Seedlip Joogid teevad seda üsna tõhusalt oma toodete ostmise või kasutamise võimalustega. See on nutikas lähenemine jaekaubandusele.
Kujundus sisaldab ka peent hamburgeriikooni - kas me võime seda jätkuvalt nimetada, et nüüd, kui trend on nihkunud kahele, mitte kolmele joonele? - koos lisateabega.
5. Lihtne ja traditsiooniline

Mõnikord on suundumuse kõige parem kasutamine jääda klassikalise toimiva näite juurde. Lihtne, traditsiooniline navigeerimismenüü ei lähe kunagi stiililt välja.
Chou Wen-Chungi lähenemisviis tagab põhiekraani staatilise asukoha täisekraanifotol ilma teele asumata. Mõnes menüüelemendis on „mega-stiilis” kaart koos lisateabega. (Tundub, et need on peaaegu takistuseks.)
6. Ülepaisutatud hüpikaknad

Mobiilse disaini tavad domineerivad ka paljudes töölauaversioonides. Suuremõõtmelised hüpikmenüüd (peaaegu alati hamburgeri stiilis ikoonist) jäljendavad väiksemates seadmetes saadud kogemusi.
Ja sellel lähenemisel pole midagi halba. (Ma ei süüdista kunagi kedagi pideva kasutajakogemuse pärast.)
Selle töö tegemise põhielementideks on hüpikakende ilmse olemasolu, kogu vajaliku teabe kaasamine ja kasutatavuse probleem (kõik on hõlpsasti klõpsatavad või puudutavad).
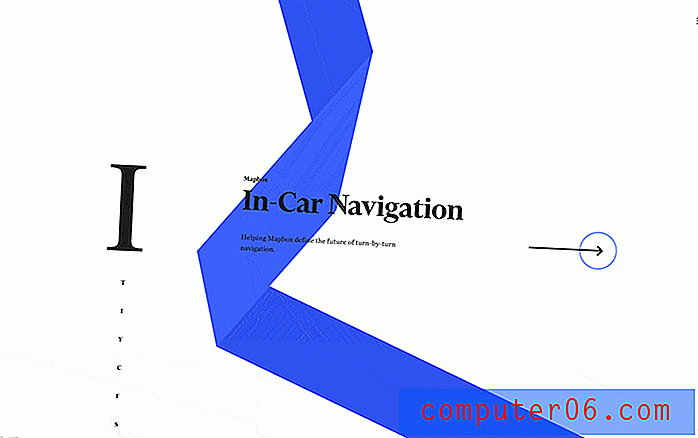
7. Proovige nelja nurka

See on üks neist navigeerimisideedest, mis töötab ainult erijuhtudel - kasutajate saatmiseks vajate nelja peamist asukohta.
Kuid kui te seda teete, võib üks navigeerimiselement ekraani igas nurgas olla lõbus ja huvitav alternatiiv moodsa navigatsioonistiili kavandamiseks ja kujundamiseks.
See töötab ülaltoodud kujunduse jaoks üsna ilusti tänu lihtsale üldisele esteetilisele ja hõlpsasti mõistetavale navigeerimisvalikule - ettevõtte nimi, nimi, töö ja kontakt. (Pole kahtlust, mida nendest klõpsuelementidest saate.)
8. Vertikaalne virn

Vertikaalsed navigeerimismenüüd nägid välja idee, mis tõepoolest startis, kui monitorid aina laiemaks läksid. Päris sinna ei jõudnud, ehkki rohkem disainilahendusi on hakanud seda disainilahenduse suundumust taas esile tooma.
TMC kasutab vertikaalset peamist navigeerimist ekraani vasakpoolsel küljel (see on hea võimalus, kuna inimesed loevad vasakult paremale) koos põhisisuga ja seejärel väljalõigatud sisupiirkonnaga, mis suunab kasutajaid horisontaalselt kujundusega liikuma.
Ülejäänud kujundus kasutab ajajoone punkte ja nooli, et suunata kasutajaid sisu kaudu. See on lõbus disain. Ainus negatiivne külg on see, et kui sellesse liiga sügavalt süveneda, pole enam tagasiteed.
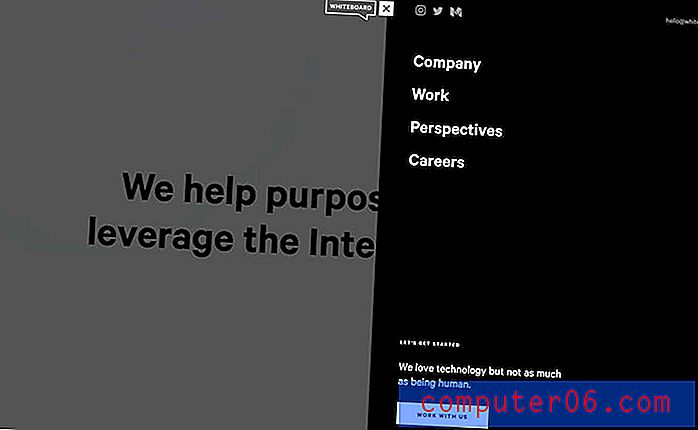
9. “Kõhn klapp”

Aeg-ajalt puutute kokku ootamatute elementidega, mis töötavad erakordselt hästi. Nii on ka ülalnimetatud navigatsioonimenüüna “kõhn läbu”.
Kolm parimat navigatsioonielementi on virnastatud ekraani paremas servas. Need on ajaskaala stiilivormingus, mida saab kerimise või klõpsamisega nihutada.
Hamburgeriikoon on tegelikult paremas alanurgas ja see avaneb ekraani allosas täielikuks navigeerimismenüüks. See on üks ebatavalisemaid allapoole navigeerimise versioone, mida ma näinud olen, kuid tundub, et see töötab. (Võib-olla seetõttu, et visuaalseid näpunäiteid on palju, alates värvidest ja elementidest, mis juhivad teid üle ekraani vasakult paremale ja seejärel nurgas oleva hamburgeri alla.)
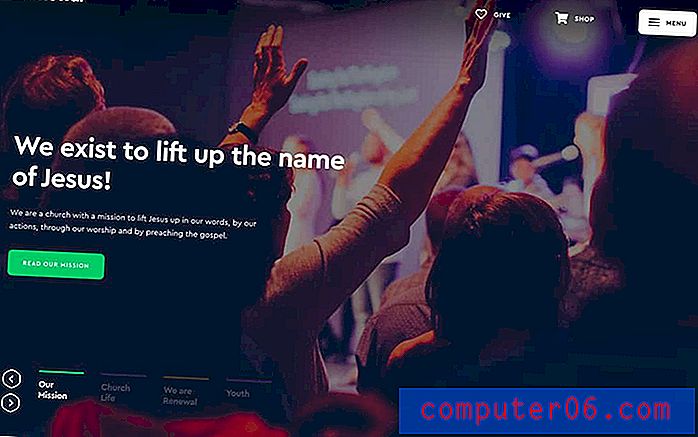
10. Downpage Nav

Kuna jõudsime allapoole navigeerimise ideeni, on hea vaadata selle kontseptsiooni väga kasutatavat lähenemisviisi.
Uuendamisel on veebisaidil neli asja, millesse sukelduda. Mõlemad on märgitud avalehe vasakus alanurgas. Selle navigeerimisstiili juures on kena see, et see pole üldse varjatud, ei satu ülaltoodud sisusse ja on loomulikus kohas, kus seda klõpsata.
See toimib ka kvaasiajalises elemendis, kuna navigeerimine on osa suuremast liugurist, mis aitab kasutajatel saada sissejuhatust kõigisse nelja sisuteekonda.
Järeldus
Kui mõelda kaasaegsele navigeerimisele, pidage meeles, et see pole midagi enamat kui lihtsalt menüü. Navigeerimine on kõik, mida kasutaja peab disainilahenduse hõlpsaks liikumiseks.
Tõenäoliselt algab see teatud tüüpi peamise navigatsioonimenüüga, kuid võib sisaldada ajajooni ja kerimis meeldetuletusi ning kõike muud, mis aitab kasutajal leida seda, mida nad otsivad.