Rohkem kui skaleerimine: kuidas teha hüpe mobiililt töölauale
Viimasel kümnendil on palju aruteluaega antud sellele, kuidas nii liidesed kui ka kasutajakogemused muutuvad lauaarvutitest väiksemateks mobiilseadmeteks. Viimasel ajal on vestlus siiski ümber lülitatud ja näeme, et trendid algavad mobiilses keskkonnas ja teevad selle tagasi töölauale.
See hüpe on petlikult lihtne ja väärib olulist uurimist põhiliste erinevuste osas mobiilside ja lauaarvuti platvormide vahel ning kuidas see võib ja peaks mõjutama liideste ja kogemuste kujundamist.
Uurige Envato elemente
Nutitelefoni tõus

Kui nutitelefon tõusis võimsuse ja hiilguse juurde, mõistsid disainerid, et neil on uue vormiteguri kohta palju õppida. Eriti muljetavaldavatel platvormidel, nagu iPhone, oli potentsiaali seal kohtuda ja ületada töölauarakenduste liideste rikkust.
Lugematud uuringud, arutelud ja arengud on viinud disainerid punkti, kus on tõepoolest nii, et lauaarvutikasutajad meeldivad mobiililiidestele, soovides, et lauaarvuti kasutajaliidesed läbiksid sarnase revolutsiooni.
Mobiilseadmetel on nende jaoks palju vaja. Multitouchi pakutav otsese interaktsiooni mudel on nii täiesti intuitiivne, et kõik teavad, kuidas see kohe töötab. Lisaks on väikese ekraani kohta lihtsalt midagi, mis paneb disainerid keskenduma kõige olulisemale, eemaldades samal ajal kõik ebaolulised elemendid. Tulemuseks on tuhanded kaunilt sujuvamaks muudetud rakendused, mida kasutajad lihtsalt ei saa alla panna.
Uus probleem
Traditsiooniliselt on seda ajakava arvestades liideste progresseerumine lähiajaloos olnud suur kuni väike. Kuidas kasutada töölaua kasutuskogemust ja siirdada see edukalt väiksemale ekraanile ja uude interaktsiooni mudelisse?
Kui vaatame mobiili arendamisele nüüd tohutult edu, on disainerite probleem täielikult pea peale pööratud! Paljud arendajad, sealhulgas Apple'i meeskond ise, soovivad tõlkida mobiililiideste uudsed rõõmud töölauale (rääkimata sarnasest hüpost iPhone'ist suurema iPadini).
Rohkem kui liidese skaleerimine
Kontseptuaalselt tundub see palju lihtsam ülesanne. Lähete väikesest ruumist suureks, nii et teil on rohkem funktsioone vajalike funktsioonide rakendamiseks. Praktikas on nihe aga palju raskem. Tegelikult on paljud arendajad ja disainerid endiselt selle nimel vaeva näinud.
"Laualiideste ja mobiilsideseadme omadega suhtlemisel on tegelikult põhimõtteline erinevus."Olen leidnud, et probleem ulatub palju kaugemale kui lihtsalt see, kuidas liidesed uue ekraanisuuruse jaoks muuta, tegelikult on töölaua liidestega suhtlemise põhimõtteline erinevus võrreldes mobiilseadme omadega. Uurime seda ideed lähemalt.
Tagasi Mac'i
Selle tehnoloogia ja disaini rongkäigu juhtimisel mobiililt töölauale on loomulikult Apple Inc. Nende uusim opsüsteem OS X Lion kandis projekti „Tagasi Maci”, mille eesmärk oli tuua põhifunktsioonid, mis iOS-is esmakordselt ilmusid. tagasi OS X-i.
Kui keegi kavatses selle ülemineku õigeks saada, oli see Apple. Lõppude lõpuks olid nad nutitelefoni taga, mis seadis kõigile nutitelefonidele standardi: iPhone.
Huvitaval kombel on isegi Apple'i disaineritel ja arendajatel olnud üleminek mobiililt töölauale vähem kui täiuslik. Arutleme mõne nende katse üle.
Looduslik kerimine

Kui vaatate dokumenti iPhone'is, pole telefonil endal mingeid nähtavaid füüsilisi juhtnuppe, nii et teie esimene reaktsioon on sirvimisel dokumendile sirutada ja puudutada. See reaktsioon osutub õigeks ja saate kohe aru, et interaktsioonimudel jäljendab reaalset maailma, justkui jõuaksite tõepoolest käega ja puudutaksite mõnda paberitükki. Kui loksutate sõrme ülespoole, haarab see paberitüki ja liigutab seda ülespoole, kerides tõhusalt allapoole. Võti on siinjuures see, et õppimiskõver on umbes nii lähedal nullile, kui vähegi võimalik on. Peaaegu kellelgi ei kuluta kerimise toimimiseks rohkem kui mõni sekund ja siis jääb see igavesti meelde.
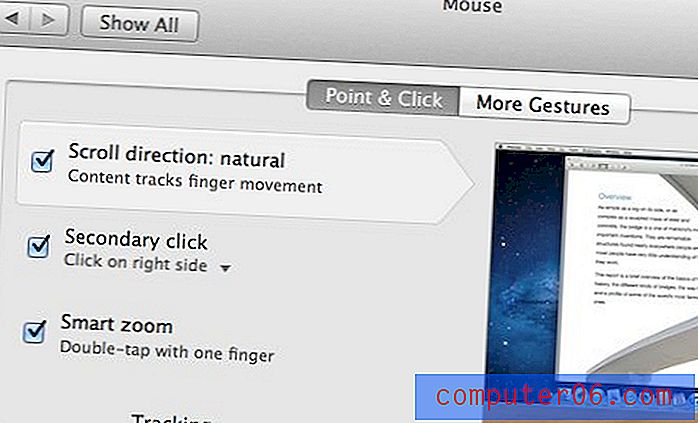
Kuna kerimine tundub iPhone'is nii loomulik, otsustas Apple rakendada sama süsteemi ka Lõvis. „Naturaalne kerimine” on nüüd OS X-is vaikimisi kerimisrežiim, kõik see tegelikult teeb kerimismeetodi ümberpööramise: allapoole kerimiseks kasutati alla, nüüd keritakse üles ja vastupidi.
Mitte see, mida ma ootasin
Kui ma esimest korda isiklikult iPhone'i kasutasin, hindasin kohe kerimise intuitiivset olemust ja märkisin, et Mac peaks selle mudeli kasutusele võtma. Kui aga Lionis esimest korda looduslikku kerimist proovisin, sain aru, et see ei tõlgi nii hästi, kui arvasin.
Huvitav, mida teised sellest arvasid, küsitlesin üle 1800 OS X-i kasutaja. Peaaegu 26%, kes on kindel arv, vastas, et loomulik kerimine tundub eelmise mudeliga võrreldes intuitiivsem. Kuid 34% tunnistas, et sellega on vaja harjumist, 14% väitis, et nad üritasid seda mõnda aega, kuid loobusid ning ülejäänud 26% ütlesid, et lülitasid selle funktsiooni kohe välja.

Otsene vs kaudne interaktsioon
74% -l vastanutest oli vähemalt veidi probleeme uue, väidetavalt intuitiivsema kerimissüsteemi kasutuselevõtmisega. Nüüd on suurem osa sellest tingitud sellest, et oleme aastaid teinud teistmoodi, meie ajud olid ühe mudeli vahetamiseks kõvasti juhtmega, nii et äkki polnud see kõige lihtsam ülesanne.
Palju olulisem on aga arusaamine, et otsene interaktsioon on hoopis teistsugune metsaline kui kaudne interaktsioon. Nii juhtpaneelid kui ka arvutihiired pakuvad sisendiks kaudseid vahendeid. Me ei ulatu ja puudutame ikoone ega lehte, vaatame neid üksusi, kui meie käed asuvad kuskil mujal ja kontrollivad ekraanil liikumist. Ehkki mõlemad puuteplaadid ja Magic Mouse on mitmetahulised, on nende kasutamine siiski hoopis teistsugune kogemus kui puutetundliku ekraaniga seadme töötamine.
Joonistablettide kasutajad on seda aastaid teadnud. Ilma ekraanita tahvelarvutile joonistamine on päris huvitav kogemus. Teie käsi on üks koht ja väljund on teine, väga erinev looduslikust joonistusmudelist. Protsess muutub palju intuitiivsemaks, kui kasutate Wacom Cintiqi, millel on sisseehitatud puutetundlik ekraan otseseks sisestamiseks.
Täisekraanirakendused

Seda peaks olema lihtne üle kanda, eks? Rakenduse täisekraanil suurele ekraanile toomine aitab teil keskenduda käsilolevale ülesandele ja aitab kindlasti ainult tootlikkust suurendada.
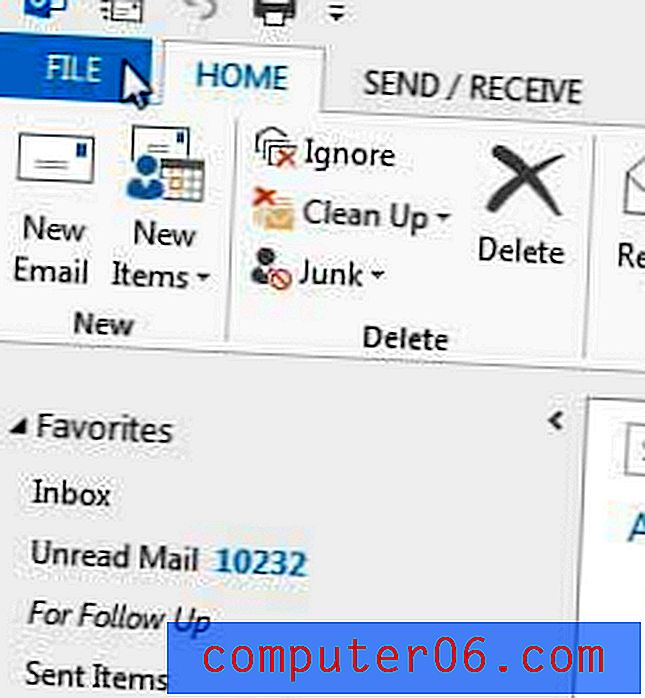
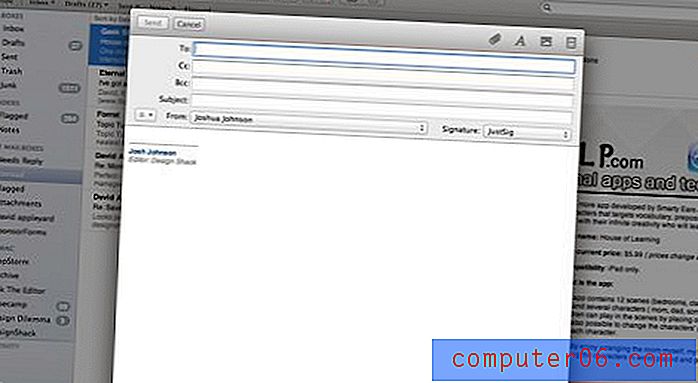
Kuid paljuski tähistavad täisekraanirakendused funktsionaalsuse ja tõhususe vähenemist. Üks selline probleem, millega iga päev kokku puutun, on Mail, OS X vaikimisi kasutatav e-posti klient. Kui ma pole täisekraanirežiimis, saan hõlpsalt alustada uut teadet uues aknas, seejärel lülituda tagasi peaaknasse, et kopeerida e-posti aadress või mõni muu oluline teabe osa. Samuti saan selle aktiivse sõnumiakna natuke üle teisaldada, klõpsata oma töölaua failil ja lohistada selle sõnumiaknasse.
Täisekraanrežiimis pole kumbki neist toimingutest võimalik. Liidese suurus ei ole ainult venitamine, toimimises on oluline nihe, mis lukustab asjad paika ja muudab töökorralduse jäigemaks. See tundub minu iPadis loomulik, kuid minu töölaual, kus olen harjunud akende vahel vabalt liikuma, on see minu meelest pettumust valmistav ja naaseb tavaliselt Maili akna käsitsi suuruse määramiseks, mitte täisekraanirežiimi kasutamiseks.
Versioonid ja uus säästmismudel

Automaattalvestus on veel üks funktsioon, mis näib justkui peaks iOS-ist Mac OS-i ülemineku hõlpsalt üle elama. Lõppude lõpuks, kes ei tahaks, et nende dokument päästaks ennast nii, et töö ei lähe kunagi kaduma?
Apple otsustas sellega siiski sammu edasi minna ja mõelda ümber dokumentide salvestamise toimimise põhifunktsioonid. Kuna meile teadaoleva viisi salvestamine on nüüd automaatne, salvestate iga kord, kui vajutad “Command-S”, uue versiooni. Seejärel saate faili eelmistes versioonides sorteerida ja muudatusi järk-järgult näha. Jälle suurepärane funktsioon!
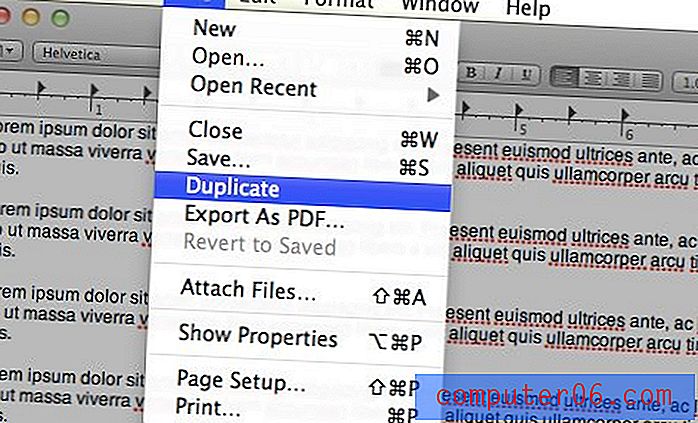
See osa, kus kummaliseks muutub, on funktsiooni „Salvesta kui” eemaldamine. Täiskohaga kirjanikuna on mul mitu malli erinevat tüüpi sisu jaoks, mida tavaliselt tootan. Minu töövoog oli selline, et ma avaksin oma malli, teeksin mõned muudatused ja vajutaksin nupule „Command-Shift-S“, et salvestada need muudatused täiesti uue dokumendina, säilitades sellega algse malli. Nüüd on süsteem aga palju vähem tõhus. Olen sunnitud avama oma malli TextEditis, navigeerima enne muudatuste tegemist käsitsi menüüst Fail> Duplikaat, seejärel tegema muudatused ja salvestama dokumendi.
Tehes töölaua säästmise mudeli imiteerima iOS-i, on Apple eemaldanud põhidokumentide funktsionaalsuse, mis on sõna otseses mõttes olnud juba aastakümneid. Kui enne seda oleks massiliseks kaebuseks põhjustanud funktsiooni „Salvesta kui” puudumine mis tahes tekstiredaktoris, siis nüüd võetakse selle funktsioonina arve.
Mis mõte sellel on?
Hea küll, nii et nõustume, et nii mobiili- kui ka töölaua liideste ja samade interaktsioonimudelite vahel on olulisi erinevusi, kuidas see kõik disainilahendusega seotud on?
Selle artikli peamine eeldus on põhjalikult kaaluda disainilahenduse mobiilsest ruumist töölauale viimise kõiki aspekte. Siin on mõned punktid, mida tuleks selle ülemineku ajal meeles pidada.
Ärge ainult liidese skaleerige, mõelge ümber
Paljusid arendajaid on kritiseeritud iOS-i rakenduste lihtsate sadamate loomise eest Maci jaoks. Pidage meeles, et nii nagu loomuliku kerimise korral, võib puutetundlikul ekraanil täiesti intuitiivne tunduda töölaual ebamugav.
Alustage küsimust, miks teie nupud paigutatakse sinna, kus nad asuvad, kuidas iga üksuse proportsioonid töötavad ülejäänud liidesega, kas lauaarvuti kasutajad ootavad suuremat kontrolli ja kuidas saate visuaalset kogemust kohandada põhimõtteliselt erineva interaktsiooni mudeli jaoks.
Mõelge kogemusele
Pange tähele, et peale selle, et Lion nägi välja rohkem nagu iOS, püüdis Apple panna selle töötama nagu iOS. Nagu me eespool näitasime, võib see sõltuvalt rakendusest olla nii hea kui ka halb.
Pidage meeles, et UI ja UX vahel on põhimõtteline erinevus. Platvormide ületamisel eemaldame nii kasutajaliidese kui ka UX-i ja ühendame need uude süsteemi. See põhjustab kasutajaliidesega ilmseid probleeme, mida on üsna lihtne lahendada, kuna näeme neid selgelt. Kuid palju peenemad ja keerukamad on kahe platvormi UX-erinevused.
Ärge kunagi eeldage, et kogemus ja suhtlus tõlgitakse suurepäraselt. Selle asemel mõelge mõlema süsteemi tugevatele ja nõrkadele külgedele ning ühendage tugevused kasutaja ootuste valguses. Kui suhtute pidevalt selle vastu, kuidas kasutaja soovib teie toodet intuitiivselt kasutada, kuna see on töölauakeskkonnas, võite võidelda kaotava lahinguga.
Küsige alati miks?
Toote teisaldamisel mobiiltelefonist töölauakeskkonda kuvatakse küsimus „Miks?” võib olla teie suurim vara. Kui jätate ülemineku ajal midagi täpselt sama, küsige endalt, miks seda ei muudetud. Kas mõlemad platvormid on selles valdkonnas piisavalt sarnased, et see tõlgiks hästi? Kas standardne viis selle saavutamiseks mobiilses keskkonnas oli parem kui alternatiivne marsruut, mida tavaliselt kasutatakse töölauakeskkonnas?
Samamoodi, kui muudate midagi, alustage ka küsimustega, miks seda muudeti. Mis olid teie muutuse motiivid? Kas parandasite kogemust või muutisite selle vähem tõhusaks / tulemuslikuks?
Lõppkokkuvõttes peaksite alati endalt küsima, kas jäljendate mobiili kasutajaliidest ja / või UX-i lihtsalt selle tegemise huvides või seetõttu, et see kujutab endast tegelikult edasiminekut. Nagu nägime Apple'i katsetega, pole vastus alati mustvalge. Mulle on isiklikult nüüd loomulik kerimine mugavam kui vanal viisil, kuid kas minu kogemus on tegelikult paranenud või oli see pealiskaudne muutus?
Järeldus
Selle artikli eesmärk oli panna teid mõtlema põhilistele erinevustele mobiili- ja töölauakeskkondade vahel ning kuidas see mõjutab kujundamise ja interaktsiooni otsuseid.
Liiga paljud inimesed viivad toote, funktsiooni või mudeli kiiruga ühelt platvormilt teisele, mõtlemata selle hüppe tagajärgedele. Tulemuseks on halvasti arenenud lõpptulemus, mis pettumuse kasutajatele.
Pidage alati meeles, et multitouch puuteplaat ja / või hiir on väga erinev kui multitouch ekraan ja et kujunduse teisaldamine väikeselt ekraanilt suurele hõlmab palju rohkem kui teie graafika mõõtmete suurendamist.
Pildikrediidid: superstrikertwo ja kumazo