Ärge tehke rakenduse kujundamisel neid 10 viga
Pole tähtis, millist tüüpi rakendust loote, olete loonud või kavatsete seda luua, disainivigu võib nende vastuvõtmisel ja kasutamisel olla surmav. Kasutajad soovivad alla laadida rakendusi, mis on lõbusad, funktsionaalsed ja pakuvad väärtusi mitmel kasutamisel. Kasutajad soovivad ka esteetiliselt meeldivaid rakendusi, mis ei vaja suhtlemiseks palju pingutusi.
Disainerite probleem on see, et mõnikord oleme projektile nii lähedal, et jätame silma disaini ja kasutatavuse silmatorkavad vead, sest teame, kuidas see töötab. Täna aitame teil koostada vaimse kontrollnimekirja vigadest, mida rakenduse kujundamisel otsida ja vältida.
Uurige Envato elemente
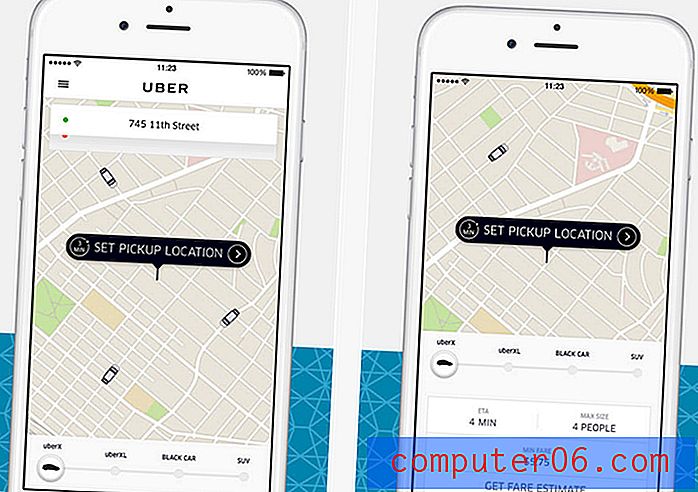
(Märkus: kõik lisatud kujundused pärinevad rakendustest, mis täidavad seda õigesti, nii et saate palju annust visuaalset inspiratsiooni.)
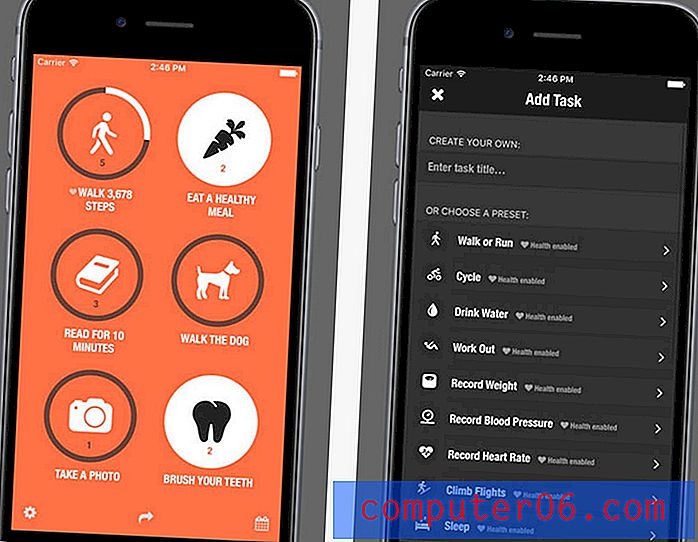
1. Halb esmamulje

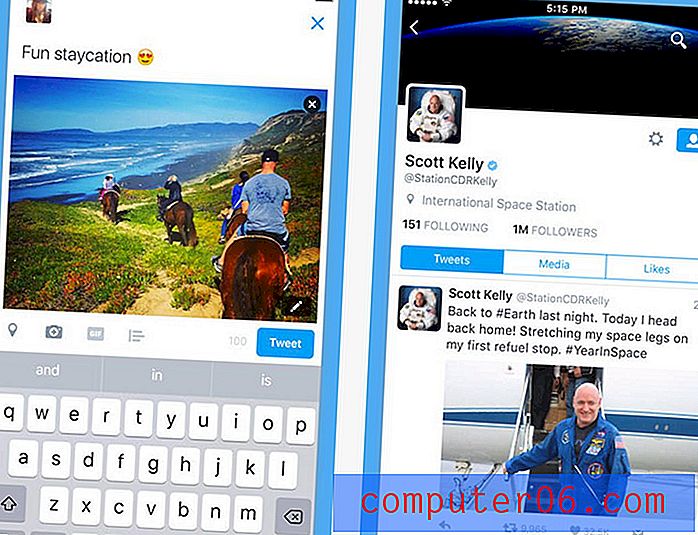
Hea rakendus algab hea esmamuljega. See peaks olema ütlematagi selge, kuid kui kasutajad on rakenduse avamise ajal teie allalaadimislehe või esialgse mulje abil välja lülitatud, on tõenäoline, et nad ei hakka seda uuesti kasutama. Äärmiselt oluline on jätta suurepärane esmamulje.
Avaekraan peaks laadima kiiresti ja pakkuma kasutajatele hõlpsasti mõistetavat ja eristatavat toimingut. Ütle neile, mida nad siin teevad. Tuletage neile meelde rakenduse allalaadimise põhjust.
Vajalikke toiminguid peaks olema lihtne leida ja teostada ning kõik peaksid asuma korralikus ja korrastatud konteineris, mis kajastaks teie brändi visuaalset stiili ja ülejäänud rakenduse sisu.
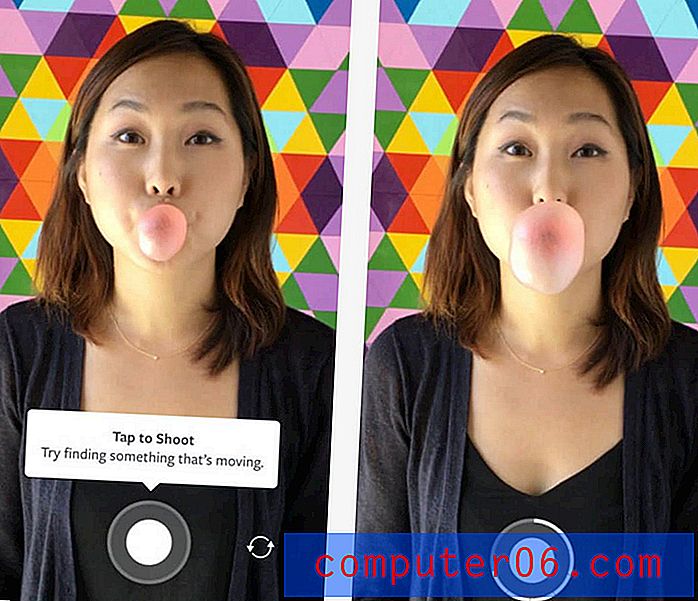
2. Ei mingeid näiteid

Mida on teie rakendus tehtud? Kuidas seda kasutajatega suhelda?
Kujundus peaks sisaldama palju visuaalseid näpunäiteid, mis aitavad kasutajatel täpselt aru saada, milliseid toiminguid teha, kus ekraani puudutada ja mis juhtub. Selle teabe visualiseerimisel pöörduge põhitõdede juurde disaini teooria juurde:
- Värv: erksad värvid tõmbavad pilku ja on heaks võimaluseks koputatavatele elementidele.
- Ruum: jätke võtmeelementide ümber palju ruumi, et neid oleks lihtne leida ja puudutada.
- Tüpograafia: kasutage ekraani jaoks sobivas suuruses lihtsaid ja puhtaid fonte - sageli ühtlase käigulaiusega -. Kõik juhised peaksid olema selgelt loetavad.
- Teatage kasutajatele, kus nad asuvad, või näidake oma hetkeseisu. (Näide: muutke kursori oleku värvi.)
- Reageerige, kui toiming on täidetud (see hõlmab nii õnnestumist kui ka ebaõnnestumist). (Näide: vormi esitamisel õnnestumisteatis.)
- Rääkige kasutajatele, mis toimub või mis peaks järgmisena toimuma. (Näide: navigeerimise nooled või laadimise edenemisratas.)
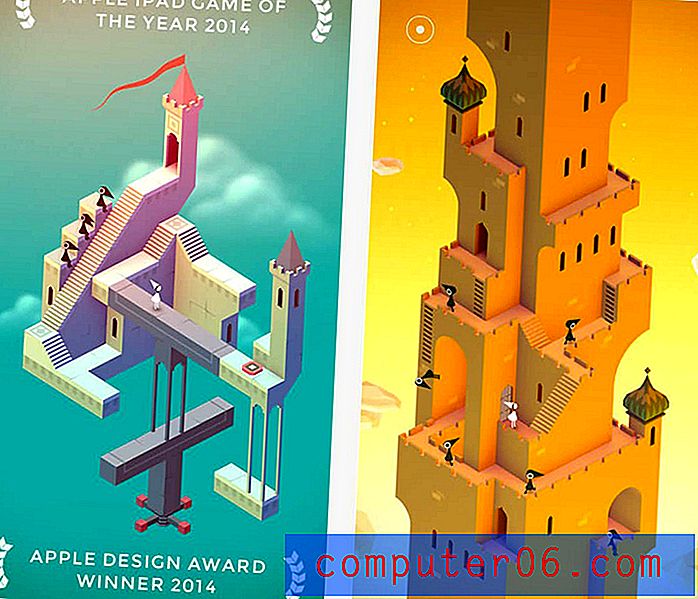
3. Tihe disain

Paljude rakenduste suurim viga on segadused. See on justkui disainer üritaks rakenduse kujunduse iga osa, olgu see siis mäng või tööriist või uudistevoog, saada ühele ekraanile.
Unusta ära!
Rakendused on loodud töötama väikestel ekraanidel. Liiga paljude asjade korraga proovimine on kasutajatele üle jõu.
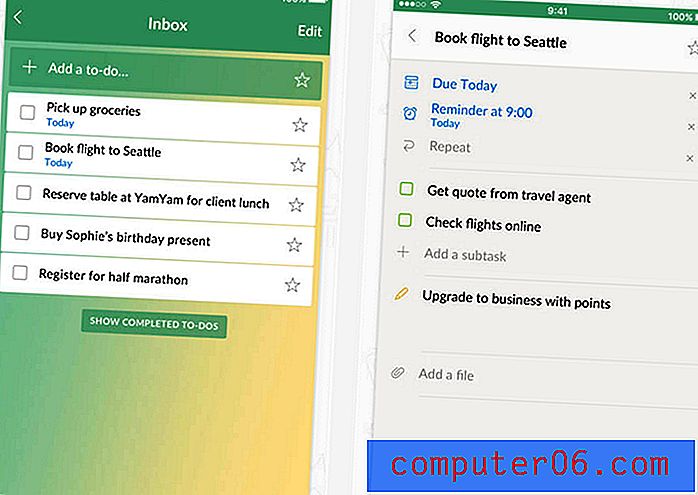
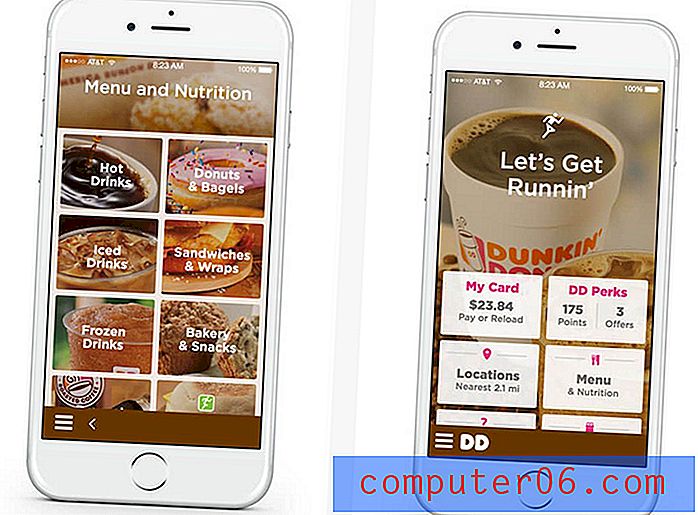
Mõelge igale ekraanile kui ühe elemendi ühele konteinerile. Järgmisele ekraanile liikudes võib kuvada uut teavet. Kasutajad pühivad ja kerivad, kui sisu köidab. Ja nad teevad seda veelgi tõenäolisemalt, kui disain on puhas ja hõlpsasti juurdepääsetav.
4. Puuteelemendid on liiga väikesed (või liiga lähedased)

Hoiduge rasvade sõrmede eest. Elemendid, mis on liiga lähestikku või liiga väikesed ilma suumimiseta puudutamiseks, on kasutajatele probleem.
Veenduge, et iga elemendi ümber oleks piisavalt ruumi, et vältida tahtmatuid klõpse. Selle ruumi jaoks pole maagilist valemit, kuid kui see on vale, saate seda teada. (Vaadake ainult oma analüütikat.)
Nii lõin oma skaala. Laenasin sõbrale suurte kätega sõbra. Tõmmake nimetissõrme ümber ringi ja see on minu juhis. Nupp ei pea olema nii suur, kuid koputatav ala peaks olema. Ja miski ei tohiks olla lähemal.
Seetõttu on kaardid ja konteineri elemendid toimingute klõpsamiseks toredad. See tähendab, et kõikjal, kus koputate sisuga seotud piirkonnas, viib kõik kasutajad samasse kohta. (See on disaini- ja kasutajasõbralik.)
5. Mittestandardsed ikoonid või toimingud

Pole põhjust oma projektide ikonograafiat uuesti luua. Facebooki link peaks olema nupu sees olev f; Twitterit peaks esindama lind. Miks? Sest iga kasutaja teab täpselt, mis need elemendid on ja mida nad teevad. Miks sa seda muudaksid?
Kaasake kujundusse standardne ikonograafia ja teostatavad näpunäited. See säästab teie aega ja aitab vältida kasutajate pettumusi.
6. Kujundamise ebakõlad

Kõik ühe rakenduse piires peaksid kõik välja nägema ja töötama samal viisil. Kui kasutaja liidesesse sügavamale navigeerib, peaks tal tekkima ootus, mis saab ja kuidas see toimib.
Rakenduse õppimisel peab see vastama neile ootustele esteetiliselt ja funktsionaalselt. See hõlmab kõike alates värvi- ja tüüpi valikutest kuni kasutaja tööriistadeni ja nende töötamiseni.
7. Mittetäielikud tagasisideahelad

Iga koostoime peaks toimuma võrdse ja vastupidise reaktsiooniga. (See on üks digitaalfüüsika seadusi, eks?)
Tagasiside annab kasutajale rakendusega tegelemise üle kontrolli ja annab teile väärtuslikku teavet selle kohta, kuidas kasutajad tegelevad. Tagasiside aitab kasutajatel ka otsuseid vastu võtta ja muudab liidese hõlpsaks.
Tagasiside peaks:
8. Pole sünkroonis platvormiga

Kas olete iPhone'i või Androidi kasutaja? Esitage see küsimus rahvarohkes toas ja saate palju kirglikke vastuseid. Pidage seda meeles rakenduse kujundamisel ja vabastamisel.
See peaks olema sünkroonis selle platvormi esteetikaga, kuhu see alla laaditakse. See võib sisaldada isegi rakenduse kahte pisut erinevat versiooni.
Androidi ja iOS-i juhised aitavad teil seda hõlpsalt teha. Kuid peate arvestama täieliku liidesega. Mõelge ainult selle üksildase skeuomorfse rakenduse ikoonile oma iPhone'i avaekraanil, mis nõuab kustutamist. Öelge, mida soovite näiteks uue Instagrami logo kohta, kuid tegelikult sobib see nüüd liidesega.
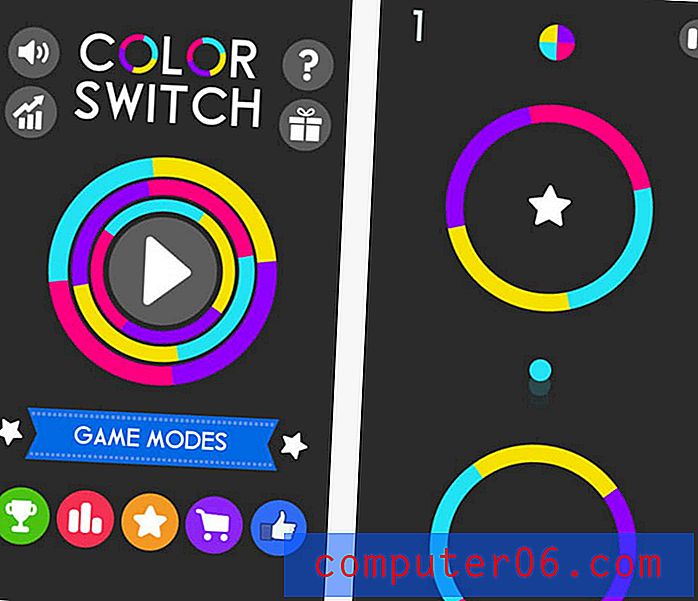
9. Liides on liiga keeruline

See on mängurakenduste tavaline probleem - need on liiga keerulised. Selleks ajaks, kui olete selle välja mõelnud, ei taha te enam mängida.
Liides peaks olema lihtne. See peaks olema skannitav. Ilma omaniku käsiraamatuta peaks seda olema lihtne mõista ja kasutada.
Kõik muu on lihtsalt liiga keeruline.
Enamiku kasutajate jaoks laaditakse probleem lahendamiseks alla rakendus. Iga rakendus on üks lahendus. (Kas te ei kasuta sama rakendust nagu äratus ja mängu mängimiseks?) Pidage meeles, et kui olete projekteerimisjärgus. Mis on probleem, mida proovite lahendada? Lahendage see ja liikuge edasi.
10. Vaikeväärtuste seadmise unustamine

Vormide ja interaktiivsete elementide vaikeväärtused võivad olla kasutajatele suureks abiks. Pidage neid väikesemahuliseks visuaalseks läbikäiguks. Vaikeväärtused võivad hõlmata loenditesse ja märkeruutudesse eelmärgitud eelistustest (kõige tavalisem valik või null), juhendteksti sisestusväljadel või mõnda muud näidet, mis illustreerib seda, mis peaks juhtuma.
Vaikeväärtustest on abi, kuna need saavad kasutaja jaoks asju lihtsamaks teha, näidates neile, kuidas rakendust kasutada, pakkudes võimalust kasutajatele, kes on ebakindlad (nagu nullvaike puhul), ja kiirendades kogu suhtlust.
Vaikeväärtused on hea tagasiside ka teie jaoks, eriti vormide puhul, kuna need aitavad vähendada vigade arvu ja valiku „null” korral teate kohe, et kasutaja ei teinud valikut.
Järeldus
Nüüd on aeg oma suurepärane rakenduse idee tööle panna. Saate seda postitust kasutada kontrollnimekirja või meeldetuletusena, et aidata teil läbi viia kvaliteedikontrolli protsessi, et tagada teie rakenduse võimalikult hea visuaalsuse ja kasutatavuse osas. Edu!
Milliseid tapjavigu märkate rakendustes või veebisaitidel? Mulle meeldiks kuulda sinust asjadest, mis ajavad sind lihtsalt hulluks. Räägime Twitteris.