Mis teeb suurepärase otsinguliidese?
Otsingukast on üks hädavajalikest elementidest, mis sisaldub peaaegu igas veebisaidi kujunduses. Ehkki mõnikord muutub selle väikese elemendi loomine järelmõtteks, pole põhjust, miks otsingukasti ei tohiks kujundada nii kaunilt kui ülejäänud veebisaiti.
Otsingukasti kujundus peaks peegeldama ülejäänud saidi kujundust, olema funktsionaalne ja hõlpsasti kasutatav ning olema paigutatud kasutajatele ilmselgesse kohta. Täna vaatame läbi mõned suurepärased otsingukastid ja mõned tööriistad, mis aitavad teil oma kujundust läbi töötada.
Kas teie sait vajab otsingukasti?


Lihtne vastus on jah. Kui teie sait sisaldab märkimisväärses koguses sisu - mõelge rohkem kui nuputamis- või prindileht -, peab otsingukast olema kohustuslik.
Otsingukasti olemasolu muudab kasutajatel sisu leidmise lihtsamaks. See võib aidata teil koguda teavet selle kohta, mida kasutajad soovivad teie saidile leida ja kuhu nad tulevad, näiteks tooteteave, märksõnade kasutamine ja kasutajate soovid ja vajadused.
Teisest küljest võivad saidid, mis toimivad kiusamise või läbilõigete lehena, kenad ilma otsingufunktsiooni kaasamiseta. Üldiselt võite arvata, et ühelehelised veebisaidid kuuluvad sellesse kategooriasse, kuid see sõltub tõesti suurusest, ulatusest ja kujundusest. Ühelehelistel veebisaitidel, mis sisaldavad palju sisu, kasutades selliseid elemente nagu parallaksi kerimine, võiks olla kasulik otsingufunktsioonide lisamine.
Otsingu funktsionaalsus
Üks otsingute suurimaid küsimusi on „mida see peaks tegema?“ Ehkki see võib tunduda ilmselge küsimus ja vastus, võivad otsingufunktsioonid saidil erineda. Kasutajatel võib olla erinevaid ootusi selle kohta, kuidas otsing sama hästi töötab, lähtudes saidi sisust.

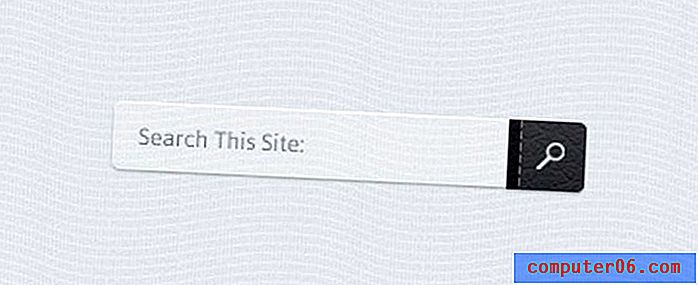
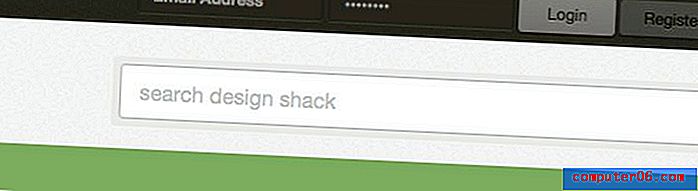
Lihtne otsing: kõige levinum veebisaidi otsingu tüüp on kujundatud kasti ümber, mis sisaldab kohta, kuhu kirjutada, ja nuppu „otsi” või „saada”. (Seda tüüpi otsingut kasutame siin Design Shacki saidil.) Sageli sisaldab lahter seda, mida saidil saab otsida, näiteks märksõnu või üksuste numbreid.

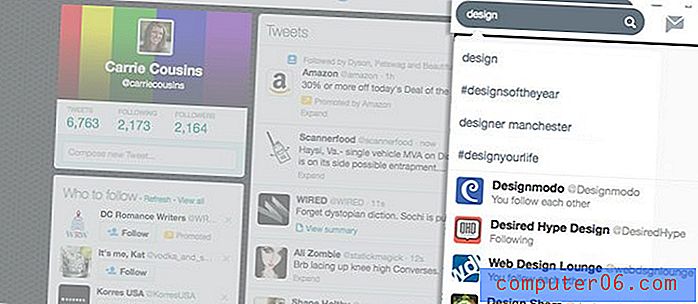
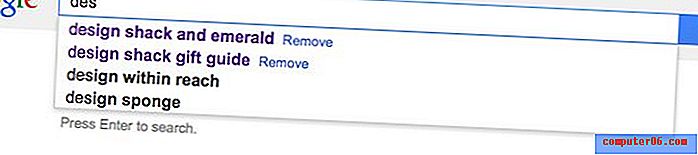
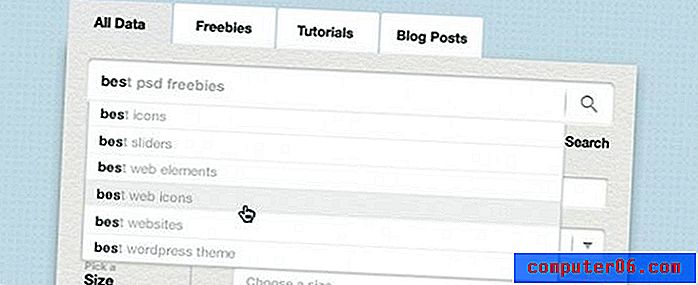
Arukas otsing: aruka otsingu osas on Google juhtiv osa, mis aitab populaarsetel otsinguterminitel ja saidi asjakohasusel põhinedes otsitavat täita.

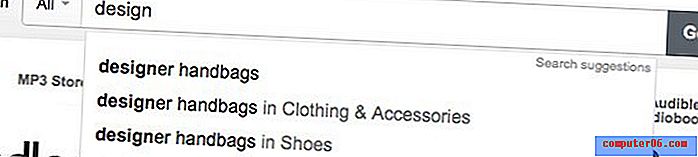
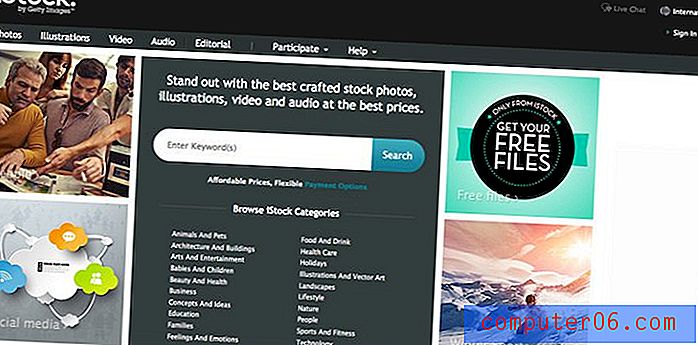
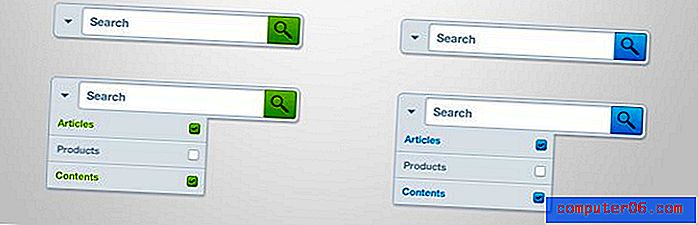
Filtreeritud otsing: filtreeritud otsingut kasutavad saidid annavad kasutajale valikuid selle kohta, mida või kust saitilt midagi otsida. Amazon on filtreeritud otsingu kasutamise hea näide. Ülemisel ribal saate otsida üksust kogu saidilt või kitsendada seda teatud tootekategooriani. (Amazon kasutab ka intelligentset otsingut, näidates, et te ei piirdu ainult ühe tüüpi otsingufunktsioonidega.)
Otsingukasti paigutus


On hea põhjus, miks peaaegu igal teie külastataval saidil on ekraani ülaosas otsingukast. Seal ootavad kasutajad seda.
Site Search Today analüüs näitas, et 50 parima USA jaemüüja seas oli kõigil neil otsingukast lehe ülaosas. Neist 54 protsendil oli otsingukast paremas ülanurgas, 30 protsenti ülaservas ja 16 protsenti lehe vasakus ülanurgas. Tulemused olid sarnased Ühendkuningriigi jaemüüjate uuringus, kus oli üks suurem hoiatus - otsing asub sagedamini saidi ülaservas, seejärel paremal ülaservas.
Paigutus, mida peaksite vältima, asub kerimisaluse all või saidi allosas. (See tähendab, kui te ei lisa mõlemasse asukohta otsingukasti.) Samuti peaksid disainerid vältima otsingukasti peitmist navigeerimismenüüs või tööriistariba sees.
Otsimise identifikaatorid


Otsingutööriistu peaks olema lihtne tuvastada ja kasutada. Kui kasutajad ei leia tööriista, võib see põhjustada pettumust või panna kasutaja teie saidilt lahkuma.
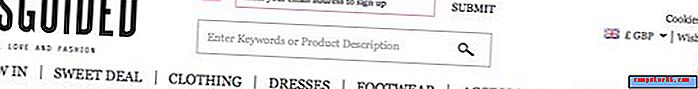
Tavalised otsingutunnused on sisendkasti kõrval kast sõnaotsinguga või suurendusklaasiga. See selleks. Otsingu kavandamisel on üks neist võimalustest teie parim panus.
Ja ärge unustage toimingunuppu. Nii nagu otsingu identifikaatorid, peaks ka tegeliku otsingu tegemise nupp olema lihtne. Kasutage selliseid sõnu nagu „otsi” või „otsi”. Teine võimalus on minna.
Otsige disaini näpunäiteid


Otsingukasti (või paljude muude tavaliste kasutajaliidese elementide) loomisel on oluline lihtsus. Otsingukast vajab mitut asja: sisestuskasti, pealkirja, toimingunuppu ja juhiseid.
Otsingukasti kujundamisel peaks kujundus keskenduma kastile. Kõlab lihtsalt, eks? Pidage meeles, et ruut peab olema piisavalt suur, et teie saidile olulisi levinud otsingutermineid kirjutada (ja neid näha) ning sisaldada piisavalt suurt teksti, et seda lihtsas kirjas trükkida. Hoiduge üliväikestest tüüpidest või uudsusest või skriptide kirjatüüpidest.
Tehke selgeks, et olete otsinud. Märgistage oma otsingufunktsioon sellisena, kas pealkirjaga kasti kõrval või kohal või kasti sees oleva tekstiga, mis ütleb kasutajatele „otsige siit saiti”.
Veenduge, et kasutajad oskaksid otsingut kasutada. Lisage otsingukasti lihtsad juhised, mis ütlevad neile, mida nad tööriista abil leiavad. (Kuid veenduge, et näidistekst kaoks, kui kasutaja klõpsab kasti tippimiseks või aktiveerimiseks.) Lõpuks lisage otsingu esitamiseks ka selge tegevusele kutsumise nupp.
Otsimisriistad ja ressursid
Google'i otsingumootor
Saate oma saidile lisada Google'i otsingu lihtsa tööriistaga, mis pakub tasuta põhifunktsioone ja mida saab kohandada vastavalt teie saidi kujundusele. Google'il on ka tasuline otsingutööriist, mis sisaldab 100 lisatasu eest aastas lisahüvesid, sealhulgas rohkem kujundusvõimalusi.
Otsimissisend soovitusega

See lihtne kast on Adobe Photoshop-fail, mida saate otsingukasti kujunduse käivitamiseks pisut kohandada. Kihiline vektorfail on varustatud automaatse pakkumise funktsiooniga ja see on Creative Marketist ainult 2 dollarit.
Otsinguriba rippmenüü

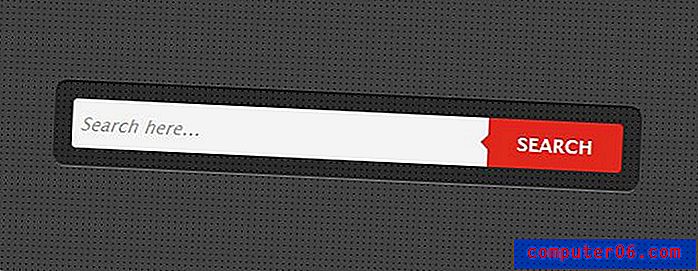
See lihtne otsinguriba fail kasutab lihtsat otsinguvormingut koos menüüvalikute rippmenüüga. Photoshop-faili saab tasuta alla laadida koos nõuetekohase krediidiga.
Laiendatav otsingukast

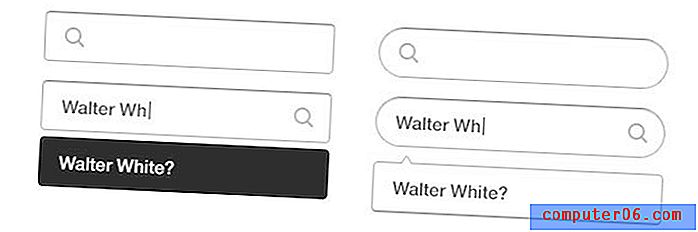
Kui soovite teada saada, kuidas oma otsingukasti kodeerida, siis vaadake seda laiendatavat valikut, mis on saadaval CodePenis.
CSS3 vormipakk

Kui te pole päris kindel, millises stiilis otsingukasti otsite, sisaldab CSS3 vormipakk kuut otsinguvormi stiili. Terve paki litsents on 4 dollarit kena maiuskogu jaoks.
Kuidas luua otsinguvormi

Koodist üles ehitades saate ka oma otsingukasti üle palju kontrollida. SpeckyBoy Design pakub suurepärase näite puhta otsingukasti lihtsa koodi jaoks, mida on lihtne jälgida peaaegu kõigil, kes omavad põhilisi teadmisi kodeerimise kohta.
Järeldus
Suurepärase otsingukasti omamine ei pruugi olla kujundamise kõige lõbusam osa, kuid sageli on see teie saidi oluline osa. Mõelge otsingukasti loomisel kõigepealt kasutajale ja seejärel kaaluge üldist kujundust.
Otsingukastid võivad teie saidile suurepärase funktsionaalsuse lisada, samas suurepärase välimusega. Valige kast, mis sobib teie veebisaidi üldise teemaga ja sulandub, kuid ilma seda täielikult peitmata.
Kui soovite näha veelgi toredamaid otsingukasti, vaadake Design Shacki galeriid.
Pildiallikas: Jamie Syke otsingukast.